چنانچه دستی در طراحی و توسعه ی قالب های وردپرس دارید بهتر است بدانید به کمک ابزار توسعه ی کروم میتوانید توسعه ی وردپرس خود را به راحتی انجام دهید. در این مقاله تمرکز ما بر روی همین ابزارهای کروم میباشد.
توسعه ی وردپرس
ابزارهای توسعه ی کروم چه ابزارهایی هستند؟
این ابزارها توسط نرم افزارهای قدرتمند ساخته شدند و در نهایت به صورت افزونه روی مرورگر کروم قابل اجرا و فعال سازی شدند. با کمک آنها میتوانید تمامی بخش های یک وبسایت را آنالیز کنید. حدود 10 پنل مختلف برای عناصر، کنسول، شبکه، کارایی، امنیت و… در آن موجود است که میتوان گفت یک ابزار کامل برای توسعه ی وردپرس و سایر سایت ها به حساب می آید.
ویرایش کدهای اچ تی ام ال، Css و php به صورت مستقیم در مرورگر
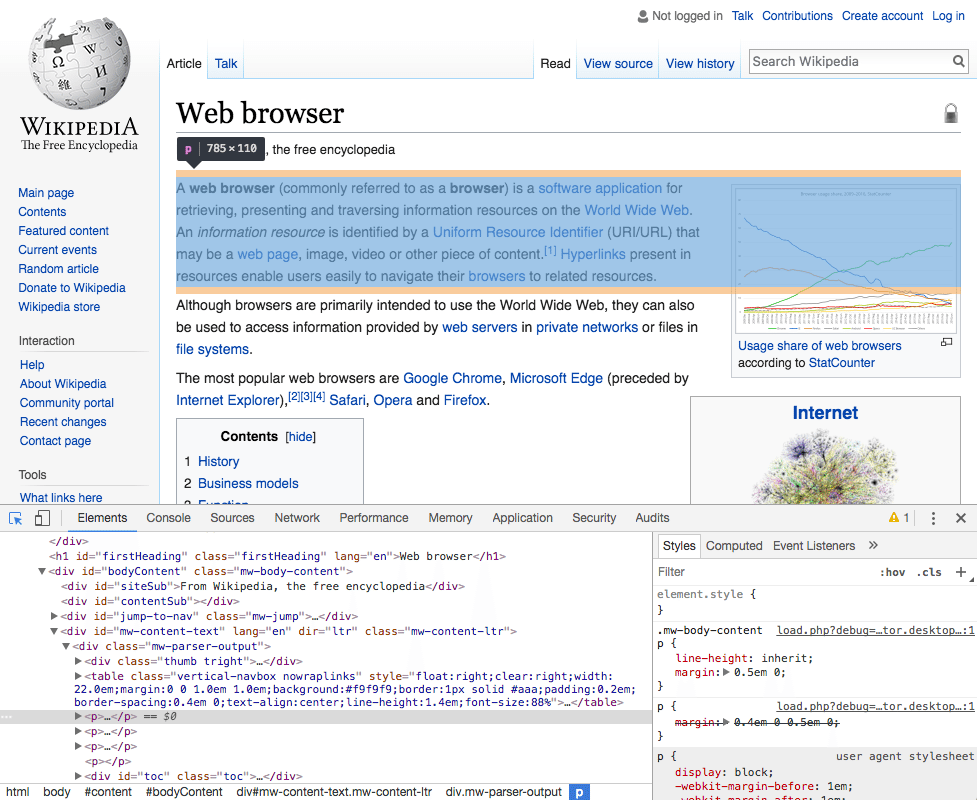
برای دستیابی به این ابزار در ویندوز با زدن دکمه های ctrl+ shift+L و در مک command + option + L ابزار توسعه ی سایت باز خواهد شد.
البته برای دیدن بخش دلخواه از سایت میتوانید راست کلیک کنید و روی گزینه ی inspect کلیک کنید.
با کمک پنل elements امکان مشاهده پیش نمایش از کدهای وبسایت مورد نظر را خواهیم داشت و می توانیم قبل از اعمال تغییرات اصلی در این بخش تغییرات خود را اعمال کنیم و در واقع توسعه ی وردپرس را انجام دهیم. هر تغییر رنک، اندازه، جهت و… را میتوانید به راحتی و بدون تهدید خطر انجام دهید.
پنل Elements تمامی کدهای HTML را به همراه Css به نمایش میگذارد و این یک ویژگی عالی است که میتوانید هر دو را کنار هم داشته باشید و تغییر یدهید.
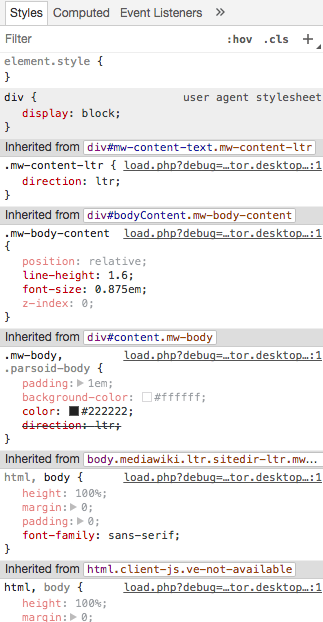
یافتن عناصر متناقض با CSS
برای وبسایتی که اساس و پایه ی آن با CSS میباشد رعایت تمامی قوانین کمی دشوار است. اما شما در بخش elements به راحتی میتوانید این کدها را مشاهده کرده و استاندارد سازی نمایید.
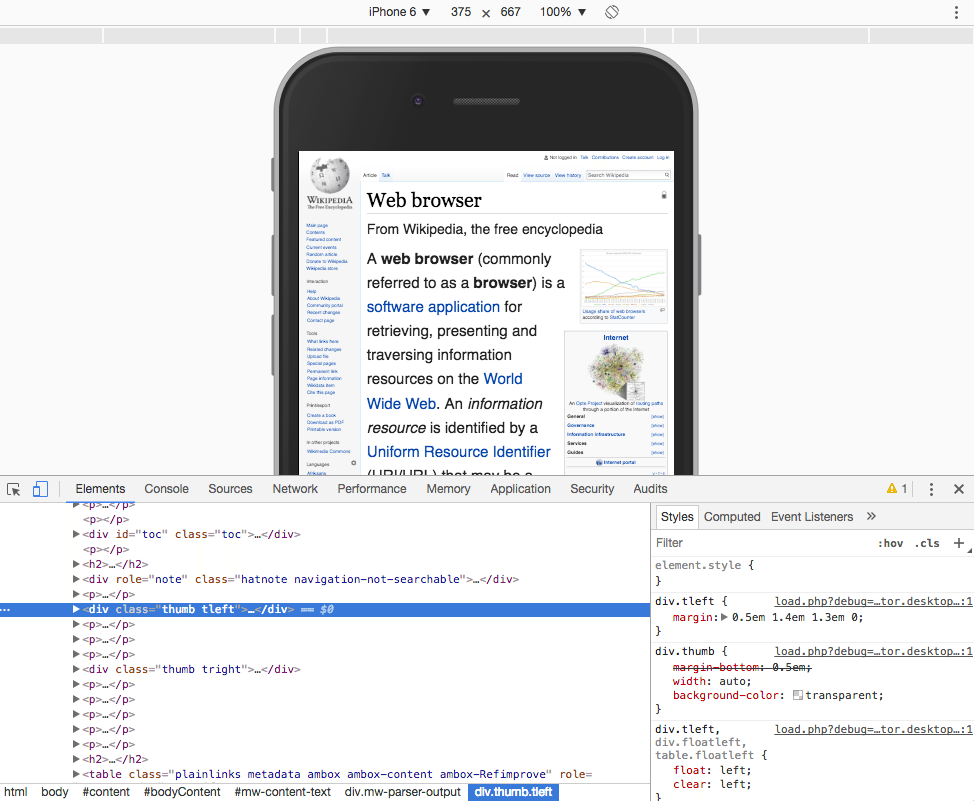
تست واکنش گرایی
با کمک این ابزار شما میتوانید وبسایت خود را در دستگاه های هوشمند تست کنید. و در صورتی که با واکنش گرایی در تضاد است مشکل را یافته و حل کنیدو عملیات توسعه وردپرس را انجام دهید. این امکان را حتما در قالب ها قبل از خرید چک کنید
اگر تصمیم به خرید یک قالب وردپرس میگیرید حتما قبل از اینکه آن را بخرید امکان Inspect را در آن تست کنید. با اینکار میتوانید اشکالات قالب ها را متوجه شوید و به صورت کامل آنها را تجزیه و تحلیل کنید تا بهترین قالب را انتخاب کنید.
اینگونه یاد میگیرید که چگونه یک کد نویسی استاندارد انجام دهید. مثل یک توسعه دهنده وب، این ابزار به شما کمک میکند تا توانایی کد نویسی و توسعه وردپرس را داشته باشید و با منابع کد آشنا شوید.