
سلام به همراهان؛
همهی ما طراح نیستیم و این یک جنبه مثبت از نظر امنیت شغلی است. اما با کمی گشتن در اینترنت متوجه جنبه منفی آن نیز میشویم، افراد به راحتی اصطلاحهای طراحی وبسایت را به اشتباه درک میکنند و دست به طراحی اشتباه میزنند. با توجه به شرایط فعلی یادگیری اکثر توسعهدهندگان توسط خودآموز، لیستی از 11 اصطلاح رایج طراحی در وبسایتها ساختیم تا بلکه کمکی باشد در راه یادگیری شما طراحان. با رعایت کردن این واژهها به طراح حرفهای تبدیل خواهید شد.
اصطلاح رایج طراحی در وبسایتها
با دانستن 11 اصطلاح رایج طراحی در وبسایتها که امروز در نظر گرفتیم بسیاری از حقایق و اشکالات کار طراحان را میتوانید تشخیص دهید. اگر خودتان یک طراح هستید میتوانید از این پس موفقتر عمل کنید و اگر شخصی وبسایت شما را طراحی کرده میتوانید اشتباهات کار او را متوجه شوید.
1- Kerning یا فضای بین کاراکترها
هنگامی که برای اولین بار کلمهی Kerning (فاصلهی میان کاراکترها و فونتها در طراحی) را از یکی از دوستانم شنیدم، به سختی میتوانستم به بیلبوردها و تبلیغات نگاه کنم، دیدن آنها واقعاً دردناک بود، کلمات و اعداد اغلب به صورت تصادفی فاصله گرفته بودند یا برای جایگیری در فضایی خودسرانه دستهبندی شده بودند.
طولی نکشید تا متوجه شدم که تعریف درست Kerning این نیست و هر چه آموختم تعریفی برای Tracking است.
درحالی که Kerning فضای بین کاراکترها است، Tracking فضای بین کاراکترهای مجزا است. این اولین اصطلاح رایج طراحی در وبسایتها به شمار میرود.
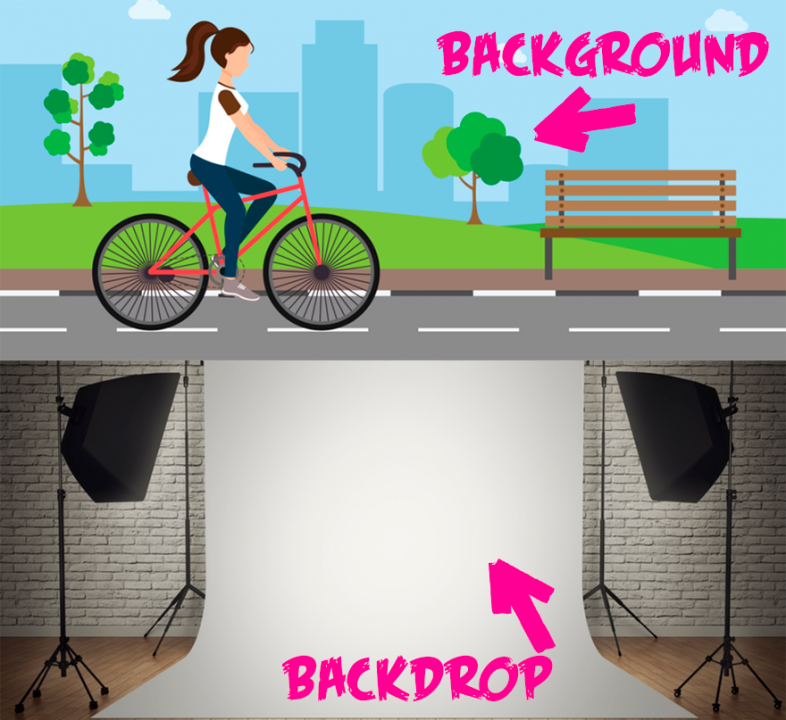
2-پسزمینه
حتماً با خود فکر میکنید درک چیزی که در پسزمینه یا background است کار سخت و دشواری نیست. ولی در شرایط طراحی، اکثرا با پرده یا backdrop اشتباه گرفته میشود.
به عنوان مثال گفتن جمله “آن خط افق برای backdrop عکس مناسب است” غلط است.
زیرا خود خط افق به تنهایی یکی از عنصرهای عکس است و جمله درست “آن خط افق برای background عکس مناسب است” را شامل میشود.
یک مثال زیبا برای backdrop استفاده از صفحات مات است که پشت شخصی به صورت مجموعهای از قطعات قرار گرفته است.
در یک جمله میتوان گفت که background بخشی از طراحی است و backdrop بخشی از راهاندازی.
3-خوانایی
خوانایی (Legible) اغلب با قابل خواندن(readable) اشتباه گرفته میشود.
قابل خواندن به نوشتهای گفته میشود که به راحتی خوانده شود و سهولت خوانایی داشته باشد. به عنوان مثال سایت همیاروردپرس با توجه به استفاده از فونت ایرانسانس، کلمات از یکدیگر به راحتی قابل تشخیص هستند پس سایتی قابل خواندن است. همچنین به دلیل تشخیص حروف از حروف کناری نیز خوانا است.
حتماً متوجه شدهاید که این تفاوتها بسیار کوچک هستند، اما برخلاف کوچکی، بسیار ارزشمند هستند.
یک فونت دستنوشته میتواند قابل خواندن باشد ولی به دلیل متصل یا مرتبط بودن حروف به یکدیگر ممکن است خیلی خوانا نباشد و این خود یک اصطلاح رایج طراحی در وبسایتها است که به چشم میخورد.
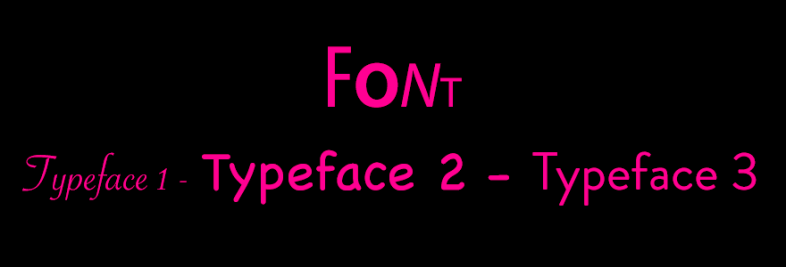
4- فونت
تقریباً هر یک از ما از این واژه به اشتباه استفاده میکنیم. فونتها (fonts) مجموعهای از وزنهای مختلف برای کاراکترها هستند (معمولی، توپر، فشرده).
سبک حروف (typeface) خانوادهای از فونتها برای کاراکترها هستند. حتی در css ما با استفاده کردن از Font_family و Font_weight بین فونت و سبک حروف تمایزقائل میشویم.
5- تکرنگ (monochrome)
Mono به معنی تک است و chrome به معنی رنگ. برای اینکه چیزی تکرنگ باشد میتوان از بسیاری از رنگها استفاده کرد، قرمز، آبی، صورتی، نارنجی و یا هر رنگ دیگری. با تغییر سایه آن رنگ خاص قسمتهای تاریک و روشن ایجاد کنید.
ولی هر قسمت از طرح تکرنگ میتواند بخشی از یک طیف امواج رنگی باشد و این میتواند هر طیفی باشد به غیر از همان طیف رنگی و به همین دلیل یک اصطلاح رایج طراحی در وبسایتها به حساب میآید.
6-درجه خاکستری
به نوعی میتوان درجهی خاکستری را تکرنگ حساب کرد، اما این طور نیست! بسیاری از طراحان این دو اصطلاح را یکی میدانند و به سایه زدن رنگ خاکستری اکتفا میکنند. درواقع درجهی خاکستری شامل رنگ سفید میشود، به طور تکنیکی درجهی خاکستری، خاکستری نیست. بیشتر ترکیب را آبی فیروزهای همراه با کمی قرمز و زرد و مقدار بسیار کمی از مشکی.
همانطور که طراحان اصطلاحات تکرنگ و درجهی خاکستری را به اشتباه استفاده میکنند، سیاه و سفید و درجهی خاکستری را نیز به اشتباه استفاده میکنند. در سیاه و سفید اصلاً از خاکستری استفاده نمیشود. و نه تک رنگ است و نه درجهی خاکستری.
7- رنگ
اکثر مردم تعریف دقیقی از واژه رنگ ندارند! آنها اصطلاحات رنگ و طیف رنگی را به اشتباه استفاده میکنند.
آنچه که ما معمولا به عنوان رنگ در نظر میگیریم در واقع طیف رنگی است. قرمز، سبز، آبی و زرد در واقع طیف رنگی هستند نه رنگ. از روشنایی به تاریکی از رنگهای بالا به رنگهای پایین استفاده میشود. آبی یک رنگ است و آبی تیره یک طیف رنگی. این نیز یکی دیگر از اصطلاح رایج طراحی در وبسایتها است.
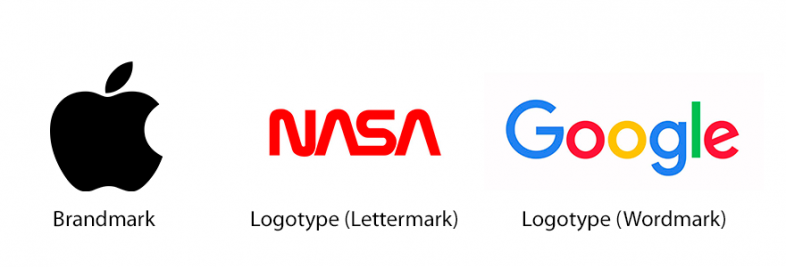
8- آرمها یا لوگوها
حتماْ تا به حال با اصطلاح لوگو آشنا شدهاید. ما در این قسمت از آموزش قصد داریم تا با انواع لوگوها آشنا شویم.
یک لوگوی مختصر اطلاعاتی از نام شرکت، نام تجاری یا اطلاعات دیگر شرکت است. لوگوتایپ زیرمجموعه لوگو است و از فونتها و چیدن حروف مختلف کنار یکدیگر تشکیل میشود مانند گوگل، سیانان، ناسا و غیره.
حال لوگوتایپ دو زیرمجموعه دارد که نشانههای لغتی و نشانههای حروفی نام دارند. سیانان یک نشانه حروفی است زیرا از حروف الفبا یک لوگو ایجاد کرده که مختصر شده عبارت Central News Network or National است. ناسا هم از حروف الفبا یک لوگو ساخته که مختصر شده عبارت National Aeronautics and Space Administration است.
اگر لوگو به صورت یک کلمه کامل از نام شرکت باشد نشانههای لغتی نامیده میشود همانند گوگل و دیزنی.
در آخر نمادهای تجاری یا brandmarkها هستند که ما عموماْ به عنوان تعریف لوگو آنها را میشناسیم. مثالی واضح برای این گروه لوگوی اپل است.
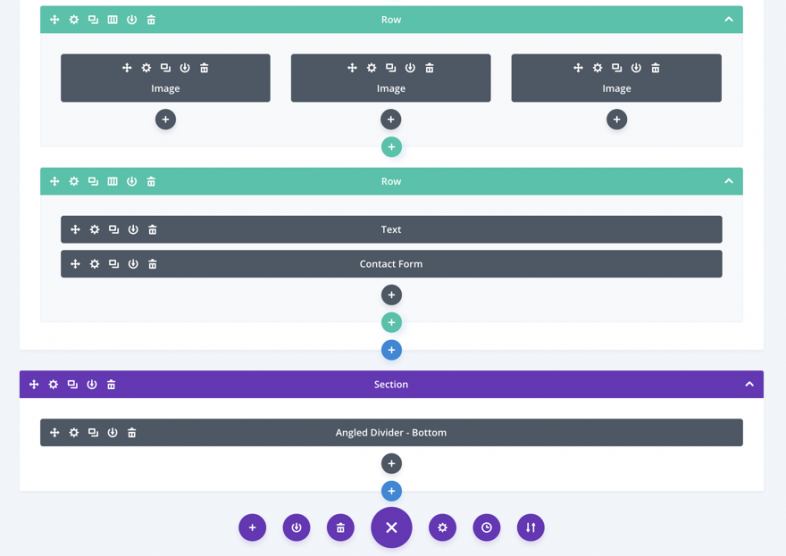
9- wireFrame یا نمونهسازی
نمونهسازی یا wireframe در واقع یک نوع طراحی است که محتویات ساخته شده و تولید شده را نشان میدهد.
wireframe را با مدل و نمونه اولیه اشتباه نگیرید! در خیلی از موارد سازندههای صفحات وردپرس((page builders به دلیل نشان دادن صفحه واقعی امکان کار با صفحه و چگونگی چیده شدن مطالب کنار یکدیگر و امکان کار کردن یک نمونه اولیه را فراهم میکنند.
یک مدل درواقع گزینهای طراحی شده در فتوشاپ است که توسط تیم طراحی قبل از ارسال برای تایید نهایی ایجاد میشود. هیچ یک از محتویات کار نمیکنند و واقعی نیستند و به احتمال زیاد تنها مکان عنصرها مشخص میشود.
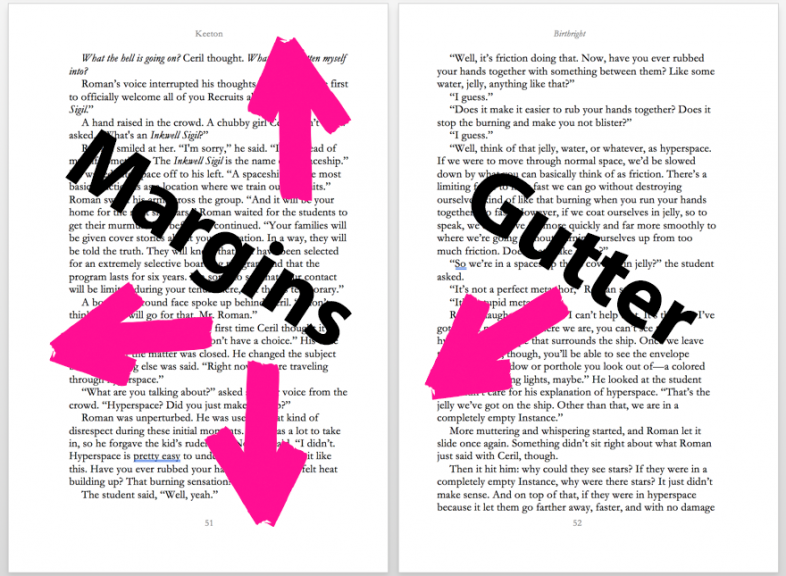
10- حاشیه
این تعریف ساده اما مهم است. حاشیه یا Margins در واقع فضای اطراف محتوای شما در صفحه است. فضای خالی بین لبهی صفحه و عکسها یا نوشتهها در واقع حاشیه نامیده میشود.
از طرفی bleed فضای بالایی کاغذ است که شما برای چاپگر خالی گذاشتهاید تا برای آن مشخص کنید که حاشیه مطلب شما از کجا شروع میشود.
به طور مشابه gutter یک اصطلاح خاص برای نشان دادن Bleed داخلی بین دو صفحه چاپ شده پهلو به پهلو که روبروی همدیگر قرار دارند، است. به عنوان مثال در کتابهای کامیک و مصور عکسهایی که دو صفحه را میگیرند هیچ گاتری ندارند اما در رمانها با وجود حاشیه ممکن است یک سانتیمتر گاتر وجود داشته باشد. این خود مبحثی است که باید برای جلوگیری از اصطلاح رایج طراحی در وبسایتها به آن توجه ویژهای کرد.
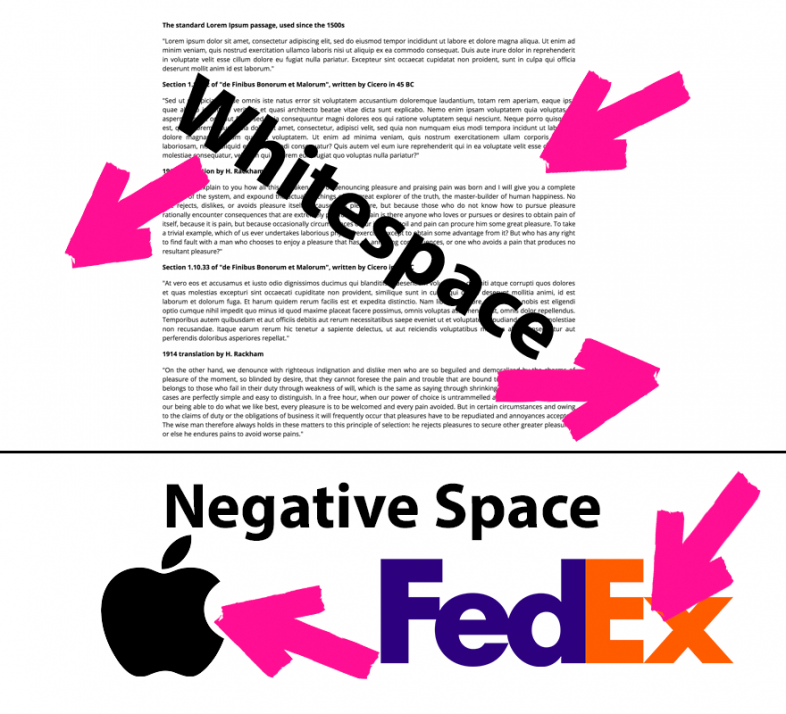
11- فضای خالی
در این قسمت به فضای خالی که یک اصطلاح رایج طراحی در وبسایتها است، میپردازیم. Whitespace و negativespace در فارسی به فضای سفید یا خالی ترجمه میشوند اما معانی مختلفی دارند. Whitespace در واقع فضای خالی استفاده نشده اطراف محتوا است. حاشیههای بزرگ فضای بین پاراگرافها و یا هدرها whitespace هستند.
Negetivespace استفاده از فضا درون اشکال و مطالب است که میتواند برش و پوشش در طراحی شما باشد. مانند فضای خالی درون لوگوی اپل.
امیدوارم نحوه استفاده از این چند اصطلاح را به خوبی یاد گرفته باشید.
جمعبندی
این مقاله را برای آن دسته از افرادی که میخواهند در حوزه قالب وردپرس فعالیت کنند و طراحی کنند آماده کردهایم تا با کمک گرفتن از قوانین گفته شده بتوانید یک طرح حرفهای ایجاد کنید و در واقع نقصها را کاهش دهید.