 قالب وردپرس Read More
قالب وردپرس Read More
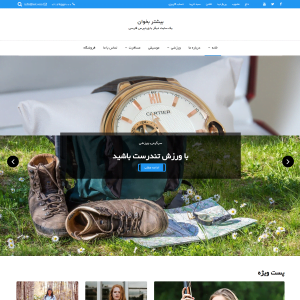
امروز باز هم با یک قالب خبری وردپرس خدمت شما علاقهمندان رسیدیم. قالبی که برایتان در نظر گرفتیم کمی متفاوت است که با کمک آن میتوانید به راحتی یک مجله خبری حرفهای بسازید. قالب وردپرس Read More امکانات فوقالعادهای دارد که میتوان با کمک آن پلنهای خبری و تبلیغاتی جالبی را در نظر گرفت. رنگ اصلی این قالب سفید و آبی کمرنگ است و ظاهری زیبا دارد. نکته جالبی که در آن وجود دارد این است که در کنار مجله خبری خود میتوانید یک فروشگاه اینترنتی کامل راهاندازی کنید. از شما دعوت میکنم کمی با ویژگیهای این قالب وردپرس آشنا شوید.
قالب وردپرس Read More
- قالب شیک و مدرن مجلهای
- بهینه سازی کدها و تاثیر مثبت آن در سئوی وردپرس
- بهره مندی از ابزارک برای صفحه اصلی، سایدبار و فوتر
- پشتیبانی کامل از ووکامرس برای ساخت فروشگاه اینترنتی
- ویرایش آسان آیتمهای صفحه اصلی از بخش سفارشی سازی قالب
نصب و راهاندازی قالب
برای اینکه بتوانید قالب وردپرس Read More را نصب کنید، لازم است اول از همه یکی از دو فونتی که برایتان در انتهای این مقاله قرار دادیم را انتخاب کرده و دانلود کنید. پس از آن به پیشخوان وردپرس مراجعه کنید و از قسمت نمایش>> پوستهها، قالب مورد نظر را بارگذاری کنید.
حال اگر میخواهید قالب شما دقیقا مشابه دمویی که ما ساختیم باشد، حتما دو فایل درونریز دمو و ابزارک را که برایتان محیا ساختیم، دریافت کنید و با کمک راهنما آن را درونریزی کنید.
نکته مهم: حتما برای درونریزی محتوا و ابزارکها، از افزونه One Click Demo Import استفاده شود.
سفارشی سازی
تمامی تنظیمات این قالب از بخش سفارشیسازی قابل انجام است. نکتهای که باید بدانید این است که تنظیمات برگه خانه را باید روی آخرین نوشتهها قرار دهید. حال به بررسی تنظیمات قالب وردپرس Read More میپردازیم.
تنظیمات هدر

در این بخش تنظیمات سربرگ را باید انجام دهید. این بخش شامل:
- هدر بالا: نوار آبی رنگ جهت تنظیم شماره تماس و ایمیل
- تنظیمات شبکههای اجتماعی: آیکون شبکههای اجتماعی بر روی نوار آبی رنگ
اسلایدر بخش ویژه

برای تنظیم اسلایدر موجود در قالب وردپرس Read More، میتوانید از این بخش اقدام کنید. این تنظیمات شامل:
- فعالسازی بخش ویژگی: با کمک این بخش تعیین میکنید که آیا اسلایدر فعال شود یا خیر.
- انتخاب اسلایدر بخش ویژگی: با کمک این بخش میتوانید یک دسته را به اسلایدر اختصاص دهید. تصاویر از نوشتههای مخصوص به دستهبندی خوانده میشود. شما نیز میتوانید تعدادی را که قرار است نمایش داده شود، تعیین کنید.
بخش ویژههای وبلاگ

پست ویژه در سایت را میتوان از این بخش تعریف کرد. فقط کافیست با دو گزینه زیر آنها را سفارشی کنید.
- فعالسازی بخش ویژگی: اول از همه باید این قسمت را برای نمایش نوشتههای ویژه فعال کنید.
- انتخاب بخش ویژگی: با کمک این بخش میتوانید دسته مربوط به پست ویژه را انتخاب کنید.
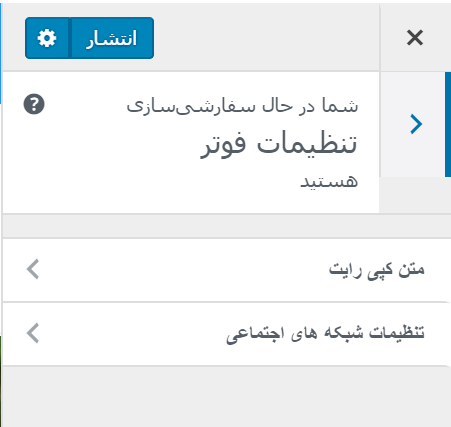
تنظیمات فوتر

از این بخش میتوانید گزینه متن کپیرایت و تنظیمات شبکه اجتماعی را در فوتر قالب وردپرس Read More تغییر داده و تنظیم کنید.
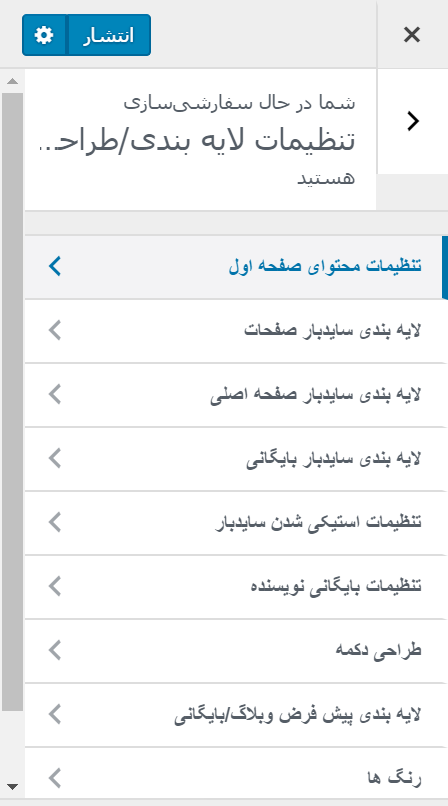
تنظیمات لایهبندی

لایههای مختلف موجود در صفحه اصلی را میتوان با کمک این بخش تنظیم کرد. این قسمت دارای امکانات زیر است:
- تنظیمات محتوا صفحه اول
- لایهبندی سایدبار صفحات
- لایهبندی سایدبار صفحه اصلی
- لایهبندی سایدبار بایگانی
- تنظیمات استیکی شدن سایدبار (چسبان شدن)
- تنظیمات بایگانی نویسنده
- طراحی دکمه
- لایهبندی پیشفرض وبلاگ
- رنگها
- تصویر پسزمینه
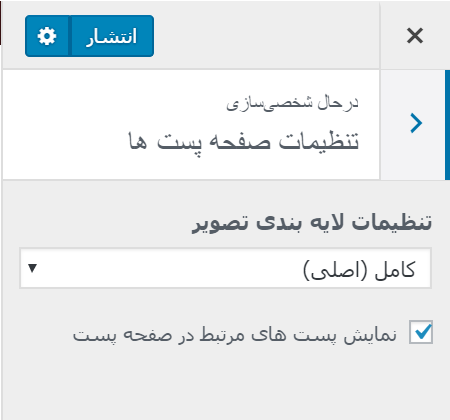
تنظیمات صفحه پستها

این بخش مربوط به تنظیمات صفحه نوشتههاست.
سایر تنظیمات مربوط به ووکامرس و موارد پیشفرض است که تقریبا در تمامی قالبها مشابه است. اگر از قالب وردپرس Read More خوشتان آمده پس منتظر چه هستید؟ همین حالا قالب خود را با فونت مورد نظر دانلود کرده و مشغول نصب آن شوید. مطمئن باشید ضرر نخواهید کرد.





bohloolvandyahoo-com 6 سال عضو همیار وردپرس
به نام خدا
سلام
من قالب خبري وردپرس read more را بعلاوه درونشهري محتوا و ابزارها و افزوده ها را نصب کردم
اما مانند پیش نمایش نشد
نشاني سایتم asredanaee.ir
bohloolvandyahoo-com 6 سال عضو همیار وردپرس
درونشهري = درونریزي
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
باید بعد از عملیات درونریزی با one click import demo تنظیمات رو از بخش سفارشی سازی انجام بدید
zahrafallahi123 6 سال عضو همیار وردپرس
سلام ببخشید من چطور میتونم رنگ بک گراند منوی اصلی و رنگ فونتش رو تغییر بدم. ممنون
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
از style.css
zahrafallahi123 6 سال عضو همیار وردپرس
ببخشید کدوم قسمتش من نتونستم پیداش کنم؟
ممنون
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
داخل قالب شما یک شیوهنامه (فایل) با عنوان style.css هستش که تمامی رنگبندیها در آنجا مشخص شدهاند. میتوانید از آن بخش رنگ بندی مورد نظر خود را با کد رنگ تغییر دهید.
zahrafallahi123 6 سال عضو همیار وردپرس
ببحشید من styl.css رو بررسی کردم نمیدونم کدوم قسمتش مربوط به نوع فونت منوی اصلی هست.من میخام نوع فونت و سایز فونت منوی اصلی رو تغییر بدم.
zahrafallahi123 6 سال عضو همیار وردپرس
هر کدوم از سایز ها رو عوض میکنم هیچ تغییری نمیکنه. ببخشید کدوم سایز و فونت مریوط میشه به منوی اصلی؟
nedakeshavarz 5 سال عضو همیار وردپرس
سلام
وقت بخیر
من قالب و دموها رو نصب کردم اما دسته بندی به شکل موضوعی درنیومده.
ممکنه راهنمایی کنید.
سایتم:
atyty.ir
zahrafallahi123 6 سال عضو همیار وردپرس
ببحشید من styl.css رو بررسی کردم نمیدونم کدوم قسمتش مربوط به نوع فونت منوی اصلی هست.من میخام نوع فونت و سایز فونت منوی اصلی رو تغییر بدم.
zahrafallahi123 6 سال عضو همیار وردپرس
ببخشید اشتباه شد.
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
بخش .main-navigation a رو در style.css پیدا کنید و اندازه و نوعش رو تغییر بدید. اما برای تغییر نوع فونت باید فونتهای دلخواه رو بارگذاری کنید و دستورش رو وارد کنید.
zahrafallahi123 6 سال عضو همیار وردپرس
ممنون از راهنمایی تون ولی نمیدونم چرا هرچی تغییرش میدم هیچ تغییری نمیکنه؟
احسان رئیسی تبار 5 سال عضو همیار وردپرس
با سلام و خدا قوت
یک سایت هم طراحی کردم، متاسفانه
maleware
شده
مقاله ای در این مورد در سطح وب ندیدم، فقط دو مورد از مقالات ویرگول و متمم که کامل نبودند
اگه امکانش هست
تیم تولید محتوا یک مقاله در این راستا تدارک ببینند
سایت موردنظر
Winywind.com