
سلام دوستای عزیزم؛
واقعیت اینه که افرادی با وردپرس کار می کنند بیشتر زمانشون رو در ویرایشگر وردپرس سپری می کنند.البته باید بگم برای تمام سیستم ها این مورد وجود داره چون اگه درست فکر کنیم اساس کار هر سایت نوشتن و گذاشتن مطلب هستش. خب حالا ما قراره امروز ویرایشگرمون رو توسعه بدیم تا بشه باهاهش خیلی حرفه ای تر کار کرد.
۵ نکته برای استفاده کامل از ویرایشگر وردپرس
ویرایشگر دیداری/متنی در وردپرس برای ایجاد پست ها و برگه هاست که میتونه خیلی از موارد رو به صورت پیش فرض داشته باشه. برای ورود به آن به این صورت عمل می کنیم: پنل ادمین وردپرس>> نوشته ها>> افزودن نوشته جدید یا پنل ادمین وردپرس>> برگه ها>> افزودن برگه
حالا موارد دیگری در ویرایشگر وجود داره که با هم مرور میکنیم.
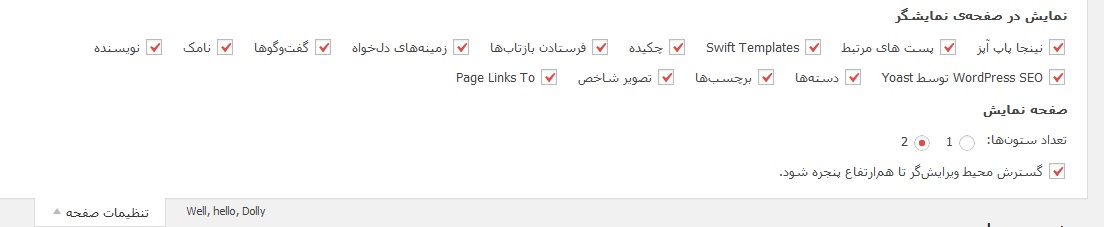
۱- استفاده از گزینه های تنظیمات صفحه
همونطور که ملاحظه می کنید وارایشگر وردپرس از این قسمت میتونه برخی موارد رو فراخوانی کنه. با تیک زدن هر کدوم از این موارد، اونها رو میتونید به ویرایشگر اضافه کنید و مواردی که اضافی هستند رو با برداشتن تیک آنها مخفی کنید. مورد دیگه ای که در ویرایشگر به چشم میخوره بخش دسته هاست که طبق دسته بندی های شما اینجا نشون میده و همچنین وارد کردن برچسب ها که امر مهمی در سئوی سایت هست، میباشد.همچنین امکان مهم تر انتخاب تصویر شاخص هستش.خاصیت خوبی که این باکس ها دارند خاصیت درگ و دراپ اونهاست. یعنی میتونید برحسب سلیقه شخصی اونها رو جا به جا کنید.
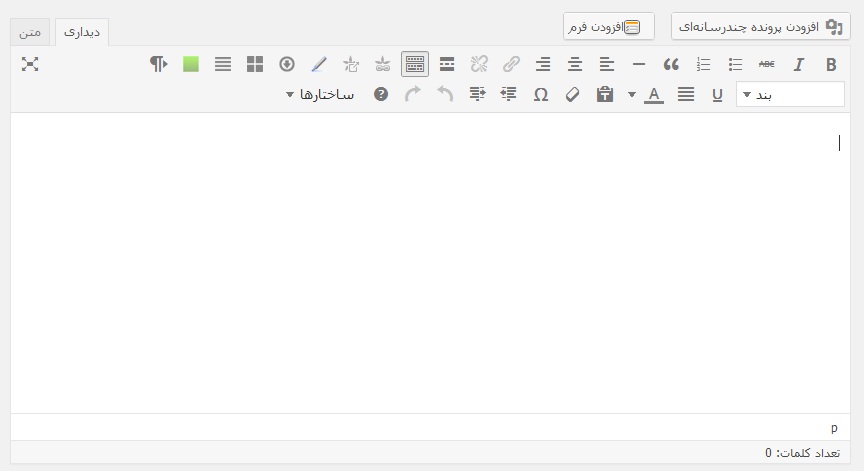
۲- تنظیمات بخش اصلی
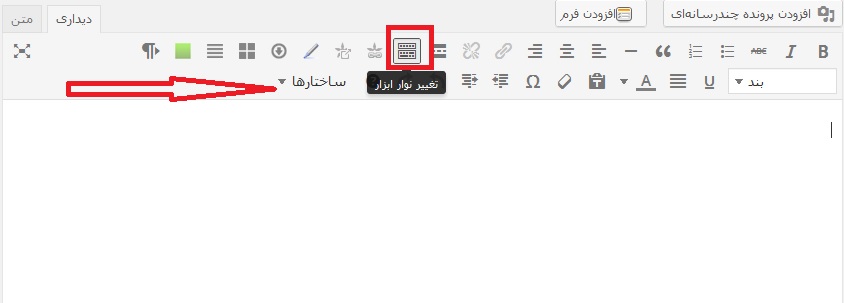
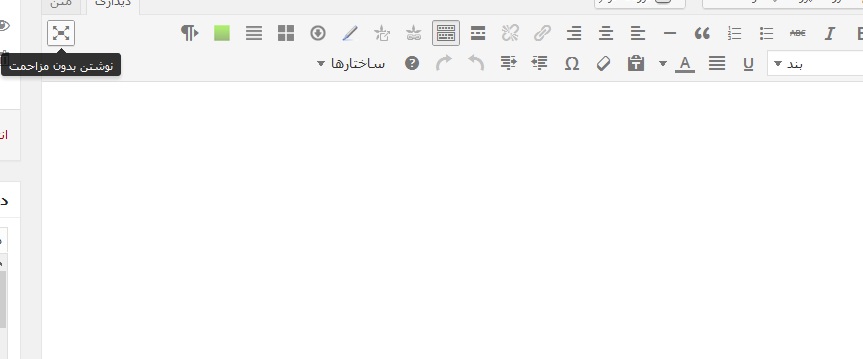
خب حالا باید بریم سراغ سازماندهی خود ویرایشگر! در واقع ویرایشگر به صورت پیش فرض بسیار ساده هستش و ردیف پایینی که در تصویر بالا مشاهده میکنید رو نداره. برای اینکه به ردیف دوم برسید بر روی گزینه ی تغییر نوار ابزار مانند تصویر زیر کلیک کنید تا ردیف دوم افزوده شود.
با اضافه شدن این بخش طبیعتا راحت تر میتونید کار کنید.
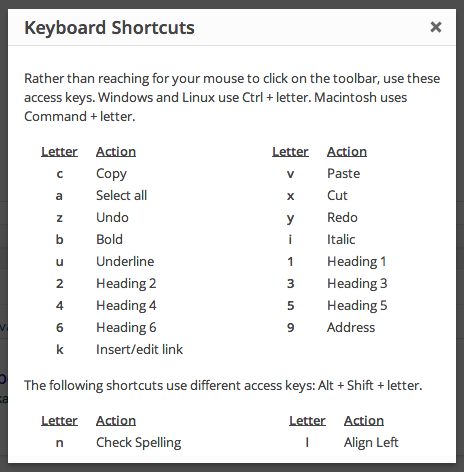
۳- یادگیری کدهای کوتاه شده از روی کی برد راهنما
همونطور که میبینید اینها مواردی هستند که شما میتونید به عنوان shortcode ها در ویرایشگر از اون استفاده کنید.
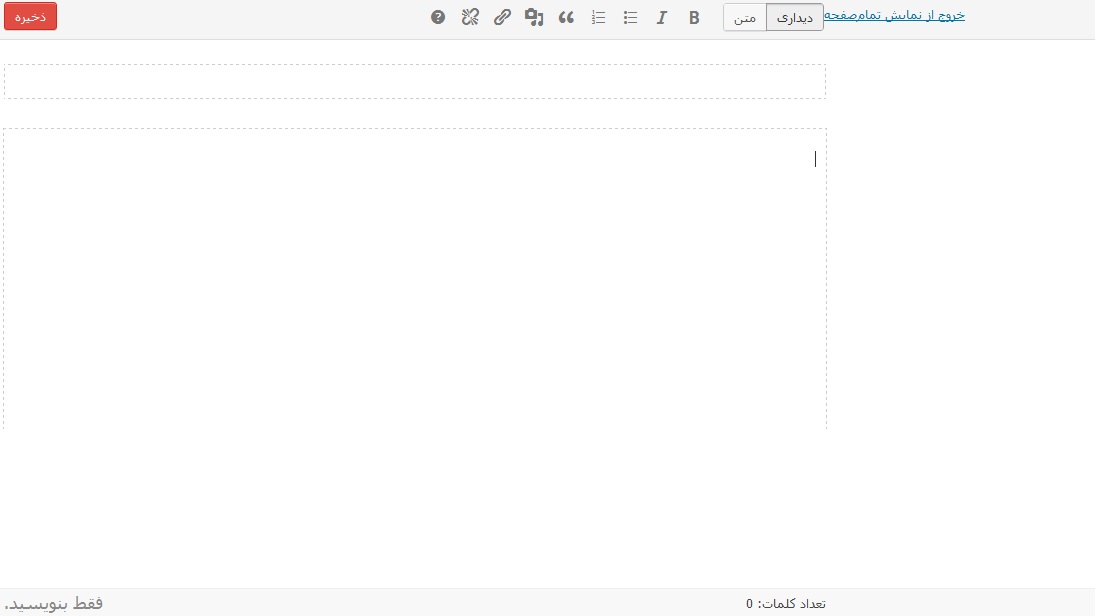
۴- استفاده از حالت تمام صفحه
این حالت رو با عنوان نوشتن بدون مزاحمت نام می برند که به صورت تصویر زیر در میاد:
شاید بپرسید چرا اصلا از این حالت استفاده کنیم؟ گاهی ممکنه برای افراد مبتدی که تازه پا به دنیای وردپرس میذارند دیدن این همه قسمت کنار هم گیج کننده باشه واسه همین میتونند از این حالت استفاده کنند.
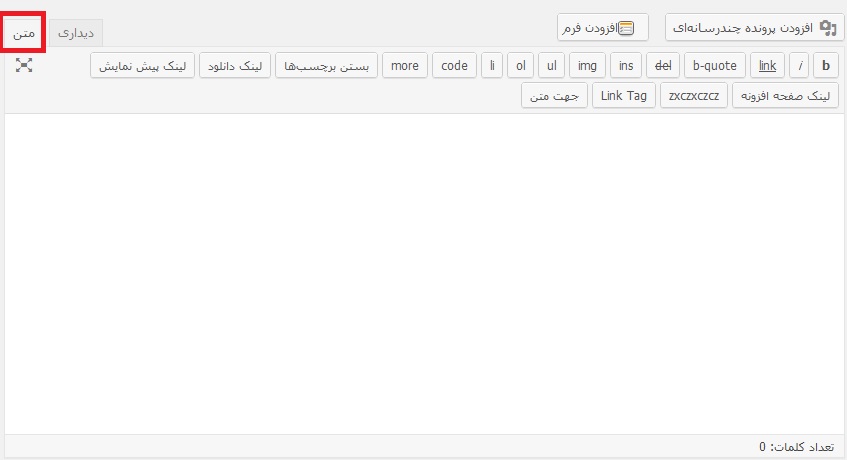
۵- از ویرایشگر متنی نترسید!
خیلی از افراد با این بخش اصلا راحت نیستند چون کلا مربوط به کدهای اچ تی ام ال و سی اس اس میشه در صورتی که خیلی مفیده و بعضی مواقع فقط باید از این بخش استفاده بشه. مثلا برای گذاشتن قطعه کدی در متن باید به این بخش سوئیچ کنیم و در غیر اینصورت قطعه کد شما در مطلب مشاهده نخواهد شد.همچنین رنگ، فونت، اندازه و… در این قسمت قابل تغییره!
امروز در مورد موضوع بسیار ساده و پیش پا افتاده اما خیلی مهم در وردپرس صحبت کردم که واقعا خیلی باید بهش اهمیت بدید. در راستای این مطلب افزونه هایی رو معرفی خواهم کرد که خیلی کمک بزرگی برای توسعه ی ویرایشگر متنی به شما میکنند.
روزهایتان به زیبایی رنگ های پاییزی












mavi
درود بر دوستان
با توجه به روز رسانی وردپرس به نسخه 4.7 متاسفانه بسیاری از کد ها و پلاگین ها توی این نسخه جدید با مشکل مواجه شد که حل شد اما یک مشکل دیگه که حل نمیشه قسمت ادیتور توی پنل ادمینی هست ،توی پنل ادمینی قسمت ارسال موضوع جدید قسمت ادیتور گزینه تراز متن از بین موجود نمیباشد و از ادیتور پیشفرض وردپرس استفاده میکنم ممنون میشم تو این مورد راهنمایی کنین با تشکر !
عکس هم خدمت حضورتون پیوست شد
http://dalghak.net/forum/up/1481237351.jpg
naser_sh1994396 10 سال عضو همیار وردپرس
سلام چطوری میتونم خط ابی زیر منو اصلی قالبمو به رنگ سفید تغییر بدم یا کلا حذفش کنم ؟؟؟
“قالب صحیفه”
نو کد نویسی خیلی مبتدیم خواهشا توضیح کامل بدید ممنون :*
http://www.up3.98ia.com/images/1huvwtj1m4q1be0q1mv8.jpg
حسین رحیمی 11 سال عضو همیار وردپرس
با سلام سوال شما برای قالب صفیحه است لطفا در مارکت وردپرس و صفحه ی مربوط به این قالب بپرسید: marketwp.ir
ستار
عالی بود مثل همیشه .
سید احمد قاسمی
آموزش خوبی بود ممنون
امید قنبری
خیلی ممنون از شما بابت قرار دادن این مطلب 😉