
اگر به فکر ساخت فروشگاه اینترنتی با ووکامرس هستید یا سایتی به منظور تجارت الکترونیکی و کسب و کار آنلاین با کمک ووکامرس راهاندازی کردهاید، زوم کردن تصاویر محصول در ووکامرس ضروریترین ویژگی برای توسعه کسب و کار و سایت شما خواهد بود. هرچه در ارائه جزئیات محصولات به مشتریان موفقتر باشید، کاربران بیشتری را به مشتری خود تبدیل میکنید.
با زوم تصویر محصول در ووکامرس به راحتی میتوانید تصاویر محصول خود را با حالت بزرگنمایی نشان دهید و همچنین ویژگیهای بزرگنمایی آن را راحتتر تنظیم کنید. در نسخه پریمیوم ووکامرس پنل تنظیمات و زوم کردن تصاویر به طرز پیشرفتهتری در دسترس مالکان سایت قرار دارد. از اینرو شما میتوانید بخش زوم کردن تصاویر را به سلیقه و با توجه به نیاز خود تنظیم کنید.
آنچه در این مقاله به اختصار خواهید خواند:
- زوم کردن تصاویر محصول در ووکامرس
- هشت افزونه کاربردی برای زوم کردن تصاویر محصول در ووکامرس
ویژگیهای افزونه مناسب برای زوم کردن تصاویر محصول در ووکامرس
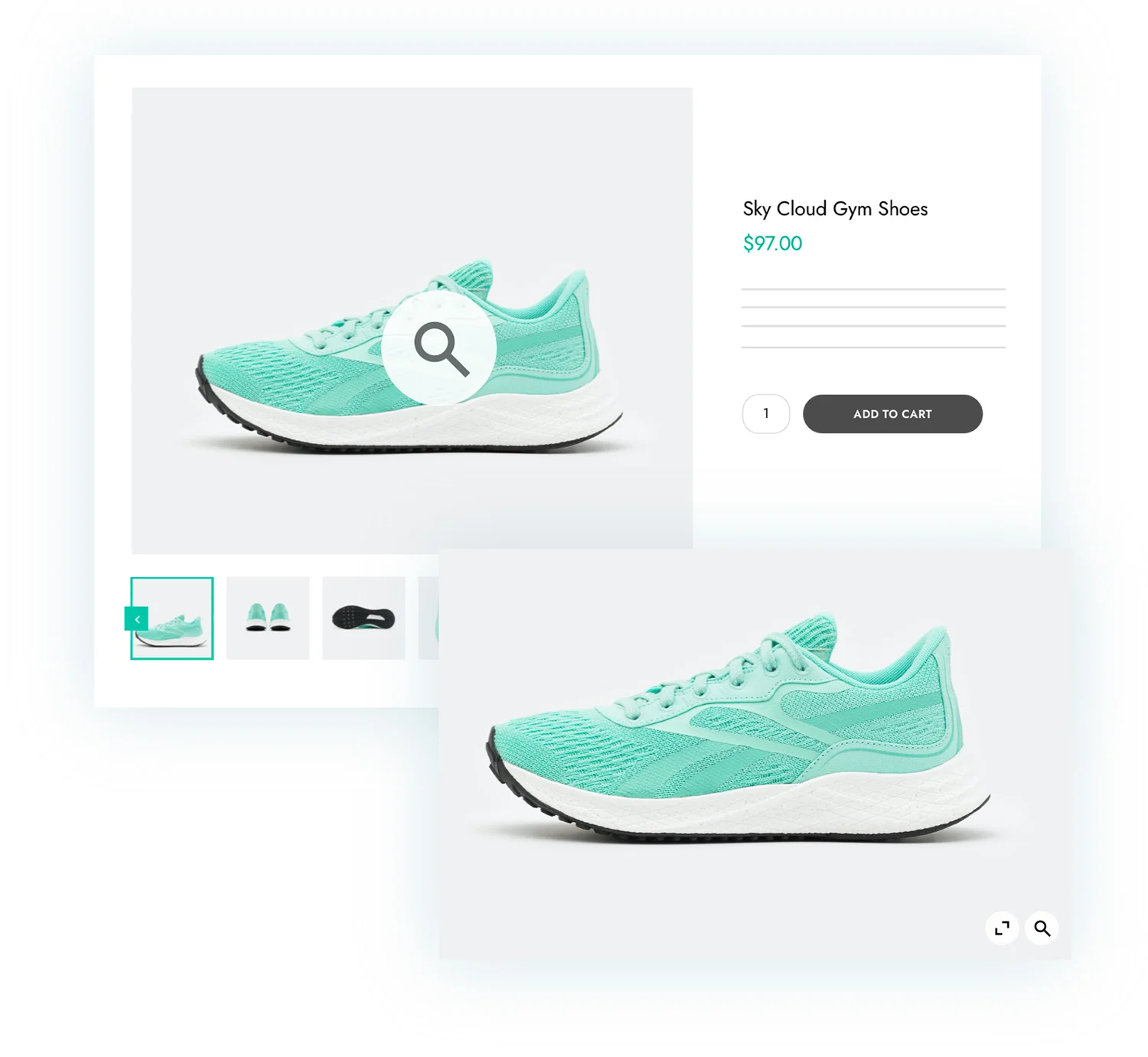
- نمایش تصویر بزرگتر از محصول با حرکت موس
- وصل کردن تصاویر به یکدیگر و امکان ارائه صفحه نمایشی بزرگ از تصاویر
- قابل انجام بدون نیاز به تنظیمات اضافی
- کارایی سبک
- امکان کار کردن با تمام تمهای وردپرس
- کاربرد واضح
- مناسب برای برنامهنویسان و آسان برای سفارشی کردن
هشت افزونه کاربردی برای زوم کردن تصاویر محصول در ووکامرس
یک فروشگاه آنلاین و الکترونیکی باید نمای دقیقی از محصولات خود را به مشتریانش ارائه دهد. در برخی از خریدها، تصمیم گرفتن در مورد قطعی کردن خرید تنها به تصویر محصول بستگی دارد. به عبارت دیگر خرید برخی از کالاها، به طور عمده تحت تاثیر تصاویر آنها خواهد بود.
ووکامرس گزینههای مناسبی برای نمایش تصاویر محصولات دارد. با این وجود، اگر دوست دارید تصاویر بهتری از محصولات خود ارائه دهید یا تجربه نمایشی بهتری برای مشتریان خود ایجاد کنید، میتوانید از افزونههای زوم کردن تصاویر محصول در ووکامرس استفاده کنید. در ادامه 8 مورد از این افزونهها را به طور مفصل توصیف میکنیم.
افزونه بزرگنمایی (Zoom Magnifier)
همانطور که از نام این افزونه مشخص است، با کمک این پلاگین میتوانید به مشتریان خود کمک کنید تا ویژگیهای محصول شما را با جزئیات بهتری مشاهده کنند. علاوه بر زوم کردن تصاویر محصول در ووکامرس، گزینه لایت باکس و چرخش 360 درجه نیز در این افزونه وجود دارد.
همه این موارد و قابلیتها، به مشتریان شما کمک میکند تا قبل از تصمیمگیری و قطعی کردن خرید خود به طور دقیق محصول را بررسی کنند. به طور کلی توجه بیشتر به ویژگیها و تصاویر محصول باعث میشود سایت شما برای مشتریان جذابتر شود. در نتیجه، تاثیر مثبتی بر نرخ تبدیل کاربر به مشتری خواهد داشت.
هنگامی که برای اولین بار این افزونه را نصب میکنید، این پلاگین به طور خودکار تمام تصاویر محصولات شما را تحت تاثیر قرار میدهد. این پلاگین به صورت خودکار در جهت بهبود وضعیت تصاویر محصولات شما فعال میشود. در ادامه میتوانید با توجه به سلیقه خود محصولات را در دستههای استثنایی قرار دهید.
افزونه YITH
با استفاده از این افزونه محبوب حتی ریزترین جزئیات محصول خود را میتوانید به مشتری نمایش دهید. زوم کردن تصاویر محصول در ووکامرس با کمک این پلاگین به مشتریان کمک میکند تا جزئیات خاص محصول مورد نظر خود را به طور دقیق مشاهده کنند و تصاویری فرای تصاویر معمولی را ببینند.
با این روش مشتریان تفاوتهای ظریف محصولات شما را به طور دقیق متوجه میشوند و همین امر شانس بازدهی و سوددهی فروشگاه شما را افزایش میدهد. علاوه بر این، با کمک این افزونه مشتریان میتوانند از دیدگاههای مختلف به یک محصول نگاه کنند. این افزونه انعطافپذیری بیشتری در سایت شما ایجاد میکند.
همچنین شما میتوانید با کمک این پلاگین بزرگنمایی تصاویر محصولات خود را با چیدمان اصلی فروشگاهتان منطبق کنید. در ضمن این امکان نیز وجود دارد تا به طور انتخابی محصولات یا دستههای خاص کالا خود را فعال یا حتی غیرفعال کنید. این افزونه قابلیتهای متفاوتی دارد برای مثال میتوانید یک نوار حرکتی با ریز عکسها نیز ارائه دهید.
افزونه WP
بعد از بررسی گزینه پیکربندی ووکامرس، افزونه WP یکی از گزینههای توصیهشده در میان سایر افزونههای لازم برای زوم کردن تصاویر محصول در ووکامرس به حساب میآید. این گزینه نیز همانند سایر افزونههای نامبرده شده شرایطی ایجاد میکند تا شما بتوانید محصولات خود را با جزئیات بیشتری در اختیار مشتریان بگذارید.
علاوه بر گزینه بزرگنمایی با حرکت موس، این افزونه شرایطی برای نمایش پنجره بزرگنمایی تصاویر ارائه میدهد که شما میتوانید سایز تصاویر را تغییر دهید. به دنبال تغییرات ووکامرس این پلاگین خیلی بهتر از قبل کار میکند. به زبان ساده زمانی که نسخه ووکامرس عوض شد سازگاری بیشتری بین این افزونه و ووکامرس به وجود آمد.
قبل از راهاندازی کامل این افزونه حتی میتوانید صفحهای را به عنوان نمونه در نظر بگیرید و میزان بزرگنمایی تصاویر محصولات خود را بررسی کنید. این پلاگین با چندین راهحل محبوب در اکوسیستم وردپرس سازگار است و به شما کمک میکند تا تجربه برتری در اختیار مشتریان خود بگذارید.
خبر خوب اینکه اگر طی مراحل استفاده و زوم کردن تصاویر محصولات خود با کمک این افزونه با تضاد و مشکلی روبهرو شدید، تیم پشتیبانی قوی همین پلاگین برای پیدا کردن سریعترین راهحل دست به کار میشوند. فراموش نکنید هزینه این پلاگین نسبت به سایر افزونههای زوم کردن تصاویر محصول در ووکامرس مقرونبهصرفهتر است.
افزونه زومی فایر (Zoomifier)
این افزونه دارای قابلیتهای بزرگنمایی، لایت باکس، و نوار حرکتی قابل تنظیم برای نمایش تصاویر در فروشگاه ووکامرس است. همانطور که میدانید مشتری زمانی از خرید خود راضی است که قبل از خرید کردن محصول را از تمام جوانب بررسی کند. این موضوع نیز به لطف زومی فایر امکانپذیر خواهد بود.
در واقع مشتری شما با کمک این افزونه میتواند خرید مطمئنتری داشته باشد. این پلاگین به طور کامل قابل تنظیم است و حتی در نسخه تلفن همراه نیز قابل استفاده و مشاهده خواهد بود. گذشته از تمام این موارد، شما میتوانید محصولات متغیر و متنوعی در سایت خود نشان دهید. زومی فایر از ترجمهها نیز پشتیبانی میکند.
مهمتر از همه این موارد، این افزونه یک تجربه منحصربهفرد در زوم کردن تصاویر محصول در ووکامرس به شما منتقل میکند که براساس طیف وسیعی از ویژگیهای پیشرفته، قابل مشاهده خواهد بود. انواع روشهای زوم تصاویر به همراه چندین گزینه برای سفارشی کردن موقعیت و اندازه جایگاه بزرگنمایی تصویر وجود دارند.
افزونه زوم اسلایدر (Zoom Slider)
این افزونه 2 رویکرد متفاوت برای زوم کردن تصویر محصول در ووکامرس ارائه میدهد.
- به منظور زوم کردن کلیک کنید و موس را بیشتر نگهدارید. با این کار تصویر خیلی سریع بارگذاری میشود و مشتری میتواند بهترین تجربه کاربری را در وبسایت و فروشگاه آنلاین شما تجربه کند.
- این پلاگین به صورت پیشفرض گزینهای برای زوم کردن تصاویر محصولات ارائه میدهد که شرکتهای محبوب تجارت الکترونیکی از همین گزینهها استفاده میکنند. اگر متوجه علاقه بیشتر مشتریان خود شدید، میتوانید از سایر قابلیتهای این پلاگین نیز بهرهمند شوید.
با انتخاب زوم اسلایدر اسکرول عمودی و افقی برای گالریهای تصاویر در دسترس شما خواهد بود. این قابلیت نیز میتواند مطابق با اولویت شما انتخاب شود. علاوه بر همه این قابلیتها، آخرین بهروزرسانی زوم اسلایدر با گزینه جدیدی همراه است که اندازه تصاویر کوچک را از طریق بخش مدیریت وردپرس میتوان تغییر داد.
افزونه مگا زوم (Mega Zoom)
انواع مختلفی از فروشگاههای آنلاین و تجارتهای الکترونیکی برای نمایش ویژگیهای محصولات خود به تصاویری با وضوح بالا متکی هستند. سایتهای خودرو، فروشگاههای لباس، بوتیکهای مد و غیره میخواهند بهترین تصاویر ممکن را در فروشگاههای آنلاین خود به نمایش بگذارند.
مگا زوم گزینههای کاربردی زیادی دارد که به شما امکان میدهد محصولات خود را به بهترین شکل ممکن به نمایش بگذارید. برخی از ویژگیهای نمایشی و سفارشیسازی این افزونه را در زیر نام میبریم:
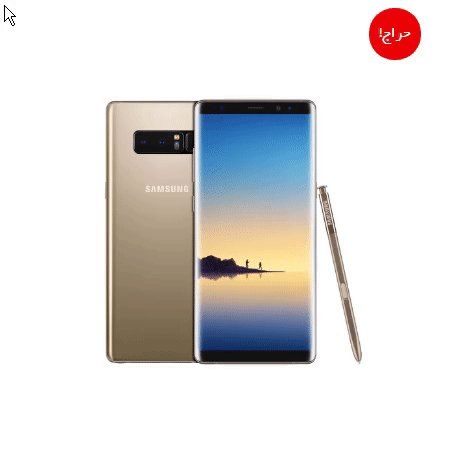
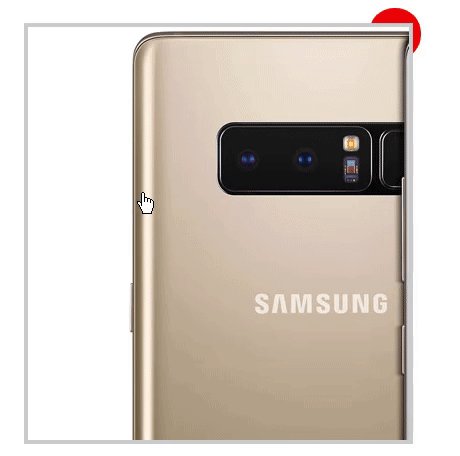
- زوم کردن
- نوار اسکرول
- نشانگرها
- نمایش تمام صفحه
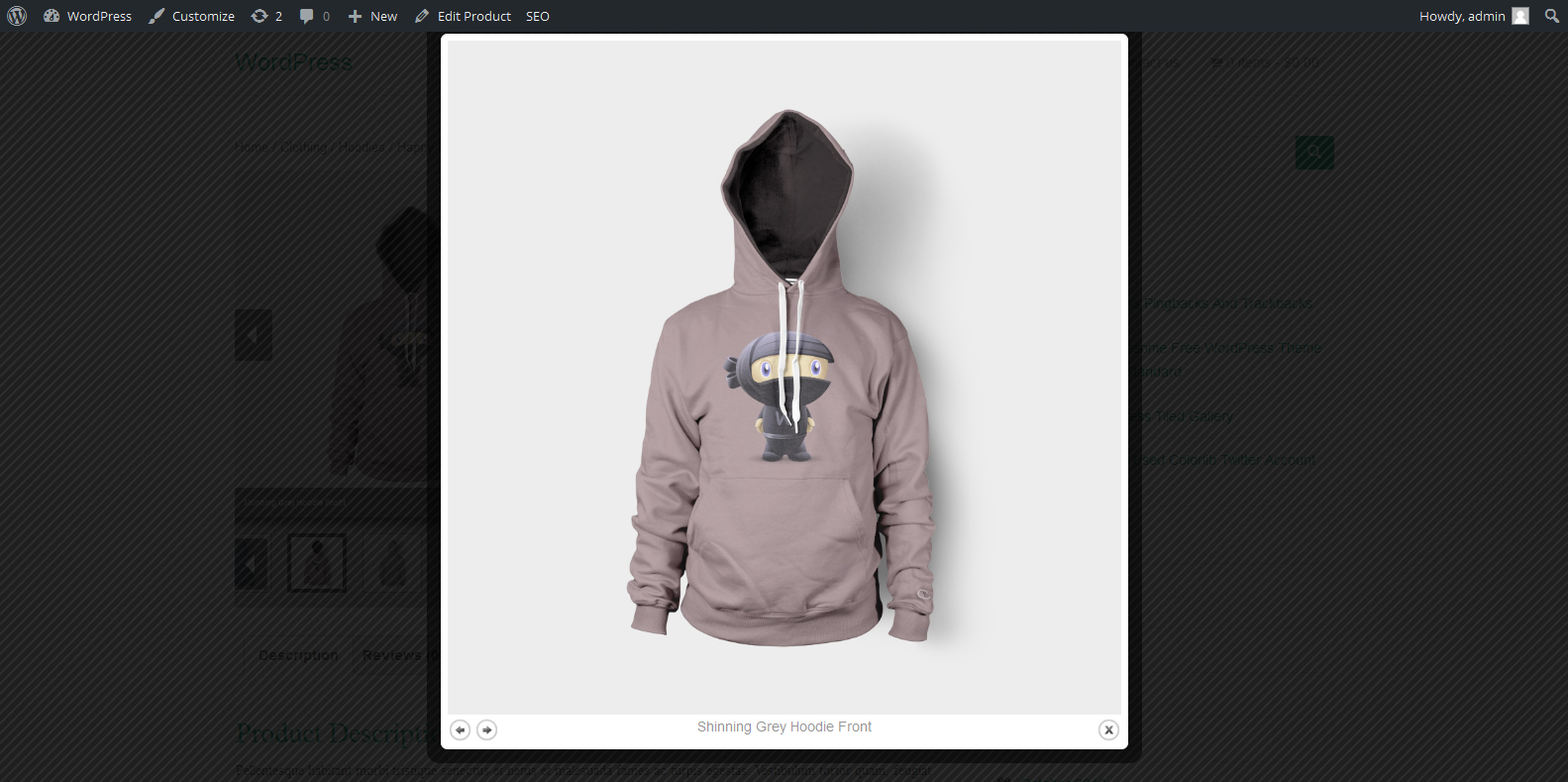
- لایت باکس
همچنین این افزونه نوارهایی با دکمههای کنترلی ارائه میدهد که قابلتنظیم هستند و شما میتوانید مطابق با نیاز خود آنها را تغییر دهید. در ضمن شما میتوانید ترتیب این دکمهها را عوض کنید یا آنها را به طور کلی غیرفعال کنید.
یکی دیگر از ویژگیهای جالب این افزونه، دکمه فلش اختیاری است که به مشتریان اجازه میدهد تصاویر را بچرخانند تا چشمانداز واضحی از همه جهات داشته باشند.
زوم مگنیفایر ووکامرس (Zoom Magnifier for Woo Commerce)
با نصب و راهاندازی این افزونه مشتریان شما میتوانند از گزینه زوم تصاویر محصولات شما استفاده کنند. گزینه بزرگنمایی تصویر را میتوانید در کادر تصویر یا به عنوان یک گزینه جداگانه در کنار تصویر قرار دهید. زوم مگنیفایر گزینه دیگری نیز برای غیرفعال کردن بزرگنمایی محصولات یا دستههای انتخابشده در اختیار شما میگذارد.
ناگفته نماند این افزونه با تلفن همراه سازگار است و گزینهای نیز در راستای بزرگنمایی تصاویر در گوشیهای هوشمند کاربران در اختیار مالکان وبسایتها میگذارد. به خاطر داشته باشید این افزونه گزینههای دیگری همانند تنظیم ارتفاع و عرض تصویر را در خود جای دادهاند. علاوه بر این، از چندین زبان نیز پشتیبانی میکنند.
افزونه زوم پرو (WPB Zoom Pro)
این افزونه نیز یکی دیگر از افزونههای قابلتنظیمی است که برای بزرگنمایی تصویر به همراه گزینه اسلایدر محصول در دسترس مالکان فروشگاههای آنلاین قرار دارد. گذشته از این موارد، شما میتوانید از 2 سبک لنز زوم نیز استفاده کنید. فراموش نکنید رنگ لنز زوم نیز قابلتنظیم است.
در ضمن این افزونه گزینه زوم کردن تصویر محصول در ووکامرس را در تصاویر گالری محصولات نیز ارائه میدهد. پیش از این به هنگام توصیف سایر افزونهها ذکر کردیم که افزونههای زوم کردن تصویر محصول در ووکامرس به شما فرصتی میدهند تا محصولات یا دستهبندیهای خاصی را از گزینه بزرگنمایی خود حذف کنید. در ضمن این افزونه از تغییرات محصولات نیز پشتیبانی میکند.
خبر خوب اینکه نصب و تنظیم این افزونه کار سادهای است. شما با انتخاب این افزونه گزینههای مختلفی برای اضافه کردن جلوههای بصری مختلف در حین زوم کردن تصویر محصول در ووکامرس در اختیار خواهید داشت. اگر برای تنظیمات این افزونه به کمک نیاز دارید از پشتیبانی رایگان آن یا مستندات ویدئویی استفاده کنید.
همانطور که گفتیم در فروشگاههای آنلاین و تجارت الکترونیک، بسیاری از خریدها تنها بر پایه تصاویر محصولات انجام میشود. بنابراین در راستای بالابردن نرخ تبدیل کاربر به مشتری باید از سیستمهای خاصی در زوم کردن تصویر محصول در ووکامرس کمک بگیرید تا بتوانید جزئیات محصول خود را در اختیار مشتری بگذارید.
منبع :
https://wordpress.org/plugins/woocommerce-image-zoom/
https://learnwoo.com/best-woocommerce-image-zoom-plugins/
نتیجه کار به این شکل است:
جمع بندی
با استفاده از زوم کردن تصاویر محصول در ووکامرس، به کاربران این امکان را دهید تا بهتر محصولات شما را ببینند و با آنها آشنا شوند. طبعا این امر در فروش شما تاثیرگذار خواهد بود. البته استفاده از تصاویر با کیفیت را فراموش نکنید تا در هنگام زوم شدن، کیفیت خوبی داشته باشند.









یاهو 8 سال عضو همیار وردپرس
سلام
آیا افزونه ای وجود داره که برای زوم تصاویر شاخص باشه؟
سایت فروشگاهی نیست (ووکامرس نصب نیست)
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
https://hamyarwp.com/wp-image-zoom/
abolfazl
برای EDD افزونه ای وجود داره که بروی روی محصولات زوم کن اون هم در صفحه اول سایت؟
ابوالفضل
سلام موقعیت تصویر محصول من سمت راست هستش،نمیشه کاری کرد که محصول رو سمت چپ زوم کنه نشون بده؟چون وقتی سمت راست زوم میکنه بیرون از صفحه میوفته
فرشته
سلام
آیا این افزونه تصویر جدیدی در هاست درست میکنه یا همون تصویرو روش زوم میکنه؟
سارا
سلام منم میخوام این باکی زوم که باز میشه سمت چپ تصویرم باز بشه ولی هرچی توی css هاش هم دستکاری کردم نشد.
آقای رحیمی شما که گفتین آدرس بدیم مشکلمونو بررسی میکنید. بچه ها آدرس دادن چیزی نگفتین
اینم آدرس منه اگه ممکنه راهنماییمون کنید
ممنون
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
دوست عزیز کسی نظرات شما رو تا خلاف قانون کامنت ها نباشه حذف نمیکنه. مطمئن باشید.
اگه هم بی جواب میمونه یا دیر جواب داده میشه کمی درک کنید. حجم فعالیت ها بالاست و واقعا سخته که به همه موارد به سرعت رسیدگی بشه. اما به هر حال از شما پوزش میخوام.
من سایت شما رو بررسی کردم. الان سمت چپ نمایش داده میشه. احتمالا تونستید درستش کنید.
نادیا
سلام
میشه بگید مشکل رو چطور حل کردن!
اخه منم این مشکل رو دارم
ممنون
mohaddese 8 سال عضو همیار وردپرس
سلام و خسته نباشید…
در ابتدا می خواستم تشکر کنم از مطالب مفید و کاربردیتان…
من از قالب estore استفاده می کنم. این پلاگین رو هم نصب کردم ، عکس محصول هم به خوبی زوم می شود ولی مشکل اینجاست که با نصب این افزونه بقیه عکس های گالری که برای یک محصول قرار دارد هم بزرگ شده و جلوه خوبی به سایت نمی دهد.
می خواستم بپرسم چطور میشه این مشکل رو رفع کرد؟ یا کلا این افزونه با این قالب سازگاری نداره؟
zahraa karimy 9 سال عضو همیار وردپرس
سلام ممنون از آموزشتون
این پلاگین عکس محصولات سایتمو همینجوری بزرگ میکنه میشه بگید چی رو باید تغییر بدم؟
ببینید:
http://microsoftme.ir/product/microsoft-lumia-650/
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
به احتمال زیاد این افزونه با قالب شما سازگاری نداره.
شیرین
با سلام من میخوام هنگامی که روی عکس های پایین در محصول شاخص میزنم جای تصویر شاخص رو بگیره ایا شدنیه؟ قالب من هم صحیفه هست.لینک زیر رو ببینید:
http://farsheshik.ir/product/%D8%B3%D8%AC%D8%A7%D8%AF%D9%87-500%D8%B4%D8%A7%D9%86%D9%87-0-%D8%A2%DA%A9%D8%B1%D9%84%DB%8C%DA%A9-%DA%A9%D8%AF-5009/
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
من متوجه منظور شما نمیشم
شیرین
به این لینک برینhttp://miladcamera.ir/?camera=canon-eos-5ds-r-body-digital-camera می خوام عکس هام اینطوری نمایش داده بشه قالبم صحیفاست و از ووکامرس استفاده می کنم ایا شدنیه
vida shahverdian
اگر بخوام عکسام توی یه باکس جدید باز بشه چه کار باید بکنم ؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
از افزونه های لایت باکس استفاده کنید.