یکی از مهم ترین گزینه ها در طراحی وب سایت، توجه به نحوه نمایش تصاویر در مرورگرها و صفحه نمایش ها با سایزهای متفاوت است. ایجاد تصاویر لایت باکس در وردپرس به صورت ریسپانسیو، جذابیت خاصی را برای وب سایت شما به ارمغان می آورد. یکی از روش های طراحی این مورد، کمک گرفتن از افزونه ای به نام FooBox Image Lightbox می باشد.
ایجاد تصاویر لایت باکس در وردپرس با افزونه FooBox Image Lightbox
FooBox جزء اولین لایت باکس هایی بود که طرح بندی ریسپانسیو را به طور جدی دنبال کرد. این پلاگین تصاویر را طوری مقیاس بندی میکند که در گوشی های همراه، تبلت و صفحات نمایش با سایزهای مختلف، بهتر قابل مشاهده باشند و همچنین دارای دکمه های کنترلی برای مشاهده تصاویر به صورت عمودی و افقی نیز میباشد. این افزونه تا کنون بیش از 100هزار نصب فعال و سازی داشته است.
جالب است بدانید که این افزونه امکان استفاده رایگان از نسخه pro به مدت7روز را دارد! در نسخه پرو امکان تنظیم رنگ بندی و سفارشی سازی بیشتر وجود دارد.
ویژگی های FooBox Image Lightbox
- طراحی ریسپانسیو
- امکانات پیکربندی
- سازگار با گالری های وردپرس
- سازگار با تصاویر کپشن وردپرس
ویژگی های FooBox PRO
- اشتراک گذاری درشبکه های اجتماعی (10 + شبکه)
- پشتیبانی از ویدئو
- پشتیبانی از HTML
- پشتیبانی از iFrame
- لینک دهی قوی
- حالت نمایش تمام صفحه و نمایش اسلاید
- 5 طرح رنگی، 12 دکمه آیکون و 11 آیکون لودر
- و ..
کار با افزونه
ابتدا برای ایجاد تصاویر لایت باکس در وردپرس، افزونه را از انتهای صفحه دانلود کرده و سپس اقدام به نصب و فعال سازی آن کنید. بعد از فعال سازی منوی جدیدی با عنوان FooBox به پنل مدیریتی وردپرس شما اضافه می شود.
افزونه FooBox شامل پنج زیرمنو به شرح زیراست:
Getting Started: شامل سه تب کلی شامل
- Getting-started: جهت مشاهده شورت کد های کمکی افزونه
- Free Trial: مشاهده ویژگی های افزونه به همراه ارتقا و استفاده رایگان از نسخه پرو به مدت هفت روز
- Demo : مشاهده دموی عملکرد افزونه
Settings: شامل تنظیمات پیکربندی افزونه جهت ایجاد تصاویر لایت باکس در وردپرس
Account: شامل اطلاعات اکانت شما مانند ایمیل، نسخه افزونه، نام کاربر و… است.
Support: شما رابه قسمت پشتیبانی افزونه در مخزن وردپرس هدایت میکند.
Upgraide: جهت ارتقا به نسخه pro میتوان از این زیر منو کمک گرفت.
مراحل ایجاد تصاویر لایت باکس به صورت ریسپانسیو
مرحله پیکربندی
در ابتدا از زیرمنوی Settingsبه تب general رجوع کرده و اقدام به پیکربندی افزونه میکنیم.
WordPress Galleries: فعال سازی افزونه برای تمام گالری های تصاویر
WordPress Images With Captions: فعال سازی افزونه برای تمامی تصاویر دارای کپشن در جهت ایجاد تصاویر لایت باکس در وردپرس
Attachment Images: فعال سازی افزونه برای تصاویری که در برگه و نوشته قرار میدهیم.
Fit To Screen: تصاویر را در صفحه فیت میکند.
Scrollbars: تنظیمات مربوط به نمایش یاعدم نمایش اسکرول هنگام مشاهده لایت باکس
سایر بخش ها
Show Counter: قرار دادن شمارنده تصاویر درون لایت باکس
Count Message: تنظیم نحوه نمایش متن کانتر در زیر لایت باکس
Hide Captions: مخفی کردن کپشن ها
Show Captions On Hover: نمایش کپشن تصاویر هنگام هاور موس
Error Message: تنظیم ارور برای زمانی که در نمایش تصویر مشکلی وجود دارد.
مرحله تنظیم لایت باکس برای تصاویر مورد نظر
بعد انجام تنظیمات پیکربندی میتوان لایت باکس را برای تصاویر مورد نظر برای ایجاد تصاویر لایت باکس در وردپرس خود فعال کنیم.
سه حالت کلی برای استفاده از این لایت باکس وجود دارد. که درادامه به صورت تک تک بررسی میکنیم.
- ساخت گالری تصاویر و مشاهده آن ها به صورت تصاویر پشت سر هم در لایت باکس
- مشاهده تصاویر دلخواه در لایت باکس
- مشاهده تصاویر با کپشن در لایت باکس
لایت باکس گالری
جهت تنظیم لایت باکس برای تصاویر گالری، ابتدا باید گالری خود را تهیه کرد و سپس باید به صورت دستی یا به کمک افزونه کمکی، قابلیت لایت باکس را برای آن فراخوانی کرد.
روش اول تعبیه با افزونه کمکی Foogallery
برای ساخت گالری و فراخوانی میتوانید از افزونه foogallery کمک بگیرید این افزونه مکمل افزونه foobox است و در این صورت نیاز به تنظیمات دستی ندارید.
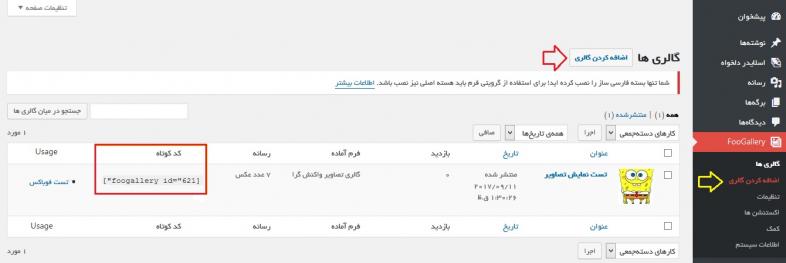
برای شروع کار ابتدا گالری مورد نظر خود را از منوی foogallery در پنل مدیریتی وردپرس اضافه کنید سپس کد کوتاه گالری را در برگه یا نوشته مورد نظرتان جهت نمایش، تعبیه کنید. در این هنگام قابلیت ایجاد تصاویر لایت باکس در وردپرس برای گالری فراخوانی میشود .
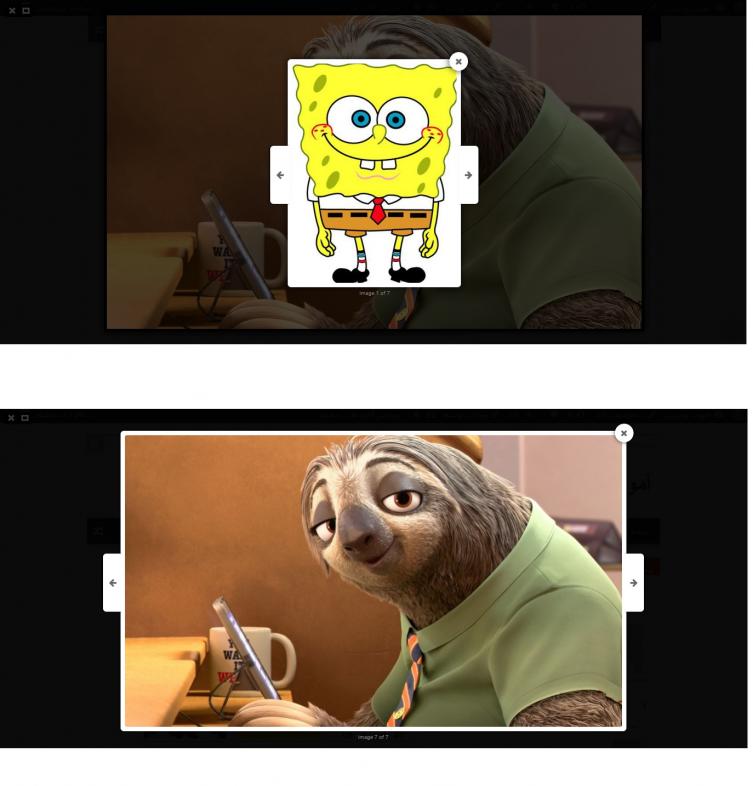
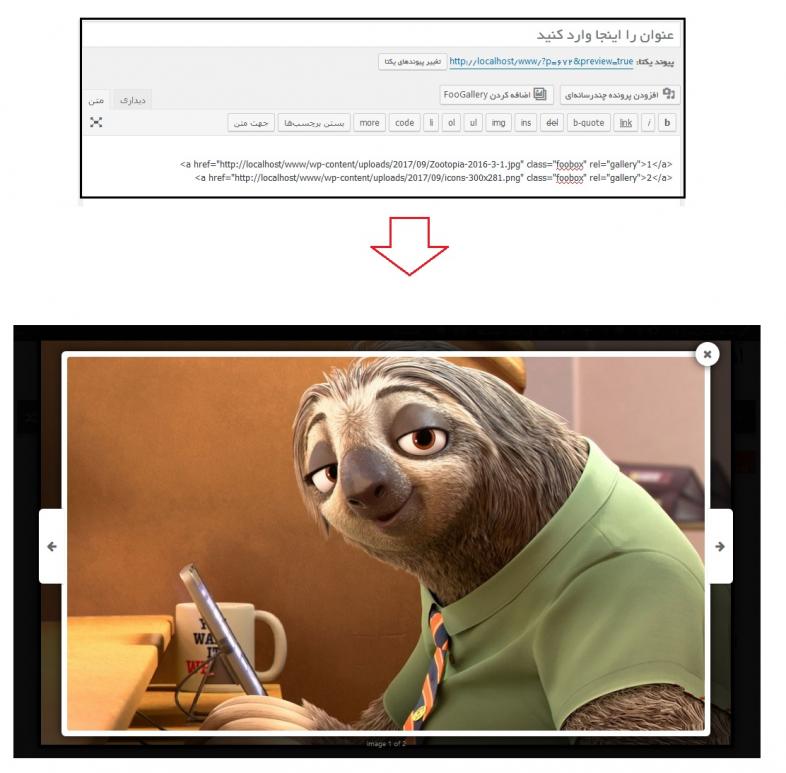
تمامی تصاویر را به صورت ریسپانسیو در لایت باکس همراه با دکمه های جهت دار سمت چپ و راست میتوان مشاهده کرد. نتیجه مشابه تصاویر زیر خواهدبود که کاملا موارد ریسپانسیو و مدیریت مقیاس بندی رعایت شده است.
دانلود افزونه Foogallery
روش دستی درج گالری
روش دوم هم به این صورت است که شما تصاویر مورد نظر خود را دربرگه یا نوشته قرار دهید سپس از قسمت ویرایشگر متنی، کدهای خود را به صورت نمونه زیر ویرایش کنید.
نکته: (از بخش getting started تمامی شورت کدها به همراه راهنما برای شما قابل دسترسی هستند.)
برای فراخوانی به صورت دستی باید از شورت کد rel="gallery" کمک بگیرید مانند نمونه زیر:
<a href="image1.jpg" class="foobox" rel="gallery">1</a>
<a href="image2.jpg" class="foobox" rel="gallery">2</a>
<a href="image3.jpg" class="foobox" rel="gallery">3</a>
تنظیم لایت باکس برای تصاویر تکی
نکته: برای فعال سازی لایت باکس جهت نمایش تصویر مورد نظر به صورت تکی نیز میتوانید از شورت کد class=”foobox” جهت فراخوانی کلاس foobox استفاده کنید.
مانند نمونه زیر:
<a href="آدرس تصویر" class="foobox">تست نمایش</a>
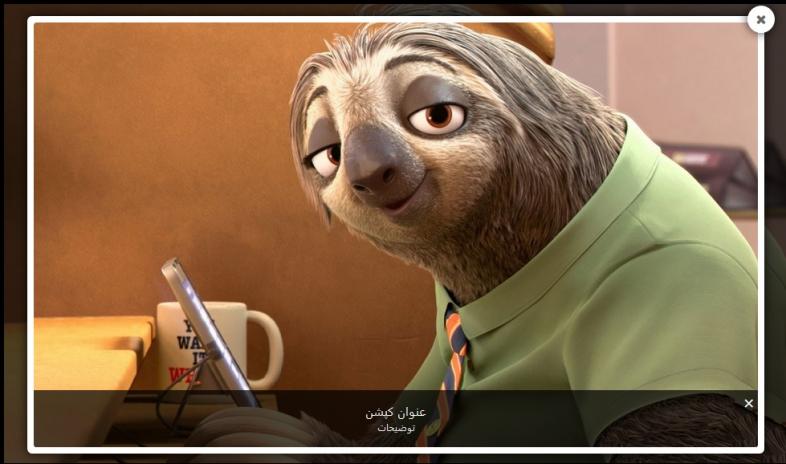
همچین برای استفاده از قابلیت کپشن تصاویر در لایت باکس به این صورت عمل کنید:
<a data-caption-title="عنوان کپشن" data-caption-desc="توضیحات" href="آدرس تصویر" class="foobox">1</a>
نتیجه نهایی
و در نهایت خروجی حاصل برای شما :