
نوشتن مطالب طولانی در سایتتان خوانایی پستها را بشدت کاهش میدهد و خواندن را برای کاربران بسیار سخت میکند. اضافه کردن خط جداکننده افقی در وردپرس روشی کارآمد و موثر در قسمتبندی و منظم کردن نوشتههای طولانی شماست. با قراردادن خط جداکننده و تقسیم کردن بخشهای طولانی یک متن به بخشهای کوتاهتر، پستهای شما ساماندهی و انسجام بهتری پیدا خواهند کرد و خواننده از خواندن مقالههای سایتتان احساس بهتری خواهد داشت. در این آموزش، ما به شما یاد میدهیم که چگونه خط جدا کننده افقی در سایت وردپرسی اضافه کرده و ظاهر نوشتههای خود را زیباتر کنید.
خط جداکننده افقی در وردپرس
برای اضافه کردن خط جداکننده افقی در وردپرس روشهای مختلفی وجود دارد که در ادامه تمامی روشها را با یکدیگر بررسی میکنیم.
- نحوه اضافه کردن خط جداکننده افقی در ویرایشگر بلوک وردپرس
- اضافه کردن خط جداکننده افقی در ویرایشگر کلاسیک وردپرس
- نحوه اضافه کردن خط جداکننده افقی به کمک کدهای HTML
- روشهای دیگر افزودن خط جداکننده افقی
نحوه اضافه کردن خط جداکننده افقی در ویرایشگر بلوک وردپرس
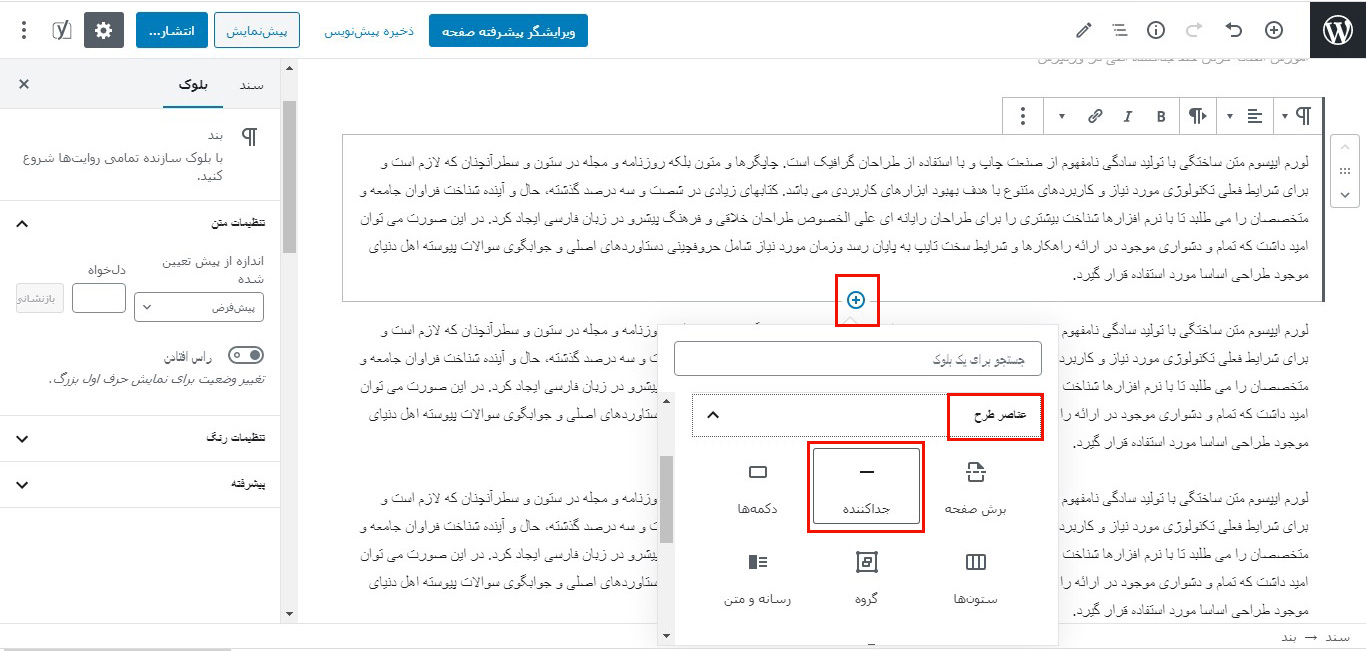
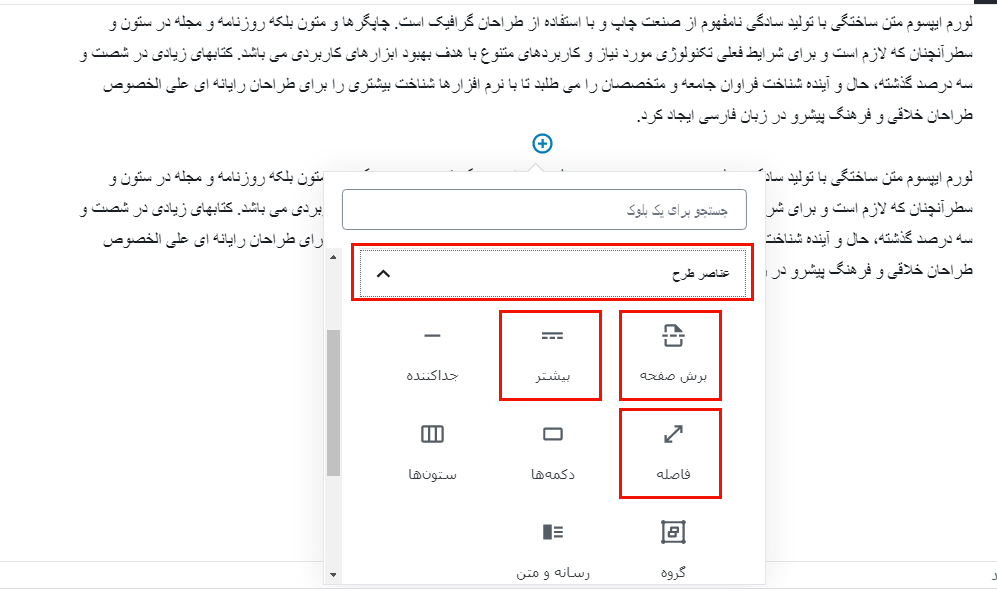
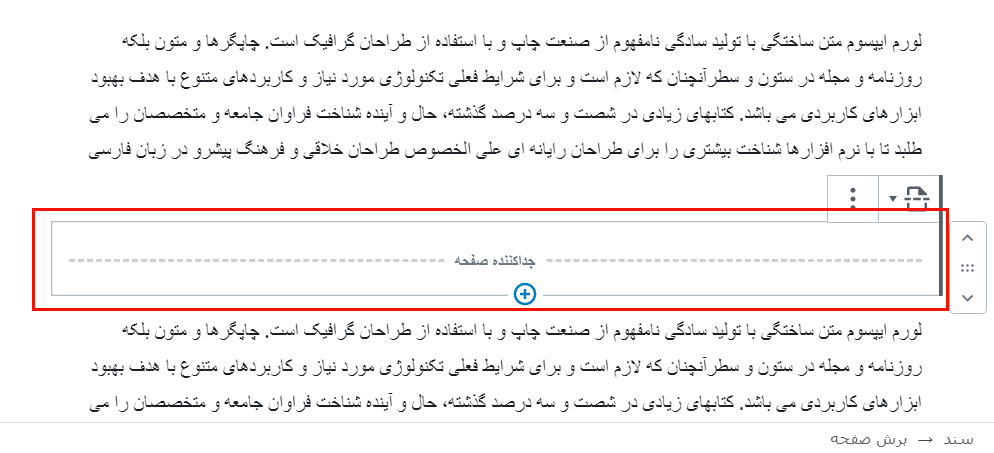
مطابق شکل زیر برای قراردادن خط جداکننده افقی در وردپرس با استفاده از ویرایشگر بلوک، روی نماد (+) که بین دو پاراگرف مدنظرتان قرار دارد، کلیک کنید. سپس برای اضافه کردن المان “جداکننده” میتوانید آن را جستجو کرده و از قسمت “عناصر طرح” آن را انتخاب کنید.

تغییر ظاهر و سبک خط جداکننده افقی در ویرایشگر بلوک وردپرس
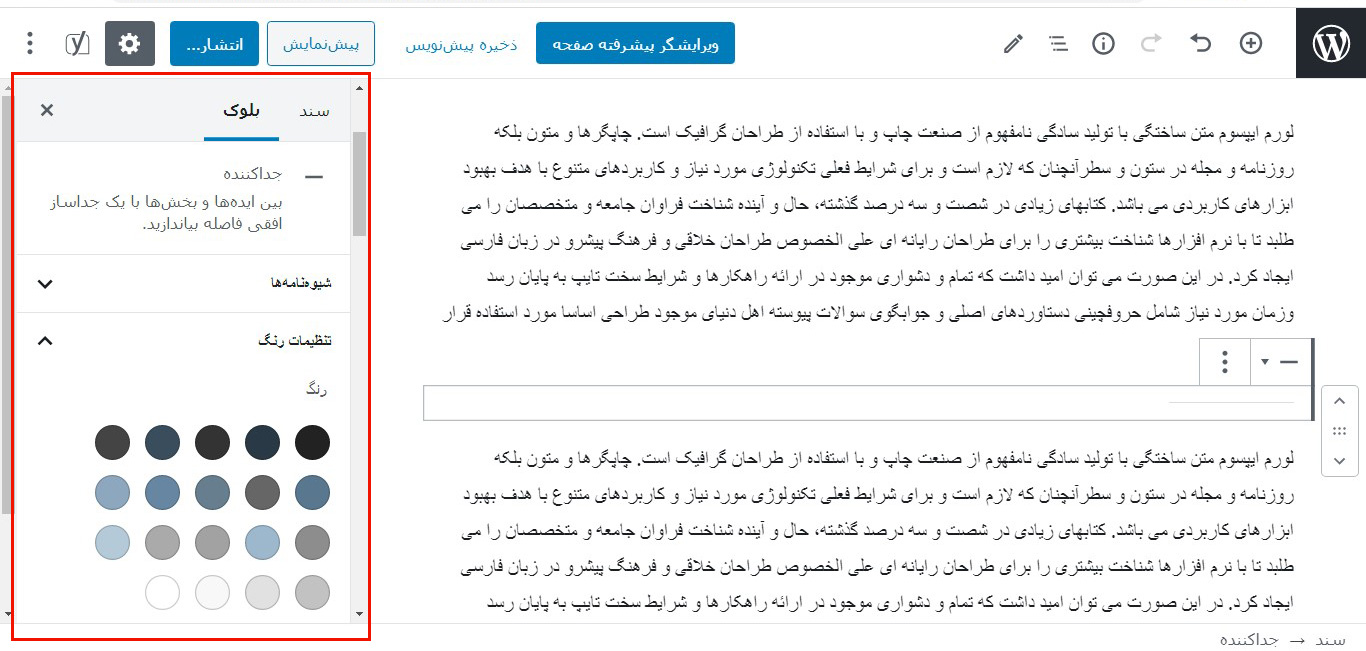
همانطور که در شکل زیر مشاهده میکنید با اضافه کردن خط جدا کننده افقی در وردپرس رنگ آن به طور پیش فرض خاکستری است. برای تغییر ظاهر و سبک، بر روی آن کلیک کرده تا در سمت چپ صفحه منو تنظیمات آن ظاهر شود.

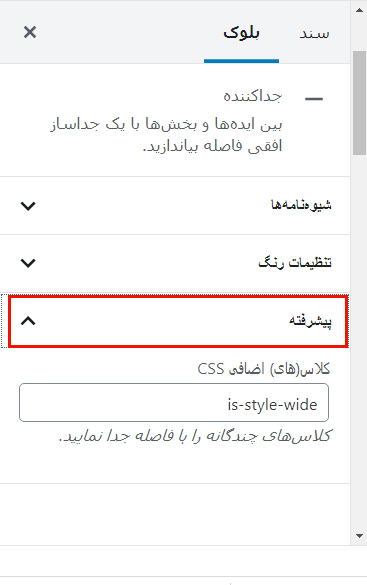
در تنظیماتی که در سمت چپ صفحه مشاهده میکنید، سه گزینه برای تغییر ظاهر خط جدا کننده افقی وجود دارد:
- شیوه نامه (Style)
- تنظیمات رنگ (Color setting)
- پیشرفته
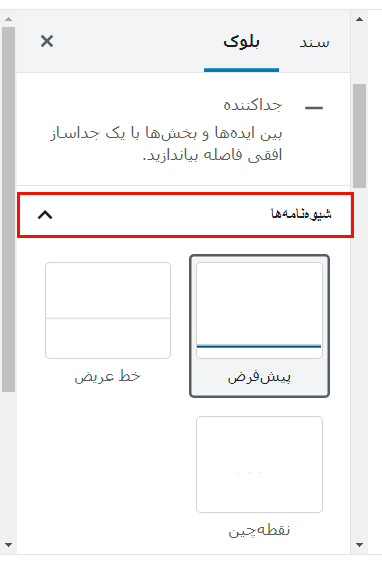
در شیوه نامه شما میتوانید برای خط جداکننده افقی خود سبکی را تعریف کنید. در ابتدا در حالت پیشفرض قرار دارد. شما برحسب نیاز و سلیقه خود میتوانید یکی از این سه سبک را استفاده کنید.

توجه: در برخی از قالبهای وردپرسی تفاوتی بین سبک پیش فرض و خط عریض وجود ندارد اما سبک نقطه چین، سه نقطه را در مرکز صفحه قرار میدهد.
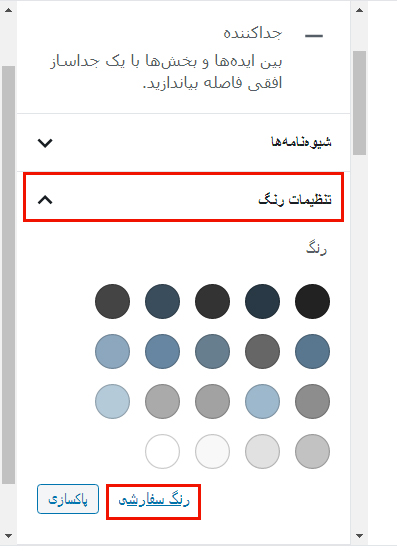
بعد از شیوه نامه تنظیمات مربوط به رنگ وجود دارد. به طور پیشفرض چند رنگ پیشنهاد شده است که میتوانید از میان آنها انتخاب کنید. اگر رنگی که میخواهید در میان آنها نبود نگران نباشید شما میتوانید با کلیک بر روی گزینه رنگ سفارشی رنگ دلخواه خود را به صورت کد هگز وارد کنید و یا از میان طیفهای رنگی مختلف، رنگ خود را انتخاب کنید. با زدن گزینه پاکسازی نیز تمام تنظیمات به حالت اولیه باز میگردد.

در قسمت آخر یعنی قسمت پیشرفته نیز شما امکان این را دارید که کد های CSS را بارگذاری کنید.

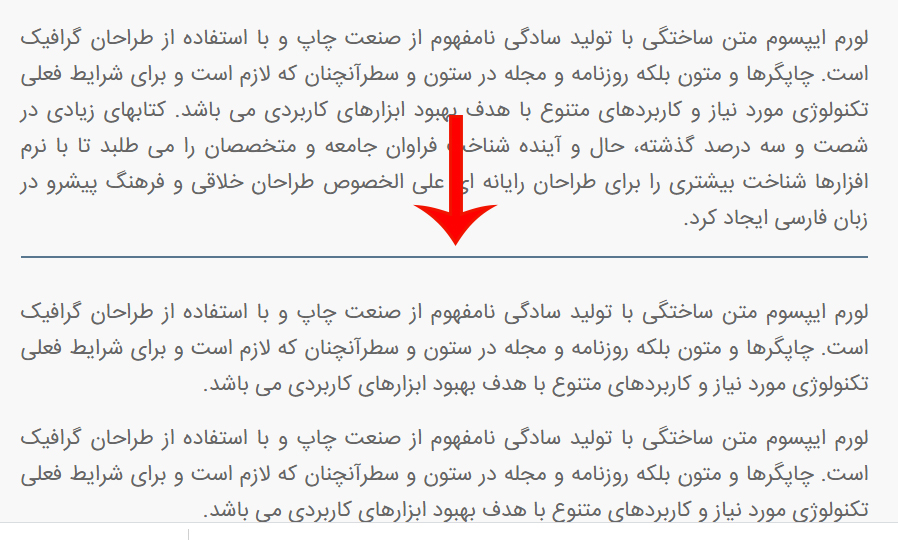
حال در شکل زیر مثالی از قراردادن خط جداکننده در وردپرس را مشاهده میکنید که از سبک خط عریض و رنگ آبی استفاده شده است.

نحوه اضافه کردن خط جداکننده افقی در ویرایشگر کلاسیک
اگر هنوز هم از ویرایشگر کلاسیک وردپرس استفاده میکنید اصلا جایی نگرانی نیست. در این بخش نحوه قراردادن خط جداکننده در وردپرس را در این ویرایشگر به شما آموزش خواهیم داد. (چنانچه تصمیم گرفتید ویرایشگر کلاسیک را به بلوک تبدیل کنید، مقاله تبدیل ویرایشگر کلاسیک به بلوک را دست ندهید)
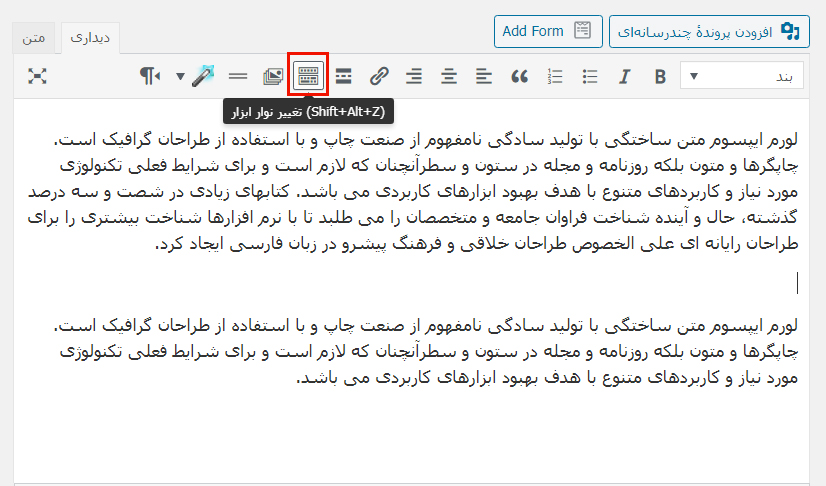
به سراغ نوشتهای که در آن میخواهید خط جداکننده افقی را قرار دهید بروید. اگر تنها یک ردیف دکمه در نوار ابزار بالای ویرایشگر وردپرس خود مشاهده میکنید، بر روی دکمه “تغییر نوار ابزار” کلیک کنید تا یک ردیف جدید از دکمهها ایجاد شود که در آن دکمه خط افقی وردپرس وجود دارد.

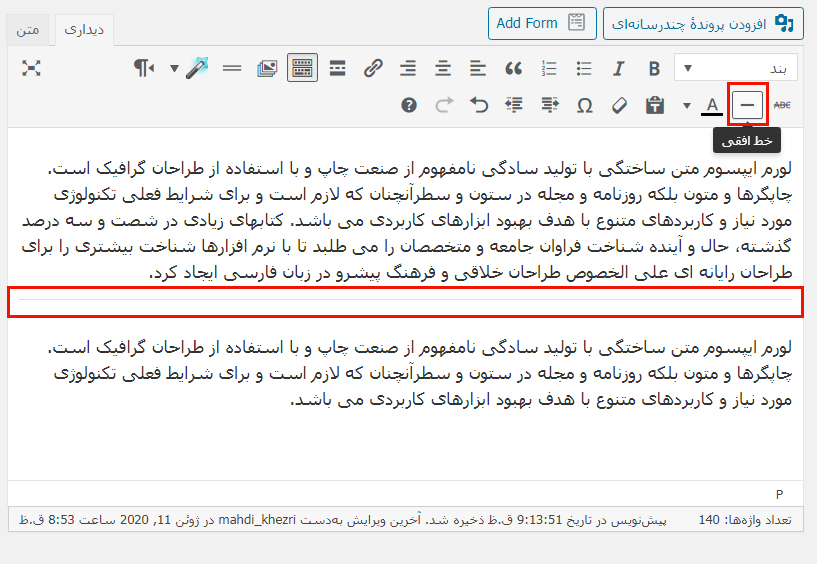
حال بین فضایی که میخواهید خط افقی در آن قرار بگیرد فاصله ایجاد کنید و بعد روی دکمه خط افقی کلیک کنید. مطابق شکل خط افقی به رنگ خاکستری و با سبک “خط عریض” اضافه خواهد شد.

نحوه اضافه کردن خط جداکننده افقی به کمک کدهای HTML
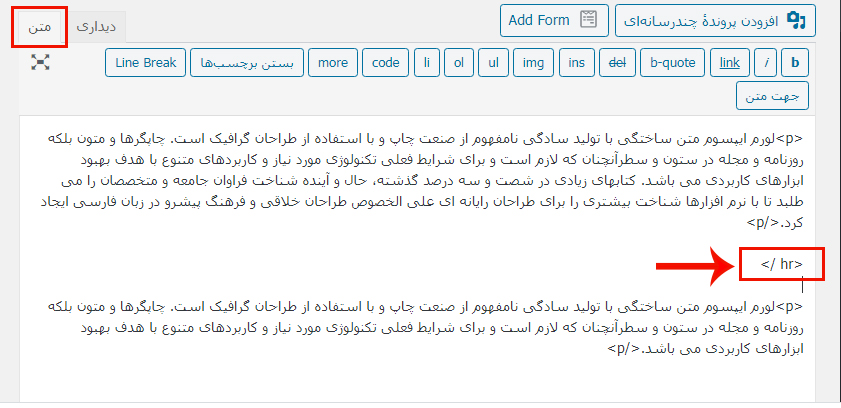
اضافه کردن خط جداکننده افقی در وردپرس به کمک کدهای HTML نیز به آسانی امکان پذیر است. برای این کار کافیست به هر قسمت از محتوای خود را که میخواهید خط جداکننده قرار بگیرد تگ “<hr/>” را در قسمت “متن” ویرایشگرتان اضافه کنید.

انواع دیگر جداکننده که میتوانید در نوشته و برگه های خود استفاده کنید
مطابق شکل زیر در ویرایشگر بلوک علاوه بر قراردادن خط جداکننده در وردپرس، عناصر:
- فاصله (Spacer)
- بیشتر(More)
- برش صفحه(Page Break)
وجود دارند که میتوانند برای خوانایی بیشتر و جدا کردن متنهای طولانی مورد استفاده قرار گیرند.

فاصله (Spacer)
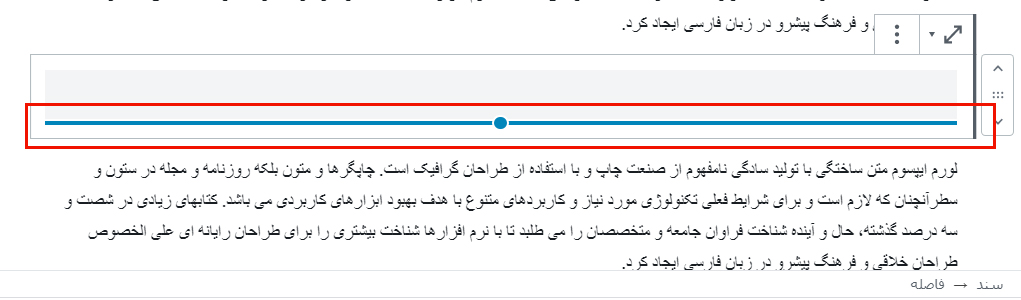
اگر میخواهید مقدار فاصله دلخواه و قابل تنظیم بین نوشته هایتان ایجاد کنید، عنصر فاصله بهترین گزینه است. مطابق شکل زیر برای این کار کافیست بر روی خط آبی رنگ زیر عنصر “فاصله” کلیک کرده و نگه دارید و با بالا و پایین کردن موس مقدار فاصله مدنظرتان را تعیین کنید.

پیوند بیشتر (More)
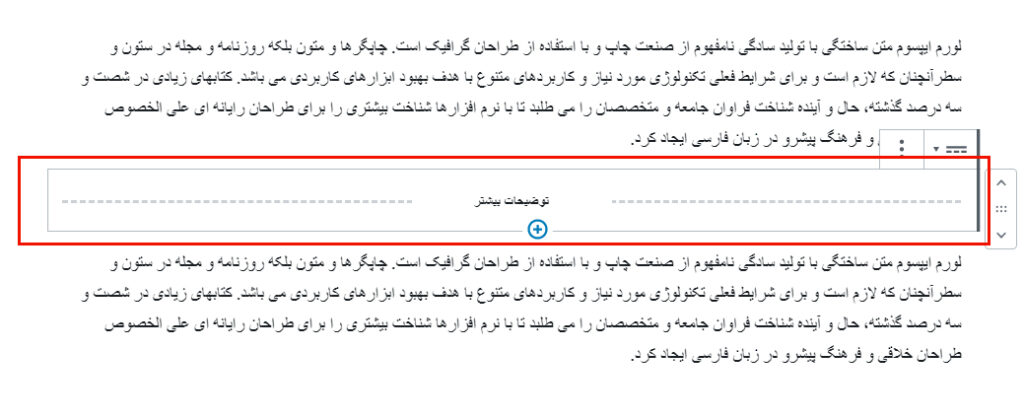
همانطور که در شکل زیر مشاهده میکنید اگر در نوشتهتان قسمتی وجود دارد که میتواند به عنوان توضیحات بیشتر و تکمیلی بیاید و جز شالوده اصلی متنتان نیست کافی است آنها را بعد از عنصر “بیشتر” بیاورید.

برش صفحه(Page Break)
اگر بخواهید نوشتههای خود را در چند صفحه به کاربرانتان نمایش دهید عنصر برش صفحه مناسبترین گزینه است. با برش صفحه کاربر بعد از آنکه به انتهای مطلب در صفحه اول برسد میتواند با کلیک روی صفحه دوم و صفحات بعدی ادامه مطلب را بخواند.

اضافه کردن خط جداکننده افقی در وردپرس
نوشته های طولانی بدون قراردادن خط جداکننده افقی در وردپرس خواندن را برای کاربرانتان بسیار سخت میکند و آنها دچار سردرگمی میشوند که انتهای هر بخش از مطالبتان کجاست. ایجاد فضای خالی و جدا کردن مطالب مستقل میتواند به انسجام ذهنی مخاطبانتان هنگام مطالعه کمک کرده و خواندن را برای آنها لذت بخشتر کند. حتما تمامی مطالبی که در این مقاله به شما آموزش داده شد را گام به گام انجام دهید تا بتوانید نوشتههای جذابتری را خلق کنید.





زهرا حسینی 3 سال عضو همیار وردپرس
سلام من با المنتور ویرایش میکنم و طبق اموزش شما اصلا د قسمت ویرایش معمولی برگه اصلا نوشته هام وجود ندارن که بخوام علامت + رو بزارم باید چیکار کنم
bahareh koohestani 12 سال عضو همیار وردپرس
سلام
ویرایشگر رو ببرید رو حالت المنتور