
آموزش کامل کار با افزونه ی فرم ساز Form Craft Basic
سلام؛
همه ی ما در سایت خود با توجه به نوع فعالیت هایمان، احتیاج به فرم هایی برای بخش تماس، ارتباط با ما، بخش فروش محصولات، ثبت رزومه و امثال اینها داریم. وردپرس فرم های متعددی را در اختیار ما قرار می دهد که امکانات فوق العاده ای دارند و هر کدام به نوعی عملکرد خاصی دارند و میتوان به راحتی از آن ها استفاده کرد. امروز هم با معرفی یک فرم ساز دیگر در خدمت شما عزیزان هستیم.
افزونه ی فرم ساز Form Craft Basic
با این افزونه می توان فرم های خوبی را طراحی کرد که به راحتی با خاصیت درگ و دراپ کردن جا به جا خواهند شد.
ابتدا افزونه را بر روی سایت وردپرسی خود نصب و فعال نمایید. پس از آن افزونه با عنوان Formcraft basic در پیشخوان وردپرس ظاهر خواهد شد.
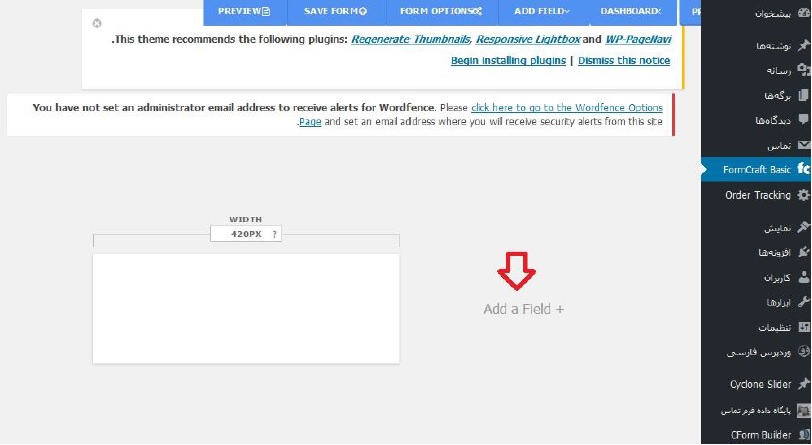
پس از وارد شدن به آن، با محیطی رو به رو می شوید که در آن گزینه ای با عنوان “Add field” مشاهده خواهید کرد، برای ایجاد یک فرم باید بر روی آن کلیک نمایید.
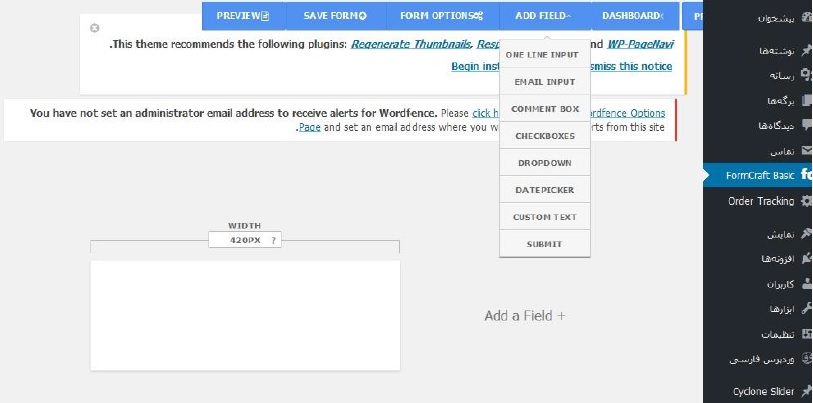
سپس از منوی بالای صفحه که به رنگ آبی است، با کلیک بر روی گزینه ی “Add fields”، فیلدهای مورد نظری که میخواهید در یک فرم قرار گیرند را، انتخاب نمایید و اضافه کنید.
همانطور که می بینید فیلدهای مشخص شده، شامل امکاناتی است که شما می توانید برای فرم خود اضافه کنید که در اینجا به توضیح مختصر هر یک می پردازیم.
One line input>> یک خط ورودی که شما در این بخش می توانید فیلد نام و نام خانوادگی را قرار دهید.
Email input>> این فیلد برای ورود آدرس ایمیل می باشد.
Comment box>> این فیلد برای “فرم تماس با ما” یا “همکاری با ما” مناسب است زیرا کاربر می تواند در آن متنی را مبتنی بر نظر یا توضیحات بیشتر اضافه نماید.
Check boxes>> این فیلد نیز برای گزینه های اضافی مناسب است.
Date picker>> برای انتخاب و مشخص کردن تاریخ به کار می رود.
Custom text>> برای ورود متن سفارشی به کار می رود.
Submit>> دکمه ی قبول اطلاعات و ارسال فرم است.
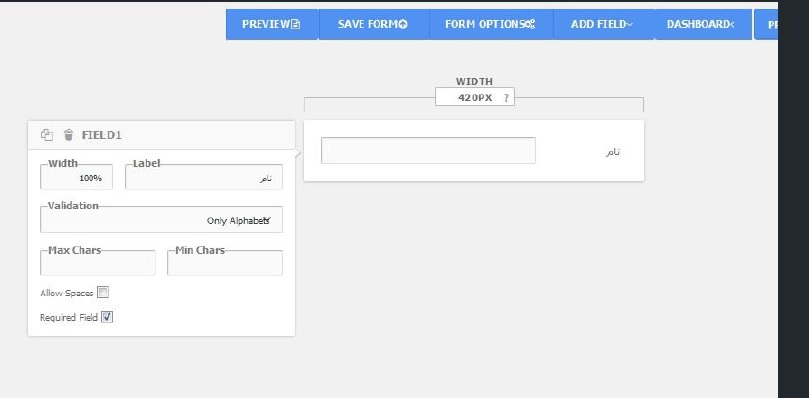
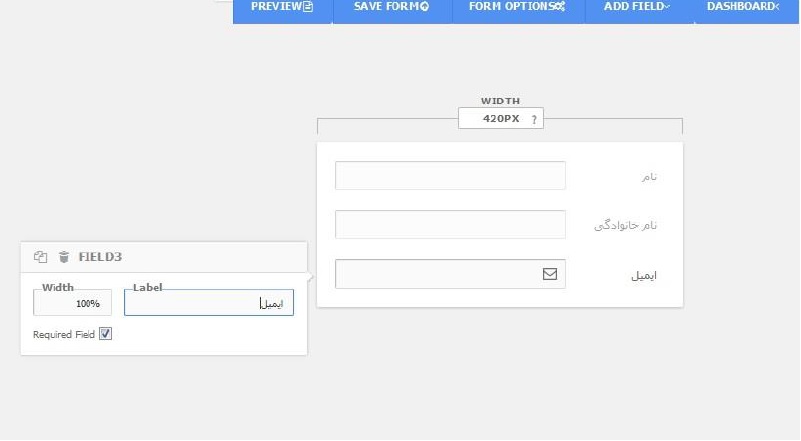
بر روی گزینه ی اول یعنی “One line input” کلیک می کنیم تا فیلدی را برای “نام و نام خانوادگی” در نظر بگیریم. در تصویر زیر مشاهده می کنید که با اضافه شدن فیلد می توانید آن را به راحتی تنظیم کرده و عناوین آن را تغییر دهید یا به فارسی وارد کنید.
فیلد بعدی را برای ایمیل انتخاب می کنیم و به فرم اضافه می کنیم و به راحتی می توانیم آن را تنظیم کنیم.
به صورت پیش فرض به همین ترتیب فیلدهایی با عناوین : نام ، نام خانواادگی، ایمیل، شماره همراه، شماره ثابت، کدپستی،آدرس را ایجاد می کنیم.
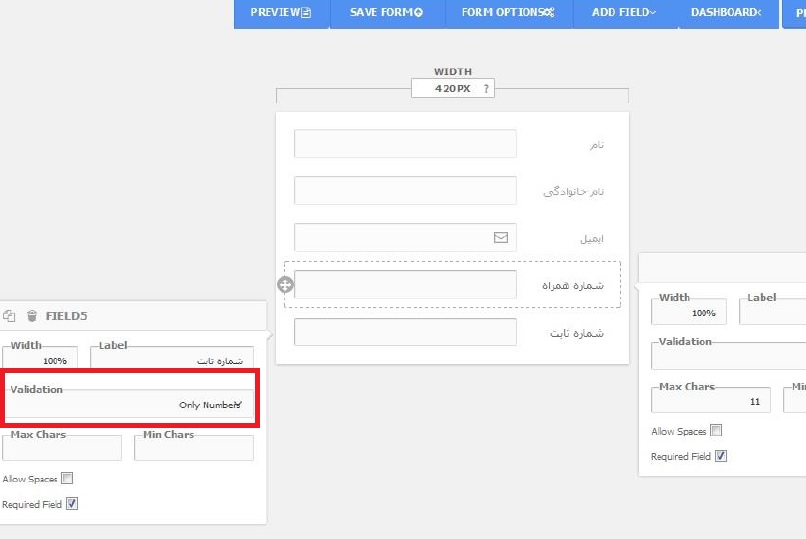
برای ایجاد فیلد شماره ی تلفن از گزینه ی one line input کمک میگیریم و Validation را روی only number قرار می دهیم.
با کلیک بر روی گزینه ی Required field می توانید فیلدهای خود را به صورت اجباری کنید.
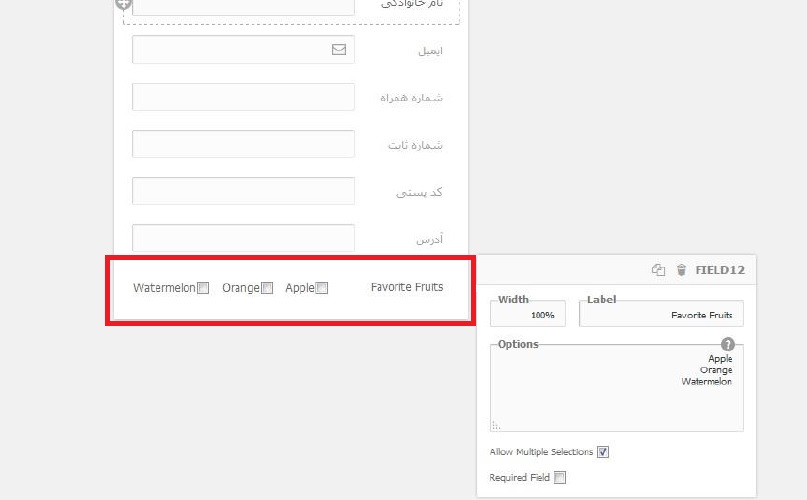
برای ساخت check boxes، آن را از منوی کشویی add fields انتخاب می کنیم. آیتم هایی را در اختیار ما قرار می دهد که می توانیم آن را با توجه به فعالیت خود تغییر دهیم.
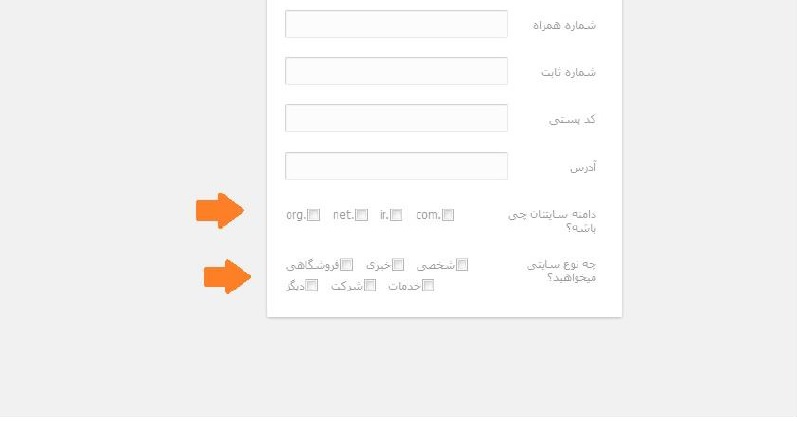
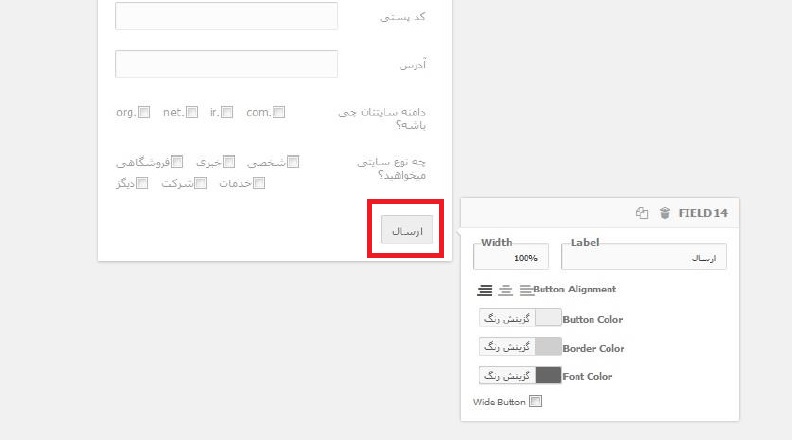
به عنوان مثال ما خدمات سایت و دامنه را به صورت چک باکس ایجاد میکنیم که می توانید در تصویر زیر مشاهده کنید.
در پایان باید گزینه ی “submit” را انتخاب کنیم و به فرم خود اضافه کنیم و نام آن را به “ارسال” تغییر دهیم.همچنین می توانید رنگ مورد علاقه ی خود را برای آن انتخاب کنید.
در حال حاضر فرم ما آماده است و فقط باید آن را ذخیره نماییم. پس از ذخیره، فرم ایجاد شده در منو به نمایش گذاشته خواهد شد.
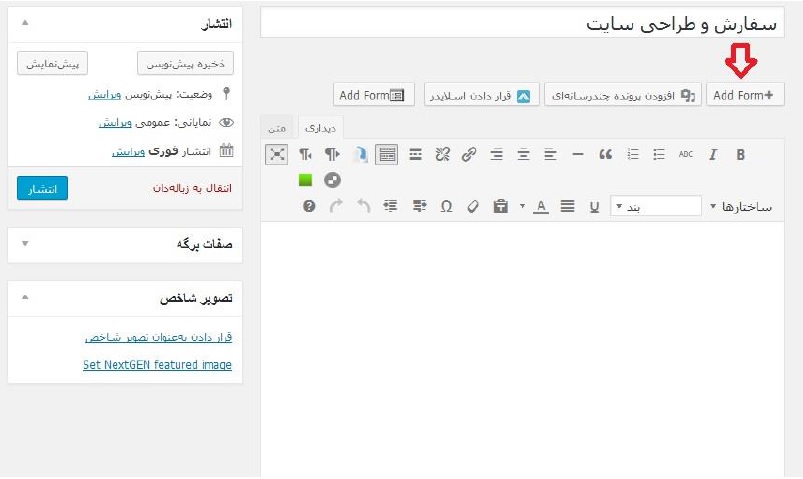
فرم ایجاد شما را میخواهیم نمایش دهیم. برای این کار به قسمت برگه ها رفته و بر روی گزینه ی “Add form+” کلیک میکنیم و نام فرم طراحی شده را انتخاب نمایید تا در برگه شورت کد آن وارد شود.
فرم شما ایجاد خواهد شد. حال می توانید این برگه را در هر جایی که میخواهید فراخوانی کنید تا نمایش داده شود.
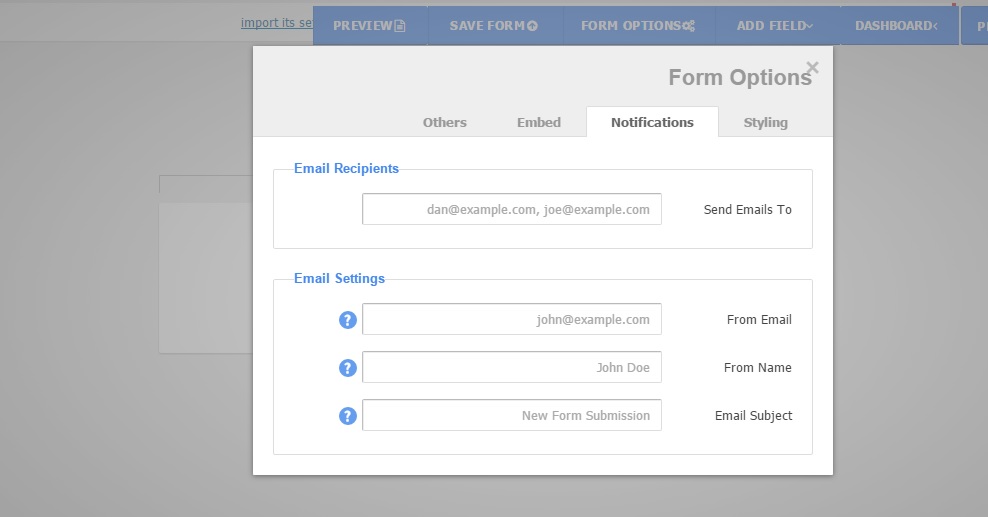
البته باید بگویم این فرم تنظیمات دیگری برای نوع و رنگ بندی فرم در اختیار شما قرار می دهد که می توانید از منوی آبی رنگ بالای صفحه “Form option “را ملاحظه کرده و تنظیمات ایمیل، رنگ بندی و… را انجام دهید.
















سعید
با سلام
من فرممو ساختم ولی وقتی وارد سایتم میشم ، مطالبی روکه داخل فیلد های سفید رنگ مینویسم نمایش نمیده تا اینکه enter رو بزنم ، به نظرم رنگ فونتم سفید با اینکه از داخل آپشن رنگ فونتو مشکی کردم ولی باز هم این مشکل رو دارم
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
سازگاریش رو با قالب خودتون چک کنید، ممکنه با قالب نا هماهنگ باشه
faridshj56 9 سال عضو همیار وردپرس
سلام خدا قوت
فرمی که ازین راه میسازیم هم در دیتا بیس خودش جدول واسه ثبت اطلاعات میسازه؟
ahlord 9 سال عضو همیار وردپرس
سلام خسته نباشید آیا امکان آپلود فایل هم میشه برای این افزونه تایین کرد یا مسیری برای کانکت کردن این افزونه با قسمت آپلود فایل form7هست؟
ممنون میشم اگر راهنماییم کنید
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
آپلود فایل میشه اما با چطوری باید کانکت بشه با فرم تماس 7 ؟
کامیار
سلام
من اینو نصب کردم
فرمم درست کردم
از قسمت آپشن ایمیل خودم رو هم دادم که وقتی کسی فرم رو پر کرد به ایمیلم اطلاع داده بشه
خودم تستش کردم ولی متاسفانه ایمیلی برام ارسال نمیشه
دلیلش چیه؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام

تصویر را ملاحظه کنید
عباس
با سلام و خسته نباشيد.
من هم وقتي فرم رو پر ميكنم به ايميلم چيزي ارسال نميشه (ايميلي دريافت نميكنم) تنظيماتي هم كه فرمودين انجام دادم. در ضمن قبل از اين فرم با captainform هم يكي ساخته بودم كه اون يهو از كار افتاد و ارور ميده ديگه- حتي چند بار افزونه اين فرم رو رو ديليت كردم و دوباره نصب كردم نشد. نميدونم چه بايد كرد. متشكرم
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
بگذارید من این افزونه رو بررسی میکنم و اگه موردی بود بروز رسانی خواهم کرد.
محسن
سلام این افزونه عالیه.
اگه یه فرم درست کنیم و توی یه برگه سیو کنیم چه طور میشه با فراخوانی اون برگه(رفتن به آدرس برگه) به صورت پاپ آپ بیاد؟ آیا افزونه ای نیاز داره؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
می تونیا از یکی از افزونه های پاپ آپ استفاده کنید که لینک می پذیرند، بعد به صورت لینکی قرار بدید که با کلیک روی اون به این فرم منتقل بشه
اما اینکه داخل یک افزونه ی پاپ آپ قرار بگیره نمیشه
abolfazlbm 9 سال عضو همیار وردپرس
سلام.
من نویسنده همین مطلب هستم.
میخواستم بدونم چطور این مطلب رو ویرایش کنم؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
ایمیلتون رو برای من کامنت کنید
محسن شکوهی 9 سال عضو همیار وردپرس
بسیار عالی !
از CaptainForm خیلی بهتره .
ساخت وبلاگ
ممنون اموزش مفیدی بود
mohsenramezani 10 سال عضو همیار وردپرس
سلام ممنون بابت معرفی این افزونه
چه جوری تو قسمتی که به عنوان نام و یا نام خانوادگی معرفی میکنیم ، کاراکتر فارسی وارد کنیم؟(زمان پر کردن فرم نمیشه حروف فارسی رو وارد کرد باید به زبان انگلیسی وارد کنیم)
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
چرا، خیلی به راحتی با فارسی سازگاره و همونطور که میبینید ما نیز به فارسی وارد کردیم.
mohsenramezani 10 سال عضو همیار وردپرس
قسمتی که مخاطب سایت باید پر کنه با فارسی نمیشه
مثلا جلوی فیلد نام خانوادگی باید با به انگلیسی باشه
بهاره کوهستانی 11 سال عضو همیار وردپرس
من تست کردم دوست عزیز
هیچ مشکلی نبود!
mohsenramezani 10 سال عضو همیار وردپرس
اگر validation رو alphabet قرار بدیم فارسی رو قبول نمیکنه
محسن
آیا این افزونه فرم ساز کدهای کپچا هم داره؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
خود افزونه متاسفانه نداره اما شما میتونید کدهای کپچا رو به صورت جداگانه به صورت افزونه نصب کنید تا در پایان این افزونه هم نمایش داده شود
faridshj56 9 سال عضو همیار وردپرس
سلام خدا قوت
من نمیتونم دیدگاه ازسال کنم حتما باید پاسخ دادن بزنم تا ازسال بشه شرمنده.
اگ ازین روش هم فرم بسازم خودش جدولو واسه ثبت اطلاعات تو دیتابیس میسازه؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
بله می سازه !
چرا نمیتونید ؟
کاربریتون مشکلی داره ؟