
اول بگم که این مقالک یک پیشنیاز دارد و یک نگاهی به مقالهی متاباکس ( لینک ) بندازید ضرر نمیکنید .
Advanced Custom Fields ( زمینهها سفارشی پیشرفته ) یک افزونه حرفهای با API های قدرتمند برای ایجاد زمینههای (field) مختلف است که به شما در شخصیسازی وردپرس کمک میکند !
این افزونه برای افرادی خوب است که حال و حوصله کد نویسی ندارند !
Advanced Custom Fields یک افزونه رایگان وردپرس است که به عنوان یک لایهی GUI برای زمینههای سفارشی مورد استفاده قرار میگیرد . زمینههای سفارشی یک ویژگی بومی در وردپرس است که در برگهها ٬ نوشتهها و نوشتههای سفارشی نمایش دادهمیشود٬ هرچند که ظاهر این ویژگی بومی زیاد کاربرپسند نیست ! ACF از گروههای زمینه برای افزودن زمینههای بیشتر به برگههای ویرایش استفاده میکند !
گروههای زمینه – Field Groups؟
یک گروه زمینه شامل زمینهی سفارشی ٬ مکان و تنظیمات نمایشیست. هر گروه زمینه از تنظیمات نمایشی زمینهها خود برای نمایش در برگههای ویرایش استفاده میکند.
زمینهها – Fields ؟
در گروه زمینهها شما میتوانید زمینههای دلخواه خود را ایجاد کنید. بهعنوان مثال یک گروه زمینه را “نویسنده” نامگذاری میکنیم که شامل دو زمینهاست ” درباره نویسنده – بیوگرافی ” و ” تصویرک نویسنده” .
هر زمینه٬ آرایهها (array) بسیاری در تنظیمات خود برای شخصیسازی دارد؛ مثلا نوع آن ( متن٬ جعبهی علامت (check-box) ٬ ویرایشگر wysiwyg و .. ) ٬ مقدار پیشفرض٬ حالت الزامی و .. .
قوانین مکان – Location Rules !
این گزینه به شما این امکان را میدهد تا هر گروه زمینه را به برگهی ویرایش خاصی نسبت دهید ! این مکاندهی میتواند بر اساس شناسه (ID) نوشته٬ طبقهبندیها ٬ قالببندی برگه و نوع نوشته باشد !
تنظیمات نمایشی – Display Options !
این گزینه زمانی که گروه زمینه در برگه ویرایش نوشته٬ برگه و.. نمایش داده میشود فعال میشود و به شما این امکان را میدهد تا المانها برگه را مخفی کنید ! برای مثال ٬ شاید بخواهید زمانی که گروه زمینه نویسنده نمایش داده میشود ٬ بخش نویسندهی پیشفرض نمایش دادهنشود.
استفاده از ACF در پوستهی سایتتان !
این افزونه از API های قدرتمندی استفاده میکند که میتوانید با آنها وبسایت خود را تا سر حد امکان شخصیسازی کنید!
خب حالا که با تعاریف اولیه آشنا شدید بریم سراغ آموزشها !
ساخت یک گروه زمینه !
هر گروه زمینه میتواند شامل تعدادی زمینه باشد که در نوشتههای مختلف بسته به قوانین مکان٬ نمایش داده شود.
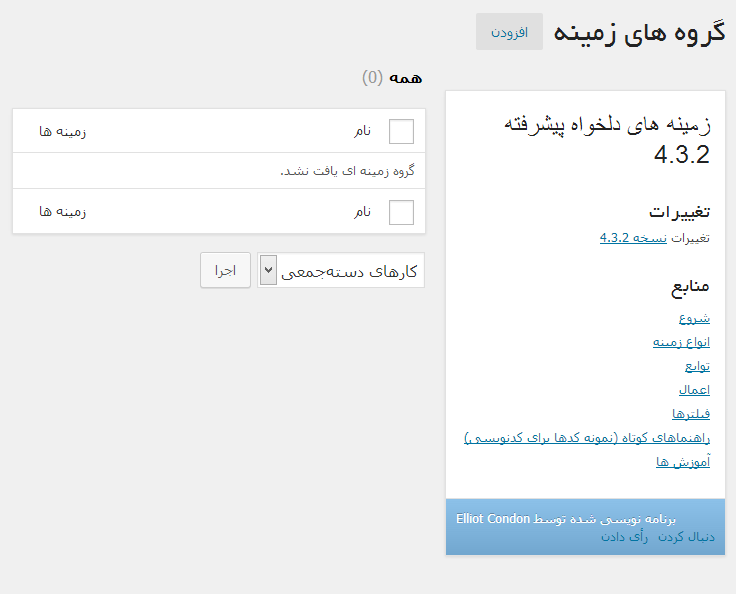
افزودن !
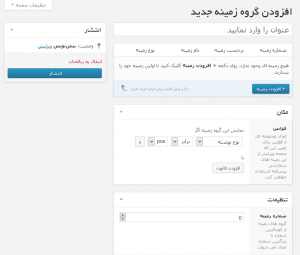
برای ایجاد یک گروه-زمینه بر روی دکمهی “افزودن” کلیک کنید ! زمانی که شما یک گروه-فیلد را ویرایش یا ایجاد میکنید ۳ بخش مشاهده میکنید :
۱. زمینهها
۲. مکان
۳. تنظیمات
عنوان
هر گروه زمینه نیازمند یک عنوان است. این عنوان در جعبه متا (metabox) نمایش داده میشود !
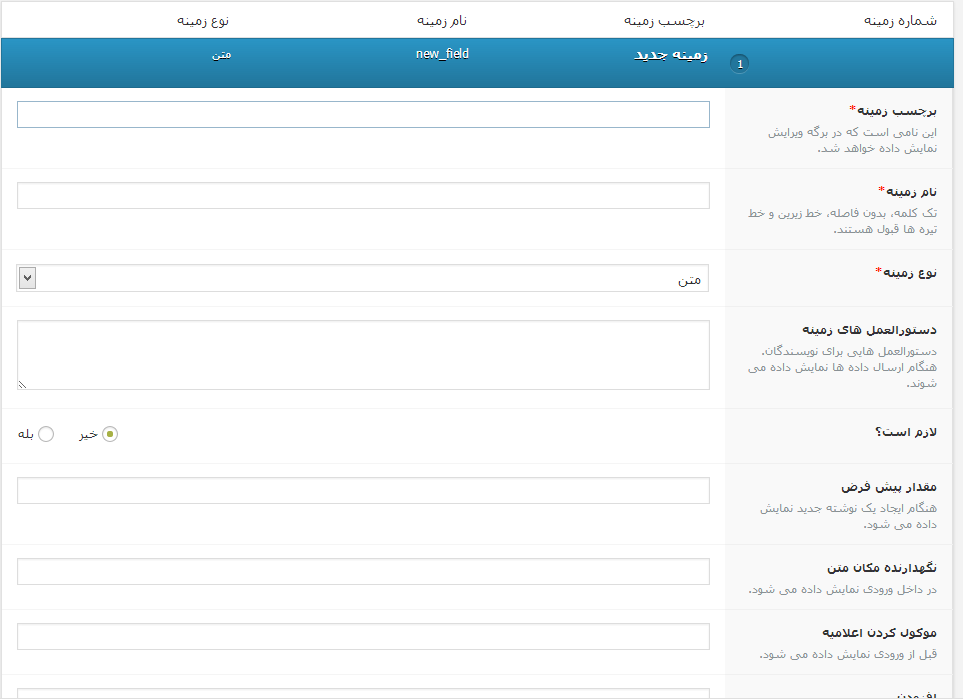
زمینهها
در این قسمت شما میتوانید زمینههای دلخواه زیادی را ایجاد کنید ! بر روی “افزودن زمینه” کلیک کنید تا بتوانید زمینهی دلخواه خود را ایجاد کنید !
( میتوانید زمینهها را با بالا و پایین کشیدن مرتب کنید ) !
هر زمینه نیازمند یک برچسب ٬ نام و نوع است ! بقیه گزینهها الزامی نیست.
برچسب زمینه ٬ نامیست که شما به زمینهی خود میدهید و آن را در برگه ویرایش مشاهده میکنید ! و در پوسته و API کاربردی ندارد !
نام زمینه ٬ همانند برچسب زمینهست٬ اما در پوسته شما استفاده میشود تا زمینه را فراخوانی کند.
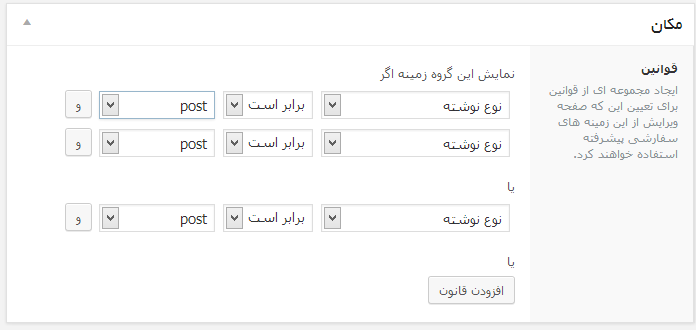
مکان
جعبهی مکان این امکان را به شما میدهد تا سری قوانینی ایجاد کنید که زمینههایی که ایجاد کردید در کدام برگه نمایش داده شوند !
اگر بر روی “و” کلیک کنید تمام گزینهها باید برای نمایش گروهزمینه مهیا شدهباشد اما اگر از طریق “یا” مکانی را اضافه کنید یکی از موارد هم مهیا باشد کافیست !
تنظیمات
برای هر گروه زمینه تعدادی گزینه برای شخصیسازی بیشتر وجود دارد ٬ مثلا گزینه اول ( شماره زمینه ) برای زمانیست که چندین گروهزمینه در یک برگه دارید و میخواهید آنها را به ترتیب مرتب کنید ! ( اگر ترتیب بندی ندارید آن را بر روی 0 قرار دهید )
توابع کاربردی
تابع the_field
این تابع مقدار وارد شده زمینه را نمایش میدهد ( این تابع چیزی شبیه به کد زیر عمل میکند )
echo get_field($field_name)
پارامترها
<?php the_field($field_name, $post_id); ?>
- field_name$ : نام زمینه برای بازیابی . ( الزامی ) ( مثال : page_content )
- post_id$ : شناسه نوشتهای که زمینه برای آن وارد شده به طور پیشفرض برای نوشته کنونی استفاده میشود ! ( الزامی نیست )
مثال
نمایش مقدار وارد شده برای زمینه در این نوشته
the_field( "text_field" );
نمایش مقدار وارد شده برای زمینه ٬ از نوشتهای دیگر فراخوانی شود
the_field( "text_field", 123 );
استفاده از get_field و the_field
<?php if( get_field( "text_field" ) ): ?>
<p><?php the_field( "text_field" ); ?></p>
<?php endif;
تابع get_field
مقدار زمینهی مشخص را بازگردانی و فراخوانی میکند .
این تابع بسیار کاربردیست چرا که میتوانید با استفاده از آن مقداری را نمایش داده یا ذخیره کنید.
پارامترها
<?php $field = get_field($field_name, $post_id); ?>
- field_name$ : نام زمینهای که میخواهید آن را فراخوانی کنید .
- post_id$ : شناسه نوشته برای فراخوانی مقدار زمینه . به طور پیشفرض نوشتهای که در آن قرار دارد فراخوانی میشود
مثالها
ذخیره مقدار یک زمینه
$value = get_field( "text_field" );
ذخیره مقدار یک زمینه از نوشتهای دیگر
$value = get_field( "text_field", 123 );
امیدوارم توضیحات برای این افزونه کاربردی بوده باشد٬ در نوشتههای بعدی در قالب پروژکهای عملی نحوه استفاده از زمینهها آموزش داده میشود.