
سلام همراهان همیشگی؛
چندی پیش مطلبی با عنوان هفت نکته ی طلائی در طراحی یک سایت تجاری رو در خدمت شما عزیزان بودم که در این مقاله به فریم ورکی به نام Whimsy اشاره شد. دوستان زیادی خواستار این شدند که در مورد این فریم ورک و کارکرد اون توضیحات بیشتری بدیم و من هم اطاعت امر کردم و تصمیم گرفتم مطلب امروز رو به این فریم ورک اختصاص بدم.
اگه موافق باشید مرحله به مرحله عملکرد فریم ورک رو بررسی می کنیم.
اول از همه نرم افزار فریم ورک رو دانلود کنید و سپس اون رو در محیط دسکتاپ خود از حالت فشرده خارج سازید. سپس با کمک نرم افزارهای اف تی پی به هاست متصل بشید.
حالا با اف تی پی به قسمت /wp-content/themes مراجعه کنید. حال پوشه ی نرم افزار Whimsy رو در زیر themes آپلود نمایید.
حال در وبسایت وردپرسی به داشبورد یا همون بخش ادمین برید و روی گزینه ی نمایش کلیک نمایید. حال میتونید فریم ورک رو فعال کنید!
عناصر موجود در فریم ورک
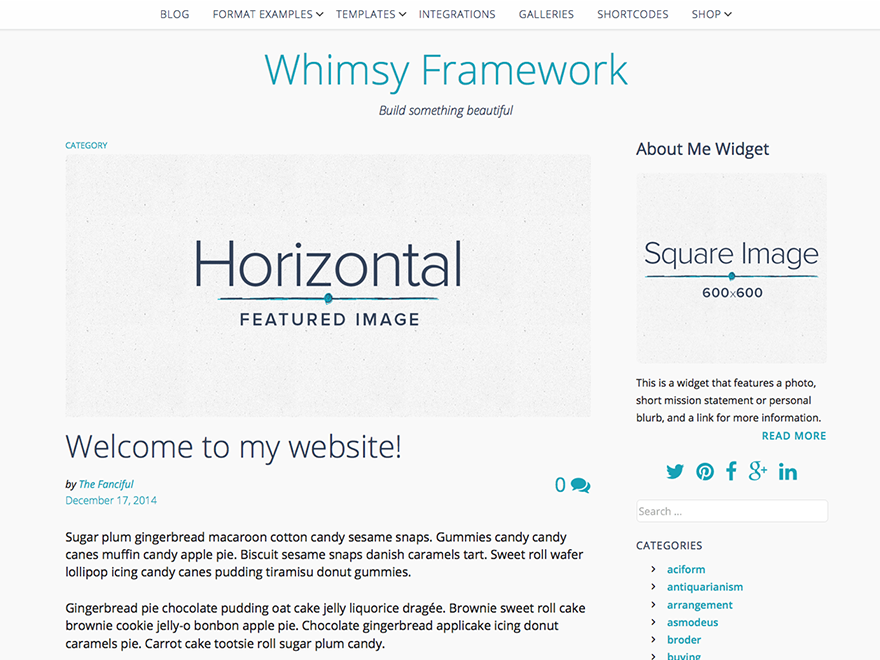
خوشبختانه فریم ورک Whimsy دارای کلاس های سی اس اس استانداردی است که باعث میشه پاراگراف ها، عکس ها و دیگر عناصر به خوبی اجرا بشن. به عنوان مثال:
در وسط قرار گرفته و به عبارتی تراز وسط شده است. و از کلاس سی اس اس aligncenter استفاده میکند.
استفاده از قابلیت سفارشی سازی کردن
بخش سفارشی سازی موجود در وردپرس به راحتی میتونه این فریم ورک رو سفارشی کنه. دو راه برای اینکار وجود داره :
۱- از طریق رفتن به تولبار>>نام سایت>>سفارشی سازی
۲- بخش نمایش در پنل ادمین>> سفارشی سازی
عنوان سایت و برچسب ها
تنظیماتی برای این بخش در نظر گرفته شده است که به اینصورت می باشد:
عنوان سایت: نام وبسایت شما
برچسب ها: توضیحاتی پیرامون عنوان
نمایش متن سربرگ: با این امکان میتونید عنوان یا برچسب رو نمایش بدید و یا پنهان نمایید.
رنگ ها
رنگ پس زمینه: تغییر رنگ پس زمینه برای کل سایت
رنگ لینک ها: انتخاب رنگ های مختلف برای لینک ها و دکمه های موجود
رنگ بندی ها: حتی امکان این وجود داره که به طیف رنگی خودتون حالت های highlight بدید.
تصویر سربرگ
این تصویر میتونه جایگزین عنوان سایت و توضیح عنوان بشه.
تصویر پس زمینه
انتخاب تصویر پس زمینه: در این فریم ورک توانایی تغییر تصویر پس زمینه رو خواهید داشت.
فهرست ها
این فریم ورک دارای دو موقعیت برای ایجاد فهارست یا منو میباشد:
منوی اصلی که در بالای صفحه قرار میگیرد.
منوی پانوشت: که در پانوشت و یا فوتر سایت قرار خواهد گرفت.
ابزارک ها
فریم ورک whimsy دارای ۴ ناحیه ی ابزارک می باشد. که شامل موارد زیر است:
نوار کناری
ابزارک شماره ۱ موجود در فوتر: ستون سمت چپ را شامل می شود.
ابزارک شماره ۲ موجود در فوتر: ستون وسط در فوتر را شامل می شود.
ابزارک شماره ۳ موجود در فوتر: ستون سمت راست در فوتر را شامل می شود.
اضافه کردن لوگو
این فریم ورک دارای سربرگ سفارشی است که قابلیت افزودن لوگو را در خود دارد.
اندازه ی واکنش گرا
فریم ورک Whimsy یک فریم ورک کاملا واکنش گرا می باشد یعنی اگر شما تصاویر و یا حتی لوگوی خود را با اندازه ی بسیار بزرگ انتخاب نمایید این فریم ورک موارد را کنترل کرده و به اندازه ی کنترل شده با محیط تبدیل خواهد کرد.
این هم از مطلب امروز ما! امیدوارم براتون مفید واقع شده باشه و بتونین از این فریم ورک به خوبی بهره ببرید.
خوشی هایتان افزون








r.akhavan936 11 سال عضو همیار وردپرس
سلام
به من اجازه اپلود در wp content رو نمیده ، چی کار کنم
این اررور میده
Request denied.
Please verify that the file or folder exists and that you have the necessary permissions on the server to perform the requested operation.
فایل .htaccess هم ساختم با این کد داخلش
order deny,allow
allow from all
ولی بازم فرقی نکرد
تشکر
Bahar 12 سال عضو همیار وردپرس
سلام
فایل htaccess. رو خالی بگذارید