
در تاریخ ۲۱ مرداد ۱۳۹۴ آموزش ویدیویی اضافه شد!
سلام؛
در دنیای امروز افراد از شبکه های اجتماعی با انواع عملکردهای متفاوت استفاده می کنند. یکی از این شبکه های اجتماعی که بسیار کاربرد داره اینستاگرام هست که به افراد دسترسی بسیار ساده ای می دهد تا تصاویر خود را بارگذاری و ویرایش نمایند. زمانی که شما برای سایت خود در این شبکه ی اجتماعی عضو می شوید مسلماً تصاویری از کارهای خود در سایت را در آن به نمایش می گذارید که برای شما حائز اهمیت هستند. امروز میخواهیم افزونه ای را با هم بررسی کنیم که عملکرد جالبی دارد. آخرین تصاویر موجود در پیج اینستاگرام شما را در سایت به صورت اسلایدر نمایش می دهد. اگر دوست دارید شما هم همچین اسلایدری داشته باشید با ما همراه باشید…
افزونه ی Instagram slider widget
این افزونه به صورت ابزارک کار میکند و به تعداد ۲۴ تصویر آخر موجود در اینستاگرام شما را به صورت یک اسلایدر برای شما به نمایش می گذارد.
در گام اول افزونه را در مسیر پلاگین ها نصب و فعال سازی می نماییم. پس از فعال سازی می توانید به بخش نمایش>> ابزارک ها رفته و ابزارک اینستا گرام را در هر قسمتی که تمایل دارید قرار دهید! البته به صورت پیش فرض مکانی را برای قرارگیری آن مشخص کرده و می توانید در همان قسمت قرار دهید.
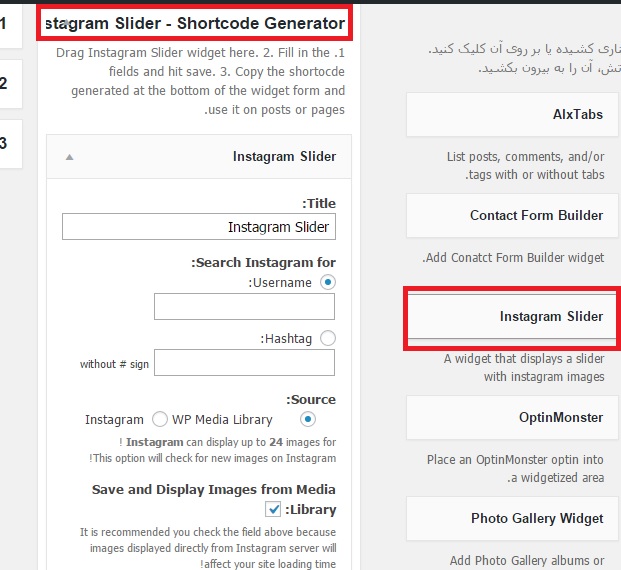
حال باید به سراغ تنظیمات موجود در این ابزارک برویم. گزینه ی اول عنوان اسلایدر را باید مشخص کنید که خود به صورت پیش فرض instagram slider قرار داده است. در گزینه ی دوم که از شما نام کاربری یا هشتک اینستاگرام را خواسته Search Instagram for برای اتصال به شبکه ی اجتماعی اینستاگرام باید نام کاربری خود را وارد نمایید. گزینه ی source را روی instagram تنظیم کنید تا تنظیمات دیگری مربوط به این گزینه باز شود.
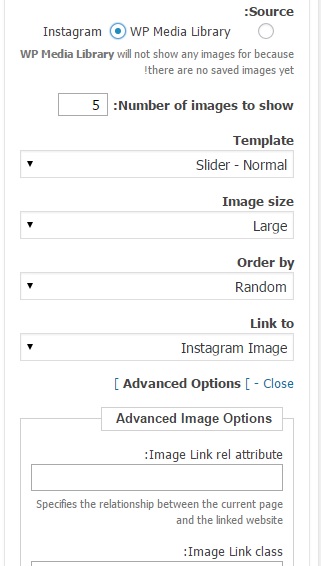
تعداد تصاویری که تمایل دارید به نمایش گذاشته شوند یعنی آخرین تصاویر را می توانید با عدد در بخش Number of images to show مشخص کنید. در قسمت بعدی شما می توانید از بین چند نوع پوسته ای که برای اسلایدر موجود است یکی را انتخاب نمایید. گزینه ی بعدی با اندازه ی تصاویر سر و کار دارد که می توانید گزینه ای را به دلخواه معین کنید. و همچنین مشخص کنید که لینک به چه صفحه ای شود!
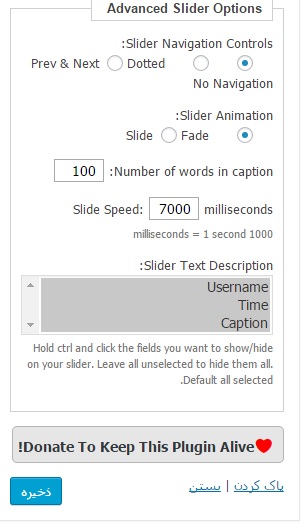
بخش تنظیمات پیشرفته
در این بخش نیز می توانید تنظیمات دیگری از جمله سرعت حرکت اسلایدر و … را مشخص نمایید. و سپس بر روی گزینه ی ذخیره کلیک کنید تا ابزارک شما ذخیره شود.
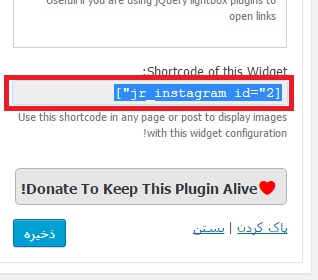
پس از ذخیره شورت کدی را در اختیار شما قرار می دهد که می توانید در برگه ها استفاده نمایید:
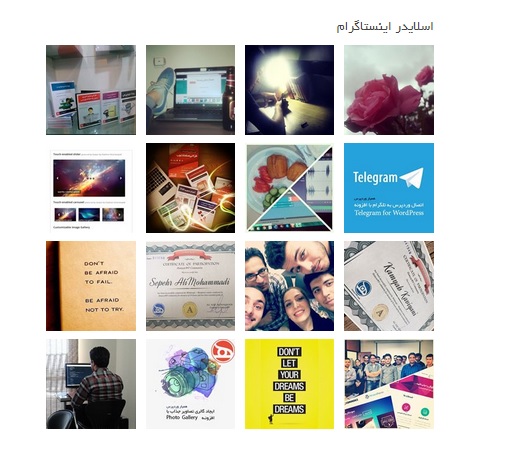
حال نتیجه ی عملکرد افزونه را مشاهده می کنید:
من حالت اسلایدر را به صورت تصویر شاخص انتخاب کردم و به این شکلی که در تصویر بالا مشاهده می کنید شده است. شما به هر شکلی که دوست دارید می توانید تغییر دهید.
پایدار باشید
مشاهده آموزش ویدیویی ساخت اسلایدر تصاویر اینستاگرام با Instagram Slider Widget
دانلود آموزش ویدیویی ساخت اسلایدر تصاویر اینستاگرام با Instagram Slider Widget
پیشنمایش
دانلود افزونه
دانلود صفحه افزونه [screenshot url=”پیشنمایش” target=”_blank”]https://wordpress.org/plugins/instagram-slider-widget/screenshots/[/screenshot]











ali 4 سال عضو همیار وردپرس
مشکل No images found داره
میشه راهنمایی کنید؟
مهرزاد
سلام من تنظیمات رو کامل انجام دادم
بدون هشتک و …
اما بار not found میده
تمام راهنمایی ها رو هم خوندم و فیلم رو هم دیدم و مطمنم که درست انجام دادم اما نمایش نمی ده
ایمان
سلام و خسته نباشید
من با پیغام زیر روبرو میشم:
No images found!
Try some other hashtag or username
علتش چی میتونه باشه؟ با چند حساب کاربری اینستاگرام هم وارد شدم همین پیغام رو داد.
آیا علتش میتونه این باشه که host ندارم و با local host در حال این فعالیتم؟
ممنون
ali
سلام من میخوام چندتا عکس به صورت اسلاید درست کنم و یک آهنگ هم براش بذارم و تو اینستاگرام پست بذارم چه نرم افزاری خوبه؟ چون آهنگ خالی نمیتونم تو اینستاگرام پست بذارم ممنون میشم پاسخ دهید