
درود و سلام بر وردپرسیهای عزیز؛
اول بگم که این مقالک یک پیشنیاز دارد و یک نگاهی به مقالهی متاباکس ( لینک ) بندازید ضرر نمیکنید .
Advanced Custom Fields ( زمینهها سفارشی پیشرفته ) یک افزونه حرفهای با API های قدرتمند برای ایجاد زمینههای (field) مختلف است که به شما در شخصیسازی وردپرس کمک میکند !
این افزونه برای افرادی خوب است که حال و حوصله کد نویسی ندارند !
Advanced Custom Fields یک افزونه رایگان وردپرس است که به عنوان یک لایهی GUI برای زمینههای سفارشی مورد استفاده قرار میگیرد . زمینههای سفارشی یک ویژگی بومی در وردپرس است که در برگهها ٬ نوشتهها و نوشتههای سفارشی نمایش دادهمیشود٬ هرچند که ظاهر این ویژگی بومی زیاد کاربرپسند نیست ! ACF از گروههای زمینه برای افزودن زمینههای بیشتر به برگههای ویرایش استفاده میکند !
گروههای زمینه – Field Groups؟
یک گروه زمینه شامل زمینهی سفارشی ٬ مکان و تنظیمات نمایشیست. هر گروه زمینه از تنظیمات نمایشی زمینهها خود برای نمایش در برگههای ویرایش استفاده میکند.
زمینهها – Fields ؟
در گروه زمینهها شما میتوانید زمینههای دلخواه خود را ایجاد کنید. بهعنوان مثال یک گروه زمینه را “نویسنده” نامگذاری میکنیم که شامل دو زمینهاست ” درباره نویسنده – بیوگرافی ” و ” تصویرک نویسنده” .
هر زمینه٬ آرایهها (array) بسیاری در تنظیمات خود برای شخصیسازی دارد؛ مثلا نوع آن ( متن٬ جعبهی علامت (check-box) ٬ ویرایشگر wysiwyg و .. ) ٬ مقدار پیشفرض٬ حالت الزامی و .. .
قوانین مکان – Location Rules !
این گزینه به شما این امکان را میدهد تا هر گروه زمینه را به برگهی ویرایش خاصی نسبت دهید ! این مکاندهی میتواند بر اساس شناسه (ID) نوشته٬ طبقهبندیها ٬ قالببندی برگه و نوع نوشته باشد !
تنظیمات نمایشی – Display Options !
این گزینه زمانی که گروه زمینه در برگه ویرایش نوشته٬ برگه و.. نمایش داده میشود فعال میشود و به شما این امکان را میدهد تا المانها برگه را مخفی کنید ! برای مثال ٬ شاید بخواهید زمانی که گروه زمینه نویسنده نمایش داده میشود ٬ بخش نویسندهی پیشفرض نمایش دادهنشود.
استفاده از ACF در پوستهی سایتتان !
این افزونه از API های قدرتمندی استفاده میکند که میتوانید با آنها وبسایت خود را تا سر حد امکان شخصیسازی کنید!
خب حالا که با تعاریف اولیه آشنا شدید بریم سراغ آموزشها !
ساخت یک گروه زمینه !
هر گروه زمینه میتواند شامل تعدادی زمینه باشد که در نوشتههای مختلف بسته به قوانین مکان٬ نمایش داده شود.
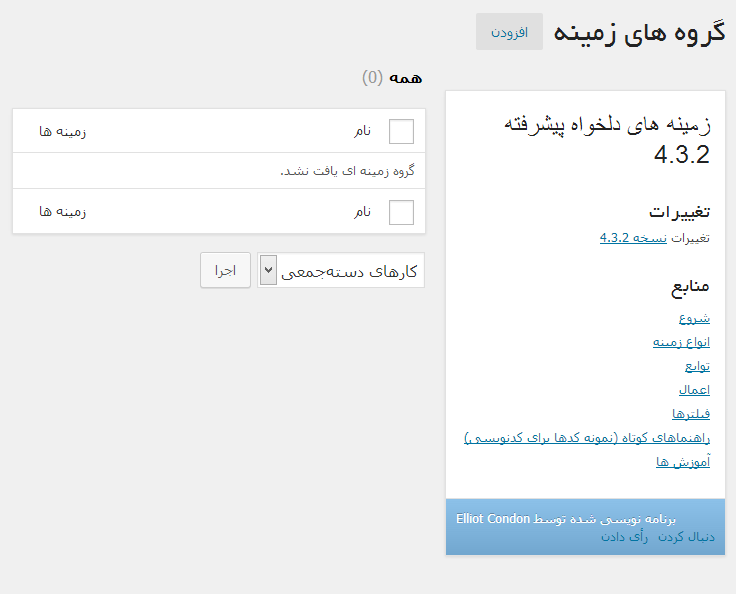
افزودن !
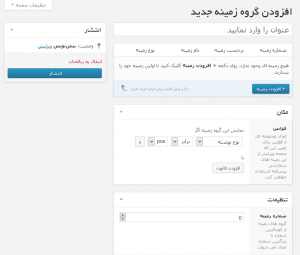
برای ایجاد یک گروه-زمینه بر روی دکمهی “افزودن” کلیک کنید ! زمانی که شما یک گروه-فیلد را ویرایش یا ایجاد میکنید ۳ بخش مشاهده میکنید :
۱. زمینهها
۲. مکان
۳. تنظیمات
عنوان
هر گروه زمینه نیازمند یک عنوان است. این عنوان در جعبه متا (metabox) نمایش داده میشود !
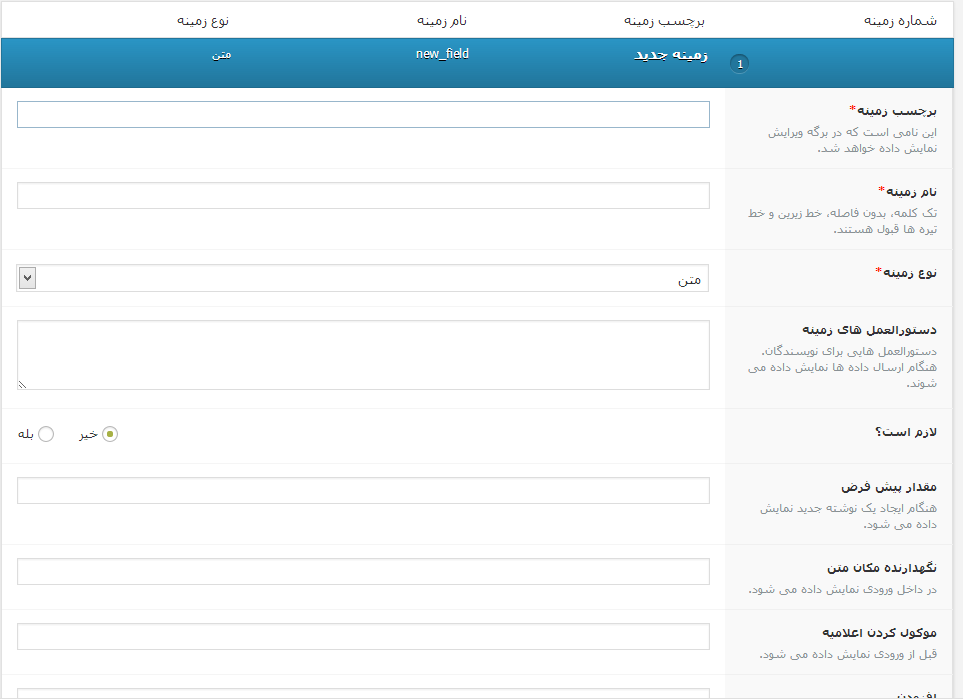
زمینهها
در این قسمت شما میتوانید زمینههای دلخواه زیادی را ایجاد کنید ! بر روی “افزودن زمینه” کلیک کنید تا بتوانید زمینهی دلخواه خود را ایجاد کنید !
( میتوانید زمینهها را با بالا و پایین کشیدن مرتب کنید ) !
هر زمینه نیازمند یک برچسب ٬ نام و نوع است ! بقیه گزینهها الزامی نیست.
برچسب زمینه ٬ نامیست که شما به زمینهی خود میدهید و آن را در برگه ویرایش مشاهده میکنید ! و در پوسته و API کاربردی ندارد !
نام زمینه ٬ همانند برچسب زمینهست٬ اما در پوسته شما استفاده میشود تا زمینه را فراخوانی کند.
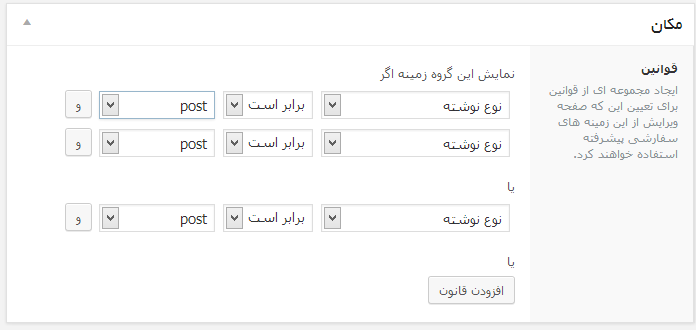
مکان
جعبهی مکان این امکان را به شما میدهد تا سری قوانینی ایجاد کنید که زمینههایی که ایجاد کردید در کدام برگه نمایش داده شوند !
اگر بر روی “و” کلیک کنید تمام گزینهها باید برای نمایش گروهزمینه مهیا شدهباشد اما اگر از طریق “یا” مکانی را اضافه کنید یکی از موارد هم مهیا باشد کافیست !
تنظیمات
برای هر گروه زمینه تعدادی گزینه برای شخصیسازی بیشتر وجود دارد ٬ مثلا گزینه اول ( شماره زمینه ) برای زمانیست که چندین گروهزمینه در یک برگه دارید و میخواهید آنها را به ترتیب مرتب کنید ! ( اگر ترتیب بندی ندارید آن را بر روی 0 قرار دهید )
توابع کاربردی
تابع the_field
این تابع مقدار وارد شده زمینه را نمایش میدهد ( این تابع چیزی شبیه به کد زیر عمل میکند )
echo get_field($field_name)
پارامترها
<?php the_field($field_name, $post_id); ?>
- field_name$ : نام زمینه برای بازیابی . ( الزامی ) ( مثال : page_content )
- post_id$ : شناسه نوشتهای که زمینه برای آن وارد شده به طور پیشفرض برای نوشته کنونی استفاده میشود ! ( الزامی نیست )
مثال
نمایش مقدار وارد شده برای زمینه در این نوشته
the_field( "text_field" );
نمایش مقدار وارد شده برای زمینه ٬ از نوشتهای دیگر فراخوانی شود
the_field( "text_field", 123 );
استفاده از get_field و the_field
<?php if( get_field( "text_field" ) ): ?>
<p><?php the_field( "text_field" ); ?></p>
<?php endif;
تابع get_field
مقدار زمینهی مشخص را بازگردانی و فراخوانی میکند .
این تابع بسیار کاربردیست چرا که میتوانید با استفاده از آن مقداری را نمایش داده یا ذخیره کنید.
پارامترها
<?php $field = get_field($field_name, $post_id); ?>
- field_name$ : نام زمینهای که میخواهید آن را فراخوانی کنید .
- post_id$ : شناسه نوشته برای فراخوانی مقدار زمینه . به طور پیشفرض نوشتهای که در آن قرار دارد فراخوانی میشود
مثالها
ذخیره مقدار یک زمینه
$value = get_field( "text_field" );
ذخیره مقدار یک زمینه از نوشتهای دیگر
$value = get_field( "text_field", 123 );
امیدوارم توضیحات برای این افزونه کاربردی بوده باشد٬ در نوشتههای بعدی در قالب پروژکهای عملی نحوه استفاده از زمینهها آموزش داده میشود.









nima125110 4 سال عضو همیار وردپرس
سلام مرسی از مقاله عالیتون ایا میشه از این افزونه در صفحه های لندینگ این سایت (tookanchi.com/?p=148) استفاده کرد و اطلاعات کاربرارو گرفت؟
سید سجاد غلام پور 7 سال عضو همیار وردپرس
سلام
خیر قابل انجام نیست.
behidarling 6 سال عضو همیار وردپرس
سلام خسته نباشید یه سوالی داشتم با این افزونه می تونم مثل این سایت تو آرشیوم قسمت پایینش فیلد داشته باشم؟؟
rashamachine.com/product-category/%D9%85%D8%A7%D8%B4%DB%8C%D9%86-%D8%A2%D9%84%D8%A7%D8%AA/agricultural-machinery/wood-chipper/
سید سجاد غلام پور 7 سال عضو همیار وردپرس
سلام
نیازی به افزونه نیست! وارد قسمت دسته بندی محصولات بشید و هر دسته بندی رو که میخوایید واردش بشید و اونجا میتونید محتوا بنویسید که مثل این سایت نمایش بده.
Amir
من افزونه رو نصب کردم و تنظیمات افزونه رو انجام دادم یه بخش زیر ویرایش پست هام ایجاد شده. یعنی همون متاباکس ها که خودم ساختم
من فیلد ها رو پر میکنم و ذخیره میکنم
اما تو سایت هیچ چیز نشون نمیده
کلی سایت گشتم ولی هیچی پیدا نکردم
مهدی
سلام
من این افزونه رو نصب کردم
یه مشکلی دارم و اون هم اینه که می خوام وقتی فیلد خالی هست عنوان فیلد رو در سفحه نوشته نمایش ندهد
از کد زیر هم استفاده کردم اما هنوز نمایش میده
ID, ‘Kindergarten’, true); ?>
نام مهد کودک :
fadaoddini23 9 سال عضو همیار وردپرس
با سلام
من از این افزونه استفاده می کنم
اولا شورت کد مربوط به صفحه سینگل رو می خوام برای نمایش این زمینه های دلخواه
دوما آیا میشه کاربر بدون وارد حساب کاربری بتونه این فیلد ها رو ببینه و کامل کنه و انتشار بده و من به عنوان مدیر بعد از تایید در سایت قرار بدم
ممنون میشم اگر کمکم کنید
fadaoddini23 9 سال عضو همیار وردپرس
مورد اول ساده حل شد اگر ممکنه در مورد دومی کمکم کنید
fadaoddini23 9 سال عضو همیار وردپرس
با سلام مجدد با افزونه گراویتی فرم مشکلم رو برطرف کردم فقط جهت سایر دوستان که با موضوع من مواجه میشن باید عرض کنم اگر می خواهید افرادی در قراردادن مطلب در وب سایت شما سهیم باشن ابتدا با افزونه Advanced Custom Fields زمینه های دلخواه را ایجاد نمایند و سپس توسط افزونه گراویتی فرم با توجه به اینکه زمینه های دلخواه رو پشتیبانی می کنه می توانند پل بین کاربران عادی و سایت رو بزنن و مطلب به صورت پیش نویس وارد پنل مدیریتی شما خواهد شد. به همین سادگی … ببخشید من یکم عجولم و تنبل …
mobtadim 6 سال عضو همیار وردپرس
سلام میشه راهنمایی کنید چطور میشه این کارو انجام بدیم؟
فراز
سلام و عرض ادب
می خواستم بدونم چطور میشه از افزونه advanced custom fields تو افزونه edd استفاده کرد یعنی متاباکس هایی که با این افزونه ساخته میشه رو تو افزونه edd به نمایش در آورد؟
پیشاپیش از راهنماییتون ممنون
محمدعلی
با سلام
من از قالب بی استفاده می کنم و این قالب، متاسفانه چنین قابلیتی را نداره که من بخواهم محصولات خودم رو در سایدبار اضافه کنم! آیا این افزونه این قابلیت را میتونه به من بده تا من محصولات خودم را در ساید بار نمایش بدم؟؟
با سپاس
مهران
این کد ها را در کدام قسمت قالب باید قرار داد
منصور
سلام. من نسخه پولی این افزونه رو از فروگاه شما تهیه کردم. توی حالت آنلاین هیچ مشکلی باهاش ندارم. اما در حالت لوکال هاست (Wamp Server)، لحظه ای که گروه زمینه هام رو شکل میدم و می خوام ذخیرش کنم، مرورگرهام خطا میدن و گروه زمینه ها ساخته نمیشه!
پیش خودم گفتم که بزار تو حالت آنلاین درست کنم و فایل خروجی بگیرم و تو لوکال هاست ایمپورت کنم، اما متاسفانه وقتی فایل json رو ایمپورت می کنم، باز دوباره همون اتفاق میفته و همون خطا نشون داده میشه!
توی خود فروشگاه مشکلم رو مطرح کردم، پاسخ واضحی داده نشد و مشکل رو انداختن روی دوش Wamp Server
خواهش می کنم راهنمایی بفرمایید
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
لطفا از بخش پشتیبانی مارکت سوال کنید.