
محافظت از تصاویر محصولات با قرار دادن واترمارک
سلام دوستان؛
در مبحث آموزشی امروز می خواهیم کمی متفاوت تر عمل کنیم و به سراغ تصاویر محصولات فروشگاه اینترنتی خود برویم. در یک فروشگاه اینترنتی تصاویر از سایر موارد مهم تر است. زیرا اولین چیزی که به مشتریان کمک می کند تا بدانند چه چیزی قرار است بخرند همین تصاویری است که شما در فروشگاه قرار می دهید در غیر اینصورت فروش مجازی دیگر معنایی ندارد و هیچ کس میلی به خرید از این طریق ندارد. پس بر شما که یک مدیر فروشگاه اینترنتی هستید لازم است تصاویر با کیفیت و درستی را برای هر محصول انتخاب کرده و یا حتی خودتان از آن عکس بگیرید که مشتری صداقت شما را درک کند و به شما اعتماد کند و سپس در فروشگاه اینترنتی قرار دهید.
در صورتی که تصاویر مخصوص به خودتان است و می خواهید سایر سایت ها از آن نتوانند استفاده کنند و یا در صورت استفاده با هویت شما قرار گیرد می توانید آرم و لوگو یا به عبارتی واترمارک یا امضای سایت خود را بر روی تمامی تصاویر به صورت کمرنگ شده یا در گوشه ی تصاویر قرار دهید که هم نشان دهنده ی هویت شما باشد و هم افرادی که می خواهند از آن تصویر استفاده کنند حق کپی رایت را رعایت کنند.
در آموزش ووکامرس امروز به سراغ یکی دیگر از سری افزونه های yith می رویم که بر روی تصاویر ما واترمارک ایجاد می کند.
افزونه YITH WooCommerce Watermark
با کمک این افزونه و انجام تنظیمات ساده ای که دارد می توانیم بر روی هر تصویری که در فروشگاه اینترنتی خود به عنوان تصویر محصولات قرار می دهیم، امضای خود که حال یک نوشته است یا لوگوی سایت، قرار دهیم.
به پیشخوان وردپرس رفته و افزونه را در مسیر مشخص خود نصب و سپس فعال می کنیم. پس از فعال سازی در منوی yith plugins گزینه ای با عنوان watermark اضافه شده است که با کلیک بر روی آن به بخش تنظیمات افزونه منتقل خواهیم شد.
افزونه دارای دو بخش رایگان و پرمیوم است که ما با بخش رایگان آن کار داریم. پس تب پرمیوم را کنار می گذاریم.
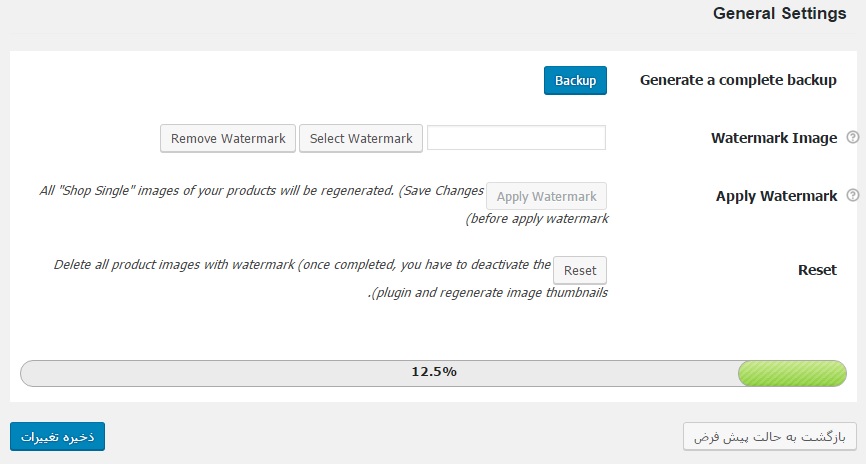
Settings
Generate a complete backup: با این گزینه می توانید از تنظیماتی که برای افزونه انجام داده اید و واترمارک هایی که ایجاد کرده اید نسخه ی پشتیبان تهیه کنید.
Watermark Image: در اینجا می توانید تصویری که قرار است به صورت واترمارک قرار گیرد را بارگذاری نمایید. فقط توجه کنید تصویر شما از 150 در 150 پیکسل نباید بزرگتر باشد.
Apply Watermark: پس از انتخاب تصویر و بارگذاری آن به کمک این دکمه می توانید واترمارک خود را تایید کرده و ثبت نمایید.
Reset: در صورتی که با تنظیمات انجام شده موافق نیستید می توانید بر روی دکمه ی reset کلیک کنید تا تمامی تنظیمات بازگردانی شود.
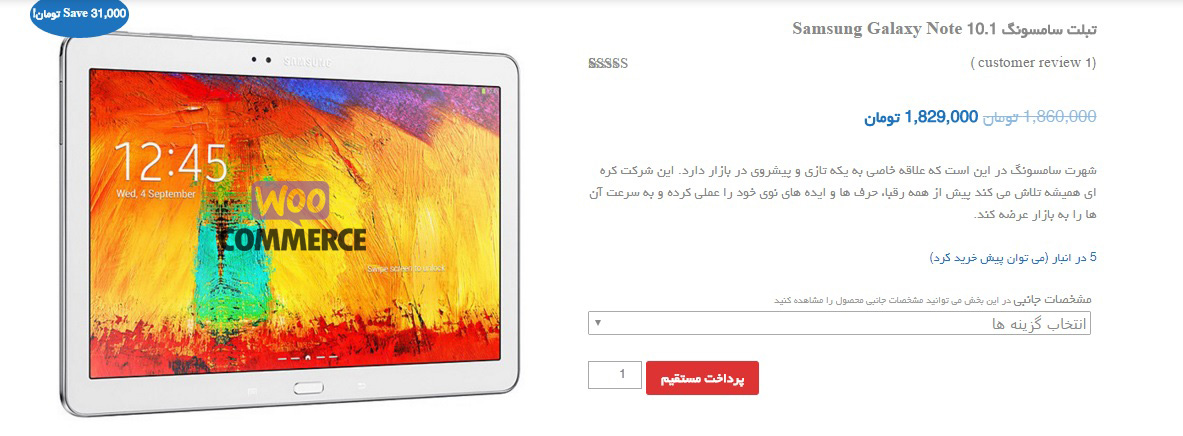
سپس تنظیمات را ذخیره کرده و نتیجه را خواهیم دید:
لوگویی که برای واترمارک انتخاب کردیم بر روی تصویر قرار گرفته است.
جمع بندی!
برای تصاویر محصولات در فروشگاه خود اعتبار قائل شوید زیرا تصاویر تمام آن چیزی است که مشتری میبیند پس برای آن با قرار دادن واترمارک یا همان امضای فروشگاه حق کپی رایت بگذارید.








دانشجو 12 سال عضو همیار وردپرس
با سلام
ببخشید این افزونه چجوری کار میکنه. من فعال کردم و لوگو هم بهش دادم. چجوری روی تصاویر محصولات میاد. باید کار خاصی انجام بدیم؟؟؟؟؟
سعید
مقالات شما فوق العاده است خانم کوهستانی، آفرین به این همه انرژی و فعالیت.
بهاره کوهستانی 12 سال عضو همیار وردپرس
سپاسگزارم
آرش
میشه انتخاب کرد که واتر مارک گوشه عکس باشه نه وسطش ؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
متاسفانه این امکان در نسخه ی پرمیوم افزونه موجوده
MostafaNorzade 10 سال عضو همیار وردپرس
با سلام.گفتید این افزونه برای عکس های کوچکتر از 150*150 پیکسل می باشد.عکس های به این کوچیکی اونقدرهام استفاده نداره آخه
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
نه برای عکس های 150 در 150 نیست!
شما واترمارک رو میتونید در این اندازه انتخاب کنید.
سیتی سازه
با سلام ممنون بابت این افزونه