
سلام؛
استفاده از کلمات کلیدی و یا عبارات کلیدی در مبحث سئو جایگاه ویژه ای دارد و بسیار حائز اهمیت است. در وردپرس با نصب برخی افزونه می توانیم برای مطالب و نوشته های خود کلمات کلیدی اسجاد کنیم که در موتور جستجو شناسایی شود. اما به نظر شما کلمات کلیدی که استفاده می کنیم باید در متن نوشته ی ما نیز استفاده شده باشند؟ مسلما بله. امروز میخواهیم خاصیت جالبی را برای کلمات کلیدی مورد نظر خود اضافه کنیم. چگونه؟
به این شکل که کلماتی را به صورت هایلایت شده در متن به کاربر نمایش دهیم تا با نگه داشتن نشانگر خود بر روی آن توضیح کامل را از آن کلمه دریافت نماید. پس اگر موافقید برویم سراغ توضیحات بیشتر…
افزونه ی KeyWords ToolTip Generator

با استفاده از این افزونه قادر خواهید بود که در هر جایی از متن هر کلمه ای که برای شما به عنوان کلمه ی کلیدی محتوای شما محسوب می شود را رنگی کرده و با نگه داشتن اشاره گر ماوس توضیحاتی پیرامون آن برای فهم ساده تر و بهتر کاربر درج کنید. برای اینکه با افزونه بهتر آشنا شویم آن را نصب و فعال می کنیم.
پس از نصب، افزونه با عنوان My KeyWords در منوی مدیریتی وردپرس ظاهر خواهد شد.
این افزونه دارای سه آیتم مشخص شده در تصویر می باشد که با هم بررسی خواهیم کرد.
Setting>> تنظیمات
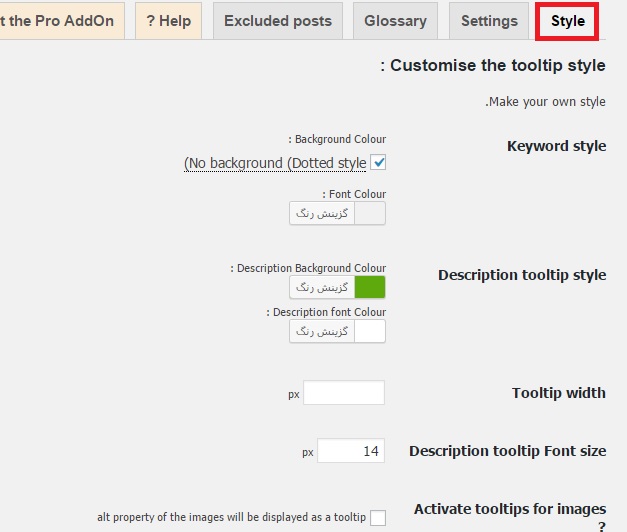
در بخش تنظیمات همانگونه که مشاهده می کنید گزینه هایی وجود دارند. گزینه ی اول مربوط به شمایل و استایل مکعبی می شود که قرار است زمانی که کاربر بر روی کلمه ی کلیدی ایست می کند نمایش داده شود، همچنین نوع و شکل کلمه ی کلیدی داخل آن را می توانید تنظیم کنید.
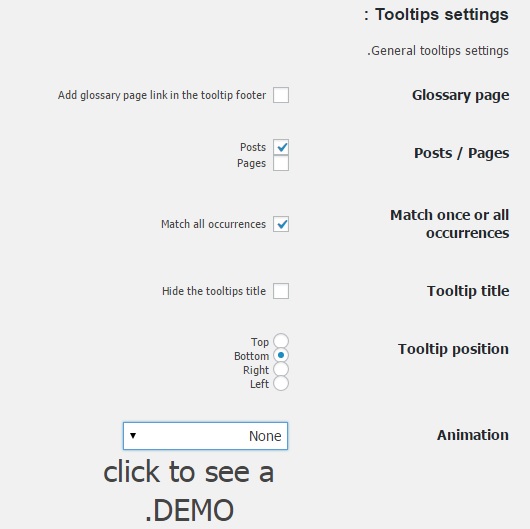
تب بعدی با عنوان Setting می باشد که در آن تنظیماتی از جمله مشخص کردن محل نمایش کلمات کلیدی می باشد
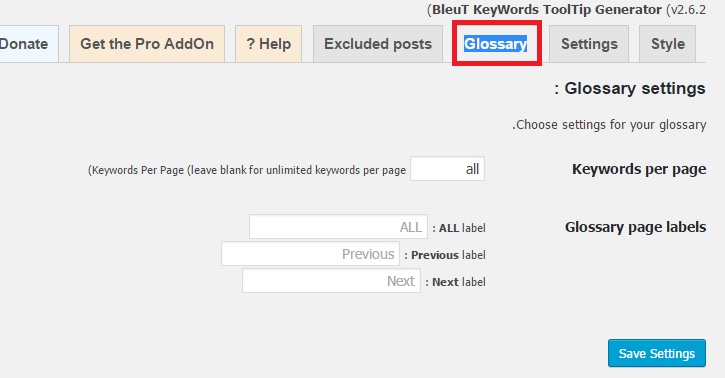
تب بعدی به واژه نامه ها مربوط می شود. که حد و حدود و تعداد آنها را معین می نماید.
بخش بعدی با عنوان Excluded post که مربوط به نوشته های حذف شده شما می باشد. یعنی اگر تمایل دارید پستی در این داستان قرار نداشته باشد در بخش نوشته ها آن را علامت بزنید و جزء Excluded post قرار دهید.
حال با ذخیره ی تنظیمات به سراغ تولید کلمات کلیدی مورد نظر خواهیم رفت.
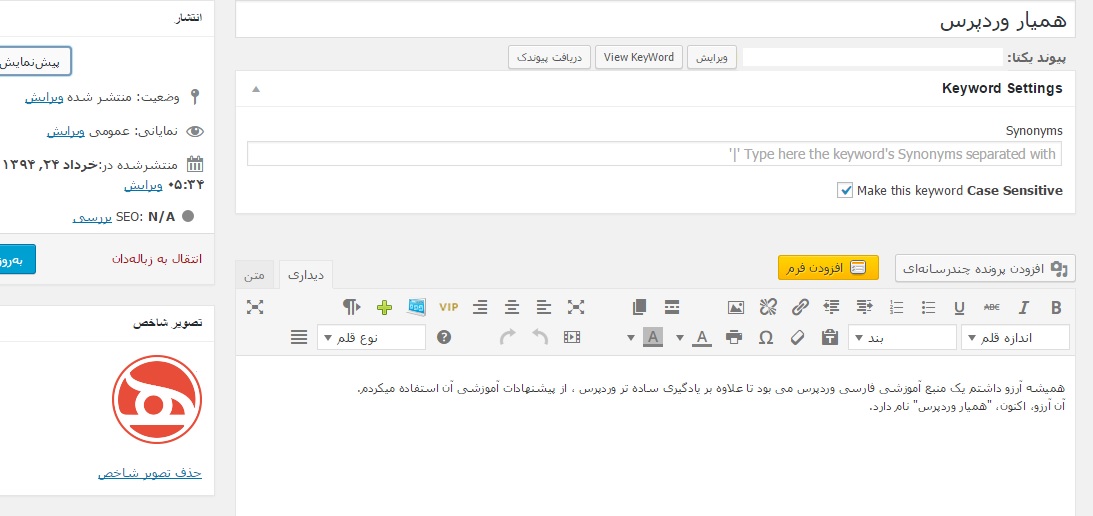
از زیر منوی My KeyWords گزینه ی Add new one را انتخاب نمایید.
با اینکار یک کلمه ی کلیدی را انتخاب کردیم که هر گاه در هر نوشته ای کلمه ی همیار وردپرس به کار رود، توضیحاتی که در اینجا قید کردیم به صورت باکسی به کاربر نمایش داده می شود. برای نمونه می توانید به تصویر زیر توجه نمایید.
از این افزونه به راحتی می توانید برای اصطلاحات مهمی که میخواهید جداگانه و به اصطلاح پاورقی توضیح بیشتری دهید می توانید استفاده نمایید.
امیدوارم مقاله ی امروز برای شما هم جذاب باشد
دانلود صفحه افزونه










حمیدرضا محمودزاده اردکانی 8 سال عضو همیار وردپرس
با سلام، این افزونه خیلی محشره، فقط مشکلی که داره من مثلاً اگر کلمه کلیدی رو بذارم “خانه” هرچی کلمه خانه هست توی سایتم تولتیپ میشه توی منو توی ساید بار و خلاصه همه جا مشکلی هم که پیش اومده یه کلمه کلیدی که براش تعریف کردم توی گزینه منو اومده وقتی کاربر میخواد بره روی منو تا زیر منو باز بشه تولتیپ میاد در نتیجه نمیتونه رو گزینه مورد نظرش در زیرمنو کلیک کنه
برای این مشکل باید چکار کرد ؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
وقتی یک کلمه رو وارد میکنید، مسلما هر جا این کلمه رو تولتیپ میکنه
باربری تهران
پلاگین خوبی بود ممنون
باربری
سلام ممنونم بابت مطالب خوبی که توی سایتتون میزارید ممنونم انشااالله موفق باشید
ma.forout493 11 سال عضو همیار وردپرس
سلام، متاسفانه این افزونه در پوسته ای که دارم غیر فعال هست، قبلا پوسته ی sparkling داشتم و کار می کرد، اما روی formation , accesspress-mag کار نمی کنه
میشه کمکی کنید؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
مطمئنید؟
باید قالب بررسی بشه
saberp30tools919 11 سال عضو همیار وردپرس
سلام مدیریت دوستان همه خسته نباشید میشه خواهش مارم یکی جواب بده ازتون خواهش میکنم که یکی یه قالب خوب برای شرکت طراحی وب یا هاستینگ معرفی کنه که کار باهاش راحت باشه مرسی
usef
سلام. دوست عزیز . کافیه بزنید قالب های هاستینگ در این زمینه بسیارند . برای ارائه خدمات وب وقتی شما می خواهید یک وب سایت طراحی وب راه اندازی کنید نباید این سوال رو از کسی بپرسید این باعث میشه ضعف توان و مهارت دانش شما در این زمینه نشان دهد باید ببینید شما چه نیازهایی دارید و میخواهید چه خدماتی و سرویسی ارائه بدید و بر اساس اون قالب رو طراحی و پیاده سازی کنید . موفق باشید