
ساخت آیکون شبکه های اجتماعی ساده و زیبا با افزونه Naked Social Share
سلام؛
یکی از مباحث مهم در بهینه سازی سایت ها، به اشتراک گذاری مطالب و محتواهای سایت می باشد. برای اینکار ما همیشه از شبکه های اجتماعی و یا بهتر بگویم آیکون شبکه های اجتماعی در وبسایت خود استفاده میکنیم تا مطالب ما به اشتراک گذاشته شود.
افزونه های زیادی برای ایجاد این آیکون ها در سایت موجود است که دارای طرح های مختلف و زیبایی هستند اما امروز میخواهیم از آیکون های بسیار ساده و شیکی استفاده کنیم که مطمئنم شما هم مثل من علاقه مند به استفاده از آن خواهید شد.
افزونه ی به اشتراک گذاری مطالب Naked Social Share
با این افزونه شما می توانید دکمه های به اشتراک گذاری بسیار ساده و اما جذابی را برای وبسایت خود ایجاد کنید. اما اگر یک طراح هستید حتما میتونید با استفاده از این افزونه استایل های ویژه ای به دکمه ها دهید.
برای ایجاد این دکمه ها، باید افزونه ی Naked Social Share را نصب و راه اندازی کنیم. پس از راه اندازی، گزینه ای با عنوان نام افزونه در بخش تنظیمات پنل وردپرسی ایجاد خواهد شد. همچنین در صفحه ی افزونه ها در زیر افزونه گزینه ی تنظیمات دیده می شود.
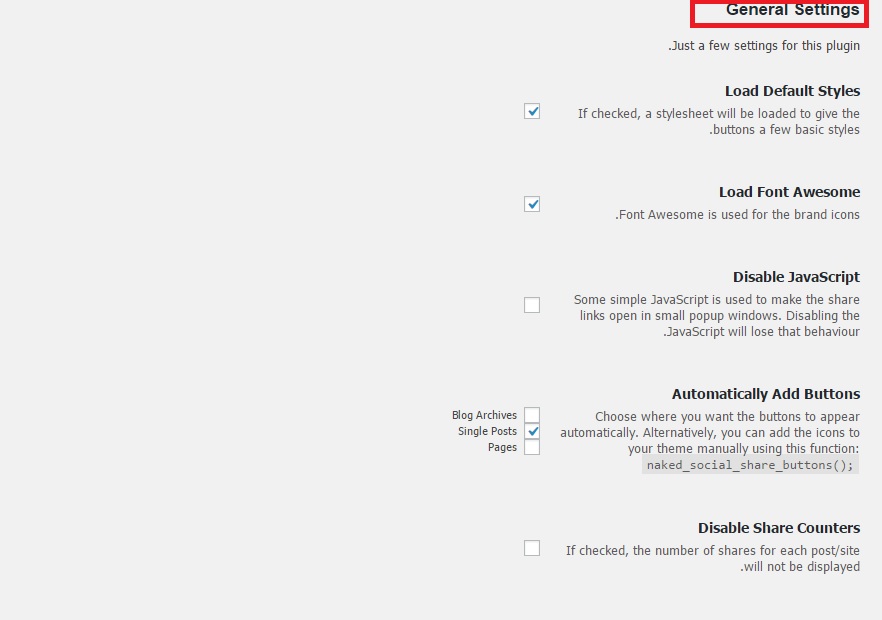
اگر موافق باشید به تنظیم افزونه بپردازیم! این افزونه دارای یک تب اصلی General می باشد که آیتم های متعددی را شامل می شود.
Load default style>> با کلیک کردن بر روی این گزینه به افزونه دستور می دهید که استایل پیش فرض خود را نمایش داده و به صورت ساده اجرا نماید.
Load Font Awesome>> فونت مورد نظر در افزونه نمایش داده خواهد شد.
Disable JavaScript>> غیر فعال کردن حالت جاوا اسکریپت
Automatically Add Buttons>> اضافه شدن خودکار دکمه های به اشتراک گذاری در کدام بخش؟ سه بخش آرشیو، پست و برگه را مشخص کرده است.
Disable Share Counters>> نمایش تعداد اشتراک گذاری ها به صورت عددی
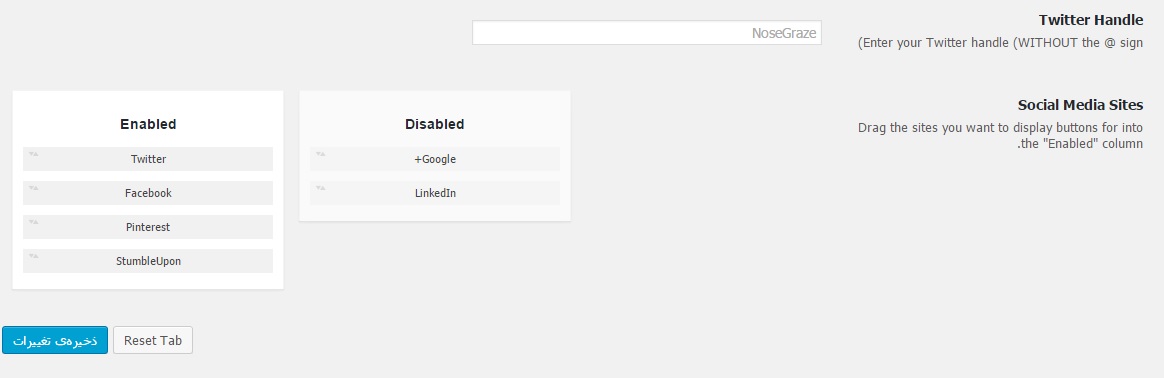
Twitter Handle>>آی دی اعتباری توئیتر، اگر دارید می توانید آی دی را وارد نمایید.
Social Media Sites>> تمامی آیکون هایی که مد نظر دارید از پنل Disabled درگ کرده و به پنل Enable انتقال دهید یا دراپ کنید.
در پایان ذخیره ی تغییرات را کلیک کنید. نتیجه به صورت زیر ظاهر خواهد شد :
به این ترتیب رنگ بندی این دکمه ها نیز بستگی به قالب شما دارد! و به سادگی چنین دکمه هایی را می توانید ایجاد نمایید.
نتیجه گیری
اگر دنبال راه ساده و در عین حال زیبایی برای ایجاد دکمه های متفاوت در سایت خود هستید می توانید از افزونه ای که امروز برای شما معرفی شد استفاده نمایید.
شاد باشید
دانلود صفحه افزونه اسکرین شات







Meghdad 10 سال عضو همیار وردپرس
سلام خانم کوهستانی من یک افزونه می خواهم که شبکه های اجتماعی را درسمت راست کنار اسلایدر نمایش دهد. می توانید یک افزونه معرفی کنید. باتشکر
علی 11 سال عضو همیار وردپرس
شما تصاویر رو به هاست دانلود منقل کردید و از srcset هم استفاده میکنید و قالب برای تگ srcset آدرس جدید رو میده
ممکنه بگید چه طوری این کار رو کردید؟
اصلا توی کدوم فایل قالب مشخص میکنه که به تصاویر تگ srcset بزنه؟
farasima6709 10 سال عضو همیار وردپرس
باسلام ووقت بخیر خدمت تمامی عزیزان درتیم همیار ورد پرس:
من میخواهم برای سایت خودم دوگرینه اینستاگرام وتلگرام را که بصورت ایکون دراکثرسایتها میباشد را بگذارم وچون تازه کار هستم خواستم ازشما عزیزان کمک بگیرم واینکه میخام درقسمت فوتر سایت این کاررو انجام بدم…ممنون میشم منو راهنمایی کنید.
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
میتونید از این افزونه یا افزونه ی AccessPress Social Share استفاده کنید و در بخش ابزارک ها در فوتر فراخوانی کنید