
بروز رسانی در تاریخ 1395/05/23
بارگذاری صفحات وبسایت به صورت Ajax وردپرس
سلام؛
زمانی که می خواهیم در سایتمان به صفحات مختلفی مراجعه کنیم و بر روی لینک های متعدد کلیک کنیم بی شک زمان اندکی صرف بارگذاری صفحه ی مقصد خواهد شد و ما باید منتظر بارگذاری آن بمانیم. اما چون ما به ظاهر و زیبایی سایت خود بسیار اهمیت می دهیم می توانیم برای همین مدت زمان بارگذاری یا به اصطلاح Load صفحات مقصد را به صورتی خاص و زیبا در نظر بگیریم که برای کاربران نیز جالب باشد.
ما امروز تصمیم گرفته ایم که وردپرس خود را به گونه ای تنظیم کنیم که در هنگام بارگذاری صفحات به شکل و حالت Ajax وردپرس لود شود.در واقع می توانیم نحوه ی بارگذاری صفحات را در هر بخش از فعالیت ها به گونه ای جالب و چشم نواز طراحی کنیم! نه به کمک کدها بلکه با استفاده از یک افزونه ی بسیار ساده اما کاربردی.
چنانچه شما هم به دنبال ایجاد Ajax وردپرس برای سایت خود هستید می توانید با ما همراه باشید.
افزونه ی Advanced AJAX Page Loader

افزونه ی Advanced AJAX Page Loader می تواند برگه ها، نوشته ها و سایر موارد را به صورت Ajax وردپرس بارگذاری نماید بدون اینکه تمامی صفحات لود شوند و بر سرعت بارگذاری آن ها افزوده شود.
افزونه را در وردپرس نصب و فعال می کنیم. حال می توانید به منوی تنظیمات مراجعه کرده و در آن گزینه ی “Advanced AJAX Page Loader” را مشاهده کرده و بر روی آن کلیک کنید تا وارد تنظیمات افزونه شویم.
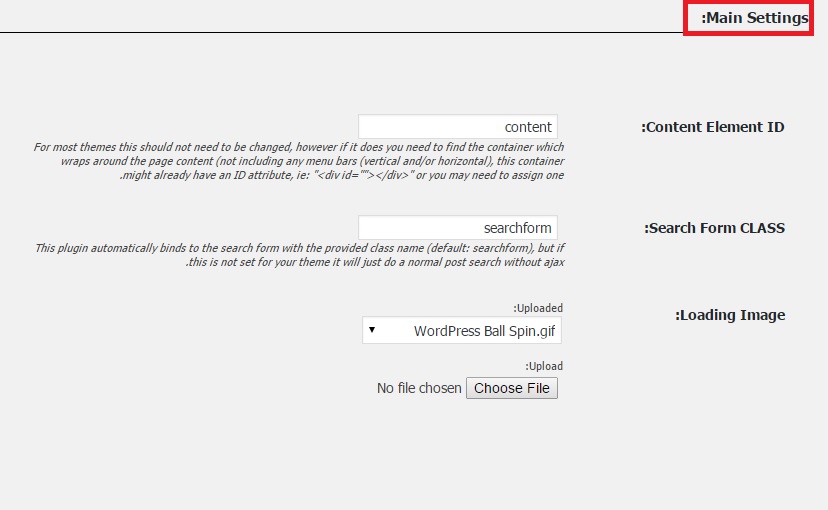
Main Settings

این بخش مربوط به تنظیمات اصلی جهت نمایش صفحه ی Ajax وردپرس می باشد.
Content Element ID: این گزینه مربوط به شناسه ی بخش محتوای شماست که نیازی به تغییر ندارد. زیرا ما می خواهیم تمامی نوشته ها در هنگام بارگذاری به صورت Ajax وردپرس لود شوند.
Search Form CLASS: این گزینه برای بارگذاری در زمانی است که کاربران در وبسایت شما موردی را جستجو می کنند و معمولا احتیاجی به تغییر آن نیست.
Loading Image: در اینجا منوی کشویی وجود دارد که می توانید با کمک آن شکل و آیکون ایجکسی را که قرار است در هنگام بارگذاری صفحات نمایش داده شود مشخص کنید. یا اینکه اگر مورد خاصی به غیر از موارد بالا مورد نظر شماست می توانید آن را آپلود نمایید.

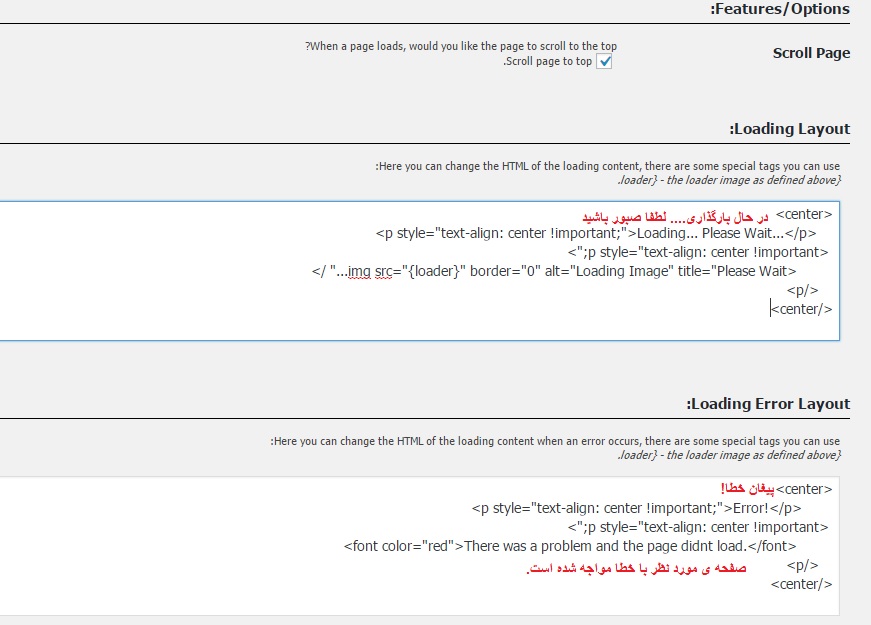
Features/Options
Scroll Page: با علامت زدن این گزینه می توانید مشخص کنید که در هنگام بارگذاری صفحه اگر در انتها یا اواسط صفحه باشد دوباره به اول صفحه بازگردد.
Loading Layout
این پیغام در زمان بارگذاری صفحات مشاهده می شود که می توانید نوشته ی آن را به فارسی برگردانید.
Loading Error Layout
در صورتی که بارگذاری صفحه ی مورد نظر با خطا مواجه شود، پیغامی ظاهر خواهد شد که می توانید آن را به فارسی نیز برگردانید.
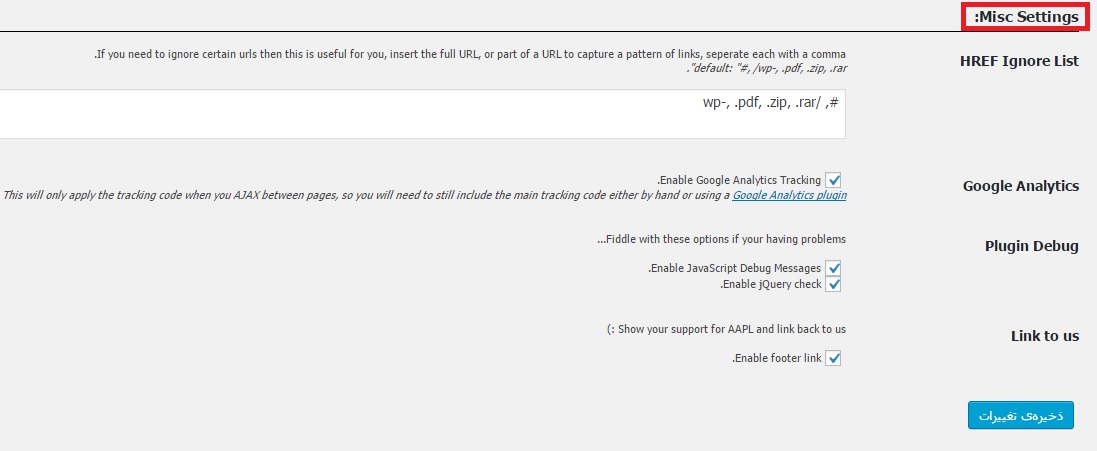
Misc Settings

HREF Ignore List: مواردی که می خواهید از این قاعده مستثنی باشند را می توانید در لین لیست وارد کنید. مثلا بارگذاری فایل های پی دی اف، زیپ و…
Google Analytics: اگر در سایت خود از گوگل آنالیز استفاده می کنید و می خواهید حالت لود آن Ajax وردپرس باشد می توانید این گزینه را علامت بزنید.
Plugin Debug: با علامت زدن گزینه های موجود در این بخش، در هنگام اشکال زدایی افزونه ها، بارگذاری به صورت Ajax وردپرس نمایش داده می شود.
Link to us: با علامت زدن این بخش لینک افزونه را در فوتر سایت خود می توانید فعال کنید.
تنظیمات خود را ذخیره کنید.
می توانید عملکرد افزونه را در دمویی که قرار دادیم مشاهده کنید.
جمع بندی!
ما می توانیم برای هر فعالیتی که در سایت انجام می شود حالتی خاص در نظر بگیریم. حتی برای زمان های بارگذاری و لود شدن صفحات در سایت می توانیم به صورت Ajax وردپرس و زیباتر کار کنیم تا کاربران نیز بی خوصله نشوند و انتظار هم در سایت برایشان لذت بخش باشد.
دانلود افزونه ی Advanced AJAX Page Loader
نکته!!! برای اجرا شدن حالت Ajax وردپرس می توانید بر روی لینک های داخل قالب کلیک کنید.
دانلود صفحه افزونه




آرش
سلام
با قالب معروف املاک وردپرس سازگار نیست . دیگه کلیک نمی شد بعضی چیزا
haMed
با سلام و عرض خسته نباشید …
بنده از قالب صحیفه استفاده میکنم اما این افزونه به درستی کار نمیکنه . تمامی تنظیمات را هم انجام دادم اما باز هم وقتی روی لینک ها کلیک میشه هیچ اتفاقی نمی افته .
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
حتما با قالب شما سازگار نیست
معمولا با قالب های خبری درست جواب نمیده.
حمیدرضا محمدی
سلام آقای حاجی محمدی لطفا راهنماییم کنید
سایت ما می خواهد در اینده پوشش زنده ای از جشنواره ها به نمایش بگذارد برای ایجکسی کردن صفحه که کاربر بدون رلود صفحه اخرین مطالب اضافه شده را مشاهده کند.
akhavan2007552 10 سال عضو همیار وردپرس
سلام
خيلي افزونه جالب و عالي اي هست
ميشه گفت دوزار مياره رو سايت
فقط 1 سوال و يه مشكل داشتم
1. اين افزونه به آمار بازديد سايد آسيبي نميزنه؟
2. من از قالب accesspress-mag استفاده ميكنم
موقع استفاده از اين افزونه، وقتي به صفحه اول بر مي گردم اسلايدر به نوعي غير فعال ميشه
بعضي وقت ها هم از برخي برگه ها به صفحه اصلي ميام كلا صفحه ميريزه به هم
لطفا راهنمايي فرماييد. http://ayene-is.ir/
تشكر
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
1- خیر
2- با برخی اسلایدرها سازگار نیست متاسفانه
اما مشکلی با برگه ها نداره در دمو هم ببینید به درستی کار میکنه.
Mohamamd
حالا یه سوال، این بارگزاری ایجکس به سئو سایت از هر نظری آسیب نمیزنه؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
خیر
محسن
سلام.بعد نصب لیست اخرین مطالب و بلوک های سمت چپ سایت ما نمایش داده نمیشه diaremamasani.ir
داود
صفحه ی دمو که معمولی باز میشه
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
روی لینک ها کلیک کنید تا نمایش داده بشه.
در مرحله ای تازه آدرس سایت رو میزنید ایجکسی نیست!!
متین
سلام
این افزونه روی قالب AccessPress Staple استفاده کردم مشکل اینجاس که بعد از لود یک برگه وقتی دوباره از منو “خانه” رو انتخاب میکنم اسلایدر رو به درستی اجرا نمیکنه و عکس های اسلایدر رو زیر هم نشون میده
راهنمایی بفرمایین لطفا
با تشکر
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
متاسفانه با بعضی قالب ها مشکل داره.
شهرام قاسمی 10 سال عضو همیار وردپرس
سلام خسته نباشید
سوالی داشتم
من از هر افزونه ای که از جی کوئری استفاده میکنه توی قالبم استفاده میکنم کار نمیکنه
تو اینترنت هم گشتم گفته بودن شاید تداخل دارن
ولی کارهای گفته شده رو انجام دادم جواب نداد
قالبم رو بررسی کردم دیدم قالب ارور جی کوئری میده
میشه بررسی کنید و بگین چیکار باید بکنم؟
قالب رو از مارکت وردپرس گرفتم و طراح قالب گفت نمیتونه مشکل رو حل کنه و با وردپرس کار دیگه ای در میون بذارم
آدرس سایتم: soapp.ir
میـر حـسـینـ اوحـدی 11 سال عضو همیار وردپرس
سلام!
خیلی ممنون بازم مثل همیشه عالی بود.