«فیلدهای سفارشی» یک ویژگی پیشرفته در وردپرس هستند که به شما کمک میکنند محتوا و ابرداده سفارشی را به پستها و صفحات وردپرس خود اضافه کنید. متاسفانه گاهی با مشکل عدم نمایش این فیلدها در وردپرس مواجه هستیم. در این مقاله قصد داریم مشکل نمایش فیلدهای سفارشی در وردپرس را با هم بررسی کنیم. اگر شما هم با این مشکل روبرو شدید، با ما همراه باشید…
نمایش فیلدهای سفارشی در وردپرس
فیلدهای سفارشی معمولاً با پستها، صفحات یا انواع پست سفارشی وردپرس مرتبط هستند. اغلب، فیلدهای سفارشی ذکر شده در آموزشهای مختلف وردپرس در سراسر وب را میبینید. با این حال، احتمالاً گزینه فیلدهای سفارشی را در سایت خود نخواهید دید، به خصوص اگر اخیراً وبلاگ وردپرس خود را راه اندازی کرده باشید. در گذشته، فیلدهای سفارشی به طور پیش فرض در صفحه ویرایش پست همه سایتهای وردپرس قابل مشاهده بودند.
با این حال، تیم توسعه هسته وردپرس تصمیم گرفت آن را به طور پیش فرض برای همه کاربران جدید پنهان کند زیرا این یک ویژگی جزء گزینههای پیشرفته است. آنها همچنین به راحتی میتوانند فیلدهای سفارشی را تنها با چند کلیک از داخل صفحه ویرایش پست قابل مشاهده کنند.
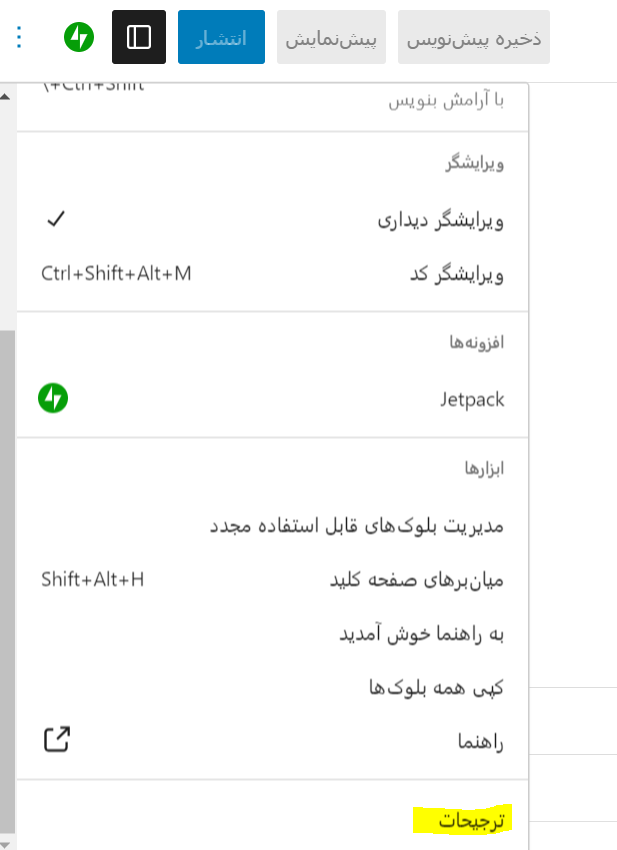
حال یک پست/صفحه موجود را ایجاد یا ویرایش کنید، سپس روی منوی سه نقطه در گوشه سمت راست بالای صفحه کلیک کنید.
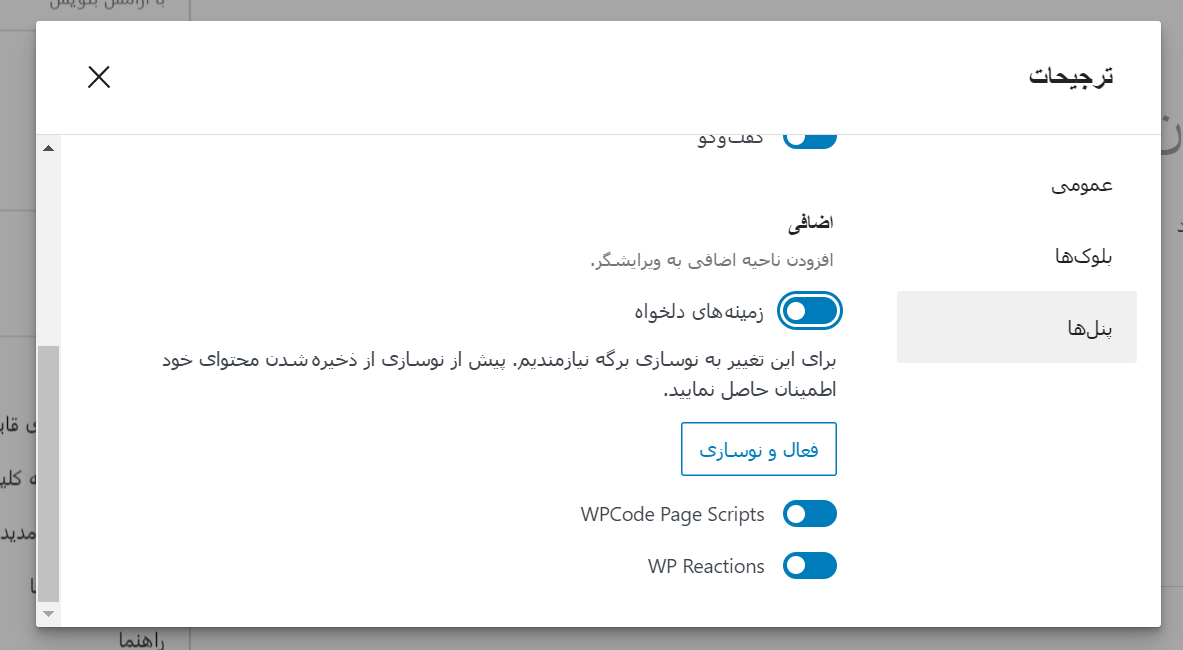
در پایین منو، روی گزینه “ترجیحات” کلیک کنید. با این کار پنجره “ترجیحات” ویرایشگر بلوک ظاهر میشود. از اینجا، باید به تب «پنلها» بروید و کلید کنار گزینه «فیلدهای سفارشی» را تغییر دهید.
سپس وردپرس به شما میگوید که برای فعال کردن فیلدهای سفارشی نیاز به بارگذاری مجدد صفحه است. برای ادامه روی دکمه «فعال و نوسازی» کلیک کنید. سپس صفحه ویرایشگر دوباره بارگیری میشود، پس از آن میتوانید به پایین صفحه رفته و کادر “فیلدهای سفارشی” را در آنجا پیدا کنید. اینگونه دیگر نمایش فیلدهای سفارشی در وردپرس را خواهیم داشت.
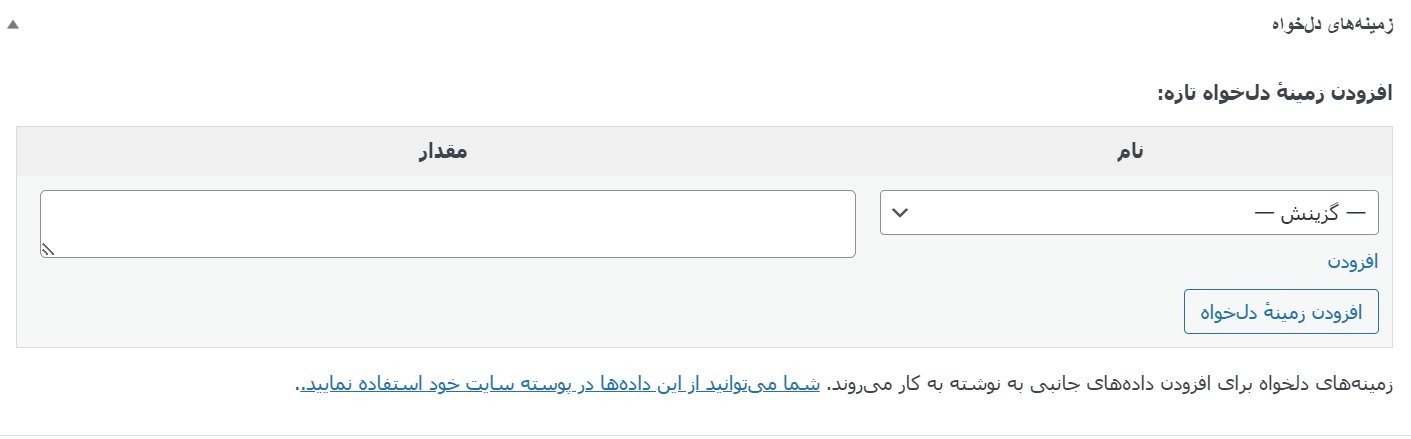
وردپرس انتخاب نمایش شما را به خاطر میسپارد و هر زمان که پستها یا صفحاتی را در وبسایت وردپرس خود ویرایش میکنید، کادر فیلدهای سفارشی را نمایش میدهد. اکنون میتوانید از کادر فیلد سفارشی برای افزودن، ویرایش و حذف فیلدهای سفارشی و مقادیر آنها استفاده کنید.
فیلدهای سفارشی چیست؟ چه کاری می توانید با آنها انجام دهید؟
برای نمایش فیلدهای سفارشی در وردپرس اول باید بدانیم فیلدهای سفارشی چه کاربردی دارند! به طور پیش فرض، زمانی که یک پست، صفحه یا هر نوع محتوای جدیدی ایجاد میکنید، وردپرس آن را در دو قسمت مختلف ذخیره میکند. بخش اول بدنه محتوای شماست که با استفاده از ویرایشگر بلوک اضافه میکنید.
بخش دوم اطلاعات مربوط به آن محتوای خاص است. به عنوان مثال، عنوان، نام نویسنده، تاریخ/زمان و موارد دیگر. این اطلاعات پست ابرداده نامیده میشود. جدا از متادیتای پیشفرض پست، وردپرس همچنین به شما اجازه میدهد تا با استفاده از فیلدهای سفارشی، ابردادههای سفارشی را ذخیره کنید.
توسعه دهندگان وردپرس از فیلدهای سفارشی برای ذخیره متادیتای پست سفارشی برای پستهای شما استفاده میکنند. به عنوان مثال، افزونه All in One SEO از فیلدهای سفارشی برای ذخیره تنظیمات سئو برای پستهای شما استفاده میکند. با این حال، توسعه دهندگان افزونه معمولا به جای استفاده از کادر فیلدهای سفارشی پیش فرض، متا باکسهای سفارشی ایجاد میکنند. این کار ورود اطلاعات را برای کاربران آسانتر میکند.
عیب یابی فیلدهای سفارشی در وردپرس
اخیراً بعضی از کاربران با مشکلی مواجه شدند که در آن گزینه Custom Fields در تنظیمات ویرایشگر بلوک وجود ندارد. در اینجا میخواهیم مشکل نمایش فیلدهای سفارشی در وردپرس برای این دست افراد برطرف کنیم.
اگر سایت وردپرس شما گزینه فیلدهای سفارشی را در منوی “ترجیحات” ندارد، باید بررسی کنید که آیا افزونه Advanced Custom Fields (ACF) را روی وبسایت خود نصب و فعال کردهاید یا خیر.
ACF یک افزونه محبوب وردپرس است که توسعه دهندگان از آن برای ایجاد متا باکسهای سفارشی استفاده میکنند. در ACF نسخه 5.5.13، تنظیماتی برای حذف متا باکس فیلد سفارشی پیش فرض وردپرس اضافه شده است. این باعث افزایش سرعت بارگذاری در صفحه ویرایش پست میشود. ایده این است که از آنجایی که از ACF استفاده میکنید، به متاباکس پیش فرض نیاز ندارید.
با این حال، اگر میخواهید متا باکس پیشفرض فیلد سفارشی وردپرس را فعال کنید، باید کد زیر را با استفاده از فایل functions.php یا WPCode به قالب وردپرس خود اضافه کنید:
add_filter('acf/settings/remove_wp_meta_box', '__return_false');
نمایش فیلدهای سفارشی در وردپرس
وردپرس همیشه امکانی را برای افزودن فیلدهای سفارشی در اختیارمان میگذاشته. ما با کمک این فیلدهای سفارشی، کاربردهایی را به نوشتهها و برگههای خود اضافه میکردیم. با بروز شد ویرایشگر وردپرس نمایش فیلدهای سفارشی در وردپرس بصورت مخفیانه وجود دارد. برای این منظور در این مقاله به فعال کردن و نمایش دادن آن پرداختیم.