
مدیریت ابزارک ها در وردپرس
سلام دوستان؛
ابزارک ها یکی از بهترین امکانات یک قالب وردپرس هستند.همه ما می دانیم که حضورشان واجب است اما بعضی مواقع نیازی به حضورشان نمی بینیم .مثلا ابزارک دیدگاه ها در صفحه بلاگ نمی خواهیم نمایش داده شود.خب در چنین شرایطی حذفش می کنیم اما بعضی ابزارک ها شرایط متفاوتی دارند.یعنی دوست داریم در یک صفحه خاص نمایش داده شوند ولی در صفحات دیگر نمایش داده نشوند.
به نظر شما راه حل چیست؟
ما امروز می خواهیم افزونه ای که دارای (300000 نسخه فعال و کسب نمره 4.9 از 5) مخصوص مدیریت ابزارک ها معرفی کنیم که بتواند اختیارات ما را در استفاده به جا از ابزارک ها را بیشتر کند.این افزونه وردپرسی رایگان بسیار ساده عمل می کند.شما در کار با این افزونه نیاز کمی به دانش کد نویسی دارید ولی نگران نباشید با استفاده از مثال هایی که در آخر همین مقاله گذاشته ایم به راحتی کار با این افزونه را در وردپرس یاد می گیرید.
پس اگر شما هم نیازمند مدیریت ابزارک های خود هستید و تا امروز فکرتان درگیر چنین موضوعی بوده به شما پیشنهاد میکنم مطلب آموزش وردپرس امروز را همراه ما دنبال کنید تا بتوانید از این پس ابزارک های سایت خود را در محل هایی که می خواهید به نمایش بگذارید.
افزونه Widget Logic
فعال سازی
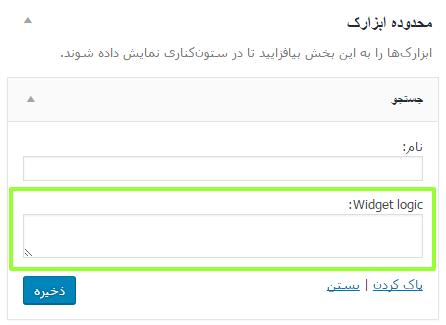
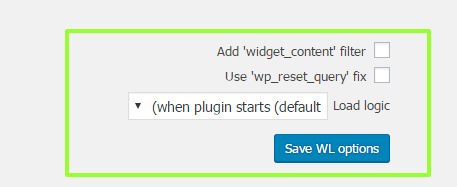
افزونه را در پنل وردپرس نصب می کنیم .پس از نصب افزونه ،به صورت خودکار تغییرات در صفحه ابزارک ها توسط افزونه انجام می شود و فیلد Widget logic به ابزارک ها نیز اضافه می شود. علاوه بر فیلد Widget logic در پایین صفحه ادمین ابزارک ها سه آپشن جدید توسط این افزونه ایجاد می شوند.این آپشن ها برای افراد حرفه ای در کدنویسی در وردپرس مناسب است . در ادامه این سه آپشن را شرح می دهیم.

- widget_content filter :این گزینه به شما در بهتر کردن خروجی متن ابزارک ها کمک می کند.برای استفاده از این آپشن شما باید توانایی نوشتنWP filter را داشته باشید .برای بدست آوردن اطلاعات بیشتر به قسمت Other Note در صفحه این افزونه در سایت وردپرس بروید.
- wp_reset_query:شما مشکلاتی را که به خاطر استفاده اشتباه از conditional tags در وردپرستون ایجاد شده است را توسط این آپشن می توانید از بین ببرید.مثلا برای صفحه خانه is_home درست نیست و این معمولا توسطquick wp_reset_query() قبل از صدا زدن ابزارک قابل رفع است.
- Load logic:این گزینه به شما کمک می کند تا در مورد زمان بارگزاری ابزارک ها در سایتتان تصمیم بگیرید.
مثال هایی از تگ های شرطی وردپرس برای استفاده در این افزونه
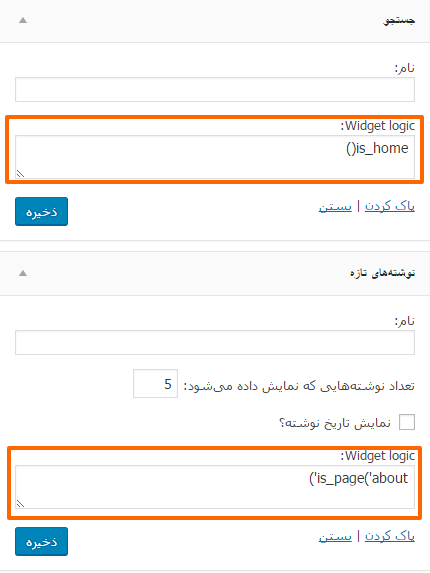
در این مثال ها شما می توانید یاد بگیرید که چه کدهایی را می توانید در فیلد Widget logic قرار دهید.البته این شروع کار است و با تلاش و پشتکار هر روز تسلط شما در کار با این افزونه بیشتر می شود.
is_home()— فقط ابزارک را در صفحه اول نمایش بده!is_page('about')— در همه صفحات به جز صفحه داخل پرانتز نمایش بده!is_user_logged_in()— زمانی نشان بده که کاربر ورود نکرده باشدis_category(array(5,9,10,11))— دسته صفحات دارای یکی از شناسه هایی داخل پرانتز باشدis_single() && in_category('baked-goods')— پست تنهایی که دسته اش نام دسته داخل پرانتز باشدcurrent_user_can('level_10')–ابزارک فقط برای ادمین نمایش داده شودstrpos($_SERVER['HTTP_REFERER'], "google.com")!=false— زمانی ابزارک را نمایش بده که از سرچ گوگل وارد سایت شما شودis_category() && in_array($cat, get_term_children( 5, 'category'))— دسته صفحه ای که فرزند دسته 5 باشدglobal $post; return (in_array(77,get_post_ancestors($post)));— صفحه وردپرسی که فرزند صفحه 77 باشدglobal $post; return (is_page('home') || ($post->post_parent=="13"));–صفحه خانگی و یازمانی که صفحه فرزند صفحه 13 باشد
شما مانند تصویر کدهای مد نظرتان را در فیلد Widget logic ابزارک دلخواهتان قرار دهید و بدین ترتیب نسبت به نحوه فعالیت ابزارک ها تصمیم بگیرید.
جمع بندی!
ما امروز افزونه Widget Logic را خدمت شما معرفی کردیم،این افزونه امکان کنترل ابزارک ها با استفاده از تگ های شرطی وردپرس(WP’s conditional tags) را به شما می دهد.شما در استفاده از این افزونه نیاز به دانش استفاده از تگ های شرطی وردپرس را خواهید داشت که ما سعی کردیم با قرار دادن مثال هایی در آخر مقاله شما را با آنها آشنا کنیم.








saied
عجب! اینم از همیار وردپرس!!!
saied
ممنونم از آموزش خوبتون.
بنده یه مشکلی دارم، وقتی از افزونه wpml چند زبانه کردن سایت استفاده میکنم، نمیتونم فوتر و ساید بار رو درست کنم.
طبق گفته سایت wpml باید از این افزونه استفاده کرد (یعنیwidget logic).
اینجا رو لطفا نگاهی کنید:
https://wpml.org/2011/03/howto-display-different-widgets-per-language/
راستش من این آموزش رو خوندم اما من هر کاری میکنم نمیشه! نمیدونم واقعا کجارو اشتباه میکنم!
میشه شما لطفا یه توضیحی در ارتباط باهاش بدید؟
آموزش خوبتون رو هم کامل تر میکنه.
لطفا توضیح کاملی بدید. اگر هم امکانش هست، کلیپ کوتاهی در ارتباط با این موضوع درست کنید. خیلی ها این مشکل رو دارند و آموزشی هم ازش توی نت نیست!
ممنون از شما … .