 چگونه طراح سایت شویم؟
چگونه طراح سایت شویم؟
بیل گیتس بیش از دو دهه پیش گفت: ” اگر کسبوکار شما در اینترنت نیست، کسبوکار شما از رده خارجشده است. ”
امروزه بیش از 644 میلیون وبسایت فعال در اینترنت وجود دارند (براساس آمار سایت Netcraft) و طراحان سایت بخش مرکزی هر استراتژی بازاریابی شرکت را تشکیل میدهند. این به این معنی است که تقاضای طراحی سایت هرروز بالاتر میرود.
اگر میخواهید بدانید چگونه طراح سایت شویم؟ ، اما برای شروع هیچ ایدهای ندارید، این راهنمایی که امروز برایتان در نظر گرفتیم بسیار مناسب حالتان است و پیشنهاد میشود آن را مطالعه کنید.
چگونه طراح سایت شویم؟
طراح سایت کیست؟ فردی که طراحی سایت انجام میدهد باید چه ویژگیها و مهارتهایی داشته باشد؟ در زیر یک راهنمای گامبهگام ارائهشده است که به شما کمک میکند تا دانش و مهارتهای ضروری برای ایجاد و طراحی یک وبسایت حرفهای را بهتر درک کنید.
1- یادگیری تئوری طراحی سایت
هنگامیکه شروع به یادگیری یک دانش جدید میکنید، ضروری است ابتدا اصول پایه آن را یاد بگیرید. وبسایت طراحیشده باید طراحی UX بسیار خوبی داشته باشد. طراحی UX خوب باعث میشود، بازدیدکنندگان در سایت شما باقی بمانند درحالیکه یک UX نامناسب آنها را بهجایی دیگر میبرد.
طراحی UX یا طراحی تجربه کاربری به زبان ساده چیزی است که کاربر در سایت شما میبیند. مثلاً لوگو در کدام بخش سایت قرار داشته باشد یا منوها به چه شکل باشند و امثال اینها. پس قبل از تلاش برای ایجاد وبسایت، لازم است که قوانین نحوه سازماندهی وبسایتها را یاد بگیرید.
از دیگر طراحان سایت و برنامه نویسان بزرگ یاد بگیرید. به وبسایتهای بزرگ طراحیشده بهخوبی توجه کنید و توجه داشته باشید که چگونه منو، لوگو و یا دیگر محتویات این وبسایتها قرار داده شدهاند و سپس آن دانش را در طرحهای خود استفاده کنید.
طراحی سایت بهطور مستمر در حال تکامل است، بنابراین شما باید همیشه برای یادگیری مورد جدیدی آمادهباشید.
2- یادگیری مهارتهای موردنیاز

مهارتهایی که شما نیاز به یادگیری دارید عبارتاند از:
- HTML
- CSS
- JavaScript
- jQuery
- PHP
- SQL
- Bootstrap
مطمئناً آموزشهای زیادی در سطح اینترنت وجود دارد که میتوانید به کمک آنها، این زبانها را یاد بگیرید؛ اما ما میخواهیم بهترین مکان برای یادگیری را به شما معرفی کنیم. معروفترین سایت برای یادگیری W3Schools است. شش زبان ذکرشده در بالا بهاندازه کافی و به زبان ساده در این وبسایت توضیح داده شدهاند. با اینحال هیچ پایانی برای یادگیری، بهویژه در زندگی یک توسعهدهنده وجود ندارد. اهداف اصلی این زبانها بصورت زیر است:
- HTML: ایجاد ساختار و محتوای اصلی صفحه سایت
- CSS: تنظیم ظاهر صفحه
- JavaScript: ایجاد محتوای پویا در سایت
- jQuery: ایجاد اسکریپت آسان برای جاوا اسکریپت
- PHP: زبان برنامهنویسی سمت سرور
- SQL: مدیریت پایگاه داده
- BootStrap: واکنشگرا کردن وبسایت (متناسب برای موبایل و دیگر دستگاهها)
3- یافتن ابزار مناسب

در هر صنعت، تسلط به ابزارهای ضروری در آن صنعت با روشی مناسب، اولین قدم بهسوی موفقیت است. اگر شما با ابزارهای ضروری برای طراحی سایت آشنا نباشید، نمیتوانید انتظار داشته باشید یک طراح سایت موفق شوید.
از آنجا که طراحی سایت، نیازمند یک نظم وسیع است، طراحان سایت باید با جنبههای مختلف طراحی آشنا شوند مانند:
طراحی گرافیکی: با وجود اینکه طراحی گرافیکی و طراحی سایت دو زمینه جداگانه هستند، طراحان سایت اغلب نیاز به طراحی گرافیکی برای حل مسئله یک طراحی خاص دارند؛ بنابراین، یادگیری نحوه استفاده از یک ویرایشگر گرافیکی مانند Adobe Photoshop حیاتی است. رایجترین وظیفه طراحان سایت برای استفاده از ویرایشگر گرافیک، ویرایش تصویر است مثلاً تغییر اندازه و یا فشردهسازی تصاویر برای وبسایت و یا نوشتن متن روی تصویر و …
کدنویسی: همانطور که در بالا ذکر کردیم، طراح سایت باید به کدنویسی تسلط کامل داشته باشد. برنامههای Atom و Sublime برای کد نویسی مناسب هستند.
آشنایی با محبوبترین سیستم مدیریت محتوا، وردپرس: بیش از 33% از وبسایتهای موجود با وردپرس ساختهشدهاند یعنی از هر 3 سایت 1 سایت با وردپرس ایجادشده است. اینکه بدانید وردپرس چیست و بتوانید با آن کار کنید، میتواند یک بازار بسیار عالی و بزرگ را در اختیار شما قرار دهد. برای تسلط بر کار وردپرس، علاوه بر موارد گفتهشده در قسمت 2، باید با روش مدیریت وردپرس و توابع آن نیز آشنا باشید.
4- یادگیری قوانین پایه سئو
شما ممکن است فکر کنید: “اگر من یک توسعهدهنده سایت هستم، چرا باید نگران باشم که سایت در موتورهای جستجو رتبه خوبی داشته باشد؟ آیا این کار وبلاگ نویسان و تولیدکنندگان محتوا نیست؟ ”
خب، بله بخش بزرگی از سئوی وبسایت مربوط به محتوا است؛ اما ساختار واقعی و کدنویسی وبسایت نیز نقش مهمی ایفا میکند.
برای مثال، برچسبهای عنوان برای جستجوگرها بسیار مهم هستند. این برچسبها اهمیت موضوع را نشان میدهند و با H1 تا H6 نمایش داده میشوند.
حالا شما باید متخصص سئو باشید؟ قطعاً نه؛ اما باید اساس و پایه را یاد بگیرید و درحالیکه هر وبسایت را ایجاد میکنید، سئو را در ذهن نگهدارید. اگر شما یک کدنویسی تمیز داشته باشید و اصول سئو را رعایت کنید مشتری شما رضایت بیشتری را خواهد داشت.
5- تست سایت طراحی شده
فرایند طراحی وبسایت، نیاز به ارزیابی و تجزیهوتحلیل کار تمام شده دارد. طراحان باید وبسایت خود را آزمایش کنند تا مطمئن شوند صفحات بارگذاری میشوند و سایت برای کاربران دسکتاپ و تلفن همراه قابلدسترس است (طراحی واکنشگرا). شما میتوانید با استفاده از ابزارهایی مانند Insights Google Pagespeed این کار را بسیار سادهتر از همیشه انجام دهید.
6- بهبود مهارتهای ارتباطی

شاید با خودتان فکر کنید که یک طراح وبسایت، چه نیازی به مهارت ارتباطی دارد؟ مگر یک طراح نباید فقط به کدنویسی و طراحی بپردازد؟ جواب این سؤال خیلی ساده است: شما نیاز دارید مهارت فردی خود را بهبود ببخشید چون باید به بهترین نحو ممکن کار خود را به مشتری ارائه دهید. شما باید بهصورت منظم با مشتریان، توسعهدهندگان یا سایر طراحان، ارتباط برقرار کنید و مهمتر از همه شما اگر بخواهید وارد یک تیم طراحی سایت شوید باید مهارت ارتباطی بسیار مناسبی داشته باشید.
” ارتباط مؤثر سنگ بنای پروژههای موفق است.”
7- آشنایی با روندهای جدید طراحی سایت
الهام گرفتن برای همه افراد خلاق، حیاتی است و طراحان سایت نیز هیچ استثنائی ندارند. طراحان سایت باید با آخرین روندهای طراحی وبسایت آشنا شوند تا تقاضاهای روزافزون بازدیدکنندگان سایت را درک کنند. توصیه میشود، هر روز برای تماشای بهترین طرحهای موجود 30 دقیقه زمان صرف کنید.
در اینجا چند منبع عالی را برای الهام گرفتن شما معرفی میکنیم:
- Awwwards: یک وبسایت شناختهشده برای حرفهایهای وب است. در این سایت، طراحان میتوانند نمونههای بسیار جالبی از طراحی سایت را بیابند.
- Dribbble: به طراحان کمک میکند تا با آخرین روند بصری آشنا شوند.
- Behance: یک منبع عالی برای مطالعات موردی در زمینه طراحی سایت است.
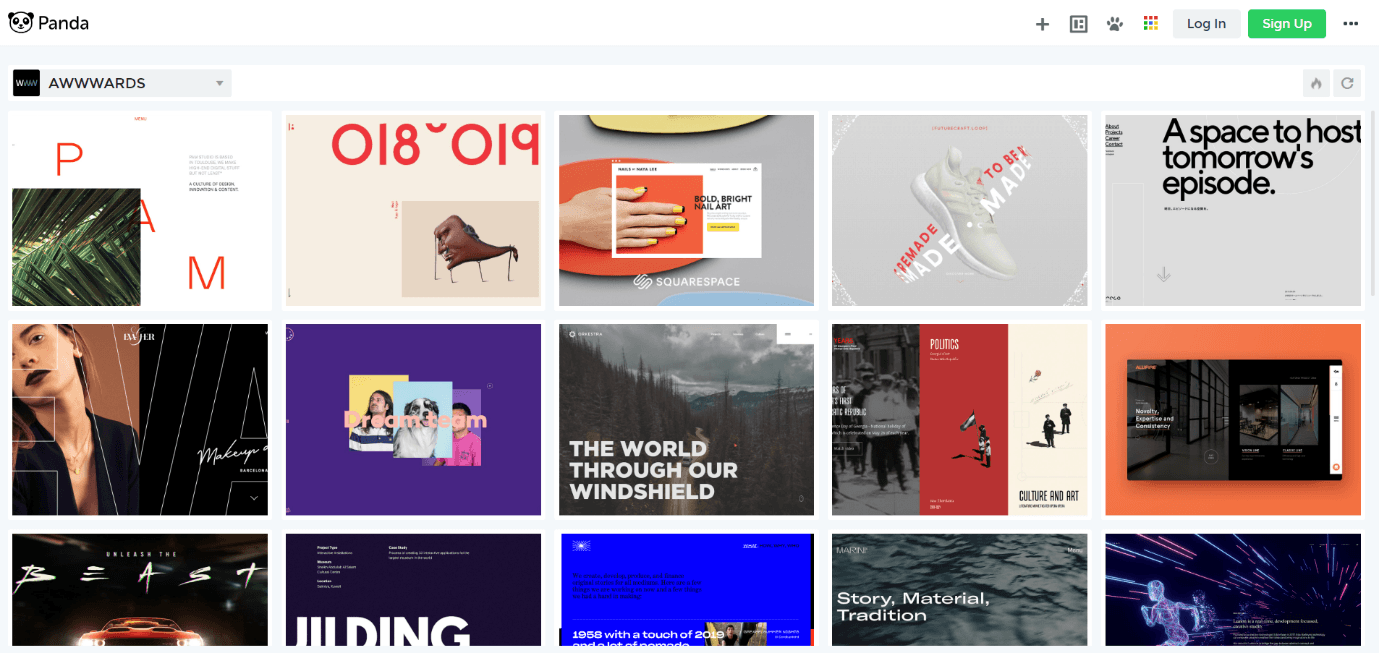
اگر شما وقت زیادی برای بازدید از این سایتها ندارید، میتوانید از یک افزونه کروم به نام panda استفاده کنید تا هر بار که یک تب جدید در کروم باز میکنید، جدیدترین طراحیهای موجود در این وبسایتها را ببینید. توصیه میکنیم حتماً از این افزونه کروم استفاده کنید.

8- شرکت در گردهماییهای طراحی سایت

بهترین راه یادگیری، این است که از بهترینها یاد بگیرید. نکتهی مهم برای پیوستن به جوامع طراحی سایت این است که شما باید تبدیل به یک عضو فعال شوید.
در نقاط مختلف دنیا این نوع گردهماییها برگزار میشود. در ایران هم همیار وردپرس اقدام به برگزاری گردهمایی سالانه وبمستران کرده است و هرسال این گردهمایی را برگزار میکند. میتوانید در این گردهمایی شرکت کنید و اطلاعات مفیدی در مورد طراحی سایت و کسبوکارهای اینترنتی به دست آورید.
9- یادگیری و تمرین! یادگیری و تمرین! یادگیری و تمرین!
همانطور که در بالا ذکر کردیم روشها و نکات مربوط به طراحی سایت هرروز در حال تغییر است و هرروز شما باید به یادگیری این تغییرات بپردازید. شما اگر در سطح تمام حرفهای هم باشید بازهم برای یادگیری باید تلاش کنید و وقت بگذارید. اگر شما این کار را انجام ندهید در کوتاهترین زمان از رده خارج خواهید شد. این یادگیری باید همراه با تمرین هم باشد و بدون تمرین، یادگیری آنچنانن مؤثر نخواهد بود. پس یادگیری با تمرین را همیشه و همیشه به یاد داشته باشید.
10- تمرکز بر روی ایجاد نمونه کار و بهروزرسانی آنها

بهعنوان یک طراح سایت، بسیار مهم است که یک نمونه کار خوب داشته باشید. برای استخدام طراح وبسایت، شرکت یا مشتری باید مطمئن شود که این شخص دارای مهارتهای لازم برای انجام کار است. به همین دلیل وقتی شرکتها یا مشتریان یک طراح آیندهنگر را دنبال میکنند، میخواهند نتایج قابل ملاحظهای از کارشان را ببینند. بهترین روش برای اثبات مهارتهای طراحی وبسایت، ایجاد نمونه کارهای قوی است.
اما اگر شما جایی برای نمایش نمونه کارهای خود ندارید، چهکاری باید انجام دهید؟ با ایجاد یک سایت شخصی برای خودتان، این روند را شروع کنید. مهارتها و سطح مهارتهای خودتان را بهعنوان یک حرفهای نشان دهید. برای نمایش نمونه کارهای خود از همهی منابع موجود استفاده کنید بخصوص منابع ذکرشده در مورد 7.
جمعبندی
اینکه چگونه طراح سایت شویم؟ سخت به نظر نمیرسد، بلکه به زمان و تلاش نیاز دارد. بسیاری از مهارتهای ذکرشده در این راهنما را نمیتوان بهسرعت و با خواندن کتابها و یا انجام دورههای آنلاین به دست آورد. آنها نیاز به تمرین زیادی دارند؛ بنابراین، تمرین کنید و صبور باشید.
همچنین مهم است که در مورد کار خود پرشور باشید. حتی زمانی که شما اولین پروژه خود را دریافت میکنید، بهجای تمرکز بر پول، برافزایش تجربه خود تمرکز کنید. مشكلات و چالشها را بهعنوان فرصتی برای یادگیری طراحی در نظر بگیرید.
اگر شما این نکات را دنبال کنید، یک روز خودتان را در وبسایتهای سطح بالا خواهید دید.
برای یادگیری این نکات میتوانید از دوره جامع ۰ تا ۱۰۰ آموزش طراحی سایت و آموزش طراحی فروشگاه اینترنتی استفاده کنید در این دوره طراحی سایت از صفر تا صد بهصورت کامل توضیح داده شده است. بعد از دیدن این دوره درمییابید که چگونه طراح سایت شویم؟ و چطور راهکارهایی را برای این منظور انجام دهیم.
اگر شما ایدههای دیگری برای تبدیلشدن به یک طراح سایت دارید لطفاً در دیدگاهها ذکر کنید. خوشحال میشویم از تجربیات شما هم در این زمینه بهره بگیریم.
منابع:




