
در تاریخ ۱۹ مرداد ۱۳۹۴ آموزش ویدیویی اضافه شد!
سلام؛
حتما تا به حال با قالب هایی سر و کار داشته اید که بخشی به نام نمونه کار ها یا پورتفولیو داشته باشد. در واقع این بخش ها برای ارائه ی آخرین پروژه های یک شرکت، یک تیم و یا عملکرد یک سایت استفاده می شوند.
گاهی اوقات قالب هایی که از آنها استفاده میکنیم یا فاقد این قسمت هستند و یا به شیوه ای ساخته شده اند که مد نظر ما نیست اما نیاز شما به داشتن پورتفولیو ضروری است.جال نگرانی نیست. با روشی که امروز به شما آموزش می دهیم قادر به ساخت پورتفولیو برای سایت خود خواهید بود.
افزونه ی کاربردی Career portfolio
با این افزونه قادر خواهید بود تا نمونه کارهای خود را هر آنچه که هست در وبسایت به صورت کاملا واکنش گرا و آسان نمایش دهید.
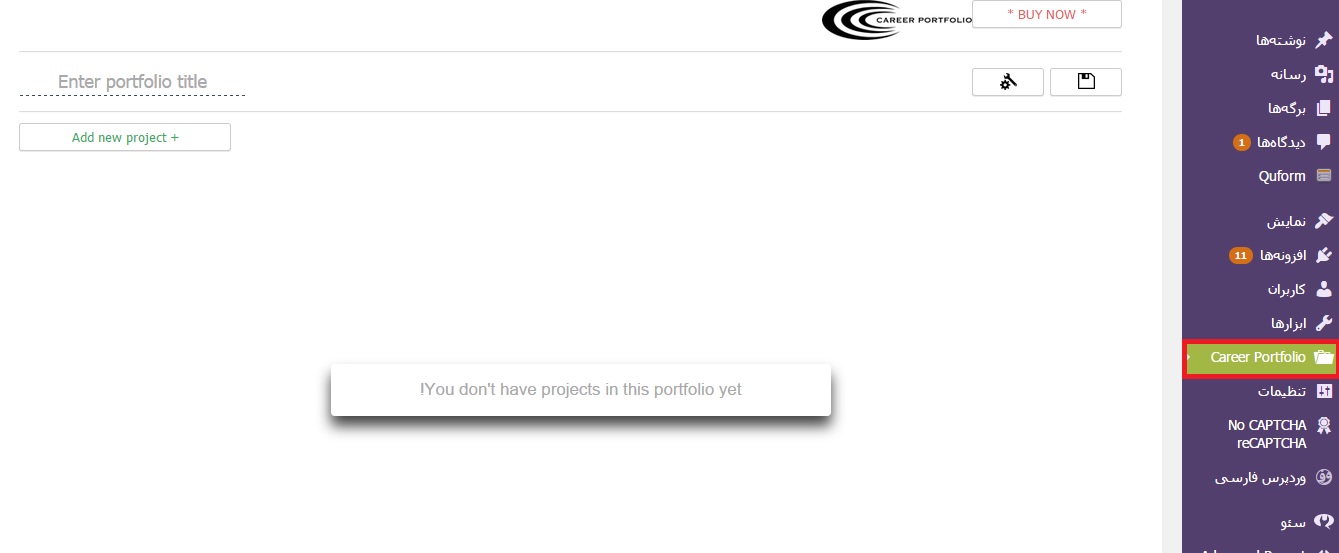
برای ایجاد چنین امکانی، افزونه را نصب و فعال نمایید. پس از فعال سازی گزینه ی Career portfolio در منوی وردپرسی ایجاد خواهد شد که با رفتن به این بخش می توانیم تمامی محصولات یا نمونه کارهای خود را وارد نماییم.
همانطور که میبینید این افزونه به صورت پرمیوم نیز موجود است که مسلما شامل امکاناتی فراتر می شود. فعلا ما با آن بخش کاری نداریم و به سراغ نحوه ی ساخت پورتفولیو می رویم.
در قسمت Enter portfolio title در سمت چپ عنوان مناسب را برای صفحه ی خود انتخاب نمایید. سپس بر روی گزینه ی add new project کلیک کنید!
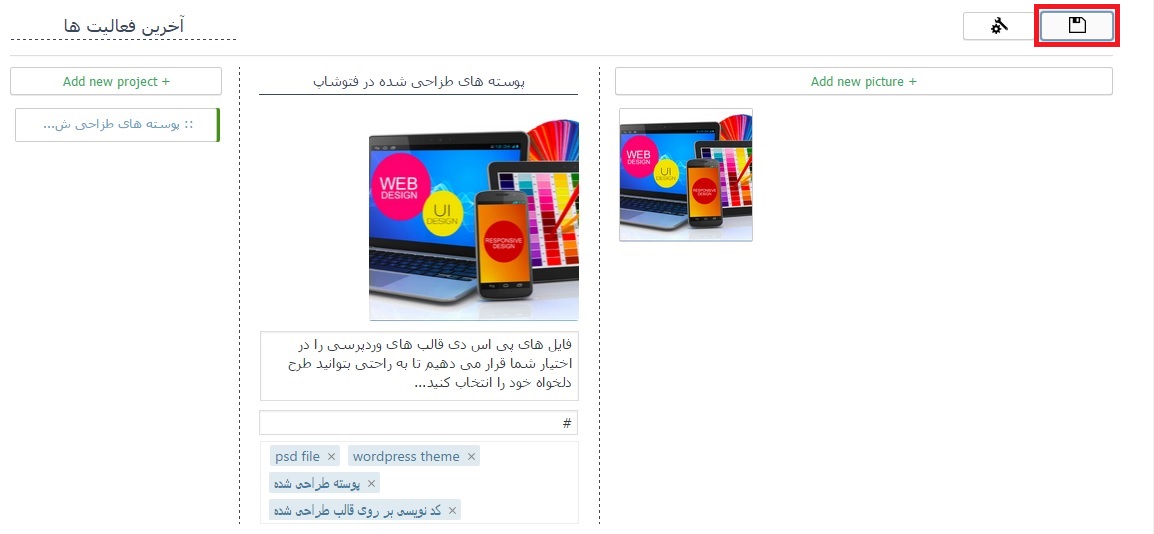
همانطور که در تصویر بالا مشاهده می کنید تمامی مواردی را که مشخص شده وارد میکنیم و سپس بر روی گزینه ای که دور آن کادر قرمز رنگ کشیده شده کلیک میکنیم تا یک نمونه کار ایجاد شود. همانطور که ملاحظه میکنید در سمت چپ نمونه کاری با عنوان “پوسته های طراحی ش…” ایجاد شده است.
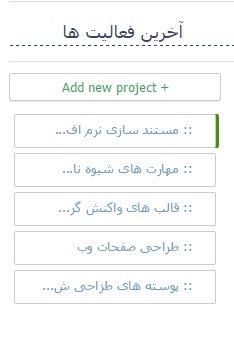
دوباره بر روی گزینه ی add new project کلیک میکنیم تا بقیه نمونه کار ها را یکی یکی قرار دهیم. پس از ایجاد تمامی نمونه ها شما لیستی از آنها را خواهید دید؛
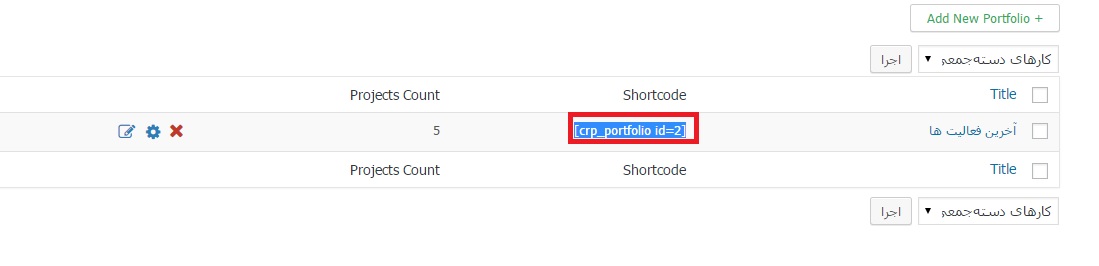
حال زمان آن رسیده که این بخش را به نمایش بگذاریم! برای اینکار می توانید کد کوتاه شده ای که در صفحه ی افزونه برای پروژه های شما ایجاد شده را دریافت و در برگه ای قرار دهید.
در نظر داشته باشید که به هر تعداد که بخواهید می توانید نمونه کار ایجاد کنید و در کنار هم و یا در مکان های مختلف در وبسایت قرار دهید.
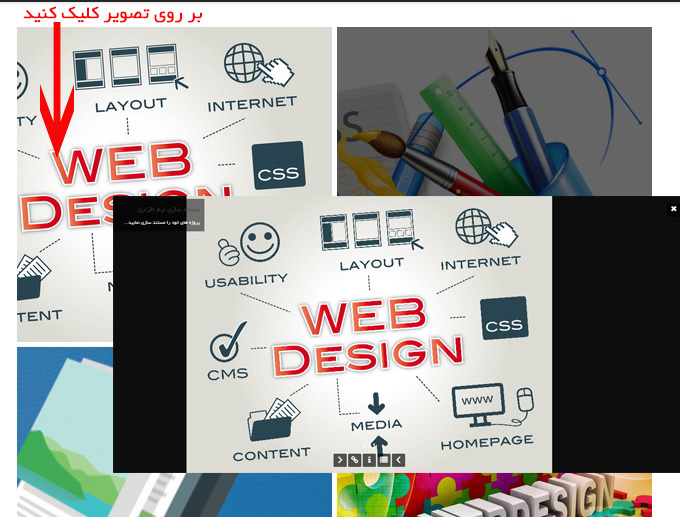
شورت کد را در برگه ای قرار داده و نتیجه ی کار را مشاهده نمایید!
نکته ی مهمی که باید خدمت دوستان عرض کنم اینه که، در ویرایشگر خود نیز می توانید گزینه ای را با عنوان پورتفولیو مشاهده کنید و از همان بخش پروژه ی خود را انتخاب کنید تا شورت کد را برای شما بگذارد.
نتیجه گیری
استفاده از پورتفولیو برای نمایش آثار و فعالیت های اخیر در وبسایت امری بسیار پسندیده است و برای کاربران حاءز اهمیت است زیرا با یک نگاه می توانند تمام آن چیزی را که احتیاج دارند بیابند و از آن در حد نیاز خود استفاده کنند. همچنین به سایت شما جلوه ای زیبا می بخشد و در امر بهینه سازی نیز برای موتورهای جستجو دارای جایگاه ویژه ای است.
موفق باشید
مشاهده آموزش ویدیویی نمایش آخرین پروژه ها با Career Portfolio
دانلود آموزش ویدیویی نمایش آخرین پروژه ها با Career Portfolio
پیشنمایش











داوود زاهدی 9 سال عضو همیار وردپرس
خیلی ممنون.
من یک سایت تازه درست کردم و خیلی بازدید جمع کرد یک هویی زیاد شد ممنون میشم که تیم وردپرس هم به جمع سایت بنده پیوندند.
داوود زاهدی 9 سال عضو همیار وردپرس
اینم آدرسش:downloadjar.gigfa.com