
سلام دوستان؛
وردپرس دارای افزونهها و قالبهای زیادی است که با کمک آنها میتوانیم یک سایت براساس نیاز خود بسازیم. گاهی اوقات نیاز به شخصیسازی افزونه یا قالبی را داریم و برای این منظور باید سمت کدهای آن رفته و تغییرات مورد نظر را ایجاد کنیم. برای این کار، نیازمند یک ویرایشگر در سیستم خود هستیم. حال اگر این ویرایشگر در محیط وردپرس باشد به نفع ماست و راحتتر میتوانیم تغییرات را روی سایت ببینیم. در مقاله آموزشی امروز میخواهیم شما را با ویرایشگر کدها در وردپرس آشنا کنیم.
ویرایشگر کدها در وردپرس با WP Editor
WP Editor افزونه مخصوص ویرایش است که جایگزین افزونههای پیش فرض و ویراستاران قالب و همچنین ویرایشگر برگه و پست میشود. قابلیت یکپارچگی با CodeMirror و FancyBox برای ایجاد محیطی غنی، WP Editor را به ویرایشگر قدرتمندی تبدیل کرده است.
امکانات
- قابلیت CodeMirror
- ارائه محیط کدنویسی
- ارائه چندین تم برای محیط ویرایشگر کدها در وردپرس
- ویرایش تمام صفحه (F11،ESC)
- جستجوی متن (CTRL + F)
- تنظیمات منحصر به فرد برای هر ویرایشگر
- FancyBox برای مشاهده تصویر
- مرورگر AJAX
- لیست افزونهها و تمها و نمایش فایلهای هر کدام همراه با امکان ویرایش
- کارکرد بسیار ساده و کاربرپسند
- و…
نصب و راهاندازی افزونه
ابتدا افزونهی WP Editor را از انتهای صفحه دانلود کنید. سپس از مسیر افزونهها> افزودن اقدام به نصب و فعالسازی افزونه نمایید. پس از نصب و فعالسازی منوی جدیدی به نام WP Editor در پنل مدیریتی وردپرس اضافه خواهد شد.
عملکرد افزونه
همانطور که اشاره کردیم این افزونه جهت ویرایش و مشاهده قالبها و افزونههای وردپرسی طراحی شده است و این امکان را به شما میدهد تا در محیط وردپرس اقدام به طراحی و توسعه کنید!
تنظیمات اولیه افزونه
برای پیکربندی و تنظیم نحوه عملکرد افزونه از پنل مدیریتی وردپرس بر روی منوی WP Editor کلیک کنید.
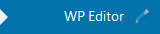
این صفحه شامل چهار بخش برای تنظیمات کلی و پیکربندی است.
Main setting: شامل تنظیمات کلی و پایه افزونه است. این بخش را به صورت پیشفرض باقی بگذارید.
Theme Editor: اعمال پیکربندیهای مربوط به بخش ویرایشگر قالب از این صفحه قابل دسترسی است.
Plugin Edior: تنظیمات مربوط به ویرایشگر افزونه را از این بخش اعمال کنید.
Post Editor: تنظیمات مربوط به پیکربندی ویرایشگر کدها در وردپرس.
تنظیمات بخش های ویرایشگر
تنظیمات سه بخش ویرایشگر کدها در وردپرس، افزون و قالب مشابه هم هستند:
Theme: ظاهر و پوسته کادر کدنویسی ویرایشگر را از این کشو انتخاب کنید.
Extensions: در این بخش اجازه ویرایش فایلهایی با پسوندهای منتخب را صادر میکنید.
Font Size: سایز فونت.
Line Numbers: فعال کردن قابلیت شمارهگذاری خطوط کدها.
Active Line Highlighting: فعال کردن قابلیت هایلایت شدن کدها.
Indent Size: سایز تورفتگی.
Tab Characters: هنگام زدن دکمه tab بین کدها فاصله ایجاد شود یا یک تب در نظر گرفته شود.
Tab size: سایز تب.
Editor Height: ارتفاع قسمت کدنویسی.
: فعال کردن دکمه آپلود فایلها در ویرایشگر افزونه و قالب.
نحوه کار با افزونه
بعد از انجام تنظیمات سه ویرایشگر به شما ارائه خواهد شد که در ادامه آن ها را مفصل بررسی میکنیم.
ویرایشگر افزونهها: جهت ویرایش افزونه که از مسیر افزونهها> Plugin Editor قابل دسترسی است.
ویرایشگر قالب: به منظور ویرایش قالبهای شما و از مسیر نمایش> Theme Editor قابل دسترسی است.
ویرایشگر مطالب وردپرس: همان ویرایشگر متنی وردپرس است که قابلیتهای جدیدی به آن اضافه شده است.
ویرایشگر افزونه ها در وردپرس
برای ویرایش و مشاهده فایلهای مربوط به افزونهها، به مسیر افزونهها > Plugin Editor رجوع کنید.
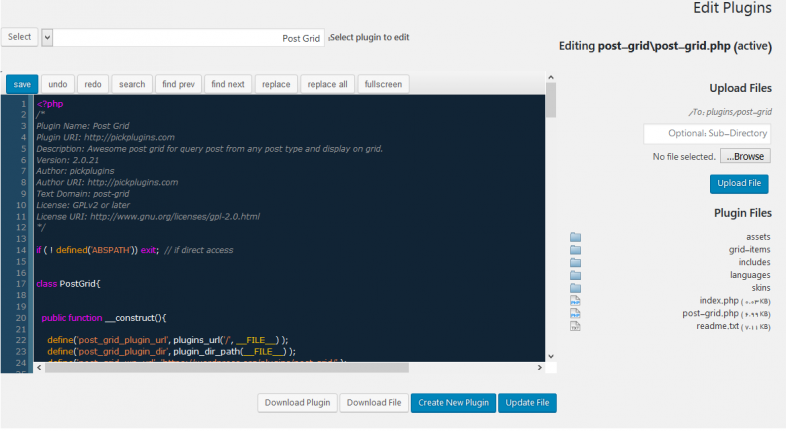
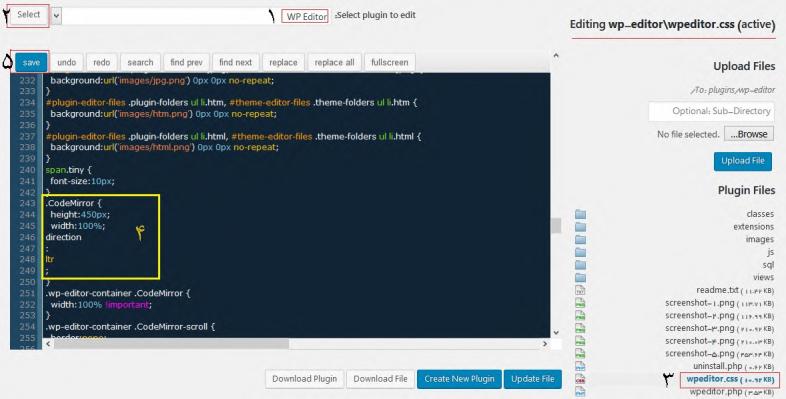
به صفحهای مشابه تصویر زیر هدایت خواهید شد.
از کشوی بالای صفحه میتوانید از بین پلاگینهای نصب شده (فعال و غیر فعال) پلاگین مورد نظر را جهت تغییر، مشاهده و توسعه انتخاب کنید. سپس بر روی دکمه select کلیک کنید.
نکته: اگر افزونه مورد نظر شما در بین موارد موجود نبود و یا آن را نصب نکرده بودید، میتوانید از قسمت Upload Files در سمت راست صفحه، کمک بگیرید و با کلیک بر روی دکمه Browse افزونه مورد نظر را انتخاب کرده و آن را آپلود کنید.
در نهایت تمامی پوشهها و فایلهای مربوط به افزونه (تصاویر، فایلهایcss و…) برای شما لیست خواهند شد. با دابل کلیک بر روی هر کدام، قادر به مشاهده کدهای آن در پنجره کدنویسی خواهید بود.
به کمک دکمههای بالای بخش کدنویسی قادر به ذخیرهسازی، بازگردانی، جستجو، جایگزینی و… در ویرایشگر کدها در وردپرس خواهید بود.
و همچنین دکمههای پایین کادر کدنویسی شامل:
Download Plugin: امکان دانلود تمام فایلها و پوشههای افزونه انتخاب شده در قالب یک فایل زیپ را خواهید داشت.
Download File: امکان دانلود فایل جاری که در حال ویرایش و مشاهده آن هستید.
Create New Plugin: تهیه و کدنویسی افزونه جدید.
Update File: بروزرسانی فایل جاری.
در نهایت تغییرات خود را در همین جا بر روی فایل اعمال کنید و بر روی دکمه save کلیک کنید.
ویرایشگر قالب در وردپرس
قابلیت مشاهده فایلهای مربوط به قالبها امکان دیگری برای ویرایشگر کدها در وردپرس است که این افزونه در اختیار طراحان وبسایتهای وردپرسی قرار میدهد. برای مشاهده و ویرایش و شخصیسازی فایلها به جای رجوع به مسیر ftp و دسترسی به فایلهای اصلی می توانید مستقیما از محیط وردپرس اقدام به ویرایش کنید. قابلیت جذاب این افزونه، هایلایت بودن کدها است که میتوانید پارامترها و مقادیر را به راحتی تشخیص دهید و در صورت وارد کردن اطلاعات نادرست، به سرعت متوجه خطای خود شوید.
برای دسترسی به این امکان افزونه به مسیر نمایش> Theme Editor رجوع کنید.
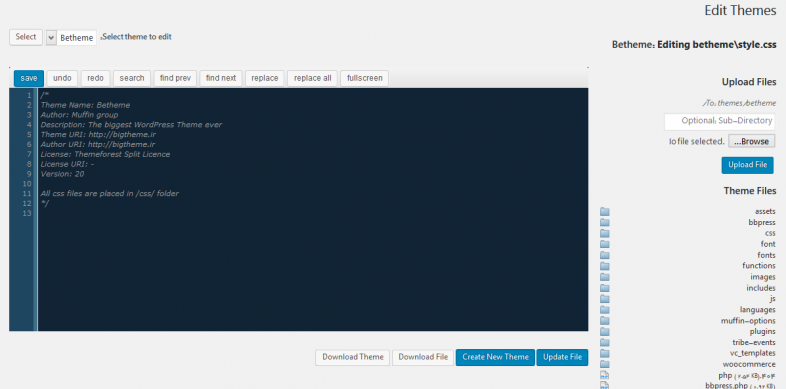
به صفحهای مشابه تصویر زیر هدایت خواهید شد. محیطهای ویرایشگر افزونه و قالب شبیه هم هستند. از کشوی مقابل Select theme to edit قالب مورد نظر خود را انتخاب کنید. سپس بر روی دکمه select کلیک کنید. (این کشو شامل قالبهایی است که تاکنون به وردپرس معرفی کرده اید.)
نکته: برای انتخاب قالبی به جز موارد موجود در کشو، از بخش upload files و به کمک دکمه browse قالب مورد نظر خود را انتخاب کرده و آن را آپلود کنید.
در نهایت تمامی فایلها و پوشههای مرتبط با قالب انتخاب شده، برای شما لیست میشوند.
میتوانید از بین آن ها فایل مورد نظر خود را جهت مشاهده و ویرایش انتخاب کنید و آن را در قسمت کدنویسی بررسی کنید.
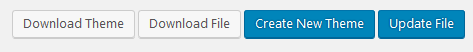
در قسمت پایین ویرایشگر کدها در وردپرس، دکمههایی جهت انجام عملیات تغییر و توسعه وجو دارد که به شرح زیر هستند:
Download Theme: جهت دانلود تمام فایلها و پوشههای قالب انتخاب شده در قالب فایل زیپ.
Download File: جهت دانلود فایل جاری که در حال ویرایش و مشاهده آن هستید.
Create New Theme: تهیه و کدنویسی قالب جدید.
Update File: بروزرسانی فایل جاری.
عملیات مشاهده، کدنویسی، تغییر و یا توسعه خود را انجام داده و در پایان بر روی دکمه save کلیک کنید.
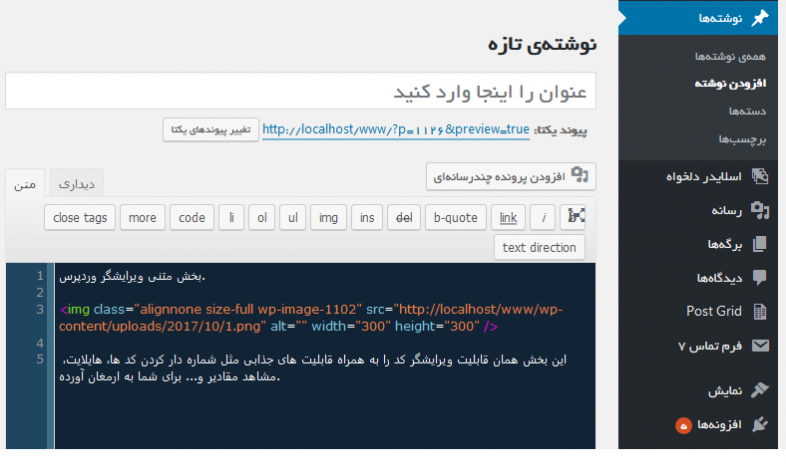
ویرایشگر مطالب وردپرس
اگر به قسمت ویرایشگر متن وردپرس در برگه یا نوشتههای خود، دقت کنید شاهد این نکته خواهید بود که همان ویرایشگر قبلی را به همراه قابلیتهای جدید در اختیار دارید.
قابلیتهای این قسمت در قسمت تنطیمات افزونه در دسترس هستند و در صورت عدم تمایل به تغییر این بخش میتوانید آن ها را غیر فعال کنید.
ترفند چپ چین کردن محیط کد نویسی افزونه
به صورت تجربی میدانیم که وقتی زبان وردپرس فارسی شود محیط کدنویسی این افزونه هم تحث تاثیر آن، راست چین میشود! برای چپ چین کردن محیط کدنویسی توسط همین افزونه، به مسیر افزونه ها> Plugin Editor رجوع کرده از داخل کشوی افزونهها، افزونه WP Editor را انتخاب کنید. فایل wpeditor.css را باز کنید و قطعه کد زیر را در آن وارد کنید:
Direction:ltr;
روی دکمه Save کلیک کنید. سپس محیط ویرایشگر کدها در وردپرس چپ چین خواهد شد.
نکته بسیار مهم: همیشه قبل از شروع هر تغییری از وردپرس خود یک نسخه پشتیبان تهیه کنید.
جمع بندی
در حالت عادی برای مشاهده کدهای هر قالب یا افزونه باید به صورت دستی و از طریق ftp اقدام کنید. افزونه WP Editor این قابلیت را دراختیار شما قرار میدهد تا هر افزونه و یا قالب مورد نظر خود را، در محیط وردپرس و در فضای کد نویسی باز کرده و تمامی فایلها و پوشه های مرتبط با آن ها را مشاهده و اقدام به تغییر و توسعه آنها کنید.















ahmad agha 3 سال عضو همیار وردپرس
با سلام و احترام
آیا این افزونه قابلیت تغییر شکل ظاهری افزونه های دیگر را دارد؟
اگر خیر لطفا راهنمایی کنید چطور میتونم شکل ظاهری افزونه ها رو تغییرات اساسی و کاملا شخصی سازی کنم
یا تشکر
سید سجاد غلام پور 6 سال عضو همیار وردپرس
سلام
متوجه منظور شما نشدم متاسفانه! افزونه ها معمولا برای اضافه کردن یک مکان جدید به سایت نصب میشه و اکثرا بهشکل ظاهری وبسایت مربوط نمیشن.
REZA ZA 5 سال عضو همیار وردپرس
با سلام و احترام
بنده قالب وردپرسی نصب کردم و میخوام متن دکمه حساب کاربری که در منو هدر نشون میده رو به( ثبت نام / ورود) تغییر بدم و الان وقتی روی ورود زده میشه هیچ عکس العملی نشون نمیده
لینک تصویر رو براتون پایین میزارم
http://www.astaramobile.ir/img/123.png
سید سجاد غلام پور 6 سال عضو همیار وردپرس
سلام
معمولا این قابلیت رو توی خود قالب قرار میدن. شما باید از توسعه دهنده بخوایید براتون اوکی کنه و یا اینکه فکر کنم بتونید با افزونههای پنل کاربری این قابلیت رو توی ساییتون قرار بدید؛ البته اون کلمه حساب کاربری عوض نمیشه و میتونید (ورود/ثبت نام) رو به منوتون اضافه کنید..
ahuradeljoo 3 سال عضو همیار وردپرس
سلام من یه قالب نصب کردم داخل سربرگ قالب نوشته بایگانی ها.
چطور میتونم این متن رو تغیر بدم؟
سید سجاد غلام پور 6 سال عضو همیار وردپرس
سلام
اگر قالب رو از سایت ما دانلود کردید، زیر همون پست مطرح کنید سوالتون رو و اگر از سایت دیگه ای گرفتید به پشتیبانیشون پیام بدید.
gheymatchi 4 سال عضو همیار وردپرس
این افزونه نصب کردم و سایت ما مشکل پیدا کرد T_T
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
چه مشکلی؟
gheymatchi 4 سال عضو همیار وردپرس
بعد نصب این افزونه سایت ما این اخطار نشان داد : “یک خطای مهم در وب سایت شما وجود داشت”
البته ریکاوری کردم سایت برگشت.
arsha group 6 سال عضو همیار وردپرس
سلام
من افزونه توی قسمت نمایش نیاد میشه لطفا بگید باید چیکار کنیم ؟
سجاد
سلام. هر کاری میکنم ویرایشگر چپ چین نمیشه . چیکار کنم ؟
محدثه اسماعیلی 7 سال عضو همیار وردپرس
سلام بله چون افزونه انگلیسی هستش وقتی زبان وردپرستون ارسی باشه چپ چین نیست. موقتا زبان وردپرستون رو انگلیسی کنید تغییراتتون رو تو افزونه انجام بدید و بعد از تموم شد کار میتونید وردپرستون رو دوباره فارسی کنید .
اینطوری خیلی راحت تر هستید.
محدثه اسماعیلی 7 سال عضو همیار وردپرس
یا اینکه از همون ترفندی که در انتهای مقاله ذکر کردم استاده کنید.