
سلام به همه دوستان وردپرسی؛
امروز میخواهم یکی از بهترین افزونه های ابزارک بنر تبلیغاتی در وردپرس را به شما معرفی کنم.
با چند مثال شروع میکنیم…
تا به حال در سایت های بزرگ دیده اید که در قسمت های مختلف سایت تبلیغات گذاشته اند یا در جاهای مختلفشان با توجه به نوع فعالیت هایشان تصاویری را قرار میدهند. و یا کسانی برای نمایش مناسبت ها در سایت خود همچین کاری را انجام میدهند! ما هم میخواهیم چنین جایگاهی را در سایت خود ایجاد کنیم.
در ادامه به معرفی این افزونه و راه اندازی آن می پردازیم.
ابزارک بنر تبلیغاتی در وردپرس با Image Banner Ads
شروع فرآیند
برای شروع افرونه را دانلود و در قسمت افزونه ها>افزودن>بارگذاری افزونه کلیک کنید و افزونه را نصب کنید. این افزونه هیچ گونه تنظیماتی ندارد و شما به راحتی می توانید از بخش ابزارک ها آن را اضافه کنید. و در واقع امکان ایجاد ابزارک بنر تبلیغاتی در وردپرس را فراهم کنید.
بعد از نصب افزونه به قسمت نمایش و ابزارک ها میرویم و در آنجا محل قرارگیری بنر تبلیغاتی را مشخص می کنیم.
من میخواهم که از این افزونه به عنوان ابزاری برای نمایش مناسبت ها استفاده کنم و آن را در فوتر سایت خود نمایش دهم.
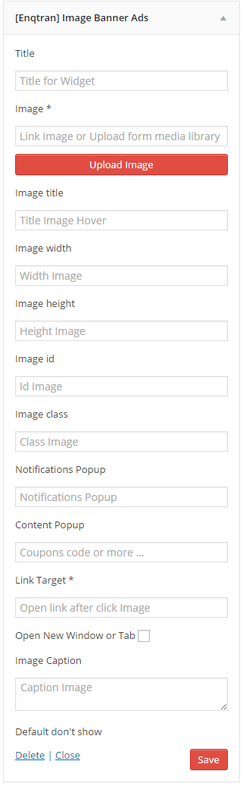
شروع تنظیمات تصویر مورد نظر
TITLE: تعیین عنوان عکس مثال ما عنوان را مناسبت ها قراردادیم.
IMAGE: برای قراردادن عکس از این قسمت اقدام کنید ولی بهتر است که ابتدا عکس را در رسانه آپلود نمایید سپس لینک را در این کارکتر قرار دهید.
IMAGE TITLE: برای تعیین عنوان خود عکس و تفاوت این گزینه با گزینه اولی آن است که در گزینه بالا عنوان ابزارک بنر تبلیغاتی در وردپرس را باید مشخص می کردیم و در این گزینه از ما عنوان عکس را میخواهد.
ادامه تنظیمات
IMAGE WHDTH AND HEIGHT: برای تعیین طول و عرض عکس است ما در این قسمت از این کاراکتر استفاده نکردیم.
چهار گزینه بعدی به کار ما نمی آید چرا که برای تعیین کلاس عکس و ایدی و کد های پاپ آپ است و ما از انها استفاده نکرده ایم.
LINK TRAGET: برای افزودن لینک به تصویر به کار میرود مثال زمان که بر روی تصویر کلیک میکنیم به صفحه مربوطه برود.
IMAGE CAPTION: این کارکتر برای افزودن توضیحات به عکس است مثال در این عکس بنویسیم (سال 1396 بر مردم ایران مبارک)
و سپس بر روی ذخیره کلیک و نتیجه را در سایت مشاهده می کنیم.
بدین صورت می توانید ابزارک بنر تبلیغاتی در وردپرس را ایجاد کرده و در قسمت ابزارک ها به نمایش بگذارید.






مرتضی سلیمانی 9 ماه عضو همیار وردپرس
سلام وقت بخیر افزونه تبلیغاتی که وقتی وارد سایت میشی اول بنر تبلیغات میاد
مثل سایت خودتون تا سایت لود میشه دوره بیزینس مدرسی اول نمایش میده
محمد مهدی مشایخی 6 سال عضو همیار وردپرس
با سلام من یک افزونه می خواهم که در بالای هر مطلب تبلیغات بگذارد مثل سایت دانلود ها که وارد هر صفحه ای بشید اول تبلیغات رو میبینید بعد با اسکرول کردن به مطلب اصلی میرسید آیا شما افزونه ای با این ویژگی میشناسید؟
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
میتونید از افزونه Insert post ads استفاده کنید.
امید
با سلام
متاسفانه هر چی در سایت همیار وردپرس گشتم آموزش پیاده سازی تبلیغات ویدیویی VAST در پلیر js player پیدا نشد با این که این مدل تبلیغات رو به رشد شدید هستش.
مثلا من بخوام از تبلیغات پیش ویدیویی VAST سایت کلیک یاب یا سایت تپسل استفاده کنم باید چکار کنم لطفا اگر ممکنه پیاده سازی این مدل تبلیغات رور به صورت آموزش ویدیوی بزارید لطفا برای پلیر js player بزارید چون الان پلیر JW-player پولی شده و ما تو سایتمون از پلیر js player استفاده میکنم اگر برای هر دو پلیر آموزش بزارید که عالیه با تشکر