آیا میخواهید انیمیشنهای CSS را در وردپرس داشته باشید؟ انیمیشنها راهی عالی برای جلب توجه بازدیدکنندگان و برجسته کردن مهمترین محتواها در صفحه سایت هستند. آنها همچنین میتوانند مشتریان را تشویق کنند تا روی دکمهها و پیوندهای call to action کلیک کنند. پس از این رو کاربرد فراوان دارند. در این مقاله به شما نشان خواهیم داد که چگونه امکانات انیمیشنی در وردپرس ایجاد کنید. با ما همراه باشید…
امکانات انیمیشنی در وردپرس
میتوانید از انیمیشنهای CSS برای جلب توجه بازدیدکنندگان به قسمتهای مختلف صفحه در ویرایشگر بلوک استفاده کنید. برای مثال، اگر یک فروشگاه آنلاین دارید، انیمیشنها میتوانند مهمترین ویژگیها یا بزرگترین نقاط فروش یک محصول را برجسته کنند. انیمیشنها همچنین CTA ها یا همان دکمههای call to action را نسبت به بقیه امکانات سایت متمایز میکنند. همین امر سبب میشود تا شما به یک هدف خاص مانند جذب افراد بیشتر برای مشترک شدن در خبرنامه ایمیل برسید.
میتوانید امکانات انیمیشنی در وردپرس را به قالب خود اضافه کنید. با این حال، این کار زمان و تلاش زیادی را میطلبد و در صورت اشتباه میتواند طراحی و حتی عملکرد وبسایت شما را خراب کند. با این گفته، بیایید ببینیم چگونه میتوانید انیمیشنهای CSS را به راحتی به سایت وردپرس خود اضافه کنید.
ایجاد حالت انیمیشنی با Blocks Animation
سادهترین راه برای اضافه کردن امکانات انیمیشنی در وردپرس بطور ساده، استفاده از Blocks Animation است. این افزونه رایگان به شما اجازه میدهد بدون نیاز به نوشتن یک خط CSS یک حالت انیمیشنی در ویرایشگر بلوک اضافه کنید. همچنین دارای یک انیمیشن تایپ و یک افکت به سبک تیکر است که میتوانید به متن و اعداد اضافه کنید.
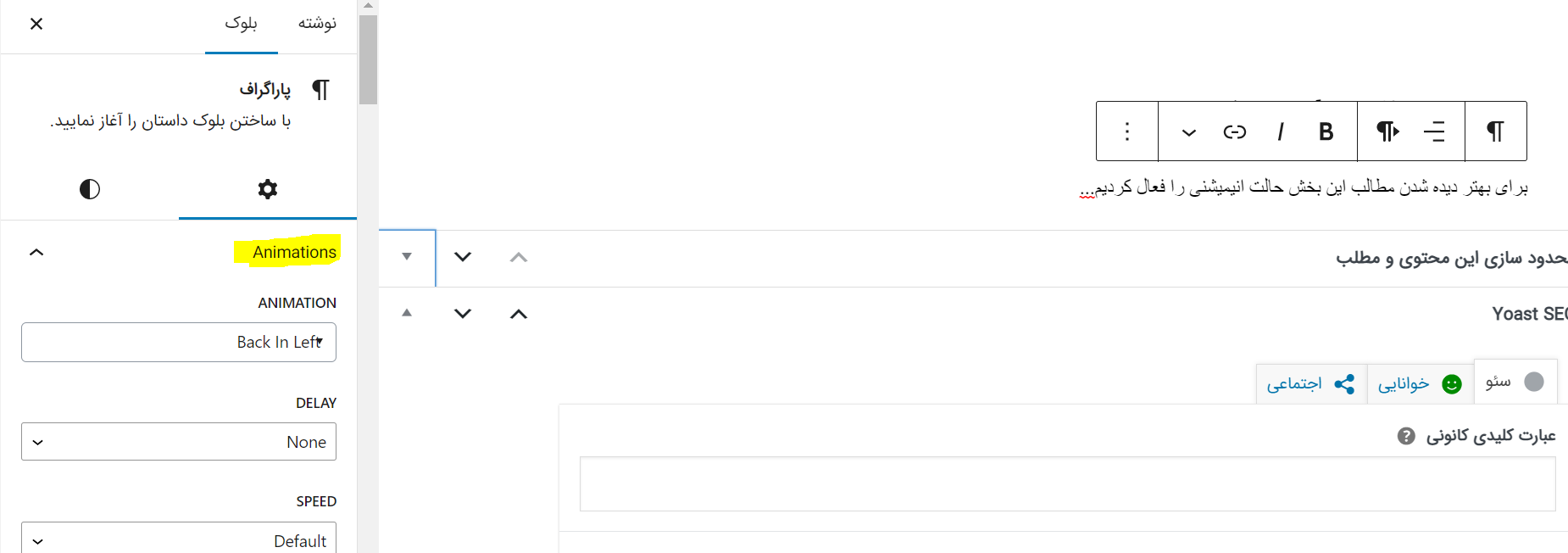
ابتدا باید افزونه را نصب و فعال کنید. پس از فعال سازی، هر صفحه یا پستی را در ویرایشگر وردپرس باز کنید. سپس، به سادگی بر روی هر بلوک یا بخشی که میخواهید متحرک کنید کلیک کرده و زبانه «Block» را در منوی سمت راست انتخاب کنید. خواهید دید که این منو دارای یک بخش جدید “Animations” است.
برای گسترش بخش “Animations” به سادگی کلیک کنید و سه گزینه مختلف را مشاهده خواهید کرد: Animations, Count Animations, and Typing Animations.
“Animations” افکتهای کوتاهی هستند که یک بار هنگام بارگیری صفحه پخش میشوند. برای افزودن این نوع انیمیشن ورودی به وبلاگ وردپرس خود، کافیست روی منوی کشویی کنار «Animation» کلیک کنید.
به طور پیش فرض، انیمیشن ورودی به محض بارگیری صفحه پخش میشود، اما در صورت تمایل میتوانید یک تاخیر اضافه کنید. اگر از چندین انیمیشن در یک صفحه استفاده میکنید، حتی میتوانید از تأخیرها برای متحرک کردن انیمیشنهای خود استفاده کنید تا زیاد نباشند. به سادگی منوی کشویی «Delay» را باز کنید و زمانی را از لیست انتخاب کنید.
همچنین میتوانید با استفاده از منوی کشویی «Speed» انیمیشن را سریعتر یا کندتر کنید. همانطور که تنظیمات مختلف را امتحان میکنید، میتوانید با کلیک بر روی «Replay Animation»، انیمیشن را در هر زمانی بصورت پیشنمایش ببینید.
امکانات انیمیشنی در وردپرس
گاهی برای بولد کردن قسمتی در سایت مانند یک تصویر، یک متن مشخص و … نیازمند امکاناتی هستیم. مثلا امکانات انیمیشنی در وردپرس از بهترین گزینهها بوده که موجب دیده شده و جلب توجه میشود. اینها میتوانند نظر مخاطب را جلب کرده و به میزان قابل توجهی ترافیک به سمت شما روانه کنند. این کار را خیلی راحت با کمک یک افزونه رایگان با عنوان Blocks Animation به ویرایشگر بلوک وردپرس اضافه کنید. چنانچه از ویرایشگر کلاسیک استفاده میکنید نیز پیشنهاد میکنیم از Animate It برای متحرک سازی استفاده نمایید.
دریافت افزونه