
با سلام خدمت دوستان عزیز وردپرسی! در خدمت شما هستم با معرفی افزونهای برای نمایش و استفاده از صفحات آیفریم در وردپرس. با استفاده از iframe وردپرس قادر خواهید بود تا به راحتی محتوای صفحه خاصی را در سایت خود نمایش دهید. همچنین سفارشی سازیهای لازم را برای بخش ظاهری آن تعیین کنید.
آیفریم یا همان iframe وردپرس چیست؟
عبارت iframe مخفف inline frame بوده و یکی از تگهای HTML میباشد که برای نمایش یک صفحه از اینترنت در بخشی از سایت شما از آن استفاده میشود. درست از سال 2008 به بعد بود که برخی از وبمستران، یا بهتر بگوییم اسپمرها با استفاده از iframe صفحات و محتوای دلخواه خود را در درون صفحاتی با موضوعات نامرتبط به نمایش میگذاشتند. به این طریق موتورهای جستجو را فریب میدانند تا به این طریق بتوانند رنک سایت خود را بالاتر ببرند. همین امر موجب شد تا موتور جستجوی گوگل حضور iframe در یک صفحه را بعنوان امتیازی منفی تلقی کند و اطمینان کمتری به صفحات شامل آیفریم داشته باشد. با این وجود همچنان میبینیم که سایتهای بسیار زیادی با استفاده از این روش بازدیدکنندگان را از موتورهای جستجو جذب میکنند.
پس این موضوع نیز برای ما روشن شد که برای افزایش رنک نباید از راههای نادرست اقدام نمود. چرا که این راهها مانا نبوده و به صورت یک زمان گذرا خواهند بود.
افزونه Advanced iFrame
افزونهای که قصد معرفی ان را دارم با نام Advanced iFrame در مخزن وردپرس به ثبت رسیده است. تا به امروز توانسته است تا بیش از 30.000 نصب فعال و کسب امتیاز 4.3 را ازآن خود کند.
با استفاده از این افزونه قادر خواهید بود تا iframe وردپرس ایجاد کرده و اقدام به نمایش صفحه خاصی که مد نظر شماست در برگه، نوشته و یا هر نوع پست تایپ سفارشی کنید.
پس از نصب و فعال سازی این افزونه منویی در پیشخوان سایت وردپرسی شما با نام Advanced iFrame ایجاد خواهد شد، روی آن کلیک کنید تا وارد صفحه تنظیمات آن شوید.
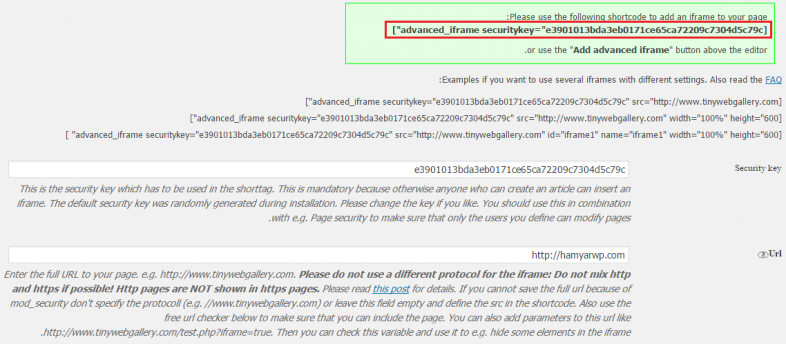
در صفحه تنظیمات این افزونه با 4 تب مختلف روبهرو خواهید شد، برای شروع کار به تب basic setting رفته و مطابق تصویر زیر تنظیمات آن را وارد کنید.
ابتدا همانطور که در تصویر مشخص شده است شورت کد وارد شده را کپی کرده و در برگه یا نوشتهای که قصد دارید تا در آن آیفریم را نمایش دهید را وارد کنید. همچنین میتوانید به ویرایش نوشته رفته و با کلیک بر روی دکمه Add Advanced Iframe این شورت کد را با یک کلیک اضافه کنید.
سپس در فیلد URL آدرس سایت مقصد که میخواهید در صفحه iframe وردپرس در آن نمایش داده شود را وارد کنید.
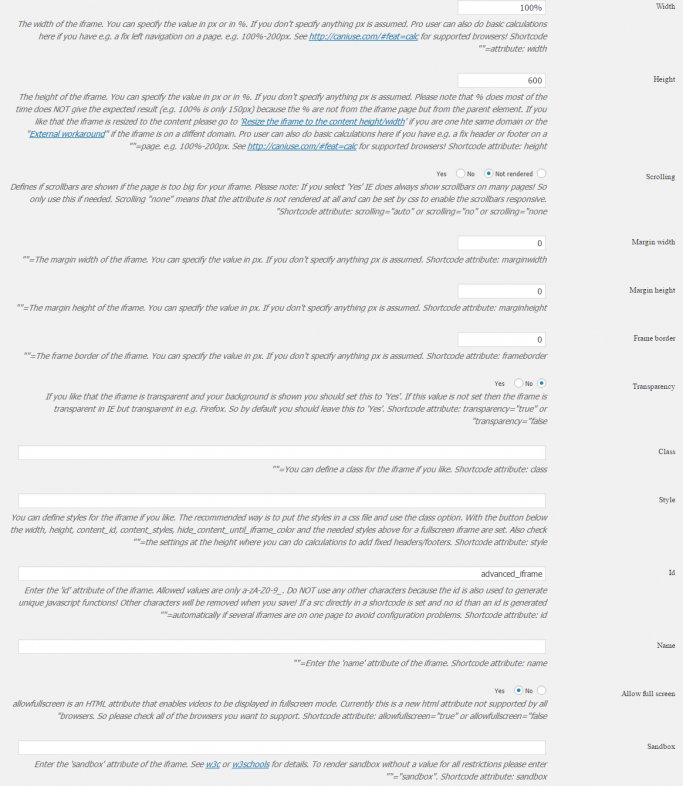
با اسکرول کردن به سمت پایین نیز به ترتیب میتوانید اندازه پهنای آیفریم، ارتفاع، فعال یا غیرفعال بودن اسکرول در باکس آی فریم، تعیین میزان حاشیه برای آیفریم، و تنظیمات دیگری همچون دادن استایل و تعیین کلاس را وارد کنید.
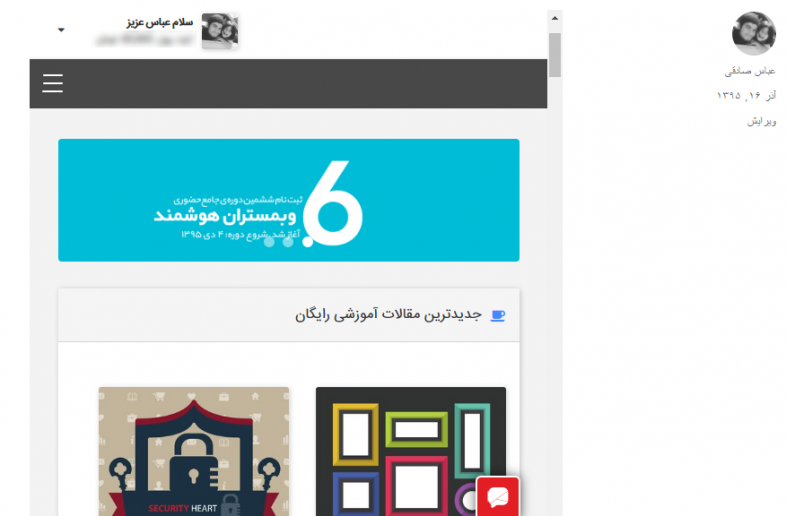
حال همانطور که در تصویر زیر مشاهده میکنید صفحه مورد نظر شما در Iframe نمایش داده خواهد شد.
حال برای اینکه اینکه بخواهید تا صفحه iframe وردپرس نمایش داده شده دارای ساختار زیباتر و شکیلتری باشد، لازم است تا تنظیمات دیگری را سفارشی سازی کنید. برای این منظور به تب Advanced Setting بروید و طبق توضیحات ارائه شده هر بخش عمل کنید.
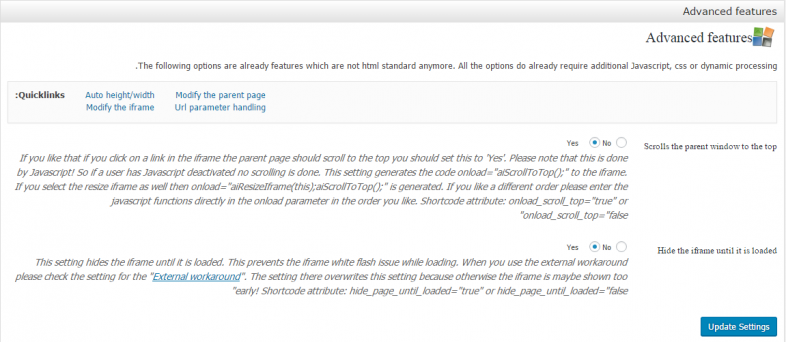
تنظیمات بخش Advanced features
همانطور که میبینید در این بخش دو گزینه قرار دارد، با فعال بودن گزینه Scrolls the parent window to the top هنگام اسکرول در صفحه و رسیدن به انتهای اسکرول iframe وردپرس صفحه اصلی که در آن قرار دارید اسکرول خواهد خورد.
در گزینه Hide the iframe until it is loaded نیز میتوانید تعیین کنید که تا لود شدن کامل صفحه آیفریم نمایش داده نشود. در این صورت تا زمانی که سایت شما لود نشده است محتوایی از صفحه آیفریم در آن نمایش داده نخواهد شد.
تنظیمات بخش Resize the iframe to the content height/width
اگر میخواهید تا ارتفاع صفحه آیفریم نمایش داده شده دقیقا به اندازه محتوای صفحه مقصد باشد گزینه Resize iframe to content height را بر روی YES تنظیم کنید. سپس میتوانید با فعال کردن گزینه Store height in cookie نیز به کاربران این امکان را بدهید تا اندازه صفحه آیفریم در کوکی مرورگر آنها نیز ذخیره شود. قابلیتهای ذکر شده را نیز به ترتیب میتوانید در اندازه پهنای صفحه آیفریم و خاصیتهای آجاکسی که در سایت استفاده شده است نیز تعیین کنید.
تنظیمات بخش Show only a part of the iframe
این افزونه در دو نسخه تجاری و رایگان منتشر شده است. با استفاده از این قابلیت قادر خواهید بود تا تعیین کنید تنها محتوای خاصی از صفحه iframe وردپرس مورد نظر نمایش داده شود، که برای این مورد میتوانید نسخه تجاری آن را تهیه کنید!
تنظیمات بخش Modify the iframe
شاید بتوان بخش جالب این افزونه را در اینجا عنوان نمود که در آن قادر خواهید بود تا به مخفی کردن یک المنت خاص، نمایش تنها المنت خاص، نمایش آیدی محتوای خاص و استایل محتوا در آیفریم را تعیین کنید.
به زبان سادهتر فرض کنید میخواهید بخش header یک سایت در آیفریم نمایش داده نشود. برای این منظور کافی است تا در فیلد Hide elements in iframe عبارت header را که در استایل سایت مورد نظر از آن استفاده شده است را وارد کنید. برای این منظور باید نام دقیق المنت را وارد کنید.
در بخش Modify the parent page نیز میتوانید المنتهایی خاص را مخفی کنید، به عنوان نمونه اگر قصد دارید تا از تگهای استفاده شدهای همچون <h1> که در صفحه استفاده شده است. استفاده نشوند کافی است تا در این فیلد عبارت h1 را وارد کنید. سایر المنتهای مدنظر را با کاراکتر کاما از هم جدا کنید.
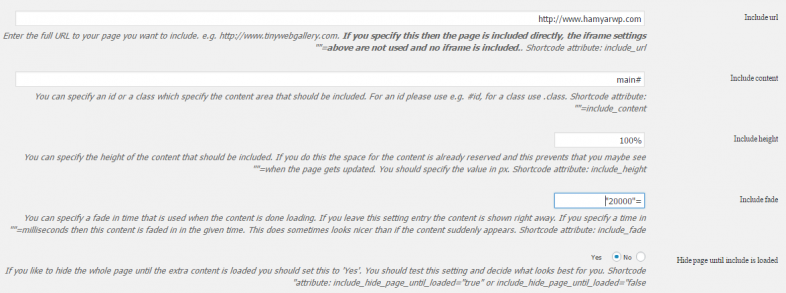
تب Add/include files
بخش جال دیگر این افزونه در تب Add/ include files میباشد که در آن قادر خواهید بود تا به طور مستقیم امکان نمایش یک محتوای خاص را بر اساس jQuery تعیین کنید.
به عبارت دیگر میتوانید تا یک آیدی و یا یک کلاس مشخص را که باید محتوا در آن درج شود را مشخص کنید، این قابلیت تنها زمانی کاربرد خواهد داشت که محتوا از خود دامنه مورد نظر لود شود.
برای این منظور مطابق تصویر زیر آدرس URL خود را وارد کرده و سپس در فیلد include content آیدی مورد نظر، در فیلد include height اندازه ارتفاع فریم و در نهایت در فیلد include fade میزان زمان را بر حسب میلی ثانیه برای نمایش محتوا را وارد کنید.
برخی از امکانات افزونه iframe وردپرس
- پنهان کردن مناطقی از صفحه در آیفریم
- نمایش مناطقی خاص از محتوای یک صفحه در آیفریم (قابل استفاده تنها برای دامنه سایت)
- اصلاح استایل در آیفریم، به عنوان نمونه امکان اصلاح اندازهها
- امکان تغییر اندازه فریم
- مخفی سازی محتوای آیفریم تا زمان لود کامل صفحه
- امکان اضافه کردن فایل CSS و JS به مقصد آیفریم
- و..
شاد باشید..











Ehsanml 5 سال عضو همیار وردپرس
سلام من از این افزونه استفاده کردم ولی یه مشکل هست
برای یک از پست ها یک فایل Html5 رو داخل iframe گذاشتم همانطور که توضیح داده بود یعنی به این شکل:
«ابتدا همانطور که در تصویر مشخص شده است شورت کد وارد شده را کپی کرده و در برگه یا نوشتهای که قصد دارید تا در آن آیفریم را نمایش دهید را وارد کنید. همچنین میتوانید به ویرایش نوشته رفته و با کلیک بر روی دکمه Add Advanced Iframe این شورت کد را با یک کلیک اضافه کنید.
سپس در فیلد URL آدرس سایت مقصد که میخواهید در صفحه iframe وردپرس در آن نمایش داده شود را وارد کنید.»
حال وقتی میخوام یک فایل دیگر رو داخل پست دیگه ای اضاف کنم باید ادرس رو در فیلد url تغییر بدم و وقتی این کار رو می کنم پست قبلی هم تغییر میکنه….من چکار باید بکنم؟؟
mostafa ahmadi 7 سال عضو همیار وردپرس
سلام ببخشید یه سوال داشتم
من می خوام کد نتایج زنده و جدول لیگ برتر فوتبال رو بزارم رو سایتم ولی کد ها در ای فریم نمایش داده می شن و واکنشگرا هم نیستند . باعث می شه در گوشی موبایل به خوبی نمایش داده نشن
می خواستم بدونم راهی هست این کدها در ای فریم نمایش داده نشن
ممنون می شم راهنمایی کنید
علیرضا
سلام. ببخشید یک سوالی داشتم. من برای استفاده از تبلیغات گوگل مشکل دامنه ایران رو داشتم و برای همین یک دامنه .کام هم خریداری کردم و پارک کردم. اما به دلیل یک سری مشکلاتی که در ساختار ایجاد میشد نمیخوام از این قابلیت استفاده کنم و الان یک هاست برای وبسایت دومم دارم. میتونم کاری کنم که کل وبسایت اصلیم به صورت iframe قرار بگیره در وبسایت دوم؟ من کد مخصوصش رو آماده کردم که حتی ریسپانسیو هم هست ولی نمیدونم کجای قالبم قرار بدم که فقط این لود بشه