
سلامی به گرمای یک قهوهی تلخ !
این نوشته ادامه نوشتهی قبلیم هست : لینک به نوشته قبلی
در نوشتهی قبلی توضیحات کلی و تعاریف درباره افزونه داده شد و همچنین دو تابع کاربردی افزونه هم همراه با مثال معرفی شدند.
حال در این نوشته٬ با استفاده از دوتابعی که معرفی شد یک برگه طراحی میکنیم !
۱. یک قالببندی بهنام Home Page ایجاد کنید.
پرونده قالببندی (template file) یک پرونده php در پوشهی قالب شماست که برای نمایش یک نوشته یا برگه بهکار میرود.
پروندهای با نام TEMPLATE_HOME و با ساختار php در پوشهی پوستهی خود ایجاد کنید. ( TEMPLATE_HOME.php)
و دستورات زیر را در ان کپی کنید .
<?php /** * Template Name: Home Page */ ?> <?php get_header(); ?> <?php get_footer(); ?>
همانطور که میبینید این قالببندی خالیست و چیزی را نمایش نمیدهد. برای الان همین کافیست تا بعد که بدانیم از چه زمینههایی میخواهیم استفاده کنیم.
۲. زمینههای دلخواه را ایجاد کنید.
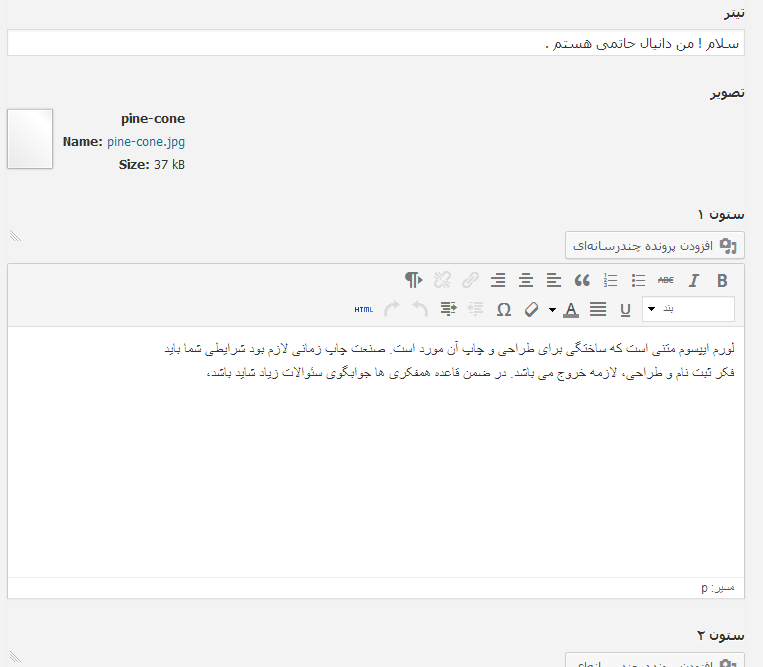
هماکنون زمان استفاده از افزونه AFC برای افزودن زمینههای دلخواه است ! زمینههایی که نیاز داریم :
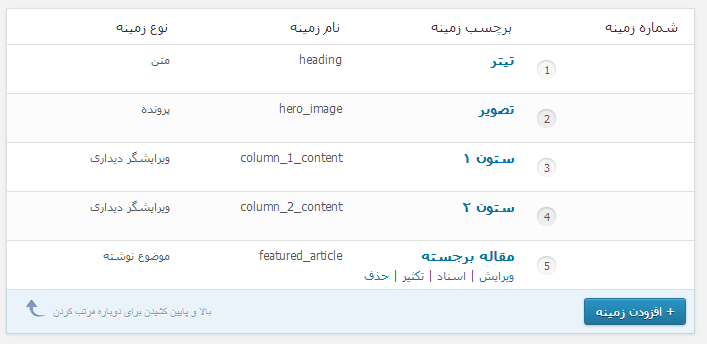
- تیتر ( نوع : متن )
- تصویر ( نوع : پرونده )
- ستون ۱ ( نوع : ویرایشگر دیداری)
- ستون ۲ ( نوع : ویرایشگر دیداری )
- مقاله برجسته ( نوع : موضوع نوشته )
به برگه افزونه بروید و ۵ زمینه را ایجاد کنید . زمینههای شما باید به صورت زیر باشد :
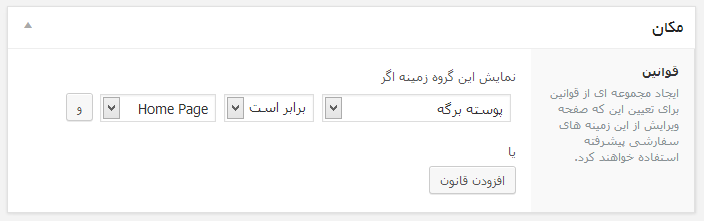
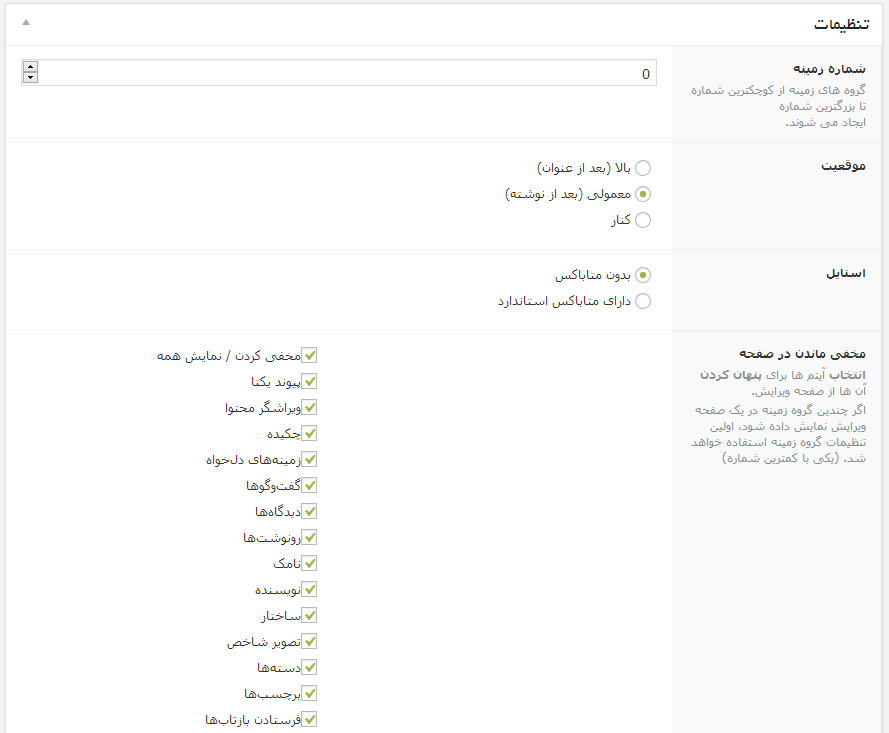
۳. تنظیمات مکان
حال که گروه-زمینه خود را ایجاد کردهاید٬ باید آن را با برگهای که ساختهاید پیوند دهید.
۴. همهچیز را مخفی کنید
امکانی که افزونه Advanced Custom Fields به شما میدهد مخفیسازی المانها از برگه ویرایش نوشته/برگه است . در این قسمت ما نیازی به هیچیک از المانهای پیشفرض نداریم پس همه را مخفی میکنیم. ( متاباکس تنظیمات > مخفیماندن در صفحه > مخفی کردن همه )
۵. برگه Home Page را ویرایش کنید !
حالا برگه مورد نظر را میسازیم ! به برگهها > افزودن برگه بروید. در متاباکس صفات برگه ٬ قالب برگه را بر روی Home Page قرار دهید.
و همچنین عنوان برگه را Home قرار دهید ؛ برگه را منتشر کرده و منتظر بمانید تا تغییرات زمینهها اعمال و زمینههای برای ویرایش آماده شوند.
غول مرحله آخر !
آخرین مرحله از آموزش کمی کدنویسی برای ایجاد برگه قالب TEMPLATE_HOME دارد٬ در این بخش ما فقط به دو تابع از چندین تابع افزونه AFC نیاز داریم : the_field و get_field .
به بخش ویرایشگر پوسته بروید و برگه TEMPLATE_HOME را باز کنید و کدها را به صورت زیر در ان قرار دهید :
<?php
/**
* Template Name: Home Page
*/
?>
<?php get_header(); ?>
<div>
<h1><?php the_field('heading'); ?></h1>
<img src="<?php the_field('hero_image'); ?>" alt="Melbourne Web Designer" />
</div>
<div>
<div>
<?php the_field('column_1_content'); ?>
</div>
<div>
<?php the_field('column_2_content'); ?>
</div>
<div>
<?php $featured = get_field('featured_article'); ?>
<h2>Featured Article</h2>
<h3><a href="<?php echo get_permalink($featured->ID); ?>"><?php echo $featured->post_title ?></a></h3>
<?php echo $featured->post_excerpt; ?>
</div>
</div>
<?php get_footer(); ?>
بخش css این بخش قرار نگرفته چرا که اموزش این بخش بیشتر برای آشنایی با شیوهی کار افزونه و نحوهی استفاده از دو تابع بوده و css این بخش بر عهدهی خود شماست !
دانلود صفحه افزونه









mohamad
سلام من هر کار میکنم عکسم توی صفحه لود نمیشه
به url عکسی که گداشتم یه چیزایی اضافه میشه و عکس لود نمیشه.
ممنون میشم راهنمایی کنید.
Bahar 10 سال عضو همیار وردپرس
سلام
دقیقا عکس رو در چه قسمت هایی بارگذاری می کنید که لود نمیشه ؟
mohamad
سلام.من عکس رو از طریق رسانه-> افزودن روی رود پرسم آپلود کردم.آدرس اصلی عکسم اینه:(البته روی لوکال هاسته) http://localhost/wp3.9.1/wp-content/uploads/2014/07/mypic.jpg
ولی عکس توی پیج مورد نظرم لود نمیشه. وقتی هم روی همون عکس(ِ ناقص) کلیک راست میکنمو میزنم copy image ulr بهم این url رو میده(http://localhost/wp3.9.1/90,%20,%20mypic,%120,%20,%20image/jpeg,%20http://localhost/wp3.9.1/wp-content/uploads/2014/07/mypic.jpg,%201920,%201080,%20Array)
یه نگاهی به آدرسش بنداز؟ واقعا کجای کار میلنگه که من سر در نمیارم؟
Bahar 10 سال عضو همیار وردپرس
سلام
دوست عزیز آدرسی لوکال هاست شما برای من که باز نمیشه، لوکال اختصاصی بر روی کامپیوتر شما نصب هستش
iranislamic13284 9 سال عضو همیار وردپرس
سلام
منم به این مشکل خوردم ولی حلش کردم
وقتی نوع زمینه “تصویر” رو انتخاب کردی توی گزینه “مقدار بازگشت” گزینه “آدرس تصویر” رو انتخاب کن.
علیرضا
دانیال عزیز با تشکر از راهنمایی خوبی که گذاشتید در صورت امکان لطفا مطلبی در رابطه با فرم های سفارش خرید بگذارید چون فک می کنم به جز افزونه مباحث بصورت کد گذاری کم باشد ….
متشکرم
علیرضا
یه سئوال دیگه هم داشتم که تفاوت این که از افزونه استفاده کنیم یا اینکه از کد نویسی استفاده کنیم در سرعت و لود سایت چقدر تاثیر داره ؟
دانیال حاتمی 10 سال عضو همیار وردپرس
خب کدنویسی مستقیم بهتره ؛ اما در سرعت لود تفاوت زیادی ایجاد نمیکنه.
Majid_h
ممنون ، در فایل sinle.php از این کد استفاده کردم اما این کد برای ابزارک کار نمیکنه !
دانیال حاتمی 10 سال عضو همیار وردپرس
خب Single.php با ابزارک فرق میکنه ٬ کدی برای پنهانسازی زمینه توی ابزارک ندیدم؛ برای Single.php هم کدش رو دادم خدمتتون .
Majid_h
سلام
توضیحات کاملی بود ، ممنون
از این فیلد ها در قسمت ابزارک و هم زیر مطالب استفاده میکنم .
برای زیر مطالب این کد رو میزارم .
<a target="_blank" href="” > Download
برای ابزارک هم :
[acf field=”download”]
برای قسمت ابزارک میخوام اگه فیلدی خالی باشه نشون داده نشده ، از چه کدی باید استفاده کنم ؟
دانیال حاتمی 10 سال عضو همیار وردپرس
باید زمینه به این صورت فراخوانی بشه : (مثال) ( به استفاده از هر دو تگ get_field و the_field دقت کن )
<?php if( get_field('field_name') ): ?> <p>My field value: <?php the_field('field_name'); ?></p> <?php endif; ?>علیرضا
به به بالاخره می دونستم هروز سر زدنم به همیار بی نتیجه نمی مونه راستش حوصله سر و کله زدن با اون همه کد متاباکس رو نداشتم … راستی میشه برای ساخت فرم های ثبت و نام و سفارش و اینا از این هم استفاده کرد یا فقط در حد ادمین هستش ؟
ممنونم از راهنمایی و اموزش خوبتون .
دانیال حاتمی 10 سال عضو همیار وردپرس
اره؛ چرا که نه ! ولی به نظر شخصی بنده بهتره در زمینه فرمهای سفارش و تماس و اینا از افزونههای دیگهای استفاده کنی که مختص ساخت این نوع فرمها هستن
مهدی
ممکنه بفرمایید کدی که باید تو صفحه استفاده کنیم چیه؟
ممنون
دانیال حاتمی 10 سال عضو همیار وردپرس
دو قسمت رو مطالعه کنید ؛ توضیح داده شده.
مهدی
سلام
آیا میشه از این افزونه مثل همون زمینه های دلخواه خود سایت استفاده کرد
یعنی تو صفحه single.php کدها رو بزایم و زمینه ها رو زیر مطلب نمایش بده
دانیال حاتمی 10 سال عضو همیار وردپرس
آره؛ چرا که نه !
پرهام
ای بابا چرا این قد بی خبر اسباب گشی کردین ؟؟؟ یه ایمیلی یه چیزی..
نیم ساعته دارم تو سیاره وردپرس دنبال یه مطلب خوب میگردم هی میرم رو لینکا میبینم اسمش عجیب قریبه روش کلیک نمیکنم تا اینکه دیدم مطالبش داره آشنا میشه … بعد که بیشتر دقت کردم دیدم آدرسش هم یه جورایی آشناس بعد یادم اومد که wp 98 هم نمیومد و … بعد از کلی اکتشاف و آزمایش و… فهمیدم همیار وردپرس خودمونه … 🙂
دفه بعد خواستین آدرس عوض کنین به ما هم بگین …
عمو ترول
دمت گرم دانبال خان جدیدا خو ب دوپینگ کردیا (هر پستی اقا مهران و ندا خانوم میزنن پشت بندش دانبال خان اپ میکنه :ی ولی نمدونم چرا جدیدا علی اقا کم پیداس فک کنم بازنشستش کردید شما هااااااااااا اگه دیدیدش از طرف من ی ه سلامی بهشون برسونید !