
در تاریخ ۱ تیر ۱۳۹۴ آموزش ویدیویی افزوده شد
سلام؛
کدهای کوتاه و یا همان شورت کدها (Shortcode) در وردپرس به شکل های مختلف بسیار مورد استفاده قرار میگیرند. مثلا در خیلی از افزونه هایی که نصب می کنید کد کوتاهی نیز به شما داده میشود که با قرار دادن آن می توانید افزونه را به نمایش بگذارید. این کدها باید در برگه ها و در بخش ویرایشگر متنی قرار داده شوند تا عمل کنند. کاربردهای فراوانی دارند و همین که با یک نوشته ی کوتاه باعث ایجاد قسمتی می شوند، مورد پسند و راحتی هر کاربری در وردپرس می شود.
اما گاهی اوقات به دنبال مواردی هستیم که شورت کد آنها را نمی توانیم به راحتی بیابیم و یا هر چه جستجو می کنیم پیدا نمی شوند.پس باید چه کرد؟!
اگر دوست دارید که از این پس به راحتی برای خود شورت کد ایجاد کنید آموزش امروز را حتما دنبال کنید.
مقاله ی امروز در مورد همین کدهای کوتاه می باشد و قرار است انواع مختلفی از این کدها را در اختیار شما قرار دهیم ولی فقط با یک افزونه!
افزونه ی Shortcodes Ultimate
با این افزونه به راحتی می توانید در هر زمینه ی بدون نصب هیچ گونه افزونه ای و با تنظیمات متعددی که دارد از کدهای کوتاه شده ای استفاده کنید که با هم به بررسی کامل آن می پردازیم.
آموزش افزونه Shortcodes Ultimate
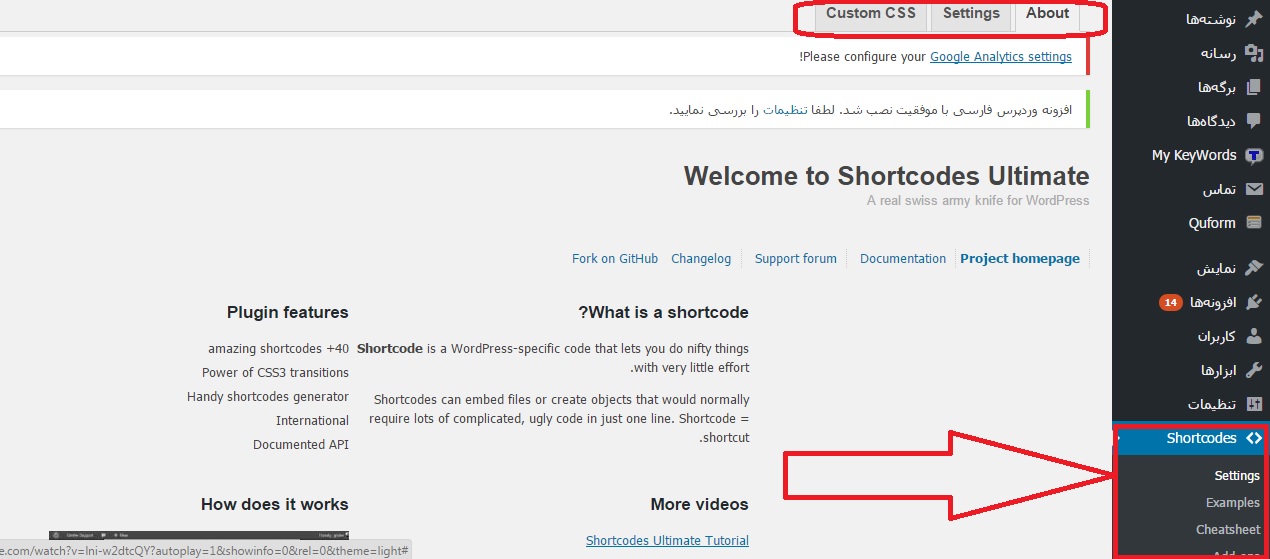
در مرحله ی اول افزونه را در مسیر افزونه ها نصب و فعال می کنیم. پس از فعال سازی گزینه ای با عنوان Shortcodes در نوار منوی سمت راست در پنل مدیریتی وردپرس ایجاد خواهد شد که شامل سه قسمت Setting ،Example،cheatsheet و Add-ons می باشد. طبق معمول اول به بخش تنظیمات خواهیم رفت تا تمامی موارد را بررسی نماییم.
Settings
همانطور که می بینید بخش تنظیمات شامل سه تب درباره، تنظیمات و تنظیمات کاستوم می باشد. در تب درباره یا همان about ویدئوهایی را جهت کارکرد افزونه در اختیار شما قرار داده است.
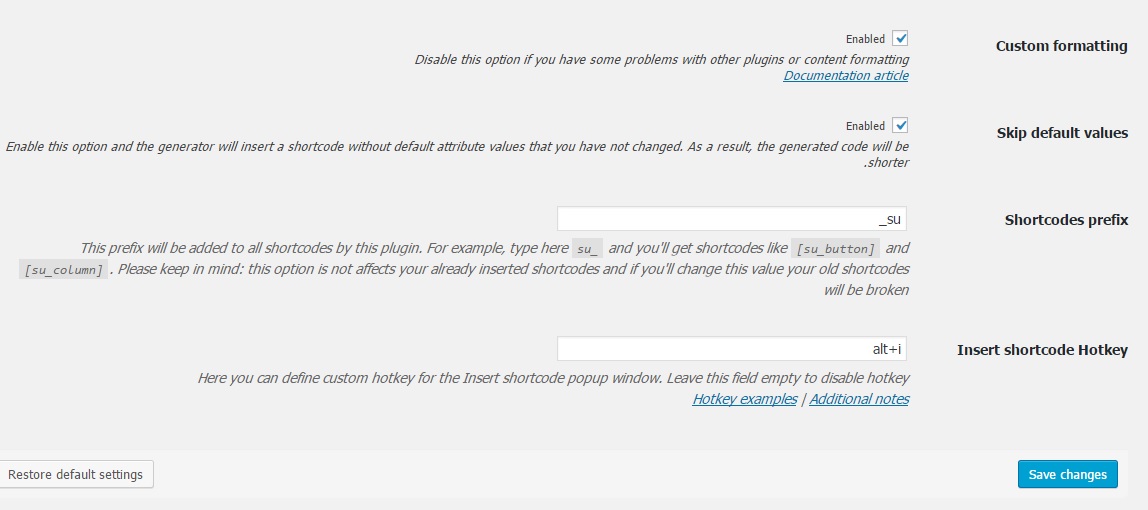
در تب تنظیمات همانطور که می بینید مشخصاتی را برای شورت کدها در نظر گرفته :
گزینه ی اول یعنی Cutom formatting برای فرمت های اختیاری است، یعنی این امکان در افزونه وجود داشته باشد که شما به صورت دلخواه آن را تغییر دهید.
گزینه ی دوم با عنوان Skip default values می باشد که با فعال کردن آن باعث می شوید که افزونه از مقادیر پیش فرض خود استفاده نکند و دستورات شما استفاده کند.
گزینه ی Shortcodes perfix می باشد که پیشوندی را می توانید برای تمامی کدهای کوتاه خود انتخاب نمایید.
گزینه ی بعدی که با عنوان Insert shortcodes hotkey می باشد، شما را قادر به نوشتن کلید میانبری می کند که در صورت استفاده از افزونه با زدن این دکمه ها از صفحه کلید عمل خواهد کرد.
در پایان بر روی گزینه ی ذخیره ی تنظیمات کلیک نمایید!
Examples
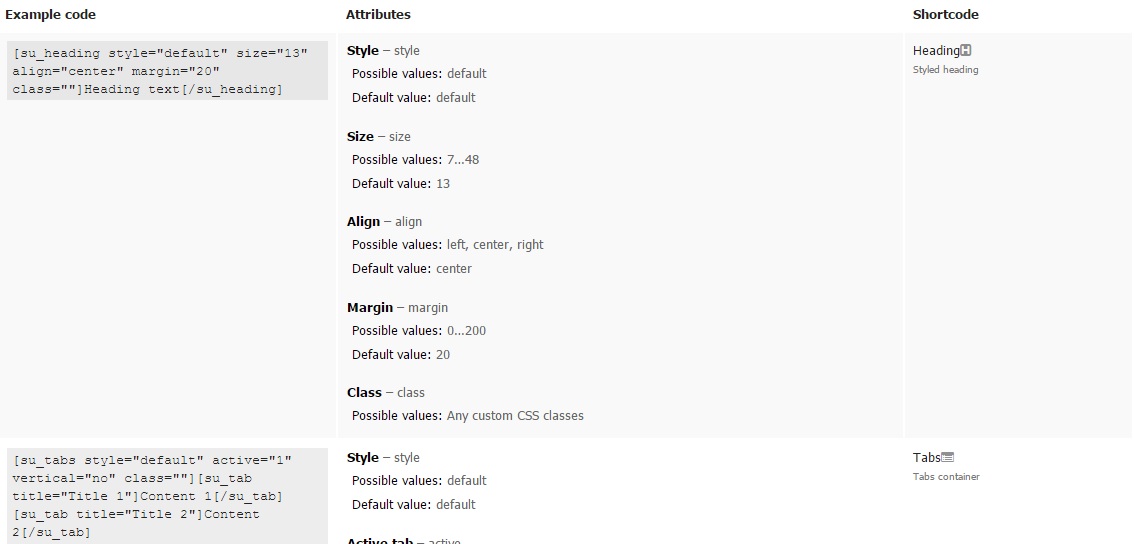
در قسمت نمونه ها، نمونه هایی از شورت کدهای ساده و پیشرفته را قرار داده است، با کلیک بر روی هر کدام می توانید متوجه شوید که چگونه تنظیماتی را برای آنها در نظر میگیرد. به عنوان مثال من یک نمونه از این موارد را باز میکنم و با هم بررسی میکنیم.
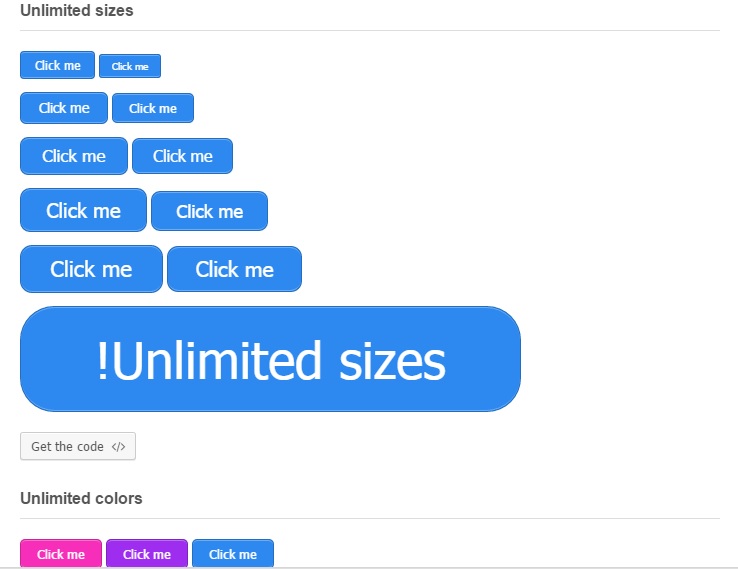
بر روی گزینه ی Ultimted buttons کلیک میکنم تا باز شود. همانطور که مشاهده می کنید این بخش پر از دکمه های متنوع برای انتخاب است.
دکمه های متنوع در اندازه ها و رنگ های متفاوتی وجود دارند که برای انتخاب هر بخش باید بر روی گزینه ی Get the code کلیک نماییم. مثلا الان من روی یکی از اینها کلیک میکنم تا شورت کدهای مورد نظر را دریافت کنم!
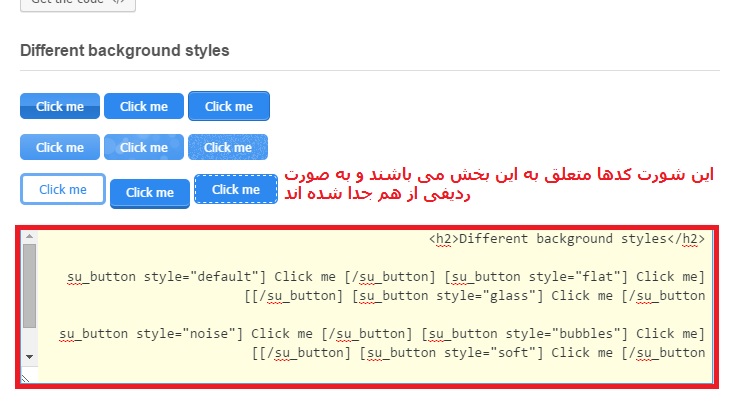
به همین ترتیب تمامی موارد موجود در این صفحه که به صورت نمونه ای برای شما در نظر گرفته شده به همین شکل کار می کنند.
Cheatsheet
در این بخش برخی از آیکون های ضروری را با استایل و کد نویسی آن در اختیار شما قرار داده که می توانید با کپی کردن آنها در برگه ها از آنها استفاده نمایید و حتی قادر خواهید بود که استایل آن را تغییر دهید.
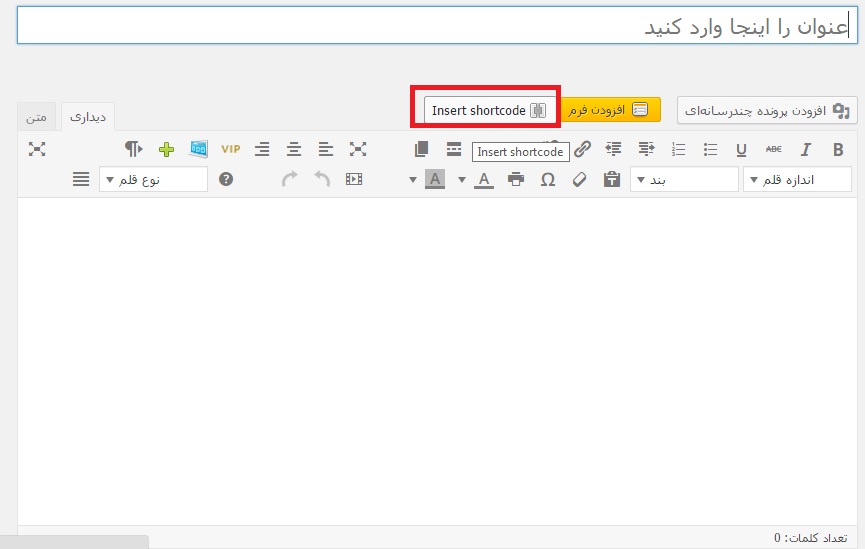
حالا وقت آن رسیده که شورت کد مورد نظر خود را در برگه ها ایجاد کنیم! برای اینکار به قسمت برگه ها، افزودن برگه ی جدید می رویمو
همانطور که میبینید قسمتی با عنوان Insert shortcode ایجاد شده که از همین بخش می توانیم شورت کدهای خود را اضافه کنیم.
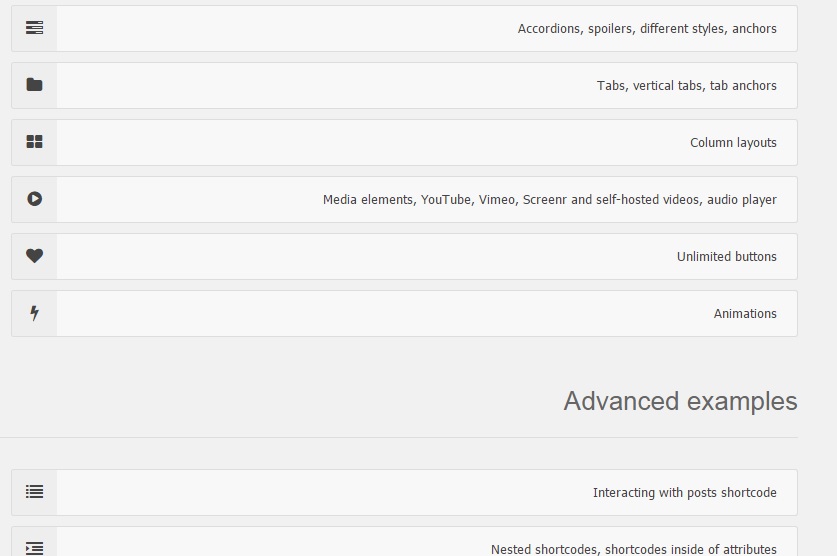
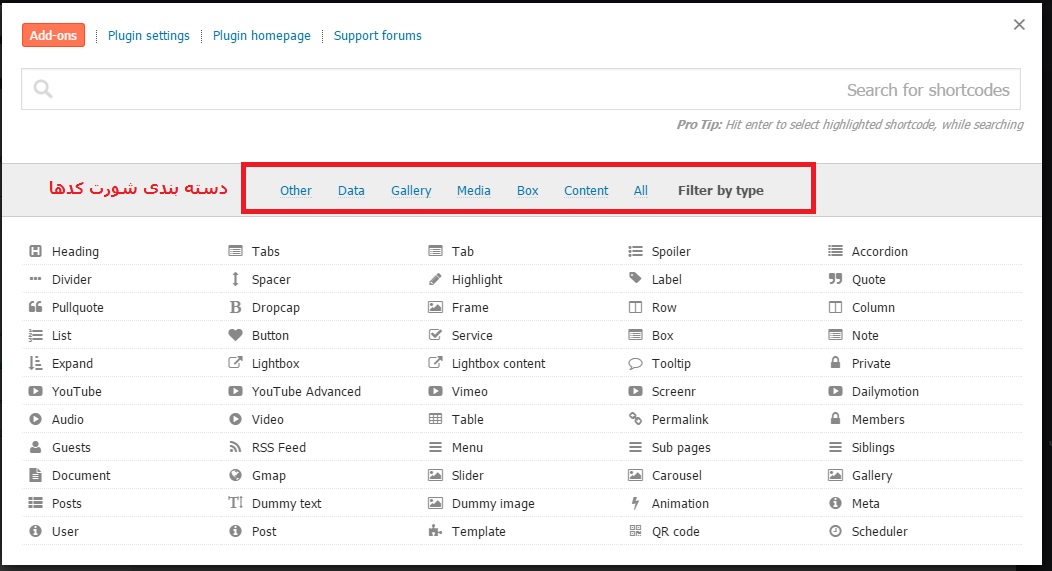
با کلیک بر روی آن صفحه ای مطابق تصویر زیر باز می شود که تمامی انواع شورت کدهای در آن موجود است. در قسمت بالای آن دسته بندی انجام شده که با کلیک روی آنها به بخش دسته های مربوطه خواهد رفت.
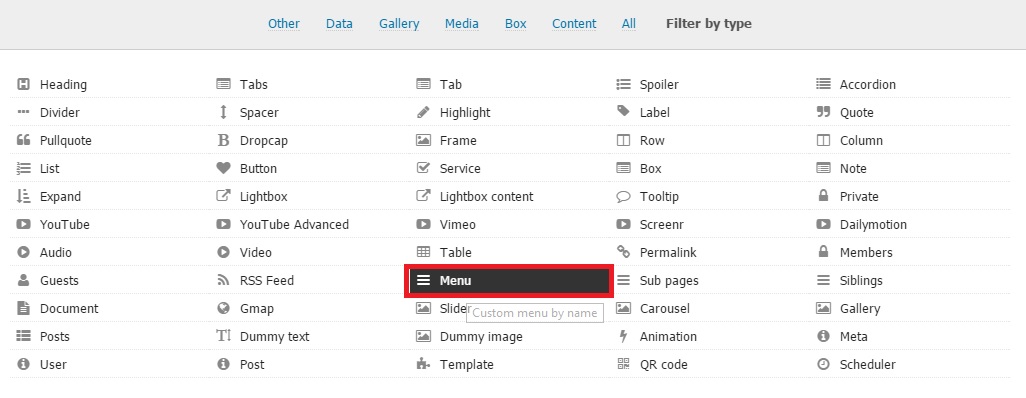
با کلیک روی هر دسته، فقط آیکون های مورد نظر به آن دسته را نمایش می دهد و بقیه را به حالت پنهان در می آورد به این شکل:
مسلما این کار برای پیدا کردن راحت آنچه که ما می خواهیم بسیار عالی است.
حال اگر شما به دنبال شورت کدی هستید که در این بخش نمیبینید می توانید در نوار جستجو آن را سرچ کنید.
حالا اگر موافق هستید با هم شورت کدی را ایجاد کنیم و آن را تنظیم نماییم! من تصمیم گرفتم منویی که مد نظرم هست را ایجاد کنم پس از میان این آیکون ها بر روی گزینه ی menu کلیک می کنم.
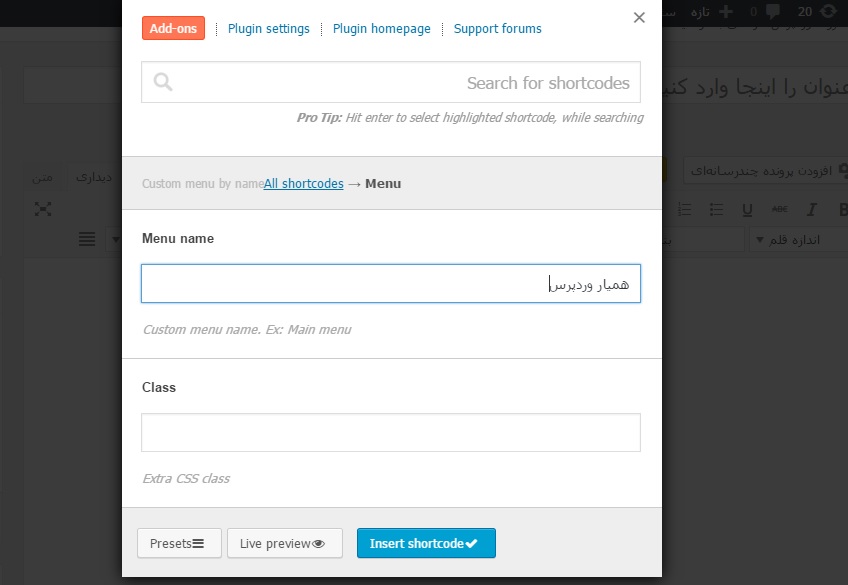
با کلیک بر روی این گزینه ی صفحه ای برای انتخاب و تنظیم منوی مورد نظر من باز خواهد شد که با هم به تنظیمات آن توجه می کنیم.
همانطور که مشاهده می کنید در این بخش از من نام منو و یا فهرست مورد نظر من را میخواهد و در بخش بعدی اگر تنظیمات دلخواهی دارم می توانم به صورت وارد کردن کدهای سی اس اس عمل کنم و در نهایت با زدن گزینه ی Insert shortcode می توانیم این کد کوتاه شده را وارد نماییم!همانگونه که مشاهده می کنید کد کوتاه شده ی آن به صورت [su_menu name=”همیار وردپرس”] خواهد بود.
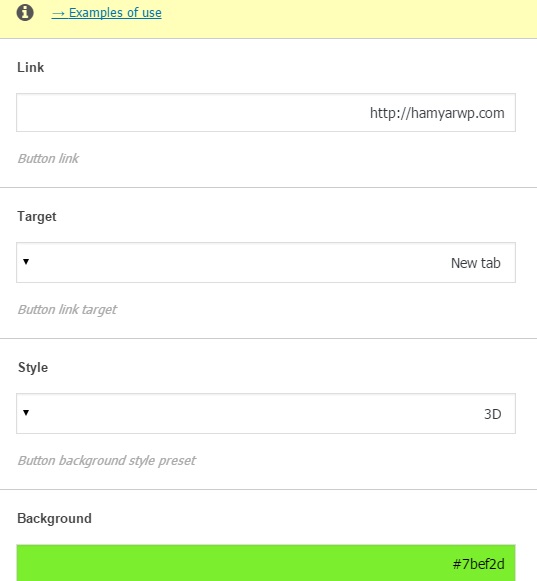
یا در نمونه ای دیگر بر روی گزینه ی button کلیک می کنیم تا دکمه های خود را بسازیم. با کلیک بر روی آن وارد صفحه ای که حاوی تنظیمات است می شویم.
با توجه به تنظیمات بالا همانطور که ملاحظه می کنید در قسمت اول به شما یادآوری کرده که می توانید در تنظیمات نمونه دکمه ی مورد نظر خود را بیابید.
در باکس بعدی می توانید نام و لینک مشخصی را وارد کنید به عنوان مثال hamyarwp.com ، در بخش بعدی از شما میخواهد که مشخص کنید با کلیک بر روی دکمه به صفحه ی جدید منتقل شود یا در همان صفحه باز شود. در بخش بعدی شکل و شمایل دکمه را مشخص نمایید و در بخش رنگ زمینه، زنگ دکمه را معلوم کنید.
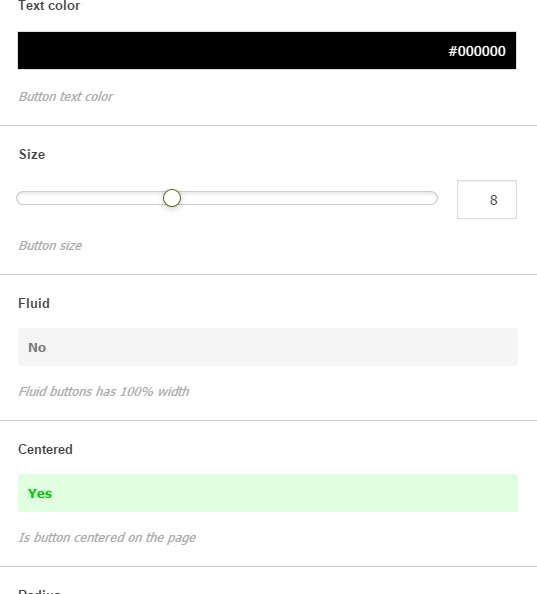
در قسمت رنگ متن می توانید رنگ نوشته ای را که بر روی آیکون درج می شود معین کنید، در قسمت سایز باید اندازه ی دکمه را مشخص کنید و در نهایت مشخص نمایید که دکمه در کدام قسمت قرار گیرد.
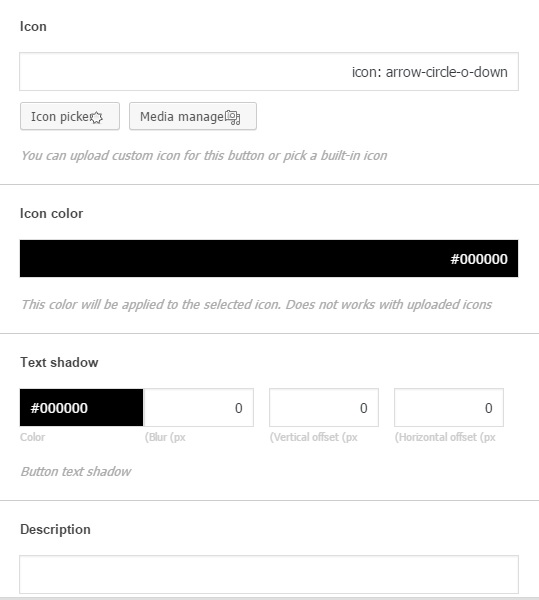
در این قسمت اول از همه از شما خواسته اگر قرار است آیکونی در کنار متن قرار دهید آن را انتخاب کنید! شما با کلیک بر روی گزینه ی icon picker می توانید هر آیکونی را که دوست دارید انتخاب نموده و آن را وارد کنید تا به صورت کد وارد شود. یا حتی از کتابخانه ی چند رسانه ای خود استفاده کنید. در پایین همان بخش می توانید رنگ آیکون را مشخص نمایید و همچنین در بخش بعدی اگر دوست دارید سایه ای برای نوشته ی داخل دکمه انتخاب نمایید.
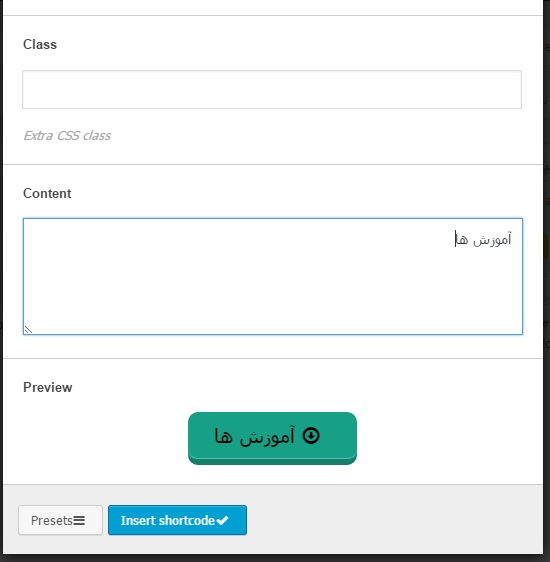
در بخش content نام و عنوان را مشخص نمایید و سپس بر روی دکمه ی وارد کردن شورت کد کلیک کنید.
حال ببینیم به چه صورت شده است!
به همین شکل از تمامی شورت کدها به راحتی می توانید استفاده نمایید.
موفق باشید




















haddadi_civil164 9 سال عضو همیار وردپرس
سلام من چند وقتی هست دارم از این افزونه استفاده می کنم تا الان مشکلی نداشتم ولی نمی دونم چرا الان برخی از کد ها عمل نمی کنه
برای مثال لینک زیر ببینید
http://serehgroup.ir/?p=1697
پنجره های ابشاری رو باز نمی کنه دیگه ؟؟!!!
کلا جاهای که قابلیت کیک کردن داره عمل نمی کنه
ممنون میشم اصلاح کنید
haddadi_civil164 9 سال عضو همیار وردپرس
چرا نظر من تایید نمیشه ؟؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
تایید شد
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
بررسی میشه و اگه موردی بود رفع میشه.
haddadi_civil164 9 سال عضو همیار وردپرس
ممنون از توجه شما . لطفا اگه رفع شد اطلاع دهید تا بروز رسانی صورت گیرد .
بهاره کوهستانی 11 سال عضو همیار وردپرس
حتما
محسن
سلام. اموزشتان بسیار مفید بود.
لطفا اموزش قرار دادن دکمه بر روی تصویر را هم میشه توضیح دهید.
مثلا در بلاک متن یک تصویر از کتابخانه اپلود کنیم و بر روی تصویر دکمه ی طراحی شده خود را قرار دهیم. لطفا این را به من اموزش دهید.
سپاسگذارم
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
خواهش میکنم
چشم بررسی میکنم
محسن
خیلی ممنون.
در انتظار اموزش شما هستم
بهاره کوهستانی 11 سال عضو همیار وردپرس
موفق باشید
ahmadesf74732 9 سال عضو همیار وردپرس
عالی بود
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
موفق باشید
همایون محسنی 9 سال عضو همیار وردپرس
سلام.
عالیه!
واقعن از آموزش های فوق العاده تون که در اختیار ما می گذارید ممنونم!
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
خواهش میکنم موفق باشید
mahmoodzadeh.ali591 9 سال عضو همیار وردپرس
http://8pic.ir/images/h7706dntu8rflarblyav.png
mahmoodzadeh.ali591 9 سال عضو همیار وردپرس
با عرض سلام و خسته نباشید
آموزش مفیدی گذاشته بودید.
فقط سوال من اینه که داخل صفحه افزونه در مخزن وردپرس یه دکمه برای دانلود گذاشته که به این صورت نمایش داده میشه:
http://8pic.ir/viewer.php?file=h7706dntu8rflarblyav.png
شورت کدش رو پیدا نکردم. چه طوری میتونم استفاده کنم؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
ممکنه نباشه! هر چی هست در افزونه مشخصه
علی محمودزاده 9 سال عضو همیار وردپرس
هرچی گشتم نبود!
ممکنه بعضی از امکاناتش پولی باشه؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
بله حتما!
RAMIN.SETOODEH767 9 سال عضو همیار وردپرس
با عرض سلام وخسته نباشی من یه سوال از خدمت شما دارم اینکه در تصویر بالا یه آیکون که به شکل بعلاوه سبز رنگ هست اسم این افزونه چیه من قبلا یه قالب داشتم که این افزونه داخلش بود و خیلی برای من کارایی داشت ولی اسم این افزونه را نمی دانم و چه ورژنی است ممنون میشم به من بگید با تشکر
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
tiny mce shortcode هستش
r.akhavan936 10 سال عضو همیار وردپرس
سلام
visual composer بهتره با این افزونه؟ کدوم امکانات بیشتری دارن؟؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
این افزونه با visual composer عملکردش یکسان نیست! دو افزونه ی متفاوت هستند. این افزونه فقط شورت کدهایی رو به شما میده اما پیجی برای شما طراحی نمیکنه
ho3ein.tahani609 10 سال عضو همیار وردپرس
خیلی افزونه ی خوب و کاربردی بودی یکی از بهترین افزونه هایی که از سایت شما دانلود کردم همین بود
خیلی ممنون
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
موفق باشید
ramtin.majidzadeh749 10 سال عضو همیار وردپرس
امکان تغیر رنگ آکارئون هم داره؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
متوجه نشدم، رنگ چی ؟
شیما
سلام وققتتون بخیر
چطور میشه آکاردئون رو راست به چپ در صقحه قرار داد؟