
اگر قصد دارید یک وبسایت کاریابی بسازید که بتواند آگهیهای استخدام را بهصورت حرفهای نمایش دهد، رزومه کاربران را مدیریت کند و تجربهای روان برای کارجو و کارفرما فراهم کند، قالب وردپرس Jobscout یکی از مناسبترین گزینهها برای شروع است. این قالب با طراحی مدرن و سبک، بهصورت ویژه برای وبسایتهای شغلیابی توسعه یافته و تمام بخشهای لازم برای یک پلتفرم کاریابی کامل را در اختیار شما قرار میدهد. پوسته وردپرس Jobscout با افزونههای محبوب حوزه استخدام سازگار است، امکان ثبت آگهی، جستجوی هوشمند مشاغل، ساخت پروفایل کارجو، نمایش دستهبندیها و فیلترهای کاربردی را فراهم میکند و به مدیر سایت اجازه میدهد تجربه کاربران را بهراحتی شخصیسازی کند. علاوه بر این، قالب کاملاً واکنشگراست و روی موبایل و تبلت عملکردی عالی دارد؛ موضوعی که برای کاربران حوزه کاریابی بسیار حیاتی است. چه قصد راهاندازی یک سایت کاریابی محلی را داشته باشید و چه بخواهید یک پلتفرم تخصصی مشاغل بسازید، قالب وردپرس Jobscout به شما کمک میکند یک وبسایت حرفهای، سریع و قابل اعتماد راهاندازی کنید.
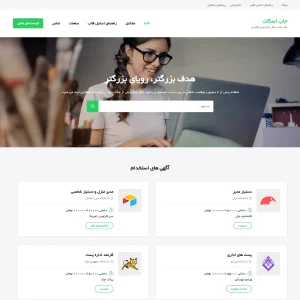
قالب وردپرس Jobscout
پوسته وردپرس Jobscout در نگاه اول شبیه یه سایت شرکتی و سازمانی به نظر میرسد اما در هر قسمت آن پلنهای مشخصی برای فرصتهای شغلی ایجاد شده است. تنها کاری که لازم است انجام دهید، تنظیم کردن بخشهای مختلف آن است. از ویژگیهای بارز این قالب عبارت است از:
- قالب شیک، مدرن و حرفهای مناسب موسسات و سایتهای کاریابی، استخدامی و…
- بهینهسازی کدها و تاثیر مثبت آن در سئوی سایت
- بهرهمندی از ابزارک برای صفحه اصلی، سایدبار و فوتر
- پشتیبانی کامل از ووکامرس
- ویرایش آسان آیتمها از بخش سفارشیسازی و ابزارکها
پوسته وردپرس Jobscout و نصب قالب
اول از همه مشخص کنید که قالبتان با چه فونتی باید نصب شود. ما دو فونت استاندارد یکان و میترا را در نظر گرفتیم و شما میتوانید یکی را انتخاب کرده و از انتهای همین مطلب دانلود نمایید. سپس آن را در مسیر نمایش>> پوستهها نصب و فعال کنید. حال میتوانید از فایلهای درونریز استفاده کنید تا قالبتان مشابه دمویی که میبینید، شود.
نکته مهم: حتما برای درون ریزی ها از افزونه One Click Demo Import استفاده شود.
به این صورت که از منوی پیشخوان به نمایش> Import Demo Data رفته، روی Switch to manual import کلیک کرده و فایل ها آپلود شوند.
تنظیمات قالب
این قالب به همراه خود افزونه WP Job Manager را دارد که باید برای تکمیل عملکرد، آنها را نصب و فعال کنید.
حال نوبت به ساخت برگه خانه میرسد. اگر از فایلهای درونریز استفاده کرده باشید، برگهای به نام خانه موجود است که باید از بخش سفارشیسازی آن را به حالت ایستا انتخاب کنید. همچنین میتوانید از قسمت تنظیمات>> خواندن آن را مشخص کنید.
بقیه تنظیمات مربوط به پوسته وردپرس Jobscout در بخش سفارشیسازی است که باید با دقت هر چه تمامتر آن را بررسی کنید.
سفارشیسازی

اکثر قسمتهای این قالب بصورت برگه است که با ساخت آن و انتخاب از سفارشیسازی، در صفحه اصلی قابل نمایش است. حال ما که تمامی برگهها را برایتان ایجاد کردیم، شما کافیست آنها را هماهنگ کنید.
حال که از این قالب خوشتان آمده، میتوانید با کمک لینکهای زیر آن را دریافت کنید.





tirajvcp 5 سال عضو همیار وردپرس
سلام
این قالب رو میشه در مشاغل دیگه هم استفاده کرد؟ من برای سایت شخصی میخوامش و نمیخوام سایت فرصت شغلی بزنم آیا میشه تو سایت شخصی استفاده اش کرد؟ اگه این کار رو بکنم حتما نیازه که افزونه WP Job Manager رو نصب کنم؟
آیا این قالب بروزرسانی شده؟
بعد از نصب پیام میده که قالب رو آپدیت کنیم بعد از آپدیت تمام صفحات انگلیسی میشن، منتظر بمونیم شما نسخه جدیدش رو میذارید؟
ممنون
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
از قالبهای جدیدتر سایت استفاده کنید. ما معمولا فقط قالبای پرطرفدار رو آپدیت میکنیم.
mosto 6 سال عضو همیار وردپرس
سلام
منو موبایل نمایش داده نمی شه
و داخل فوتر ارور نشون داده می شه لطفا بررسی کنید.
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
بزودی بروزرسانی انجام میشه برای این قالب. ممنون اطلاع دادین
mohammad kia 9 سال عضو همیار وردپرس
سلام این قالب بخش منو موبایلش کار نمیکنه تو پیشنمایش هم نبود
haj_meity 6 سال عضو همیار وردپرس
سلام و خسته نباشید. در فوتر این رور هارو میده و من طبق آموزش پیش رفتم و هر سه بار که از اول قالبو بارگذاری کردم این ارور ها در فوتر مشاهده میشه. ممنون
Fatal error: Uncaught Error: Call to undefined function jobscout_ed_author_link() in C:\xampp\htdocs\mitjobs\wp-content\themes\jobscout\inc\template-functions.php:504 Stack trace: #0 C:\xampp\htdocs\mitjobs\wp-includes\class-wp-hook.php(286): jobscout_footer_bottom(”) #1 C:\xampp\htdocs\mitjobs\wp-includes\class-wp-hook.php(310): WP_Hook->apply_filters(NULL, Array) #2 C:\xampp\htdocs\mitjobs\wp-includes\plugin.php(465): WP_Hook->do_action(Array) #3 C:\xampp\htdocs\mitjobs\wp-content\themes\jobscout\footer.php(27): do_action(‘jobscout_footer’) #4 C:\xampp\htdocs\mitjobs\wp-includes\template.php(722): require_once(‘C:\\xampp\\htdocs…’) #5 C:\xampp\htdocs\mitjobs\wp-includes\template.php(671): load_template(‘C:\\xampp\\htdocs…’, true) #6 C:\xampp\htdocs\mitjobs\wp-includes\general-template.php(76): locate_template(Array, true) #7 C:\xampp\htdocs\mitjobs\wp-content\themes\jobscout\index.php(63): get_footer() #8 C:\xampp\htdocs\mitjobs\wp-content\themes\jobscout\front-page.php(11): include(‘C:\\xampp\\htdocs…’) #9 C:\xa in C:\xampp\htdocs\mitjobs\wp-content\themes\jobscout\inc\template-functions.php on line 504
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
بخش ابزارکهای فوتر این خطا رو دریافت میکنید؟
amlakeshahsavan 7 سال عضو همیار وردپرس
با سلام
Fatal error: Call to undefined function jobscout_ed_author_link() in /home4/varnasof/amlakeshahsavan.ir/wp-content/themes/job/inc/template-functions.php on line 504
این ارور در فوتر نمایش داده می شود
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
با فعال کردن فوتر از بخش ابزارکها این مشکل حل نمیشه ؟