خطای Googlebot cannot access CSS and JS files+ راه حل رفع آن
خطای Googlebot cannot access CSS and JS files+ راه حل رفع آن
سئو همیشه به کارهای سرراستی مثل تولید محتوا و تنظیم عنوان و تگهای متا خلاصه نمیشود، اگر میخواهید در حوزه سئو موفق عمل کنید باید با بحثهای فنی سایت هم آشنایی داشته باشید، بحثهایی که در برخی موارد پیچیدگیهای زیادی هم پیدا میکنند و بیتوجهی به آنها میتواند برای سایت جبرانناپذیر باشد. احتمالا شما هم تاکنون با خطای Googlebot cannot access CSS and JS files در سرچ کنسول گوگل مواجه شدهاید، خطایی که معمولا برای سایتهای وردپرسی نمایش داده میشود. البته گوگل راهنماییهایی برای رفع این خطا به شما ارائه میدهد اما از آنجا که این راهنما کمی پیچیده است، در این مقاله از همیاروردپرس به بررسی خطای Googlebot cannot access CSS and JS filesو راه رفع آن پرداختهایم. اگر شما هم با این خطا مواجه شدهاید، تا پایان مقاله با ما همراه باشید.
آنچه در این مقاله خواهید خواند:
- خطای Googlebot cannot access CSS and JS filesچیست؟
- چگونه به گوگل اجازه دسترسی به فایلهای css و java بدهیم؟
خطای Googlebot cannot access CSS and JS files چیست؟
گوگل مدتها است سایتهایی را که تجربه کاربری بهتری ایجاد میکنند، در رتبههای بالاتری قرار میدهد. یکی از عواملی که بر بهبود تجربه کاربری تاثیر دارد، سرعت بالای سایت است. علاوه بر سرعت، عوامل مختلف دیگری هم دستبهدست هم میدهند و تجربه کاربری سایت را میسازند. اما گوگل برای آنکه بتواند تجربه کاربری یک سایت را بهخوبی بسنجد، باید به فایلهای css و java دسترسی داشته باشد.
بهطور معمول وردپرس دسترسی رباتهای گوگل به این فایلها را مسدود نمیکند. اما گاهی مدیر سایت ممکن است بهصورت تصادفی، هنگام اعمال تنظیمات امنیتی یا بر اثر استفاده از یک افزونه امنیتی در وردپرس، دسترسی رباتهای گوگل به این فایلها را مسدود کرده باشد. در چنین شرایطی خطای Googlebot cannot access CSS and JS files ظاهر میشود. این خطا میتواند ضربهای جدی به سئوی سایت شما وارد کند. برای آموزش وردپرس باید همواره یادگیری نحوه مواجهه با این نوع خطاها را مدنظر داشته باشید.
چگونه به گوگل اجازه دسترسی به فایلهای css و java بدهیم؟
در قدم اول برای دادن اجازه دسترسی گوگل به فایلهای java و css لازم است بفهمید کدام فایلها از دسترس گوگل خارج شدهاند. برای فهمیدن این موضوع باید سراغ یاور همیشگی سئوکارها یعنی سرچ کنسول گوگل بروید. در سرچ کنسول در قسمت coverage، میتوانید کلیه خطاهایی که گوگل در سایت شما شناسایی کرده را ببینید. خطای Googlebot cannot access CSS and JS files از جمله این موارد است که هنگام خزش رباتهای گوگل در سایت اتفاق میافتد. درصورتی که این خطا را در قسمت coverage سرچ کنسول دیدید، با کلیک روی آن میتوانید لینک صفحاتی را که دچار این مشکل هستند، پیدا کنید. در اکثر مواقع فایلهای java یا استایلهای css که افزونهها یا قالبهای وردپرس به سایت اضافه میکنند، دچار این مشکل میشوند.
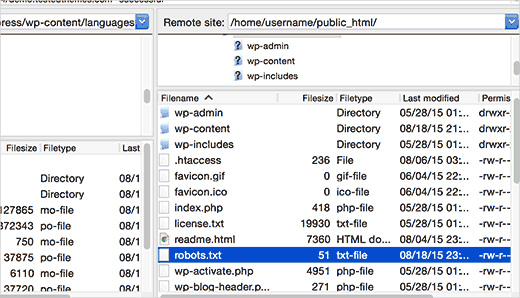
پس از یافتن صفحاتی که دچار خطای Googlebot cannot access CSS and JS files هستند، حالا وقت برطرفکردن مشکل رسیده است. برای این کار قبل از هرچیز باید به فایل robot.txt دسترسی پیدا کنید. این فایل مشخص میکند که رباتهای گوگل چه چیزهایی را در سایت ببینند و چه چیزهایی را نبینند. راه دسترسی به فایل robot.txt استفاده از یک ارتباط ftp است. با استفاده از یک ftp client میتوانید به فایلهای داخل سایت دسترسی پیدا کنید. در این میان فایل robot.txt در همان فولدر اصلی سایت قرار دارد.
اگر از افزونه yoast برای انجام فعالیتهای سئوی سایت خود استفاده میکنید، بهراحتی میتوانید فایل robot.txt را از قسمت مدیریت سایت خود ویرایش کنید. برای این کار کافی است صفحه مدیریت یا پیشخوان وردپرس سایت خود را باز کنید. از منوی سمت راست صفحه روی قسمت سئو کلیک کنید. سپس از میان گزینههایی که ظاهر میشوند، ابزارها را انتخاب کنید. با این کار وارد صفحهای میشوید که ابزارهای yoast را به شما نشان میدهد. یکی از این ابزاها ویرایشگر فایل است. روی این گزینه کلیک کرده تا بتوانید فایل robot.txt سایت خود را ویرایش کنید. معمولا در این قسمت مشاهده میکنید که مانند مثال زیر دسترسی به برخی قسمتها محدود شده است:
User-agent: *
Disallow: /wp-admin/
Disallow: /wp-includes/
Disallow: /wp-content/plugins/
Disallow: /wp-content/themes/
شما باید خطوطی که اجازه دسترسی رباتهای گوگل به فایلهای java و css سایت شما را مسدود کردهاند، حذف کنید. معمولا این فایلها در فولدر افزونهها یا قالبهای سایت قرار میگیرند. همچنین باید خطوطی که دسترسی رباتها به فولدر wp-includes را هم مسدود کردهاند، حذف کنید. زیرا خیلی از قالبها و افزونههای وردپرس، فایلهای java و css خود را از داخل این فولدر فراخوانی و اجرا میکنند. فولدر jQuery هم ممکن است این فایلها را داشته باشد.
برخی موارد ممکن است فایل robot.txt شما هیچ محتوایی نداشته باشد یا حتی اصلا آن را پیدا نکنید. در صورتی که این فایل در سایت شما وجود نداشته باشد، رباتهای گوگل بهطور خودکار همه فایلها و صفحات سایت شما را خزش و ایندکس میکنند. اما در این حالت چه چیزی باعث میشود با خطای Googlebot cannot access CSS and JS files مواجه شوید؟ موضوع از این قرار است که در موارد بسیار نادری، برخی از سرویسدهندگان هاست در وردپرس بهصورت پیشفرض اقدام به مسدودکردن دسترسی رباتهای گوگل به برخی فولدرهای اصلی وردپرس میکنند. در صورت بروز چنین شرایطی کافی است به سراغ فایل robot.txt رفته و اجازه دسترسی به فولدرهای مسدودشده را به رباتها بدهید. برای این منظور باید عبارت زیر را در فایل robot.txt بنویسید:
User-agent: *
Allow: /wp-includes/js/
پس از آنکه عبارت بالا را در فایل robot.txt نوشتید، تغییرات انجامشده را ذخیره کنید. حالا یک بار دیگر به سراغ سرچ کنسول رفته و به قسمت coverage بروید تا خطاها را چک کنید. ببنید آیا باز هم خطایGooglebot cannot access CSS and JS files وجود دارد یا خیر. در صورتی که مراحل گفتهشده را بهخوبی طی کرده باشید، خواهید دید این خطا ناپدید شده است.
جمعبندی
در این مقاله به بررسی خطای Googlebot cannot access CSS and JS files پرداختیم و راه شناسایی و برطرف کردن آن را آموزش دادیم. خطای Googlebot cannot access CSS and JS files یکی از خطاهای رایج وردپرس بوده و در شرایطی ایجاد میشود که رباتهای گوگل امکان دسترسی به فایلهای java و CSS سایت شما را نداشته باشند. در این حالت گوگل نمیتواند تجربه کاربری سایت شما را به درستی بسنجد، درنتیجه ممکن است سایت شما را جریمه کند و ضررهای جبرانناپذیری برای آن به بار آورد. امیدواریم این مقاله بهخوبی شما را برای برطرف کردن خطای مذکور کمک کرده باشد. در صورتی که هر سوالی در این مورد داشتید، لطفا در قسمت نظرات بپرسید تا بتوانیم شما را راهنمایی کنیم.
منبع : Wpbegginer