
ایجاد صفحه در دست تعمیر برای وب سایت با Under Construction
سلام دوستان عزیز؛
احتمالا دقت کرده اید زمانی که یک مغازه دار قصد دارد تغییری در طراحی و چیدمان داخل مغازه به وجود بیاورد، قبل از کامل شدن تغییرات، داخل مغازه را از دید عابرین پنهان نگه می دارد، اما درب مغازه را نمی بندند چرا که دوست دارد مردم شاهد این باشد که در حال فعالیت است.
حال فرض کنیم شما قصد دارید قالب وب سایت خود را تغییر دهید یا هر تغییر دیگری که دوست ندارید تا قبل از اتمام آن، مخاطبان وب سایت شما را مشاهده کنند.البته بهترین کار این است که با قرار دادن صفحه ای به نام در دست تعمیر، ارتباط خود را با مخاطبتان حفظ کنید. چرا که ممکن است در زمانی که شما در حال اعمال تغییرات هستید، کاربری برای اولین بار به وب سایت شما مراجعه کند و اگر متوجه این موضوع نشود که وب سایت شما به طور موقت در دسترس نیست، به احتمال قوی دوباره به وب سایت شما مراجعه نمی کند.
این موضوع بارها در همیاروردپرس مورد بررسی قرار گرفته و افزونه های متعددی برای صفحه در دست تعمیر معرفی شده است. امروز قصد داریم افزونه ای حرفه ای به شما معرفی کنیم که در حال حاضر داری بیش از 20000 نصب فعال می باشد و موفق به کسب متوسط امتیاز 4.6 شده است . پس با ما همراه باشید.
افزونه Under Construction
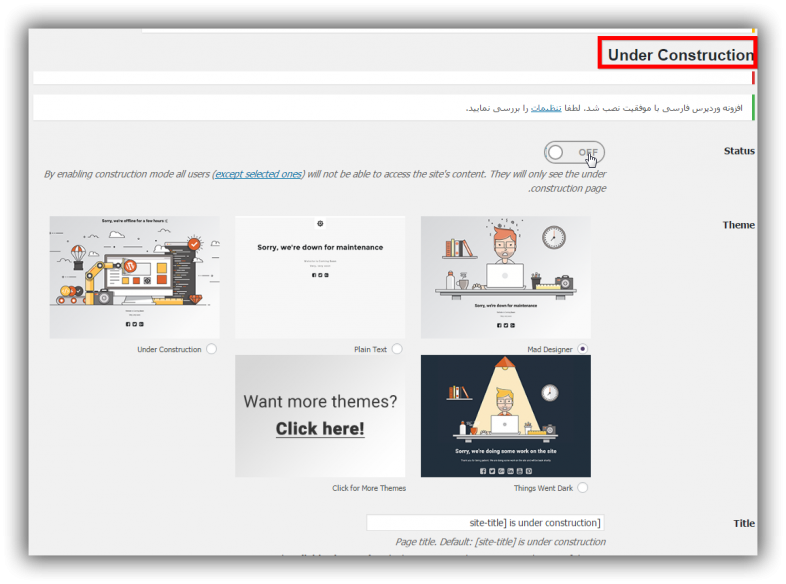
پس از نصب و فعال سازی افزونه در دست تعمیر، از منوی تنظیمات > Under Construction ، وارد قسمت تنظیمات افزونه می شویم.
در قسمت تنظیمات افزونه در دست تعمیر، گزینه های متعددی وجود دارند که در ادامه به شرح هر کدام از آن ها می پردازیم:
Status: فعال / غیر فعال سازی حالت در دست تعمیر
Theme: انتخاب مدل صفحه ای که به کاربران نمایش داده می شود، که می توانید از بین چند گزینه ی موجود انتخاب کنید.
Title: در این قسمت با استفاده از شورت کد های موجود می توانید در زمان فعال بودن حالت دردست تعمیر، عنوان موجود روی تب مرور گر را تغییر دهید.
Headline: در این قسمت می توانید جمله ای که دوست دارید کابران مشاهده کنند، بنویسید.
Content: در این قسمت می توانید متنی که دوست دارید زیر قسمت Headline به مخاطبانتان نمایش داده شود، بنویسید.
توضیح اضافه…
یکی از مهم ترین قسمت ها، مخصوصاً برای زمانی که ممکن است شما در حال اعمال تغییرات بر روی وب سایت باشید و کاربری برای اولین بار از وب سایت شما بازدید می کند، قراردادن راه ارتباطی از طریق شبکه های اجتماعی است.
ادامه تنظیمات
Facebook Page: قرار دادن آدرس فیسبوک
Twitter Profile: قرار دادن آدرس پروفایل توییتر
Google Page: قرار دادن آدرس گوگل پلاس
Linkedin Profile: قرار دادن آدرس پروفایل لینکدین
YouTube Profile Page or Video: قرار دادن آدرس پروفایل یوتیوب یا ویدیو در یوتیوب
Pinterest Profile: قراردادن آدرس پروفایل پینترست
Whitelisted User Roles: در این قسمت می توانید نقش های کاربری که مایل هستید حتی در زمان اعمال تغییرات بر روی وب سایت، محتوای وب سایت شما را مشاهده کنند، انتخاب کنید.
در پایان بر روی Save Changes کلیک کنید.
نکته!!! دقت داشته باشید تا زمانی که قسمت Status بر روی حالت on قرار نگرفته باشد، صفحه ی در دست تعمیر فعال نخواهد شد. بنا براین شما می توانید یک بار تغییرات مورد نظر خود را پیاده سازی و دخیره کنید و به دفعات از آن استفاده کنید.
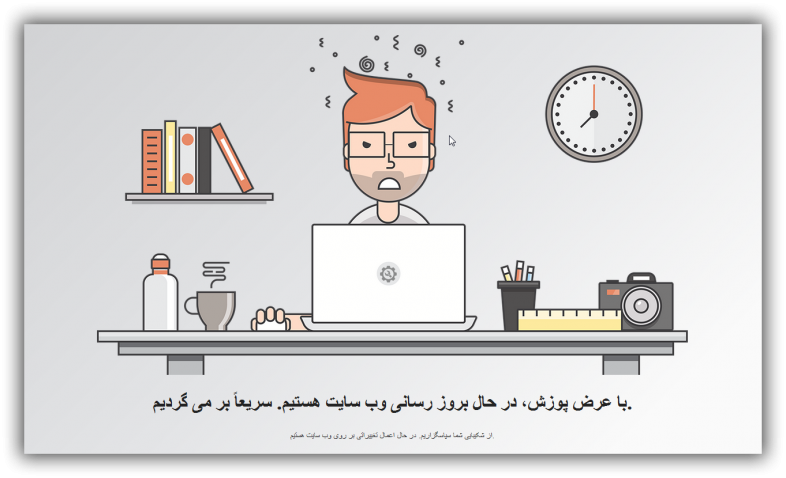
نمونه ای از صفحه ساخته شده با افزونه Under Construction
امیدوارم این آموزش برای شما مفید واقع شده باشد. پاینده باشید!








hassan nasiri 7 سال عضو همیار وردپرس
عرض سلام و ادب
افزونه خوبی هست و به کار بنده آمد و دارای کارکردی آسان می باشد
ممنونم
شیوا نیکزاد
با سلام و عرض ادب
آیا امکانش هست که در صفحه به زودی لینک های فیس بوک و غیره را گذاشت یا فقط در نسخه پرمیوم این امکان هست
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
میشه گذاشت. در توضیحات هم گفته شده