
ایجاد یک کادر در المنتور
باز هم برگشتیم با یک آموزش المنتور دیگر. روز به روز بر تعداد کاربران و طرفداران المنتور افزوده میشود به همین دلیل سوالات آنها نیز درباره این صفحهساز گرافیکی بیشتر خواهد شد. شما با کمک المنتور میتوانید فعالیتهای زیادی انجام داده و طرحهای جذابی را خلق کنید، فقط کافیست کمی در آن جستجو کرده و تمام المانهای آن را بشناسید. امروز قرار است ایجاد یک کادر در المنتور را با هم ببینیم. حتما میپرسید این کار به چه درد میخورد؟
گاهی قرار است شما تصویر یا محتوایی را بصورت تزئینی داخل یک کادر زیبا قرار دهید تا نظر مخاطب را به آن جذب کنید. مسلما باید در خلق این کادر توانمند بوده و به آن فکر کنید. پس اگر موافق باشید به سراغ ساخت کادر گرافیکی در المنتور برویم.
ایجاد یک کادر در المنتور
میدانم که این نکته را میدانید ولی برای تاکید بیشتر میگویم که یادتان باشد این امکان تنها با نصب افزونه المنتور روی سایتتان امکانپذیر است. مراحل ایجاد یک کادر در المنتور را قدم به قدم با هم پیش میرویم.
قدم اول: لطفا یک برگه با المنتور باز کنید. حال با کلیک روی دکمه + بخشی را اضافه کنید:

قدم دوم: حال ساختار موردنظر خود را انتخاب کنید. مثلا من ساختار دوبخشی را انتخاب میکنم. شما میتوانید با توجه به طرحی که قرار است بزنید یکی را به دلخواه انتخاب کنید.

قدم سوم: حال در اینجا باید به سراغ المانها برویم و یکی را انتخاب کنیم. من در اینجا المان جداکننده را برای ادامه فرآیند کارم انتخاب میکنم.

قدم چهارم: ارتفاع آن را در بخش تنظیمات به حداکثر میزانی که به من اجازه میدهد تغییر میدهم.

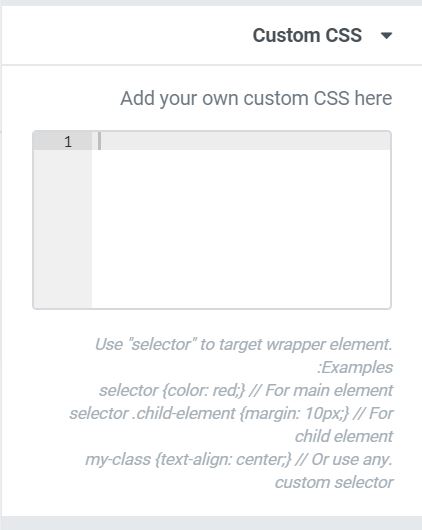
قدم پنجم: حال برای ادامه تنظیمات خود نیازمند افزونه کد سیاساس هستیم. برای این منظور در المنتور از بخش پیشرفته بر روی بخش CSS سفارشی کلیک کنید:

قدم ششم: حال برای ساخت کادر گرافیکی در المنتور و سفارسی کردن آن قطعه کد زیر را در اینجا وارد کنید:
selector {
border-left: 1px solid #a70ccc;
border-right: 1px solid #ff1685;
box-sizing: border-box;
background-position: 0 0, 0 100%;
background-repeat: no-repeat;
background-size: 100% 1px;
background-image: linear-gradient(to right, #a70ccc 0%, #ff1685 100%), linear-gradient(to right, #a70ccc 0%, #ff1685 100%);
}
این قطعه کد کاملا سفارسی است و شما میتوانید رنگ بندی و اندازههای آن را تغییر دهید.
به همین راحتی میتوانید نتیجه کار خود را مشاهده کنید:

ما کادر خود را به این شکل تولید کردیم ولی شما میتواند برای ایجاد یک کادر در المنتور، طرحهای بهتری را در نظر گرفته و اعمال کنید.
امیدوارم از آموزش کوتاه امروز ما خوشتان آمده باشد. بیصبرانه منتظر نظرات و پیشنهادات شما عزیزان هستیم.





