 افزودن فیلد سفارشی در ووکامرس
افزودن فیلد سفارشی در ووکامرس
یکی از بزرگترین ویژگیهای ووکامرس، انعطافپذیری بسیار بالای آن است که به شما که مالک فروشگاه هستید امکان هر نوع تغییری را میدهد. یکی از این تغییرات استفاده از هوکها (Hooks) برای اضافه کردن موارد دلخواه به صفحه تکی محصول است. در این مقاله ما با استفاده از دو هوک woocommerce_add_cart_item_data و woocommerce_add_to_cart_validation یک افزونه که یک آیتم داده سفارشی سبد خرید به ووکامرس اضافه میکند را ایجاد میکنیم. در واقع بطور کلی میخواهیم امکان افزودن فیلد سفارشی در ووکامرس را فراهم کنیم که این فیلد سفارشی مربوط به سبد خرید می شود.
افزودن فیلد سفارشی در ووکامرس
توصیه: این آموزش در دو بخش برنامهنویسی و استفاده از افزونه ارائه شده است. بخش برنامه نویسی مناسب کسانی است که آشنایی مختصری با هوکها و کدنویسی دارند، اما اگر شما هیچ پیش زمینهای در این حوزه ندارید، توصیه میکنم این قسمت از مقاله را هم مطالعه کنید تا چشمتان به دیدن کدهای PHP عادت کند و روش ایجاد یک افزونه ساده را هم یاد بگیرید.
در پایان این مقاله، افزونهای را که با استفاده از این آموزش ایجاد کردهایم، قرار میدهیم تا شما بتوانید از آن برای افزودن فیلد سفارشی به محصول استفاده کنید.
نحوهی افزودن آیتم اطلاعات سفارشی سبد خرید در ووکامرس
در این مقاله قصد داریم با دو روش زیر امکان افزودن فیلد سفارشی در ووکامرس را به صفحه تکی محصول اضافه کنیم:
- استفاده از برنامهنویسی و هوکهای woocommerce_add_cart_item_data و woocommerce_add_to_cart_validation
- استفاده از افزونه رایگان Download Woocommerce Product Addons
افزودن آیتم اطلاعات سفارشی سبد خرید با برنامهنویسی
در این بخش، ما به افزودن فیلدهای سفارشی به محصولات ووکامرسی نگاه خواهیم کرد و از نمایش در صفحه تکی تا نمایش در ایمیل، خرید را انجام میدهیم. برای کسب اطلاعات بیشتر میتوانید از آموزش چگونه فیلدهای دلخواه را به یک محصول ووکامرس اضافه کنیم؟ استفاده کنید.
قسمتهایی که در این بخش ارائه میدهیم:
- ایجاد فایل افزونه
- افزودن فیلد سفارشی به محصول
- درک هوک ها، اکشنها و فیلترها
- اکشن woocommerce_before_add_to_cart_button
- افزودن یک فیلد سفارشی بعد از دکمه افزودن به سبد خرید
- اعتبارسنجی اطلاعات فیلد سفارشی
- افزودن فیلد داده سفارشی در ووکامرس
- نمایش متا دادههای سفارشی ووکامرس در سبد خرید
- افزودن متا داده سفارشی سبد خرید به صفحه سفارش ووکامرس
- افزودن متا داده سفارشی ووکامرس به ایمیل
1- ایجاد فایل افزونه
برای ایجاد فایل افزونه کافی است کد زیر را در یک فایل قرار داده و با فرمت PHP ذخیره کنید و در یک پوشه با نام دلخواه در هاست خود و در مسیر
wp-content/plugins قرار دهید:
<?php
/**
* Plugin Name: Add Custom Cart
* Plugin URI: https://hamyarwp.com/member/36218/
* Description: This small plugin will generate and display a custom product field.
* Version: 1.0.0
* Author: Amir Ebadi
* Author URI: https://yotawp.com/
*/
2- افزودن یک فیلد سفارشی به صفحه محصول
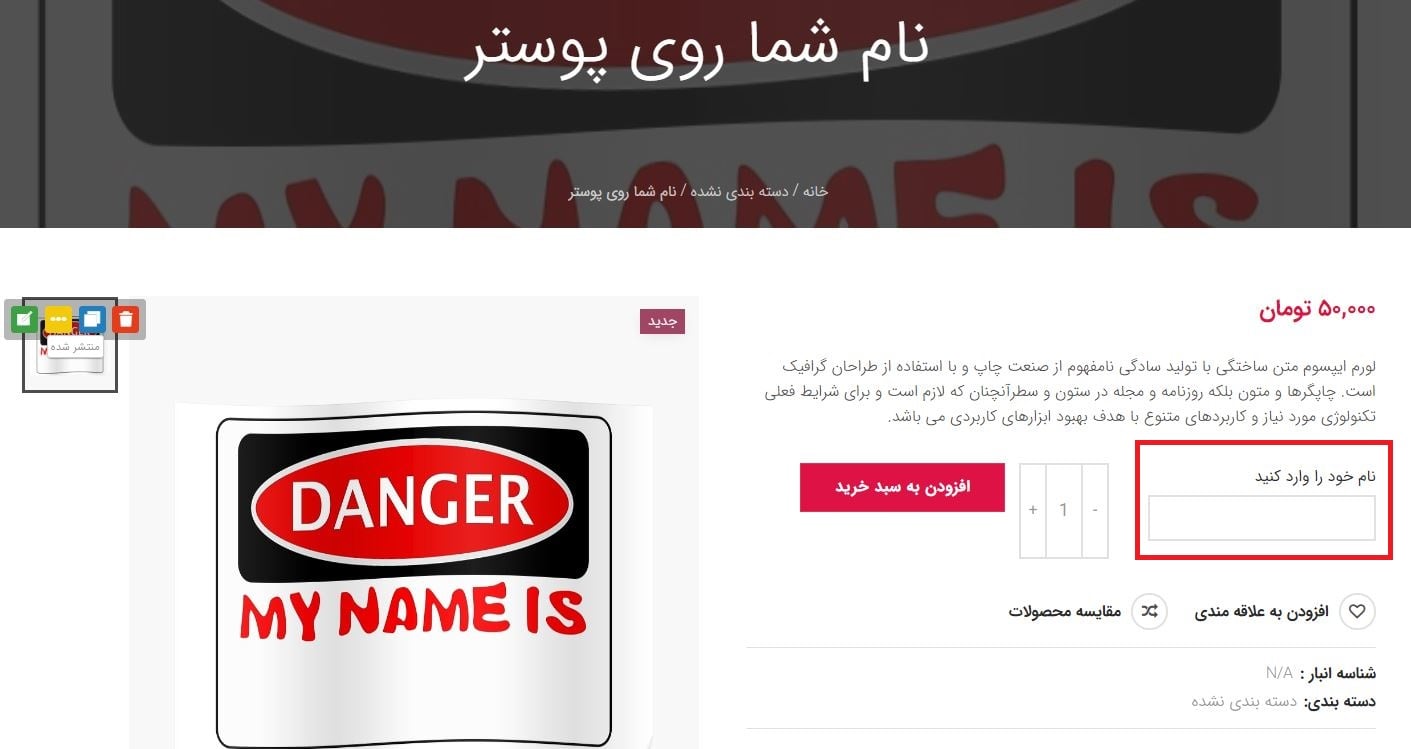
فرض کنید ما یک کسبوکار چاپ آنلاین داریم و به مشتریان پیشنهاد میدهیم تا نام خود را در یکی از پوسترهای ما چاپ کنند. برای این کار، باید یک فیلد متنی در صفحه محصول اضافه کنیم تا کاربر بتواند با استفاده از آن نام خود را وارد کند.
/**
* Add a custom text input field to the product page
*/
function plugin_republic_add_text_field() { ?>
<div class="pr-field-wrap">
<label for="pr-field"><?php _e( 'Your name', 'plugin-republic' ); ?></label>
<input type="text" name='pr-field' id='pr-field' value=''>
</div>
<?php }
add_action( 'woocommerce_before_add_to_cart_button', 'plugin_republic_add_text_field' );
توجه داشته باشید که ما فیلد خود را با استفاده از اکشن woocommerce_before_add_to_cart_button وارد میکنیم و همانطور که ممکن است از نام آن حدس بزنید، این اکشن قبل از دکمه «افزودن به سبد خرید» در صفحه محصول نمایش داده میشود.

3- درک هوکها، اکشنها و فیلترها
هوکها در واقع راه توسعه وردپرس هستند. بهعبارت دیگر با استفاده از هوکها میتوانید کدهای موردنظر خودتان را در وردپرس قرار دهید. ووکامرس شامل صدها مکان برای استفاده از هوکها است و شما میتوانید با استفاده از این هوکها افزونههای انعطافپذیر و با قابلیت سفارشیسازی بسیار بالایی را برای خودتان ایجاد کرده و امکان افزودن فیلد سفارشی در ووکامرس را محیا سازید.
دو نوع هوک وجود دارد: اکشن و فیلتر. اکشنها راه مناسب برای اضافه کردن توابع را نشان میدهند و فیلترها یک راه برای تغییر محتوا هستند.
ما در این مقاله هر دو نوع هوک را بررسی میکنیم، اما اکنون کافی است بدانید که هوکها راهی برای قرار دادن توابع مورد نظر شما در یک افزونه مانند ووکامرس یا خود وردپرس هستند.
4- اکشن woocommerce_before_add_to_cart_button
به نمونه کدهای یک صفحه محصول ساده نگاه کنید:
<?php /** * Simple product add to cart * * This template can be overridden by copying it to yourtheme/woocommerce/single-product/add-to-cart/simple.php. * * HOWEVER, on occasion WooCommerce will need to update template files and you * (the theme developer) will need to copy the new files to your theme to * maintain compatibility. We try to do this as little as possible, but it does * happen. When this occurs the version of the template file will be bumped and * the readme will list any important changes. * * @see https://docs.woocommerce.com/document/template-structure/ * @package WooCommerce/Templates * @version 3.4.0 */ defined( 'ABSPATH' ) || exit; global $product; if ( ! $product->is_purchasable() ) {
return;
}
echo wc_get_stock_html( $product ); // WPCS: XSS ok.
if ( $product->is_in_stock() ) : ?>
<?php do_action( 'woocommerce_before_add_to_cart_form' ); ?>
<form class="cart" action="<?php echo esc_url( apply_filters( 'woocommerce_add_to_cart_form_action', $product->get_permalink() ) ); ?>" method="post" enctype='multipart/form-data'>
<?php do_action( 'woocommerce_before_add_to_cart_button' ); ?>
<?php do_action( 'woocommerce_before_add_to_cart_quantity' ); woocommerce_quantity_input( array( 'min_value' => apply_filters( 'woocommerce_quantity_input_min', $product->get_min_purchase_quantity(), $product ),
'max_value' => apply_filters( 'woocommerce_quantity_input_max', $product->get_max_purchase_quantity(), $product ),
'input_value' => isset( $_POST['quantity'] ) ? wc_stock_amount( wp_unslash( $_POST['quantity'] ) ) : $product->get_min_purchase_quantity(), // WPCS: CSRF ok, input var ok.
) );
do_action( 'woocommerce_after_add_to_cart_quantity' );
?>
<button type="submit" name="add-to-cart" value="<?php echo esc_attr( $product->get_id() ); ?>" class="single_add_to_cart_button button alt"><?php echo esc_html( $product->single_add_to_cart_text() ); ?></button>
<?php do_action( 'woocommerce_after_add_to_cart_button' ); ?>
</form>
<?php do_action( 'woocommerce_after_add_to_cart_form' ); ?>
<?php endif; ?>
در خط 26 یعنی <?php do_action( ‘woocommerce_before_add_to_cart_button’ ); ?> میتوانید اکشن woocommerce_before_add_to_cart_button را درست قبل از نمایش کدهای تعداد محصول و افزودن به سبد خرید مشاهده کنید.
5- افزودن یک فیلد سفارشی بعد از دکمه افزودن به سبد خرید
اگر میخواهید جای فیلد سفارشی را تغییر دهید و بعد از دکمه افزودن به سبد خرید قرار دهید، میتوانید بهجای اکشن woocommerce_before_add_to_cart_button از اکشن woocommerce_after_add_to_cart_button استفاده کنید.
توجه داشته باشید که هر دوی این هوکها داخل عنصر <form> ظاهر میشوند.
6- اعتبارسنجی اطلاعات فیلد سفارشی
هنگامیکه کاربر روی دکمه افزودن به سبد خرید کلیک کند چه اتفاقی رخ میدهد؟در این قسمت به بررسی این مورد میپردازیم.
هنگامیکه کاربران روی دکمه افزودن به سبد خرید کلیک میکنند، دادهها از فرم محصول به سرور ارسال میشوند. این دادهها بهطور معمول شامل مواردی مانند شناسه محصول و مقدار میشوند، اما چون ما یک فیلد دیگر را اضافه کردهایم، مقدار فیلد خودمان را به عنوان دادههای سفارشی همراه با موارد دیگر به سرور ارسال میکنیم.
همه این دادهها از طریق دو هوک ووکامرس منتقل میشوند که به ما اجازه میدهد محتوای فیلد را بررسی کنیم، سپس آن را به سفارش خود اضافه کنیم.
اعتبارسنجی فیلد داده سفارشی با woocommerce_add_to_cart_validation
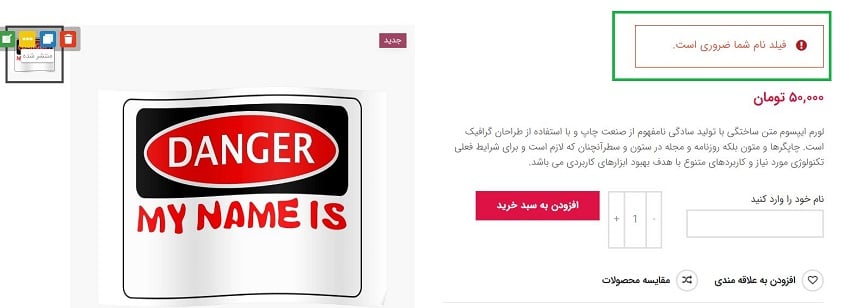
بیایید بگوییم ما نیاز داریم که مشتری نام خود را در فیلد سفارشی وارد کند، در غیر این صورت آنها نمیتوانند محصول را به سبد خرید اضافه کنند.
ما میتوانیم با استفاده از اعتبار سنجی این کار را انجام دهیم؛ یعنی زمانی که محصول به سبد خرید افزوده میشود مقدار فیلد سفارشی را بررسی میکنیم. اگر خالی باشد، دکمه افزودن به سبد خرید فعال نمیشود. ما این کار را با استفاده از هوک woocommerce_add_to_cart_validation انجام میدهیم.
همانطور که در بالا ذکر کردیم دو نوع هوک داریم: اکشن و فیلتر. هوک woocommerce_add_to_cart_validation یک فیلتر است: یک پارامتر است که ما میتوانیم آن را تغییر دهیم.
در مورد woocommerce_add_to_cart_validation، پارامتر Passed$ نامیده میشود و میتواند درست یا غلط باشد. اگر درست باشد محصول به سبد اضافه میشود و ما میتوانیم به مرحله بعدی برویم؛ اما اگر اشتباه باشد، محصول به سبد اضافه نمیشود و ما میتوانیم یک پیام خطا را نمایش دهیم.
تابع اعتبارسنجی ما به شکل زیر است:
/**
* Validate our custom text input field value
*/
function plugin_republic_add_to_cart_validation( $passed, $product_id, $quantity, $variation_id=null ) {
if( empty( $_POST['pr-field'] ) ) {
$passed = false;
wc_add_notice( __( 'فیلد نام شما ضروری است.', 'plugin-republic' ), 'error' );
}
return $passed;
}
add_filter( 'woocommerce_add_to_cart_validation', 'plugin_republic_add_to_cart_validation', 10, 4 );
بسیار خوب، در اینجا چند گزینه وجود دارد:
پارامتر woocommerce_add_to_cart_validation
در اینجا ما از 4 پارامتر تابع اعتبارسنجی سفارشی استفاده کردهایم:
- Passed$– این یک مقدار بولین (True / False) است که برای تصمیمگیری در مورد اینکه آیا محصول معتبر است یا نه استفاده میشود.
- product_id$ – شناسه محصول
- quantity$ – تعداد محصول
- variation_id$ – این پارامتر فقط زمانی کاربرد دارد که محصول متغییر باشد.
استفاده از شیء POST_$ در اعتبار سنجی
هنگامی که روی دکمه افزودن به سبد خرید را کلیک میکنیم، تمام اطلاعات فرم به سرور ارسال میشود و توسط شیء POST_$ جمعآوری میشود؛ بنابراین این تابع چک میکند که آیا این فیلد خالی است یا خیر، اگر خالی باشد ما مقدار Passed$ را به false تغییر میدهیم.
افزودن یک اطلاعیه زمانی که اعتبارسنجی نادرست باشد
اگر فیلد سفارشی خالی باشد و اعتبارسنجی نتواند انجام شود، احتمالاً باید یک پیام به کاربر بگوید که یک اشتباهی رخداده است. ما میتوانیم با استفاده از تابع wc_add_notice این کار را انجام دهیم.
اولین پارامتر پیام خطایی است که نمایش داده میشود و پارامتر دوم نوع پیام را نشان میدهد که در اینجا ‘error’ قرارگرفته است.
بازگشت پارامتر Passed$
درنهایت، به دلیل اینکه woocommerce_add_to_cart_validation یک فیلتر است، ما باید پارامتر Passed$ را برگردانیم. اگر اعتبارسنجی تصویبشده باشد، مقدار Passed$ تغییر نخواهد کرد؛ اما اگر کاربر نام خود را وارد نکرده باشد و اعتبار سنجی شکستخورده باشد، ارزش Passed$ نادرست خواهد بود.

7- افزودن فیلد داده سفارشی در ووکامرس
حالا ما به سراغ کار اصلی خودمان میرویم، چگونگی افزودن فیلد سفارشی در ووکامرس.
اگر اعتبارسنجی محصول با موفقیت انجام شد، ما باید دادههای فیلد سفارشی را به متا دادههای سبد خرید اضافه کنیم. با این کار میتوانیم دادهها را در سبد خرید و صفحه پرداخت خودمان داشته باشیم.
فیلتر woocommerce_add_cart_item_data
از یک فیلتر دیگر به نام woocommerce_add_cart_item_data استفاده میکنیم تا آیتم داده سفارشی را به سبد خرید اضافه کنیم. به کدهای زیر نگاه کنید:
/**
* Add custom cart item data
*/
function plugin_republic_add_cart_item_data( $cart_item_data, $product_id, $variation_id ) {
if( isset( $_POST['pr-field'] ) ) {
$cart_item_data['pr_field'] = sanitize_text_field( $_POST['pr-field'] );
}
return $cart_item_data;
}
add_filter( 'woocommerce_add_cart_item_data', 'plugin_republic_add_cart_item_data', 10, 3 );
در اینجا the woocommerce_add_cart_item_data از cart_item_data$ استفاده میکند که یک آرایه از دادهها برای هر آیتم در سبد خرید است. ما میتوانیم دادههای خود را به این آرایه اضافه کنیم و سپس آن را به ووکامرس منتقل کنیم.
دوباره توجه داشته باشید که ما از شیء POST_$ برای جمعآوری دادههای سفارشی استفاده میکنیم. ما همچنین sanitize_text_field را برای تطبیق ورودی کاربر استفاده میکنیم و دادههای تطبیق دادهشده را به آرایه cart_item_data$ اضافه میکنیم تا بعداً از آن استفاده کنیم.
چندین بار خرید یک محصول
چه اتفاقی میافتد اگر مشتری شما بخواهد دو مورد را خریداری کند. یکی با نام خودش و دیگری با نام دوستش؟
ووکامرس متوجه خواهد شد که دادههای سفارشی در هر مورد متفاوت است و آیتمهای خطی جداگانه را در سبد خرید ایجاد خواهند کرد.
از سوی دیگر، اگر مشتری شما یک محصول مشابه با یک متن سفارشی را دو بار اضافه کند، ووکامرس آنها را بهعنوان یک آیتم خطی با مقدار 2 نمایش میدهد.
8- نمایش متا دادههای سفارشی ووکامرس در سبد خرید
هنگامیکه متا داده سفارشی ما در cart_item_data$ با موفقیت ذخیره شود، ما میتوانیم آن را در سبد خرید نمایش دهیم.

/**
* Display custom item data in the cart
*/
function plugin_republic_get_item_data( $item_data, $cart_item_data ) {
if( isset( $cart_item_data['pr_field'] ) ) {
$item_data[] = array(
'key' => __( 'Your name', 'plugin-republic' ),
'value' => wc_clean( $cart_item_data['pr_field'] )
);
}
return $item_data;
}
add_filter( 'woocommerce_get_item_data', 'plugin_republic_get_item_data', 10, 2 );
در اینجا ما دو پارامتر را میبینیم، اولین پارامتر item_data$ است، جایی که دادهها را برای هر آیتم در سبد خرید ذخیره میکنیم. پارامتر دوم cart_item_data$ است، جایی که ما در حال حاضر مقدار فیلد سفارشی را برای افزودن فیلد سفارشی در ووکامرس ذخیره کردهایم.
9- افزودن متا داده سفارشی سبد خرید به صفحه سفارش ووکامرس
برای اینکه فیلد سفارشی در صفحه سفارش ظاهر شود از هوک woocommerce_checkout_create_order_line_item استفاده میکنیم. توجه داشته باشید این هوک یک اکشن است چون هیچ مقداری بازگشتی ندارد.
/**
* Add custom meta to order
*/
function plugin_republic_checkout_create_order_line_item( $item, $cart_item_key, $values, $order ) {
if( isset( $values['pr_field'] ) ) {
$item->add_meta_data(
__( 'نام شما', 'plugin-republic' ),
$values['pr_field'],
true
);
}
}
add_action( 'woocommerce_checkout_create_order_line_item', 'plugin_republic_checkout_create_order_line_item', 10, 4 );
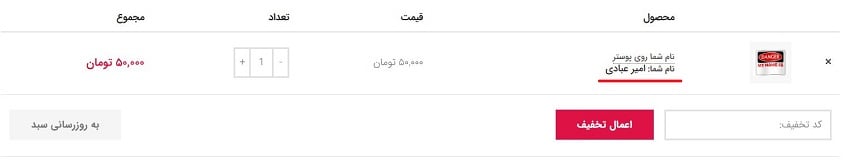
مشاهده متا دادههای سفارشی در صفحه بررسی سفارش
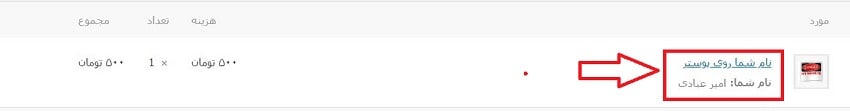
بعد از اینکه پرداخت انجام شد، خریدار میتواند در صفحه سفارش خود متن سفارشی خودش را مشاهده کند:

افزودن متا داده سفارشی به صفحه سفارش در بخش ادمین
با انجام مراحل بالا علاوه بر اینکه داده سفارشی ما در صفحه سفارش محصول برای خریدار نمایش داده میشود، در قسمت ادمین سایت هم برای ما نمایش داده میشود. کافی است از مسیر ووکامرس > سفارشات، روی سفارش موردنظر خود کلیک کنید تا اطلاعات مربوط به آن را مشاهده نمایید.

10- افزودن متا داده سفارشی ووکامرس به ایمیل
درنهایت، شما احتمالاً میخواهید متا دادههای سفارشی خود را ایمیل کنید. برای این کار از کد زیر استفاده کنید. دقت کنید با استفاده از کد زیر هم به ایمیل فروشنده (مالک سایت) و هم به خریدار ارسال میشود.
/**
* Add custom cart item data to emails
*/
function plugin_republic_order_item_name( $product_name, $item ) {
if( isset( $item['pr_field'] ) ) {
$product_name .= sprintf(
'
<ul>
<li>%s: %s</li>
</ul>
',
__( 'نام شما', 'plugin_republic' ),
esc_html( $item['pr_field'] )
);
}
return $product_name;
}
add_filter( 'woocommerce_order_item_name', 'plugin_republic_order_item_name', 10, 2 );


به همین راحتی داده سفارشی شما به ایمیل اضافه شد.
افزودن فیلد داده سفارشی به سبد خرید ووکامرس با استفاده از افزونه
در بالا با استفاده از برنامهنویسی یک افزونه دلخواه را ایجاد و از آن در سایت خودمان استفاده کردیم. حالا برای دوستانی که زیاد اهل برنامهنویسی نیستند و نمیخواهند خودشان را درگیر آن کنند استفاده از افزونه را آموزش میدهیم. در این آموزش میخواهیم از افزونه Woocommerce Product Addons استفاده کنیم.

مراحل کار با افزونه را قدمبهقدم پیش میبریم:
1- افزونه Woocommerce Product Addons را از انتهای همین آموزش دانلود کرده و نصب کنید.
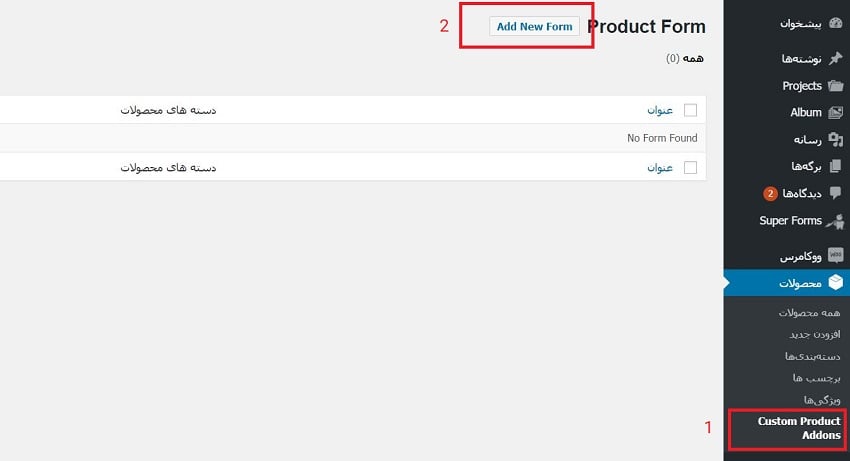
2- بعد از نصب افزونه، یک گزینه به نام Custom Product Addons به قسمت محصولات شما اضافه میشود. روی آن کلیک کنید و سپس Add New Form را بزنید تا بتوانید فیلد موردنظر خودتان را اضافه کنید:

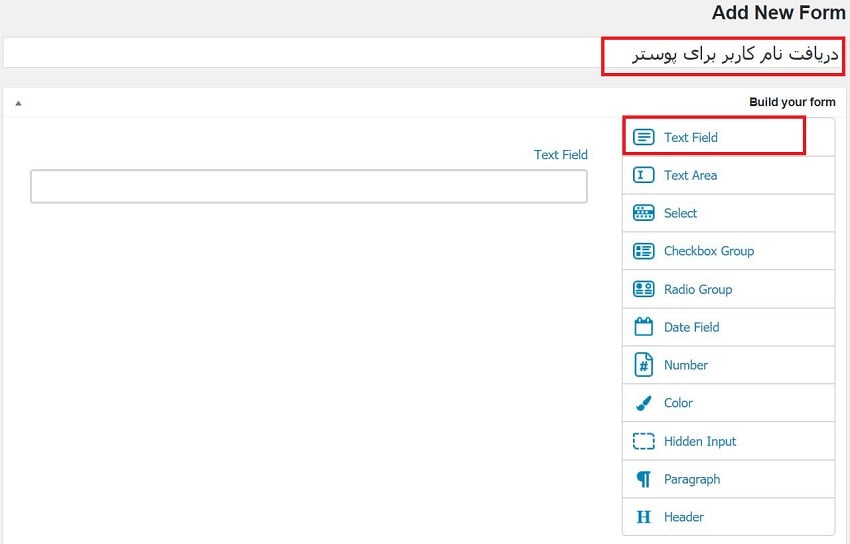
3- در قسمت عنوان، عنوان مناسب خودتان را در فرآیند افزودن فیلد سفارشی به محصول وارد کنید. حالا ما در اینجا میخواهیم یک فیلد متنی مانند بالا، به صفحه تکی محصول اضافه کنیم. برای این کار فیلد Text Field را به سمت چپ بکشید و رها کنید:

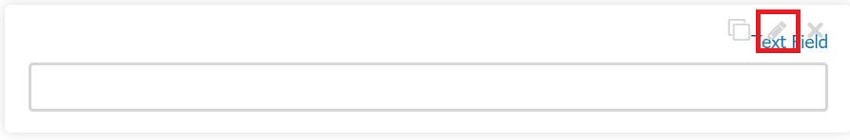
4- حالا اگر موس را روی فیلد ببرید، سه گزینه برای شما ظاهر میشود، مانند شکل روی گزینه وسط کلیک کنید تا وارد بخش ویرایش فیلد شوید:

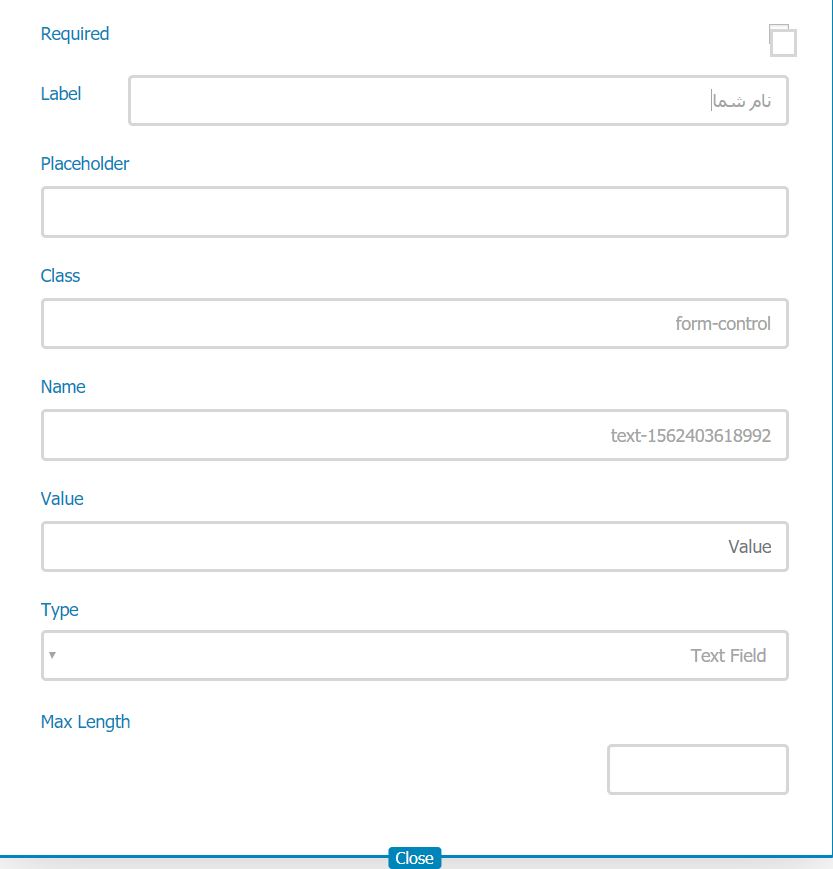
5- بخش ویرایش فیلد متنی دارای 7 قسمت است:

Label: در اینجا می توانید برچسب مربوط به فیلد خودتان را وارد کنید. این برچسب در بالای کادر قرار میگیرد.
Placeholder: متن نگهدارنده را میتوانید بهعنوان یک راهنما قرار دهید. این متن هنگامیکه کاربر روی آن کلیک کند حذف میشود.
Class: اگر میخواهید فیلد خودتان را سفارشیسازی کنید، میتوانید از اینجا کلاس مربوط به آن را بنویسید.
Name: در این بخش هم میتوانید یک نام یکتا را برای فیلد انتخاب کنید.
Value: با استفاده از Value، میتوانید یک مقدار اولیه به فیلد خودتان بدهید.
Type: از این بخش هم میتوانید نوع فیلد را مشخص کنید، مثلاً اگر روی email قرار دهید فیلد حتما باید فرمت ایمیل را داشته باشد تا خطا ندهد.
Max Length: در اینجا هم میتوانید طول متن خودتان را تعیین کنید.
در پایان روی close، پایین صفحه کلیک کنید تا تنظیمات ذخیره شود. روی انتشار کلیک کنید تا فرم ساخته شود.
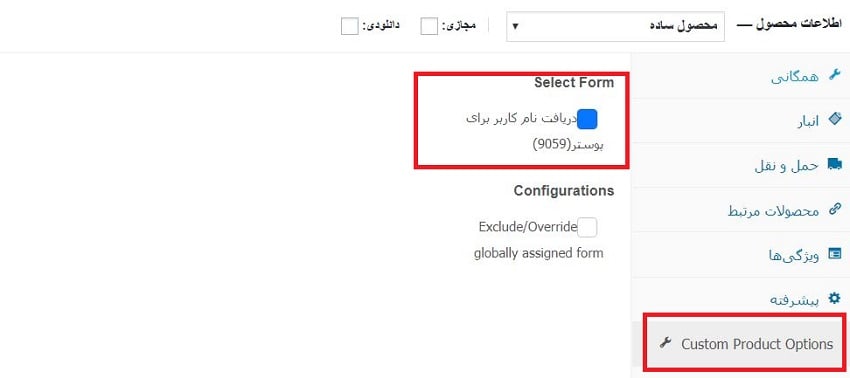
6- بعدازاینکه تنظیمات مربوط به فیلد را انجام دادید، وارد یکی از محصولات خودتان شوید و یا یک محصول جدید اضافه کنید. در بخش اطلاعات محصول یک گزینه به نام Custom Product Options اضافهشده است. روی آن کلیک کنید و فرمی را که در مرحله قبلی ایجاد کردید را انتخاب کنید و محصول را بهروزرسانی کنید:

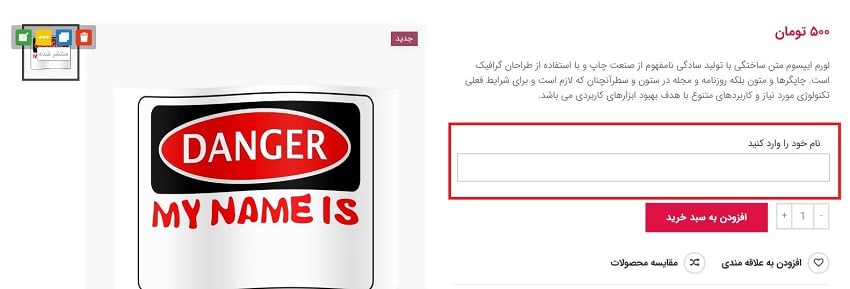
7- حال اگر به صفحه محصول خودتان وارد شوید، میبیند که فیلد موردنظر شما اضافهشده است:

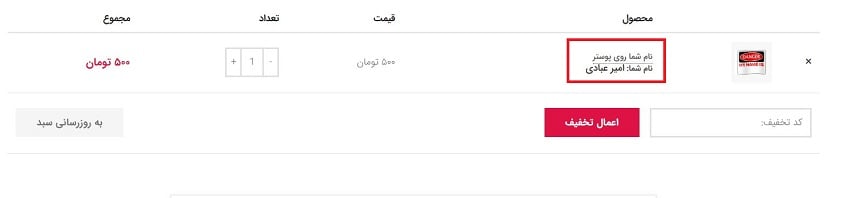
8- متن دلخواه خودتان را وارد کنید و روی افزودن به سبد خرید کلیک کنید. همانطور که میبینید متن انتخابی شما در سبد خرید نمایش داده میشود:

9- هنگامی که خریدار محصول را بخرد، در صفحه سفارش خود میتواند متن سفارشی خودش را مشاهده کند:

10- همچنین یک ایمیل به فروشنده و یک ایمیل به خریدار ارسال میشود و در هر دو ایمیل هم میتوان متن سفارشی کاربر را مشاهده کرد:


افزودن فیلد سفارشی به محصول
افزودن فیلد سفارشی در ووکامرس باعث میشود که دست کاربر در انتخاب گزینهها، وارد کردن یک متن دلخواه، وارد کردن یک رنگ، وارد کردن شماره و … باز باشد. پیشنهاد میکنیم حتما از این فیلدها استفاده کنید تا کاربر بتواند راحتتر با فروشگاه شما کار کند. از هرکدام از روشهای بالا که استفاده کنید تفاوتی ندارد، در روش اول به دلیل اینکه خودتان کار برنامهنویسی افزونه را انجام دادهاید، انعطافپذیری کار شما بیشتر میشود و شما میتوانید تنظیمات بیشتری را اعمال کنید. در روش دوم هم شما نیازی نیست درگیر برنامهنویسی شوید، کافی است افزونه را نصب کنید و تنظیمات مربوط به آن را انجام دهید.
امیدوارم مقاله به اندازه کافی جامع بوده باشد و هر چیزی را که باید در مورد افزودن آیتم داده سفارشی سبد خرید در ووکامرس بدانید را به شما آموزش داده باشد. اگر شما پیشنهاد و یا سؤالی دارید میتوانید از طریق دیدگاهها با ما در ارتباط باشید.
دانلود افزونه سفارشی ایجاد شده
دانلود افزونهدانلود افزونه Woocommerce Product Addons
دانلود افزونه صفحه افزونهمنابع:





هانا کشوری 1 سال عضو همیار وردپرس
سلام خیلی کاربردی و خوب بود این آموزش . فقط یک سوال دارم آیا افزونه ای که شما طراحی کردید و حتی افزونه ی فیلد سفارشی ووکامرس، داده ها را در دیتابیس ذخیره میکند؟
mrhossein 5 سال عضو همیار وردپرس
چرا به جای نصب 500 تا افزونه روی ووکامرس از فروشگاه ساز هیکاشاپ استفاده نکنیم که تمام قدرت ووکامرس با افزونه های پولی و تجاریش رو توی هسته خودش داره؟
چون فروش افزونه های تکی و متعدد سود خوبی داره.
Alireza HezarJaribi 8 سال عضو همیار وردپرس
سلام. بنده دو سوال دارم.
1. در افزونه مذکور، چرا امکان HTML و منطق شرطی ندارد؟ اینکه بشود فیلد ها را باهم شرطگذاری کرد! میتوانید یک پیشنهادی دهید. بنده بتوانم فیلد هایی را به هر محصول به صورت جداگانه اضافه نمایم. و همچنین برای هر کدام از فیلد ها منطق شرطی تعریف نمایم. مثلا در صورت انتخاب یک چک باکس 1 فیلد مخفی شود. میشود محبت کنید و راهنمایی بفرمایید؟
2. در صورتی که کاربر برای هر محصول تعداد بیش از یکی انتخاب نماید! در اصل فیلد ها باید دوبرابر بشوند؟ اینجا ورودی ها را یکبار استفاده میکند. من محصولم به طور ی است که یک کاره خدماتی است و باید آدرس و فیلد ها را برای هر سفارش، جدا تکمیل نماید.!
agteam 6 سال عضو همیار وردپرس
سلام یک سوال نسبتا غیرمرتبط داشتم.
آیا میشه کاری کرد که کاربر سفارش بده بعدش من فایلی رو ارسال کنم یعنی کاربر سفارش فلان عکسی رو بده بسازم براش بعد اینکه ساختم ارسال شه همچین چیزی میشه ساخت؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
اینکار رو میتونید با کمک یک فرم انجام بدید. مثلا یک فرم بسازید و در اون یک سری اطلاعات رو از کاربر بگیرید + اون سفارشی که در مورد عکس هست و مشخصات کاملش. بعد کاربر اون رو برای شما ارسال میکنه و شما میتونید اونو بسازید.