
سلام دوستان؛
حتماً در وب سایت های مختلف مشاهده کرده اید که برای اعلام خبر، آگهی یا موردی خاص،
از یک نوار خبر رسان متحرک که معمولاً به صورت افقی است استفاده می شود.
به دلیل همین متحرک بودن، توجه مخاطب بیش تر جلب می شود. بنابراین عناوین مهم در این قسمت قرار می گیرند.
به عنوان مثال آخرین اخبار، آخرین مطالب، اطلاع رسانی آخرین تغییرات وب سایت یا مواردی از این قبیل.
امروز قصد داریم در همیار وردپرس افزونه ای را به شما معرفی کنیم که با کمک آن بتوانید نوار خبر رسان متحرک برای وب سایت خود طراحی کنید.
ایجاد نوار خبر رسان متحرک در وردپرس با Horizontal scrolling announcement
این افزونه تا کنون بیش از 20000 نصب فعال داشته و با آخرین نگارش وردپرس موجود سازگار است.
پس از نصب و فعال سازی افزونه، از منوی تنظیمات>Horizontal Scrolling وارد قسمت تنظیمات افزونه می شویم.
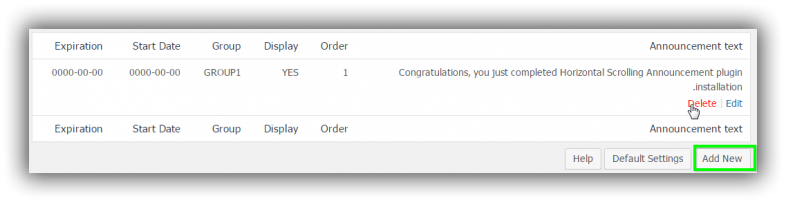
یک متن اعلان به صورت پیش فرض در این قسمت قرار دارد که می توانید آن را ویرایش یا حذف کنید.
برای ایجاد یک متن نوار خبر رسان متحرک از Add New استفاده می کنیم.
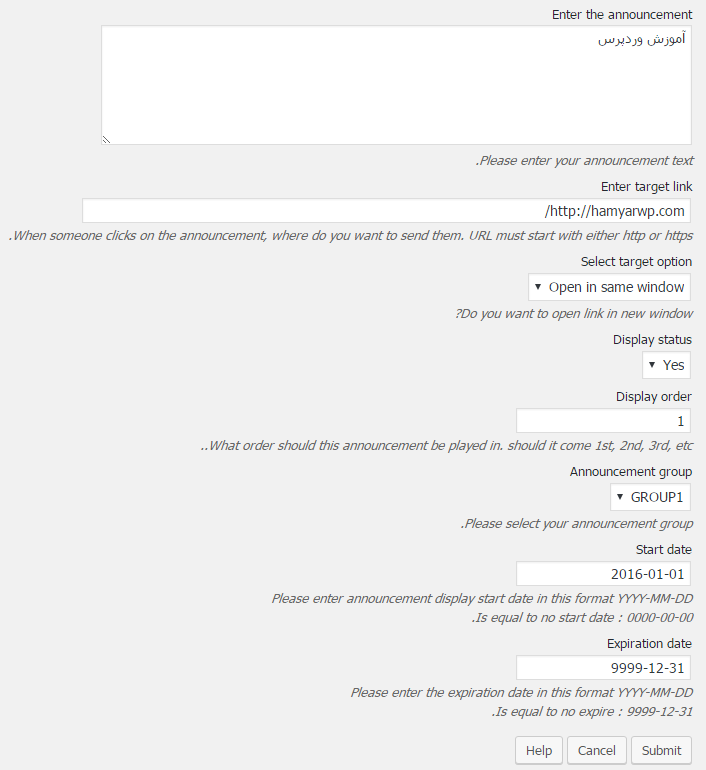
در این قسمت گزینه های متعددی وجود دارند که در ادامه به شرح هر کدام از آن ها می پردازیم.
تنظیمات افزونه Horizontal scrolling announcement
قسمت Add details
Enter the announcement: در این قسمت متن نوار خبر رسان متحرک مورد نظر را وارد می کنیم.
Enter target link: در این قسمت لینکی را که مرتبط با متن نوار خبر رسان متحرک است وارد می کنیم،
که حتما باید با http یا https شروع شود. در صورتی که قصد ندارید لینکی را به متن اعلان نسبت بدهید می توانید از # استفاده کنید.
Select target option: در این قسمت می توانید تعیین کنید که بعد از کلیک بر روی لینک مورد نظر، کدام یک از گزینه های زیر اتفاق بیافتد.
- Open in same window: باز شدن لینک در همان پنجره
- Open in new window: باز شدن لینک در پنجره ی جدید
Display status: در این قسمت می توانید تعیین کنید که آیا این متن در نوار مدنظر شما نمایش داده شود یا خیر!
Display order: در این قسمت می توانید جایگاه متن را در بین سایر متن ها، با استفاده از یک عدد تعیین کنید.
Announcement: یکی از ویژگی های خوب این افزونه، امکان ایجاد چند گروه برای اعلان است به این صورت که
می توانید چند متن اعلان را ایجاد کنید و آن ها را در یک گروه قرار بدهید و هر زمان که خواستید، گروه های مختلف را نمایش دهید.
در این قسمت می توانید متنی را که در حال تنظیم آن هستید در یک گروه دلخواه، قرار بدهید.
Start date: تعیین تاریخ شروع نمایش متن اعلان
Expiration date: تعیین تاریخ پایان نمایش متن اعلان
در انتها برای ذخیره ی تغییرات بر روی دکمه ی Submit کلیک کنید.
قرار دادن نوار خبر رسان متحرک در نوشته ها/ برگه ها
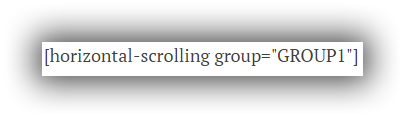
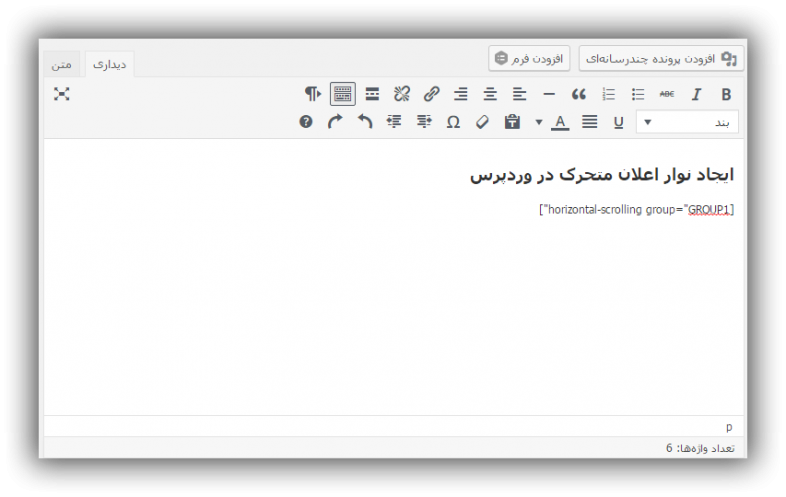
برای این کار وارد محیط ویرایش نوشته یا برگه مورد نظر می شویم و شورت کد زیر را برگه وارد می کنیم.
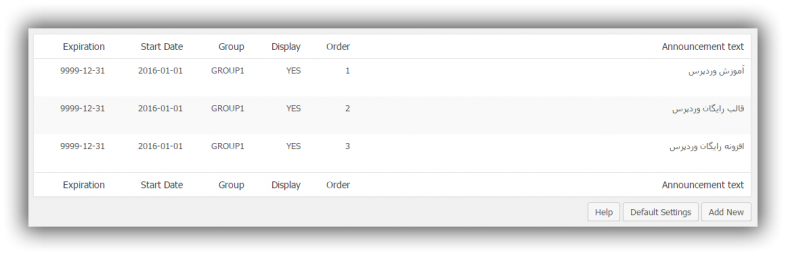
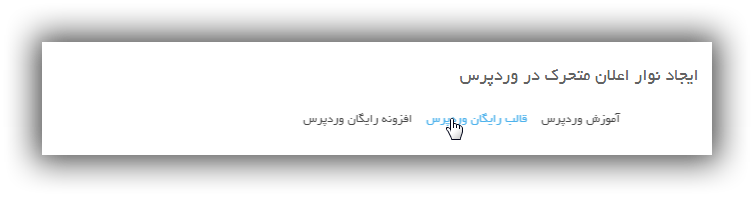
نتیجه به صورت زیر خواهد بود:
قرار دادن نوار خبر رسان متحرک در وب سایت با استفاده از ابزارک ها
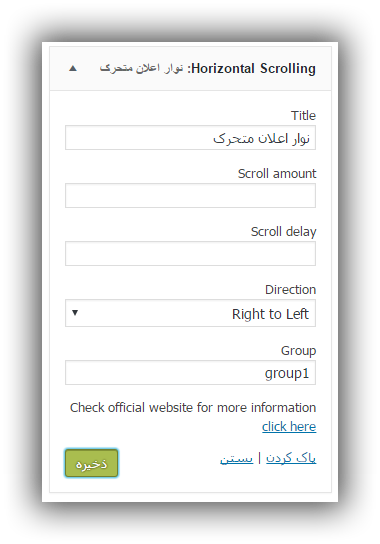
برای این کار از منوی نمایش>ابزارک ها وارد قسمت ابزارک ها می شویم و ابزارک Horizontal Scrolling را در قسمتی که می خواهیم نمایش داده شود، قرار می دهیم. در قسمت تنظیمات ابزارک، گزینه های زیر وجود دارند:
Title: انتخاب عنوان ابزارک برای نمایش در وب سایت
Scroll amount: این مقدار به همراه Scroll delay، سرعت پیمایش متن ها را تعیین می کنند.
هر چه مقدار Scroll amount بیش تر باشد، پیمایش سریع تر اتفاق می افتد.
Scroll delay: تعیین میزان تأخیر اسکرول بر حسب میلی ثانیه
Direction: جهت حرکت متن ها که می تواند از راست به چپ یا برعکس باشد.
Group: انتخاب گروه متن های مورد نظر برای نمایش، دقت کنید که در این قسمت باید شماره ی گروه را
به صورت group1 یا هر شماره ی گروه دیگری که مدنظرتان است وارد کنید. در غیر این صورت متن اعلان، نمایش داده نمی شود.
در انتها تغییرات را ذخیره کنید.
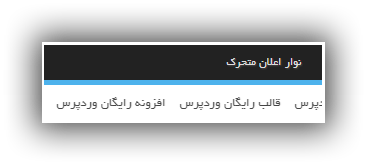
نتیجه به صورت زیر خواهد بود:
قرار دادن کد PHP نوار خبر رسان متحرک در فایل های قالب
در صورت آشنایی با زبان PHP می توانید کد زیر را در فایل header.php یا footer.php قالب خود قرار دهید و از نوار اعلان متحرک استفاده کنید.
امیدوارم که این آموزش برای شما دوستان عزیز مفید واقع شده باشد.
پاینده باشید!















omid saadatmandi 7 سال عضو همیار وردپرس
سلام
من 2 تا متن خبری درست کردم در یک گروه و تمام موارد زیر را هم چک کردم
۱- با استفاده از scroll delay و scroll amount می تونید زمان تأخیر و سرعت پیمایش نوار رو مدیریت کنید.
۲- زمانی که متنی نمایش داده نمی شه می تونه به یکی از دلایل زیر باشه:
۲٫۱ – Display Status روی مقدار No تنظیم شده باشه
۲٫۲ – مقدار Display order دو تا متن رو یکی انتخاب کرده باشید
۲٫۳ – Announcement Group متن ها رو متفاوت از هم انتخاب کرده باشید و بنابراین فقط متن هایی که در گروه مورد نظر هستن نمایش داده می شن
۲٫۴ – Start date/Expiration date رو برای متن های مختلف در یک گروه، درست تنظیم نکرده باشید.
اما باز هم متن های من تا نصف کمتر میرود و قطع میشود و خیلی طول میکشه تا متن اجراع شه (منظور از طول کشیدن اجراع متن سرعت اجراع آن نیست زمان اجراع آن)
آیدین
سلام
من این افزونه رو در سایدبار گذاشتم ، چندتا مشکل داره:
1-خیلی دیرو شروع میکنه نشون دادن محصولات رو
2-دوتا متن رو نشون میده یدفعه قطع میشه وسطش بقیه رو پخش نمیکنهو باز کلی تا شروع دوباره تاخیر
امین سعیدنیا 8 سال عضو همیار وردپرس
سلام دوست عزیز؛
1- با استفاده از scroll delay و scroll amount می تونید زمان تأخیر و سرعت پیمایش نوار رو مدیریت کنید.
2- زمانی که متنی نمایش داده نمی شه می تونه به یکی از دلایل زیر باشه:
2.1 – Display Status روی مقدار No تنظیم شده باشه
2.2 – مقدار Display order دو تا متن رو یکی انتخاب کرده باشید
2.3 – Announcement Group متن ها رو متفاوت از هم انتخاب کرده باشید و بنابراین فقط متن هایی که در گروه مورد نظر هستن نمایش داده می شن
2.4 – Start date/Expiration date رو برای متن های مختلف در یک گروه، درست تنظیم نکرده باشید.
چهار مورد بالا رو برای متن های مختلفی که ایجاد کردید می تونید در قسمت تنظیمات افزونه به صورت یکجا مشاهده و چک کنید.
امیدوارم که این راهنمایی بتونه مشکل شما رو حل کنه
موفق باشید.