
سلامی به گرمای یک قهوهی تلخ !
این نوشته ادامه نوشتهی قبلیم هست : لینک به نوشته قبلی
در نوشتهی قبلی توضیحات کلی و تعاریف درباره افزونه داده شد و همچنین دو تابع کاربردی افزونه هم همراه با مثال معرفی شدند.
حال در این نوشته٬ با استفاده از دوتابعی که معرفی شد یک برگه طراحی میکنیم !
۱. یک قالببندی بهنام Home Page ایجاد کنید.
پرونده قالببندی (template file) یک پرونده php در پوشهی قالب شماست که برای نمایش یک نوشته یا برگه بهکار میرود.
پروندهای با نام TEMPLATE_HOME و با ساختار php در پوشهی پوستهی خود ایجاد کنید. ( TEMPLATE_HOME.php)
و دستورات زیر را در ان کپی کنید .
<?php /** * Template Name: Home Page */ ?> <?php get_header(); ?> <?php get_footer(); ?>
همانطور که میبینید این قالببندی خالیست و چیزی را نمایش نمیدهد. برای الان همین کافیست تا بعد که بدانیم از چه زمینههایی میخواهیم استفاده کنیم.
۲. زمینههای دلخواه را ایجاد کنید.
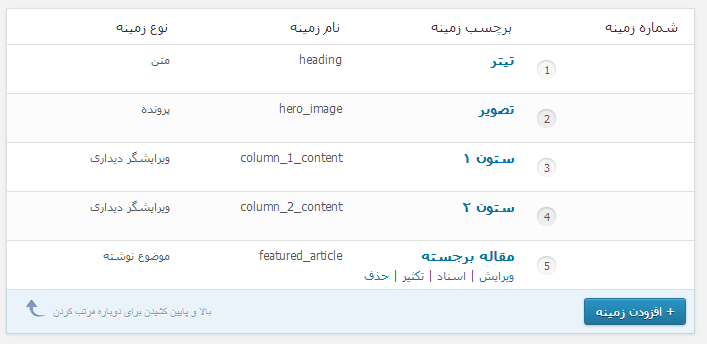
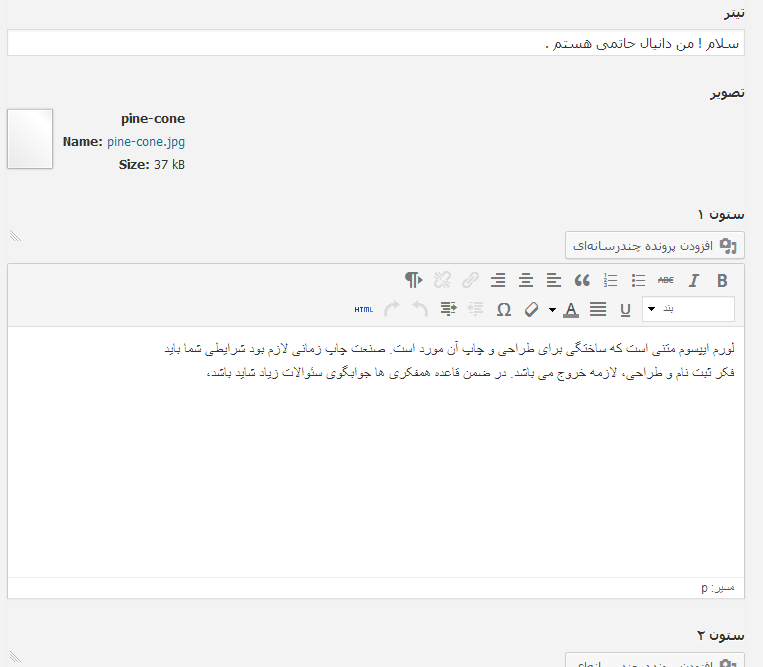
هماکنون زمان استفاده از افزونه AFC برای افزودن زمینههای دلخواه است ! زمینههایی که نیاز داریم :
- تیتر ( نوع : متن )
- تصویر ( نوع : پرونده )
- ستون ۱ ( نوع : ویرایشگر دیداری)
- ستون ۲ ( نوع : ویرایشگر دیداری )
- مقاله برجسته ( نوع : موضوع نوشته )
به برگه افزونه بروید و ۵ زمینه را ایجاد کنید . زمینههای شما باید به صورت زیر باشد :
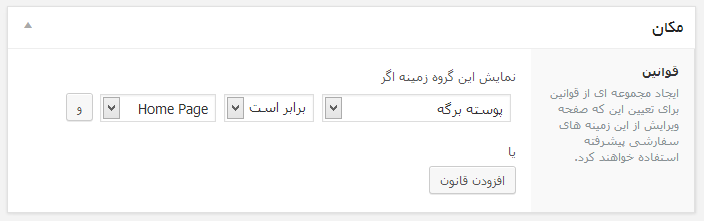
۳. تنظیمات مکان
حال که گروه-زمینه خود را ایجاد کردهاید٬ باید آن را با برگهای که ساختهاید پیوند دهید.
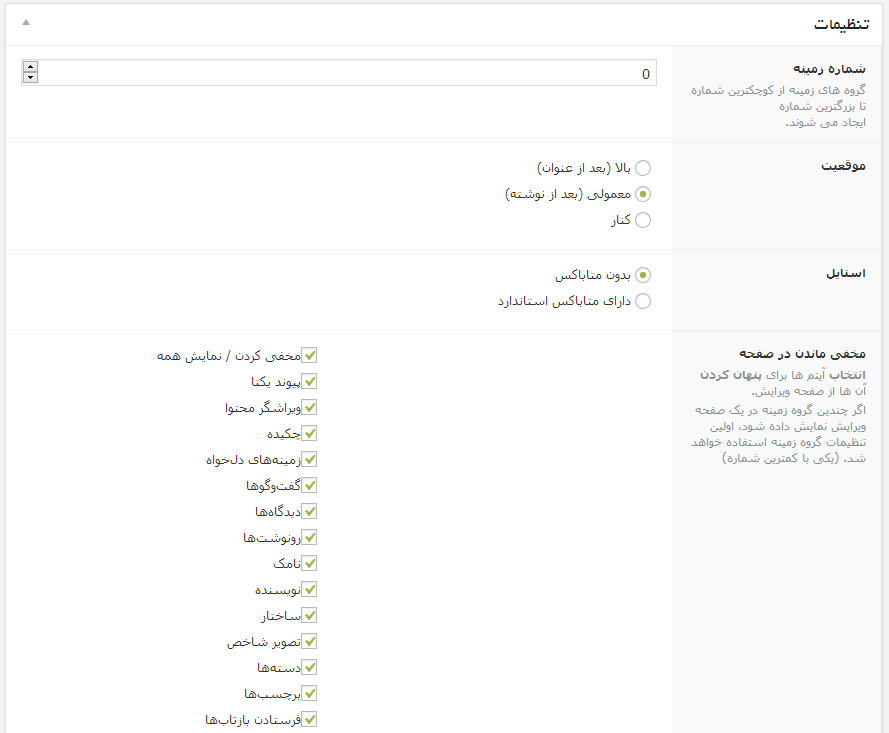
۴. همهچیز را مخفی کنید
امکانی که افزونه Advanced Custom Fields به شما میدهد مخفیسازی المانها از برگه ویرایش نوشته/برگه است . در این قسمت ما نیازی به هیچیک از المانهای پیشفرض نداریم پس همه را مخفی میکنیم. ( متاباکس تنظیمات > مخفیماندن در صفحه > مخفی کردن همه )
۵. برگه Home Page را ویرایش کنید !
حالا برگه مورد نظر را میسازیم ! به برگهها > افزودن برگه بروید. در متاباکس صفات برگه ٬ قالب برگه را بر روی Home Page قرار دهید.
و همچنین عنوان برگه را Home قرار دهید ؛ برگه را منتشر کرده و منتظر بمانید تا تغییرات زمینهها اعمال و زمینههای برای ویرایش آماده شوند.
غول مرحله آخر !
آخرین مرحله از آموزش کمی کدنویسی برای ایجاد برگه قالب TEMPLATE_HOME دارد٬ در این بخش ما فقط به دو تابع از چندین تابع افزونه AFC نیاز داریم : the_field و get_field .
به بخش ویرایشگر پوسته بروید و برگه TEMPLATE_HOME را باز کنید و کدها را به صورت زیر در ان قرار دهید :
<?php
/**
* Template Name: Home Page
*/
?>
<?php get_header(); ?>
<div>
<h1><?php the_field('heading'); ?></h1>
<img src="<?php the_field('hero_image'); ?>" alt="Melbourne Web Designer" />
</div>
<div>
<div>
<?php the_field('column_1_content'); ?>
</div>
<div>
<?php the_field('column_2_content'); ?>
</div>
<div>
<?php $featured = get_field('featured_article'); ?>
<h2>Featured Article</h2>
<h3><a href="<?php echo get_permalink($featured->ID); ?>"><?php echo $featured->post_title ?></a></h3>
<?php echo $featured->post_excerpt; ?>
</div>
</div>
<?php get_footer(); ?>
بخش css این بخش قرار نگرفته چرا که اموزش این بخش بیشتر برای آشنایی با شیوهی کار افزونه و نحوهی استفاده از دو تابع بوده و css این بخش بر عهدهی خود شماست !
دانلود صفحه افزونه









lilip 5 سال عضو همیار وردپرس
و اینکه میشه این ورودی ها رو مثل متغیرهای عادی برون ریزی کرد تو ووکامرس؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
بله میشه
lilip 5 سال عضو همیار وردپرس
سلام . سوال داشتم در مورد این افزونه. من نسخه رایگان داخل مخزن رو که استفاده می کنم برای ویژگی محصول متغیر، قیمت نهایی بعد اضافه کردن تو صفحه اصلی دیده نمی شه . و فقط تو صفحه پرداخت مشخصه .
یعنی من مثلا گزینه رجیستری رو که تنظیم کردم، وقتی انتخاب میکنن هزینه تعریف شده ی رجیست اضافه بشه تو همون صفحه! و یک قیمت کلی به من نشون بده. تو نسخه ی پرو گزینه ای براش وجود داره که بخرمش
مهدی
سلام
چه جوری میشه یک جعبه دانلودی ساخت که به تعداد بالای فیلد برای لینک یا متن داشته باشه.
مثلا برای اینکه 20 لینک دانلود بسازیم باید ۲۰ تا زمینه لینک دانلود بسازم؟
نوید
سلام.
من این افزونه رو نصب کردم و یه فیلد معمولی(متن) ساختم. کدش رو هم داخل قالب قرار دادم (کپی کردم داخل sigle.php) حالا این فیلد زیر متن پست نمایش داده میشه ولی استایل متن پست رو نداره. چجوری میتونم استایل متنِ پست رو بهش بدم؟
میدونم سوالم خیلی کلیه ولی اگه یه راهنمایی کوچیک کنید بقیشو خودم میتونم انجام بدم. یه اسکرین شات هم گرفتم که قرارش میدم. خیلی ممنون میشم راهنمایی کنید
http://uupload.ir/files/m3n8_cats.jpg
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
محل قرار گیری کد را کمی جابه جا کنید تا دقیقا در زیر پست ها قرار بگیرد. البته اینطور که در اسکرین شات دیدم قالب پاسه استفاده می کنید.
یه دوست
سلام و خسته نباشید
زمینه دلخواه رو ایجاد میکنم تو ارسال نوشته هم پرشون میکنم ولی موقع نمایش تو سایت دقیقا نمیدونم باید چی کار کنم دقیقا گدوم کد رو باید قرار داد تو sigle.php ؟؟؟
رضوی
سلام
من پکیج 0 تا 100 طراحی وب دوره 14 رو تهیه کردم.
برای قسمت نمونه کارهای سایت از این افزونه استفاده شده…من روی لوکال هاست انجام دادم ولی وقتی روی هاست واقعی انجام دادم عمل نمیکنه
یعنی نوع زمینه رو میزارم روی دکمه رادیویی و توی انتخاب ها وارد میکنم
ولی وقتی تو یه نوشته انتخاب میکنم روی سایت عمل نمیکنه
امکان داره راهنمایی کنید؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
قالبتون چی هست ؟