
ایجاد صفحه ی loading با استفاده از Loading Page with Loading Screen
سلام دوستان؛
حتماً برای شما هم پیش آمده که در زمان مراجعه به بعضی از وب سایت ها، بارگذاری صفحه ی مورد نظر مدتی طول کشیده و با توجه به این که از مدت زمان باقی مانده تا بارگذاری کامل صفحه بی اطلاع هستید. اگر مجبور به استفاده از آن وب سایت نباشید، صفحه را بسته و به سراغ وب سایت دیگری می روید.
حال اگر شما مدیر یک وب سایت باشید قطعاً دوست ندارید چنین اتفاقی در مورد وب سایت شما بیافتد. یکی از راه های موثر، استفاده از صفحه ی Loading یا بارگذاری است که میزان بارگذاری صفحه ی موردنظر را نشان می دهد و کاربر را ترغیب می کند که چند ثانیه بیش تر صبر کند.
در این آموزش از همیار وردپرس قصد داریم افزونه ای را به شما معرفی کنیم تا با کمک آن بتوانید برای وب سایت خود صفحه ی Loading طراحی کنید.
افزونه Loading Page with Loading Screen
پس از نصب و فعال سازی افزونه، برای مشاهده ی تنظیمات از منوی تنظیمات > Loading Page اقدام کنید.
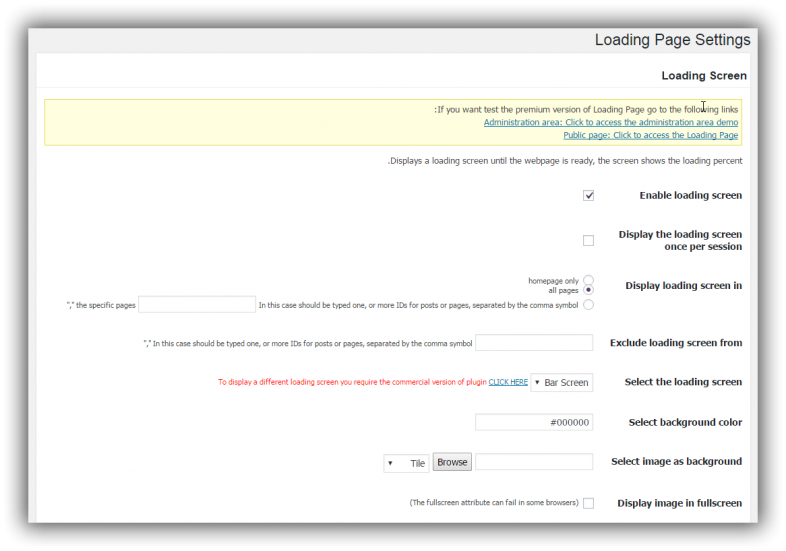
بررسی تنظیمات افزونه Loading Page with Loading Screen
Enable loading screen: فعال/غیر فعال سازی صفحه ی loading
Display the loading screen once per session: با انتخاب این گزینه، صفحه ی loading تنها یک بار در هر session نمایش داده می شود.
Display loading screen in: در این قسمت می توانید صفحه یا صفحاتی را انتخاب کنید که قبل از بارگیری کامل آن ها، صفحه ی Loading نمایش داده می شود. که شامل گزینه های زیر است:
- homepage only: فقط صفحه ی نخست
- all pages: تمام صفحات
- گزینه سوم: در صورتی که بخواهید صفحه یا صفحاتی غیر از موارد بالا را انتخاب کنید، باید شناسه(ID) های مربوط به آن ها را در کادر موجود وارد کرده و به وسیله ی “,” از هم جدا کنید.
سایر تنظیمات افزونه
Exclude loading screen from: در صورتی که درقسمت بالا، گزینه ی all pages را انتخاب کرده باشید، در این قسمت می توانید صفحاتی را که دوست ندارید دارای صفحه ی Loading باشند، مشخص کنید. برای این کار، شناسه های مربوط به آن صفحات را در کادر موجود وارد کرده و به وسیله ی “,” از هم جدا کنید.
Select the loading screen: انتخاب نوع صفحه Loading که در نسخه ی رایگان تنها حالت Bar Screen فعال است.
Select Background color: انتخاب رنگ زمینه مربوط به صفحه ی Loading
Select image as background: در این قسمت می توانید تصویری را به عنوان پس زمینه انتخاب کنید و نحوه ی قرارگیری آن را مشخص نمایید.
Display image in fullscreen: نمایش تصویر به صورت تمام صفحه ( این گزینه ممکن است در بعضی مرورگر ها به درستی اجرا نشود)
Select foreground color: انتخاب رنگ قسمت مربوط به درصد بارگیری صفحه
include an ad, or your own block of code: در صورت تمایل می توانید قطعه کد مد نظر خودتان را در این قسمت وارد کنید.
Apply the effect on page: در این قسمت می توانید نوع ظاهر شدن صفحه ی وب سایت پس از بارگیری کامل آن را مشخص کنید که در نسخه ی رایگان افزونه، فقط گزینه های زیر در دسترس هستند.
- none: نمایش به صورت عادی
- rotateInLeft: وارد شدن صفحه از سمت چپ نمایش گر
Display loading percent: نمایش درصد بارگیری صفحه
Disable the search in deep: در صورتی که صفحه ی Loading با رسیدن به درصد خاصی متوقف شد و صفحه ی وب سایت به طور کامل بارگیری نشد، می توانید این گزینه را علامت بزنید.
Lazy Loading: تنظیمات این قسمت مربوط به نسخه ی حرفه ای و پرمیوم افزونه می باشد.
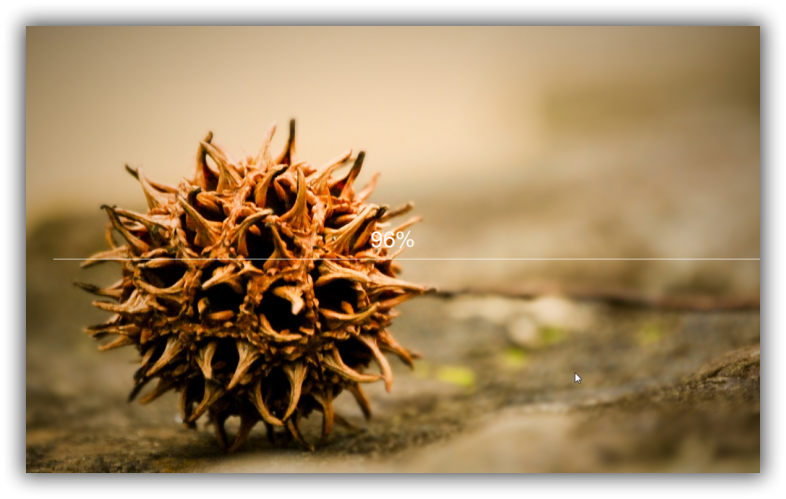
نمونه ای از صفحه ی ساخته شده
امیدوارم که این آموزش برای شما دوستان عزیز مفید واقع شده باشد.
پاینده باشید!
دانلود افزونه Loading Page with Loading Screen
دانلود صفحه افزونه








احمدرضا
افزونه کاربردی و درستی بود خیلی ممنون
yashar k 7 سال عضو همیار وردپرس
سلام من این افزونه رو نصب کردم و طبق آموزش شما عمل کردم کار نمیکنه!
امین سعیدنیا 8 سال عضو همیار وردپرس
سلام دوست عزیز؛
اگر سرعت اینترنت طوری باشه که صفحه سریع بارگذاری بشه ، دیگه صفحه ی loading نمایش داده نمی شه چون لزومی به نمایشش نیست و در واقع این صفحه برای حالتی هست که بارگذاری صفحه مقداری طول می کشه
امیدوارم این راهنمایی بتونه به شما کمک کنه
اطمینان داشته باشید تمام افزونه هایی که در همیار آموزش داده می شن، قبلش تست می شن و عملکردشون بررسی میشه
موفق باشید.
dkndsknvdsfv 7 سال عضو همیار وردپرس
سلام خسته نباشید میخوام یک تبریک بگم به همه ی وردپرس دوستان چون وردپرس واقعا روز به روز داره پیشرفت میکنم.
امین سعیدنیا 8 سال عضو همیار وردپرس
سلام دوست عزیز؛
ما هم از پیشرفت شما و هم از پیشرفت وردپرس خوشحالیم.
موفق باشید.