همه ما تا به حال با تصاویری مواجه شدهایم که حالت قبل و بعد یک عملی را نمایش میدهند. این تصاویر بیشتر در مورد کلینیکهای زیبایی به چشم میخورد. به عنوان مثال تصویر قبل از لمینت دندان و بعد از آن را کنار هم قرار میدهند تا شما به وضوح تفاوت بین آنها را درک کرده و هیجانتان برای انجام آن عمل بیشتر شود. حال این امکان را چگونه در وبسایت وردپرسی قرار دهیم؟
نمایش حالت قبل و بعد در وردپرس نیز با کمک یک افزونه وردپرس امکانپذیر است. چندی پیش برای نمایش حالت قبل و بعد افزونهای از ژاکت معرفی کردیم اما امروز میخواهیم با یک افزونه رایگان و قدرتمند در خدمتتان باشیم.
نمایش حالت قبل و بعد در وردپرس
چرا باید این امکان را در وبسایت داشته باشیم؟ آیا فقط این امکان برای کلینیکهای زیبایی جوابگو است؟
مطمئنا شما از این امکان برای مقایسههای مختلفی میتوانید استفاده کنید. مثلا خودرویی با طراحی قدیم و جدید، نمایش تصویر کودکی و جوانی، چهره فرد قبل از آرایش و بعد از آرایش و… . پس هر آنچه حالت مقایسه ایجاد کند میتواند به صورت نمایش حالت قبل و بعد در وردپرس درآید.
افزونه Twenty20
برای نمایش حالت قبل و بعد در وردپرس میتوان از افزونه Twenty20 استفاده کرد. افزونه کامل و جالبی است که ترجیح میدهم قبل از ورود به مبحث آموزشی کمی با آن آشنا شویم…
- قابل نمایش در تمامی دستگاههای هوشمند
- بدون ایجاد تصویر، فعالیت نمیکند.
- دارای سطح کاربری ساده و قابلیت تنظیم آسان
- قابلیت نمایش حالت قبل و بعد در وردپرس در ابزارکها
- پشتیبانی از صفحهسازهای وردپرس
- پشتیبانی از ویژگی متن جایگزین برای تصاویر
نصب و راه اندازی افزونه
برای نصب این افزونه به پیشخوان وردپرس مراجعه کرده و افزونه را نصب و سپس فعال کنید. پس از فعالسازی انتظار هیچ گونه تنظیماتی را نداشته باشید. برای اینکه بتوانیم تصاویر را ایجاد کنیم، میتوان به قسمت نوشتهها، برگهها و ابزارکها رفت.
افزودن در بخش نوشته
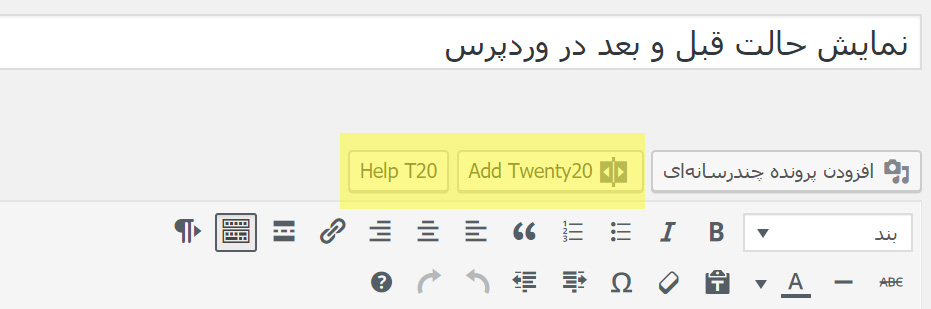
دو دکمهای که در تصویر مشاهده میکنید مربوط به افزونه مورد نظر است.
Add Twenty20
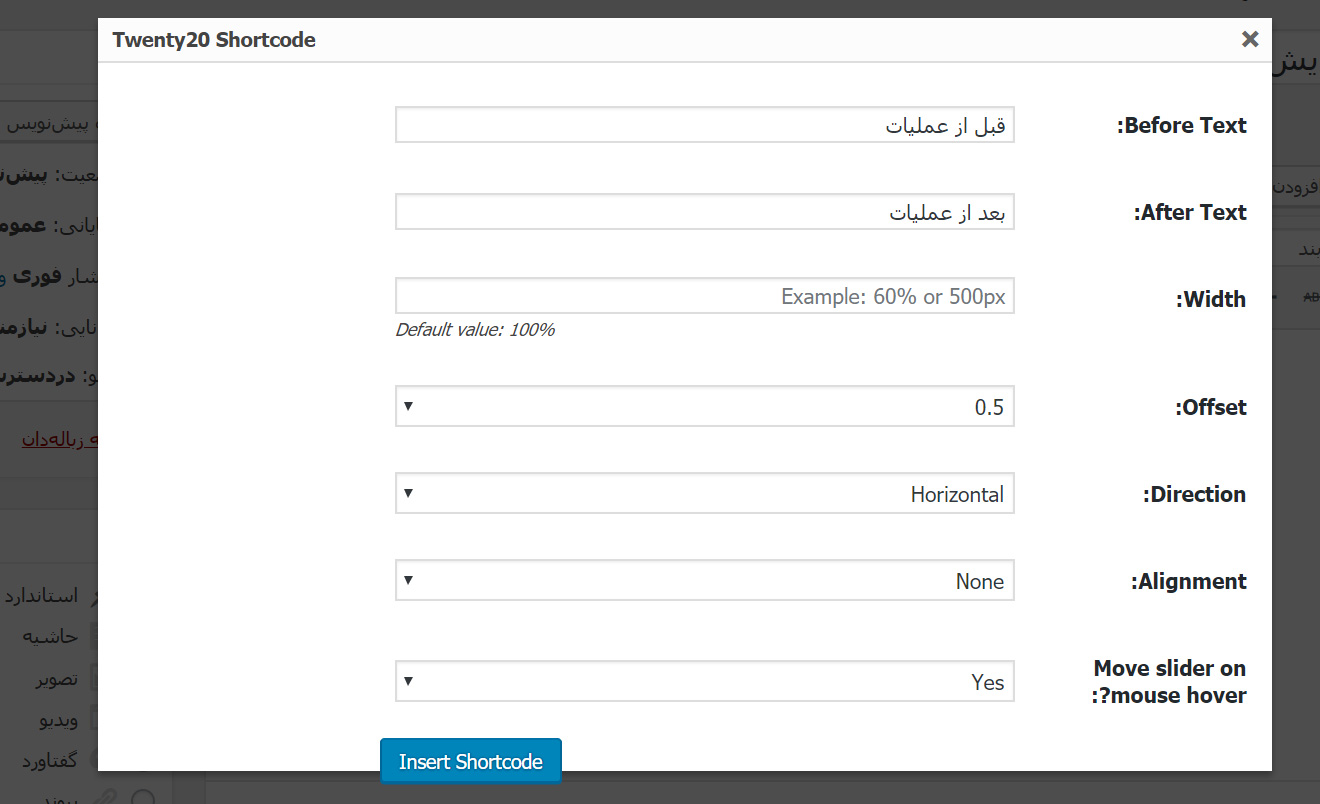
با کلیک بر روی این دکمه، پرونده چند رسانهای برای افزودن تصویر باز میشود. هر دو تصویر خود را وارد کرده و سپس پنجره تنظیمات در مرحله بعد ظاهر میشود:
چند گزینه برای تنظیم دارد. پس از وارد کردن آنها برای نمایش حالت قبل و بعد در وردپرس میتوانید بر روی گزینه Insert shortcode کلیک کنید. حال اگر نوشته خود را منتشر کنید میتوانید نتیجه را مشاهده کنید:
با حرکت ماوس تصویر قبل و بعد به صورت کامل نمایش داده خواهد شد.
حال چگونه امکان نمایش حالت قبل و بعد در وردپرس را در ابزارکها فعال کنیم؟
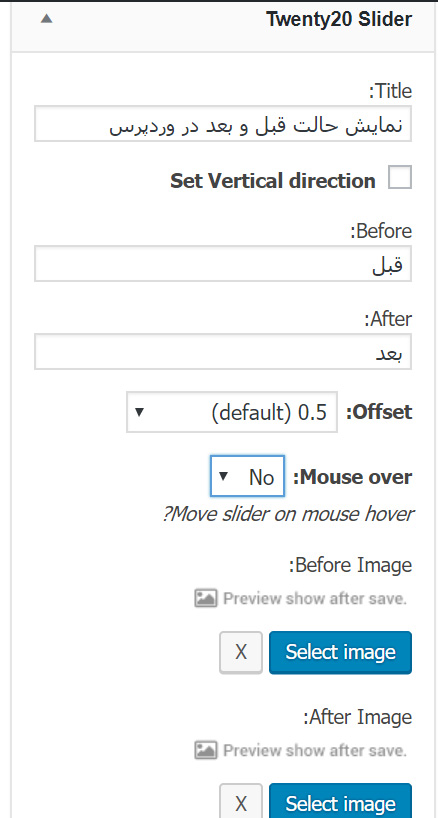
نمایش حالت قبل و بعد در وردپرس در ابزارکها
به بخش ابزارکها رفته و ابزارک Twenty20 slider را به ابزارک مورد نظر اضافه کنید.
تنظیمات را همانند بالا انجام داده و تصاویر را اضافه کنید. سپس برای نمایش حالت قبل و بعد در وردپرس به وبسایت خود رجوع کرده و قسمتی که ابزارک را اضافه کردید، مشاهده کنید.
نتیجه گیری
در برخی وبسایتها بنا به نوع فعالیت، نیازمند نمایش تصاویر قبل و بعد هستید. میخواهید عکس قبلی را با تغییراتی که تا امروز داشته مقایسه کنید. برای نمایش حالت قبل و بعد در وردپرس، افزونهای موجود است که به راحتی این امکان را برایتان فراهم میکند. جالبتر اینکه امکان نمایش کامل هر تصویر با حرکت ماوس را به شما میدهد.