
آموزش کامل کار با افزونه ی فرم ساز Form Craft Basic
سلام؛
همه ی ما در سایت خود با توجه به نوع فعالیت هایمان، احتیاج به فرم هایی برای بخش تماس، ارتباط با ما، بخش فروش محصولات، ثبت رزومه و امثال اینها داریم. وردپرس فرم های متعددی را در اختیار ما قرار می دهد که امکانات فوق العاده ای دارند و هر کدام به نوعی عملکرد خاصی دارند و میتوان به راحتی از آن ها استفاده کرد. امروز هم با معرفی یک فرم ساز دیگر در خدمت شما عزیزان هستیم.
افزونه ی فرم ساز Form Craft Basic
با این افزونه می توان فرم های خوبی را طراحی کرد که به راحتی با خاصیت درگ و دراپ کردن جا به جا خواهند شد.
ابتدا افزونه را بر روی سایت وردپرسی خود نصب و فعال نمایید. پس از آن افزونه با عنوان Formcraft basic در پیشخوان وردپرس ظاهر خواهد شد.
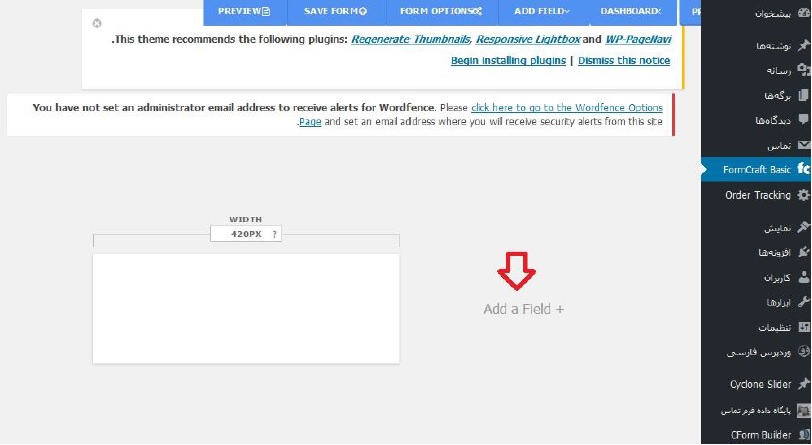
پس از وارد شدن به آن، با محیطی رو به رو می شوید که در آن گزینه ای با عنوان “Add field” مشاهده خواهید کرد، برای ایجاد یک فرم باید بر روی آن کلیک نمایید.
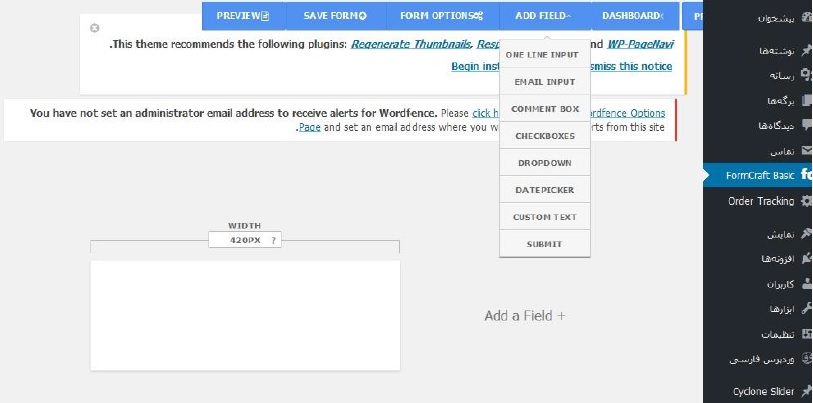
سپس از منوی بالای صفحه که به رنگ آبی است، با کلیک بر روی گزینه ی “Add fields”، فیلدهای مورد نظری که میخواهید در یک فرم قرار گیرند را، انتخاب نمایید و اضافه کنید.
همانطور که می بینید فیلدهای مشخص شده، شامل امکاناتی است که شما می توانید برای فرم خود اضافه کنید که در اینجا به توضیح مختصر هر یک می پردازیم.
One line input>> یک خط ورودی که شما در این بخش می توانید فیلد نام و نام خانوادگی را قرار دهید.
Email input>> این فیلد برای ورود آدرس ایمیل می باشد.
Comment box>> این فیلد برای “فرم تماس با ما” یا “همکاری با ما” مناسب است زیرا کاربر می تواند در آن متنی را مبتنی بر نظر یا توضیحات بیشتر اضافه نماید.
Check boxes>> این فیلد نیز برای گزینه های اضافی مناسب است.
Date picker>> برای انتخاب و مشخص کردن تاریخ به کار می رود.
Custom text>> برای ورود متن سفارشی به کار می رود.
Submit>> دکمه ی قبول اطلاعات و ارسال فرم است.
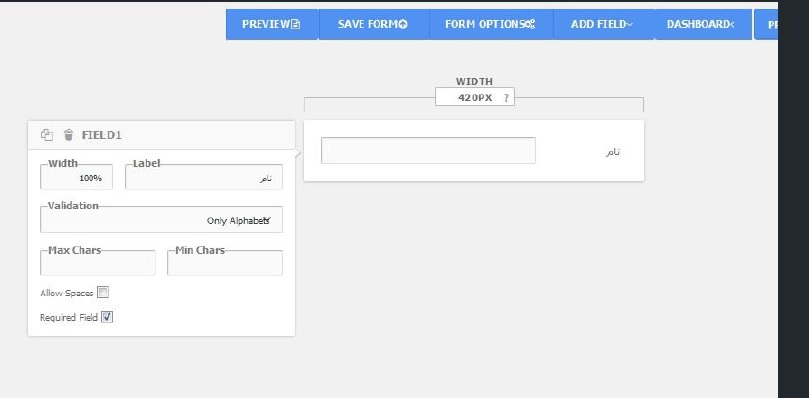
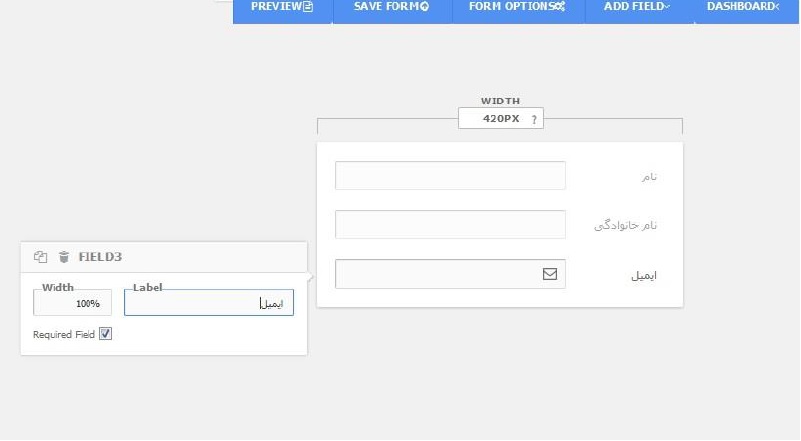
بر روی گزینه ی اول یعنی “One line input” کلیک می کنیم تا فیلدی را برای “نام و نام خانوادگی” در نظر بگیریم. در تصویر زیر مشاهده می کنید که با اضافه شدن فیلد می توانید آن را به راحتی تنظیم کرده و عناوین آن را تغییر دهید یا به فارسی وارد کنید.
فیلد بعدی را برای ایمیل انتخاب می کنیم و به فرم اضافه می کنیم و به راحتی می توانیم آن را تنظیم کنیم.
به صورت پیش فرض به همین ترتیب فیلدهایی با عناوین : نام ، نام خانواادگی، ایمیل، شماره همراه، شماره ثابت، کدپستی،آدرس را ایجاد می کنیم.
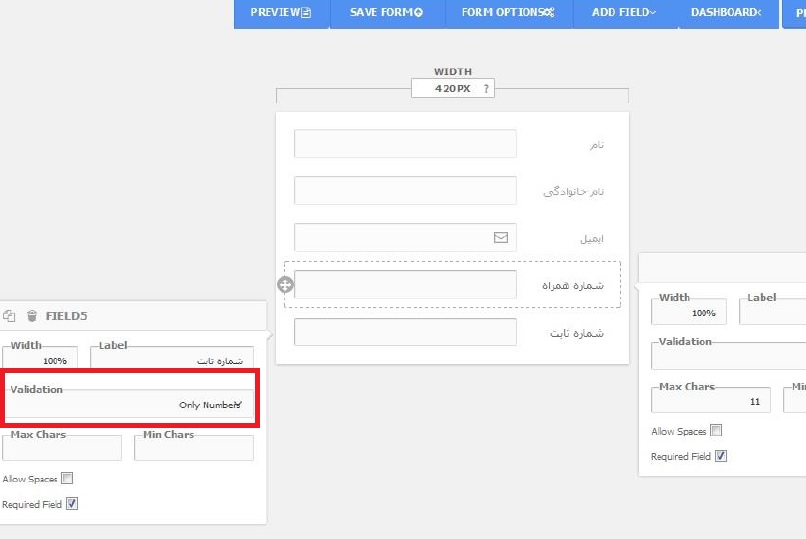
برای ایجاد فیلد شماره ی تلفن از گزینه ی one line input کمک میگیریم و Validation را روی only number قرار می دهیم.
با کلیک بر روی گزینه ی Required field می توانید فیلدهای خود را به صورت اجباری کنید.
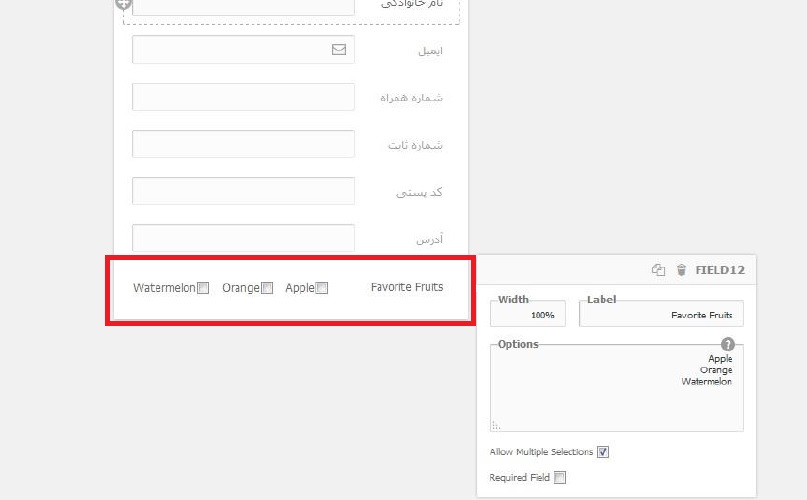
برای ساخت check boxes، آن را از منوی کشویی add fields انتخاب می کنیم. آیتم هایی را در اختیار ما قرار می دهد که می توانیم آن را با توجه به فعالیت خود تغییر دهیم.
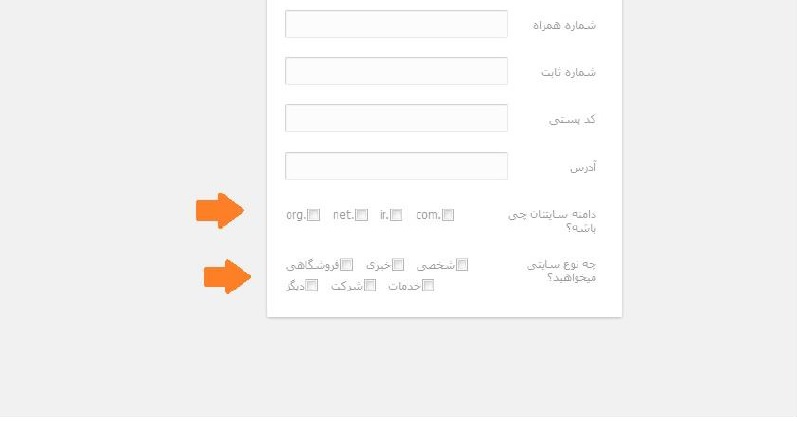
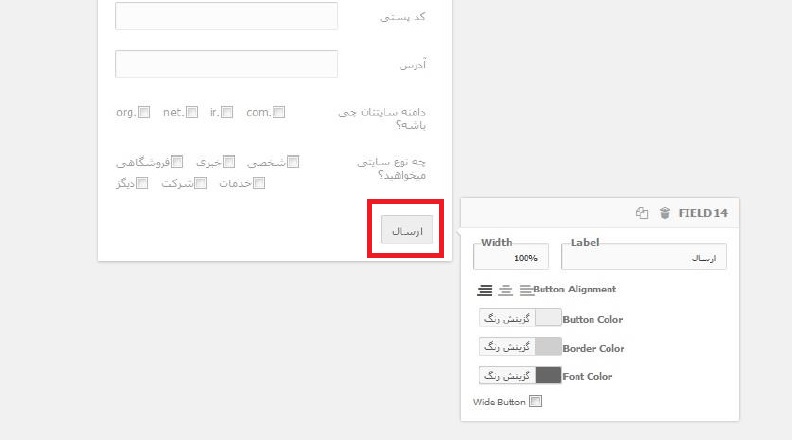
به عنوان مثال ما خدمات سایت و دامنه را به صورت چک باکس ایجاد میکنیم که می توانید در تصویر زیر مشاهده کنید.
در پایان باید گزینه ی “submit” را انتخاب کنیم و به فرم خود اضافه کنیم و نام آن را به “ارسال” تغییر دهیم.همچنین می توانید رنگ مورد علاقه ی خود را برای آن انتخاب کنید.
در حال حاضر فرم ما آماده است و فقط باید آن را ذخیره نماییم. پس از ذخیره، فرم ایجاد شده در منو به نمایش گذاشته خواهد شد.
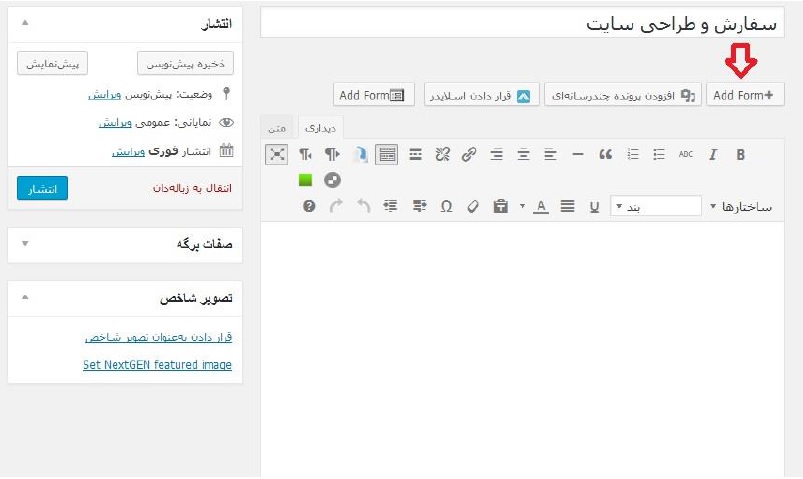
فرم ایجاد شما را میخواهیم نمایش دهیم. برای این کار به قسمت برگه ها رفته و بر روی گزینه ی “Add form+” کلیک میکنیم و نام فرم طراحی شده را انتخاب نمایید تا در برگه شورت کد آن وارد شود.
فرم شما ایجاد خواهد شد. حال می توانید این برگه را در هر جایی که میخواهید فراخوانی کنید تا نمایش داده شود.
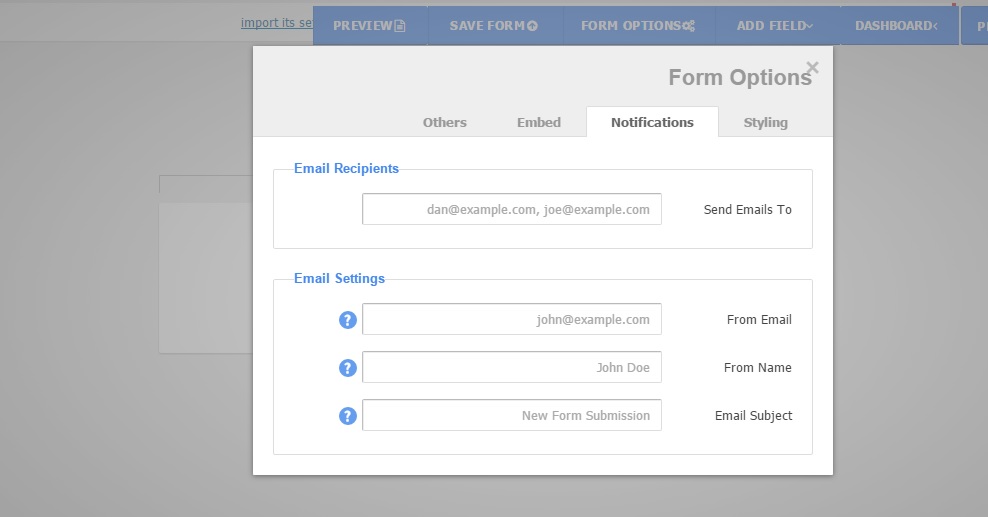
البته باید بگویم این فرم تنظیمات دیگری برای نوع و رنگ بندی فرم در اختیار شما قرار می دهد که می توانید از منوی آبی رنگ بالای صفحه “Form option “را ملاحظه کرده و تنظیمات ایمیل، رنگ بندی و… را انجام دهید.
















مرضیه
سلام
ممنون از سایت خوبتون
من تمام قسمت فرم ساز را پیش رفتم اما در قسمت برگه ADD FORM را که میزنم اتفاقی نمی افتد
مشکل کار از کجاست لطفا راهنماییم بفرمایید
مسعود
سلام.
به خود پیغامی که برای ما از طریق این فرم ارسال میشه چطور میشه دسترسی داشت؟
سلمان
یعنی علنا بیچاره شدم
فاطمه رستمی
سلام برای تنظیماتی که میخواهم وقتی شخصی فرم را پر کرد برای من ارسال شود ادرس ایمیلم را کجا و چگونه وارد کنم
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
معمولا به همون ایمیلی که در مدیریت وردپرس خودتون ثبت کردید میره
فاطمه رستمی
سلام من زمانیکه add form رو میزنم هیچ شورت کدی نمایش داده نمیشه،لطفا راهنماییم کنید
abolfazlbm10 9 سال عضو همیار وردپرس
شما ابتدا باید فرم خود را بسازید و سپس تنظیمات اضافه آن را و برای نمایش در برگه ها در قسمت ایجاد برگه ها در پنل نگارشی یک گزینه با نام FormCraft اضافه خواهد شد و با کلیک روی آن و انتخاب نام فرم که ساختید کد مربوطه را بدست و در صفحه خود به نمایش در می آورید.
موفق باشید!
سلمان
با سلام وقت بخیر من این افزونه رونصب کردم . حالا دیتا هاشو چطور میتونم داخل یه اکسل بریزم .
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
دوست عزیز متاسفانه این افزونه امکان برون بری نداره.
محمد
با سلام
مشکلی که با این افزونه دارم این هست که datepicker میلادی هست نه شمسی
راه حلی برای این موضوع هست؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
تنها راه اینه که این افزونه کلا به فارسی نوشته بشه چون تنظیمش با کدهای تاریخ میلادی هست.
هاشمی
با سلام
برای تنظیماتی که میخواهم وقتی شخصی فرم را پر کرد برای من ارسال شود ادرس ایمیلم را کجا و چگونه وارد کنم
با سپاس
cloner
با سلام. من یه سوالی داشتم شاید مرتبت با موضوع این پست نباشه.
ولی سوالم اینه که تصویر شاخص هر نوشته که معمولا به صورت تصویر عروسکی هستش رو با چه نرم افزاری می سازید؟
شیما
سلام
من با این افزونه یک فرم ساختم و داخلش یک جدول با کد html نوشتم اما نمیشه چیزی در ان وارد کرد انگار عکسه
چیکار باید کرد؟؟