
از نوار های پیشرفت جذاب تری در سایت خود استفاده کنید!
سلام؛
امروز با یک مطلب بسیار متفاوت در خدمت شما بزرگواران هستیم.
گاهی اوقات برای نظرسنجی ها و آراء یا پیشرفت برخی پروژه ها و از این قبیل مسائل احتیاج به آیتمی داریم که منظور ما را به صورت درصد بیان کند و زیبا و جذاب تر نیز به نظر برسد. احتمالا همه ی ما با استوانه های رنگی برای نمایش درصدی در سایت ها برخورد کردیم و به نظر ما جالب هم بودند. اگر تمایل دارید که شما هم در سایت خود به راحتی از این گونه استوانه ها استفاده کنید مطلب امروز را با ما دنبال کنید.
افزونه ی Progress bar
اولین قدمی که باید برداریم نصب و راه اندازی افزونه ی progress bar می باشد. نصب آن بسیار راحت است و هیچ گونه نیازی به تنظیمات ندارد. پس از فعال سازی افزونه به بخش نوشته ها>> افزودن نوشته ی جدید و یا بخش برگه ها>> افزودن برگه می رویم و بعد از وارد کردم متن و تصویر مورد نظر خود با قرار دادن چند دستور یا به عبارتی فرمول ساده به راحتی نوار پیشرفت را در سایت به نمایش خواهیم گذاشت.
فرمول های موجود برای نمایش افزونه
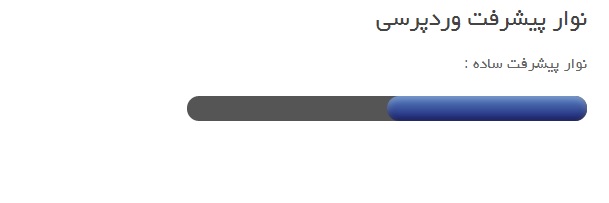
با قرار دادن یک شورت کد ساده می توانید یک نوار پیشرفت بدون هیچ گونه آلایشی را در سایت خود نمایش دهید :
[wppb progress=50]
شورت کدی که ملاحظه میکنید یک نوار پیشرفت ساده را برای شما نمایش خواد داد که ۵۰ درصد در آن پیشرفت مشاهده می شود. طبق تصویر می توانید آن را ملاحظه نمایید:
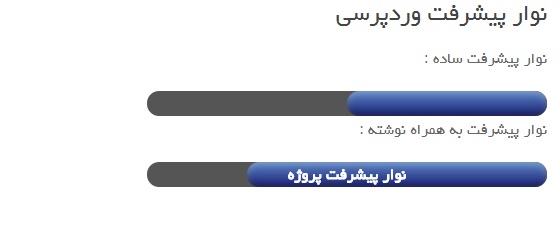
شما با تغییر عدد ۵۰ می توانید درصد های مورد نظر خود را مشخص نمایید. حال اگر قصد دارید نوشته ای را بر روی این نوار قرار دهید می توانید از شورت کد زیر استفاده نمایید:
[wppb progress=75 text=”نوار پیشرفت پروژه”]
که نتیجه ی زیر حاصل خواهد شد :
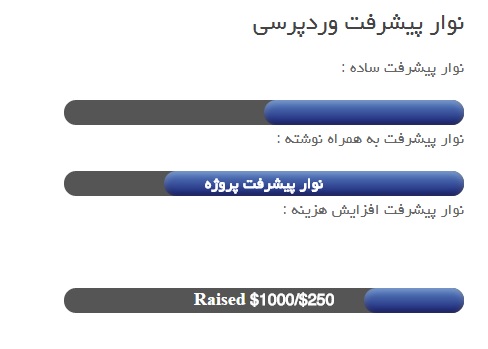
اگر میخواهید نوار پیشرفت شما، هزینه ها را نمایش دهد می توانید از شورت کد زیر استفاده کنید:
[wppb progress=”$250/1000″ text=”$250/$1000 Raised”]
و نتیجه به صورت زیر خواهد شد :
حال به سراغ رنگ و طرح های مختلف این نوارد پیشرفت برویم! با کد های کوتاه شده ای می توانیم به هر مدلی که دوست داریم این استوانه های پیشرفت را تغییر دهیم. به عنوان نمونه من شورت کدهای ضروری را برای شما قرار داده تا طبق همین به هر صورتی که خواستید تبدیل کنید.
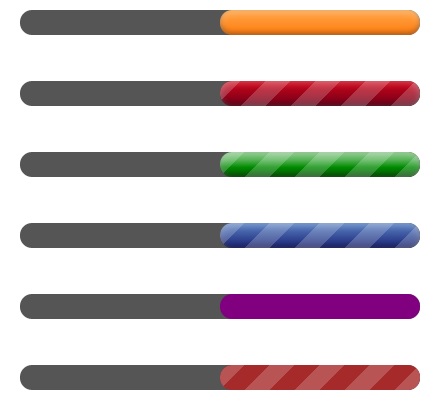
تغییر رنگ نوار پیشرفت ساده با شورت کد [wppb progress=50 option=orange] امکان پذیر است. به جای رنگ نارنجی که من وارد کردم هر رنگ دلخواهی را می توانید به اصطلاح انگلیسی وارد نمایید.
برای متحرک ساختن نوار پیمایش می توانید از شورت کد [wppb progress=50 option=”animated-candystripe red”] استفاده کنید و طبق تمایل خود آن را تغییر دهید.
برای تغییر حالت نوار پیشرفت می توانید از شورت کد [wppb progress=50 option=”candystripe green”] استفاده کنید.
برای نمایش نوار پیشرفت به صورت فلت می توانید از شورت کد [wppb progress=50 option=flat color=purple] استفاده کنید.
و همچنین اگر میخواهید نوار پیشرفت شما به صورت فلت طرح دار باشد می توانید از شورت کد [wppb progress=50 option=”flat candystripe” color=brown] استفاده نمایید.
و در نتیجه حالاتی مثل تصاویر زیر بدست آوردید.
نتیجه گیری :
از این به بعد می توانیم برای ایجاد نوار های پیشرفت در وبسایت خود از طرح های جذاب تری استفاده نماییم و با قرار دادن یک شورت کد کوچک امکان زیبایی به صفحه ی سایت خود بیافزاییم.
دانلود افزونه ی Progress Bar
دانلود صفحه افزونه









میلاد
سلام
چجوری میشه نمودارا رو وسط چین کرد؟
از center که استفاده میشه نمودار هم وسط چین میشه
حسین شفیعی
ممنون از این افزونه زیباتون و خانوم کوهستانی و تشکر ویژه از آقای حاجی محمدی
safirzadeh 9 سال عضو همیار وردپرس
سلام
من از قالب sydney-yekan-hamyarwp یک درصد پیشرفت ساختم ولی متاسفانه انیمیشن اون رو اجرا نمیکنه. در لین قالب کد PHP ابزارک دصد پیشرفت رو نوشته ولی وقتی از functions.php برگه PHP یا همون ویجت رو لود میکنم نوشته ها رو نمایش میده ولی رنگ و انیمیشن رو خیر
لطفا راهنمایی کنید
پگاه
خانم بهاره کوهستانی مطالبتون عالیه
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
موفق باشید
simonamiri006974 9 سال عضو همیار وردپرس
سلام من نصب کردم ولی منو یا ابزاری به سایتم اضافه نشد.
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
باید از شورت کدها استفاده کنید
sata4u 10 سال عضو همیار وردپرس
سلام
اقزونه خوبیه
راستی، بعضی پوسته ها هست که روند پیشرفت پروژه دارن و همینجوری بصورت پروگرس بار نشون میدن… افزونه ای هست که این کار رو انجام بده؟
sata4u 10 سال عضو همیار وردپرس
بهتره اینطوری توضیح بدم: افزونه ای که یک بخش با نام مثلا پروژه ها به سایت اضافه کنه و مراحل پیشرفت هر پروژه رو هم بصورت Progressbar نشون بده
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
اطلاعی ندارم دوست عزیز
tavallaeym970 9 سال عضو همیار وردپرس
سلام خانم بهاره کوهستانی
من هر روز میام به ساییتون سر میزنم تا اون افزونه پاپ آپ را مشاهده کنم اما نیست خواهشا یه روزی رو معرفی کنید نت من هر روز نیام هی سر بزنم
ممنون
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
باید جستجو کنم و در برنامه قرار بدم
صبوری کنید 🙂
mohammadzarei91 9 سال عضو همیار وردپرس
نمیشه یه نوار ساخت که چند رنگ داشته باشه ؟
مثلا من می خواستم نشون بدم که فعالیتم در چه زمینه هایی هستش بعد روی یک نوار بنویسه و هرکدوم رنگ متفاوت داشته باشن
امیدوارم فهمیده باشین
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
متسفانه چنین قابلیتی نداره
mohammadzarei91 9 سال عضو همیار وردپرس
افزونه ای در این زمینه می شناسید معرفی کنید
کد هم بدین ویرایش می کنم درست شه
بهاره کوهستانی 10 سال عضو همیار وردپرس
خیر باید سرچ کنم