
ذخیره فایل های دانلود در درآپ باکس در ووکامرس
سلام دوستان؛
حتما بسیاری از شما عزیزان با دراپ باکس آشنا هستید و با آن کار می کنید یا حتی اگر کار هم نمی کنید نام آن را شنیده اید! دراپ باکس محیطی برای ذخیره و نگهداری فایل های شماست. در واقع می توان گفت یک فضایی مانند فلش است که می توانید فایل های خود را در آن وارد کرده و نگهداری کنید با این تفاوت که بر روی محیط وب قرار دارد. تقریبا می توان گفت نیمی از قابلیت های گوگل درایو را دارد.
بسیاری از افراد برای نگهداری فایل های خود از این امکان استفاده می کنند و این اتفاق برای شرکت ها، یا بین افراد یک تیم بیشتر می افتد.چرا؟ چون اگر افراد را در دراپ باکس خود مشترک کنید می توانید فایل های خود را به جای اینکه با حجم بالایی در مسنجرها یا ایمیل بفرستید، در دراپ باکس قرار داده و همکارتان از آن بهره مند شود. در واقع می توان گفت این امکان برای افرادی که با کامپبوتر و اینترنت سر و کار دارند گزینه ی مناسبی است. شاید بپرسید در حال حاضر این چه ارتباطی با فروشگاه اینترنتی ما دارد؟!
در آموزش ووکامرس امروز افزونه ای را در نظر گرفتیم که می تواند به شما و البته بیشتر به مشتریان شما امکان ذخیره ی فایل های دانلودی فروشگاه را در دراپ باکس بدهد. یعنی برای فروشگاه هایی که فروش دانلودی دارند کارایی دارد و یک مزیت بزرگ محسوب می شود.
افزونه WooCommerce Dropbox
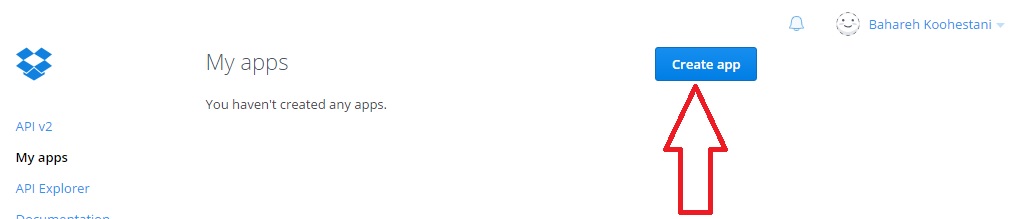
برای استفاده از این افزونه احتیاج به داشتن اکانت در دراپ باکس داریم. پس اول به دراپ باکس خود وارد شوید و در صفحه ای که باز می شود بر روی گزینه ی Create app کلیک کنید.
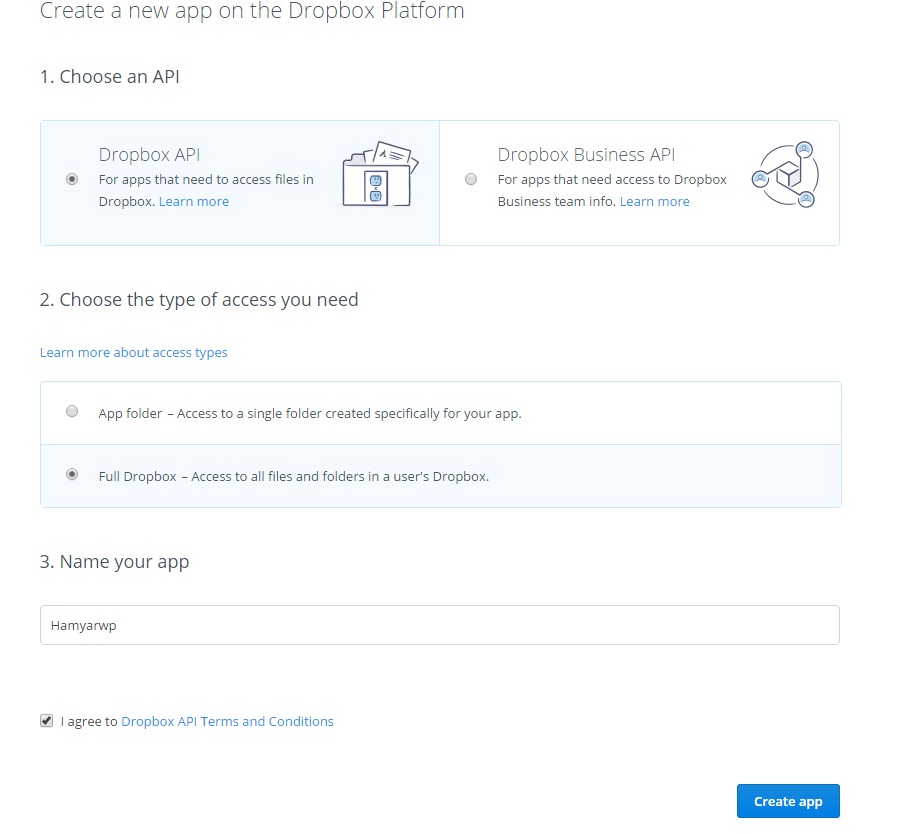
در صفحه ای باز می شود باید اپلیکیشن خود را بسازیم برای اینکار باید تنظیماتی را انجام دهیم که مربوط به API و نام اپلیکیشن و … می شود. در تصویر زیر همانطور که میبینید در طی سه مرحله تمامی موارد را انجام دادیم.
در همان گام اول گزینه ی Dropbox API را انتخاب کنید تا مرحله های بعدی نیز برایتان باز شود. سپس اطلاعات خواسته شده را وارد کنید و بر روی گزینه ی Create app کلیک کنید. در صفحه ای که باز می شود اطلاعاتی را برای شما مشخص کرده که مشاهده می کنید…
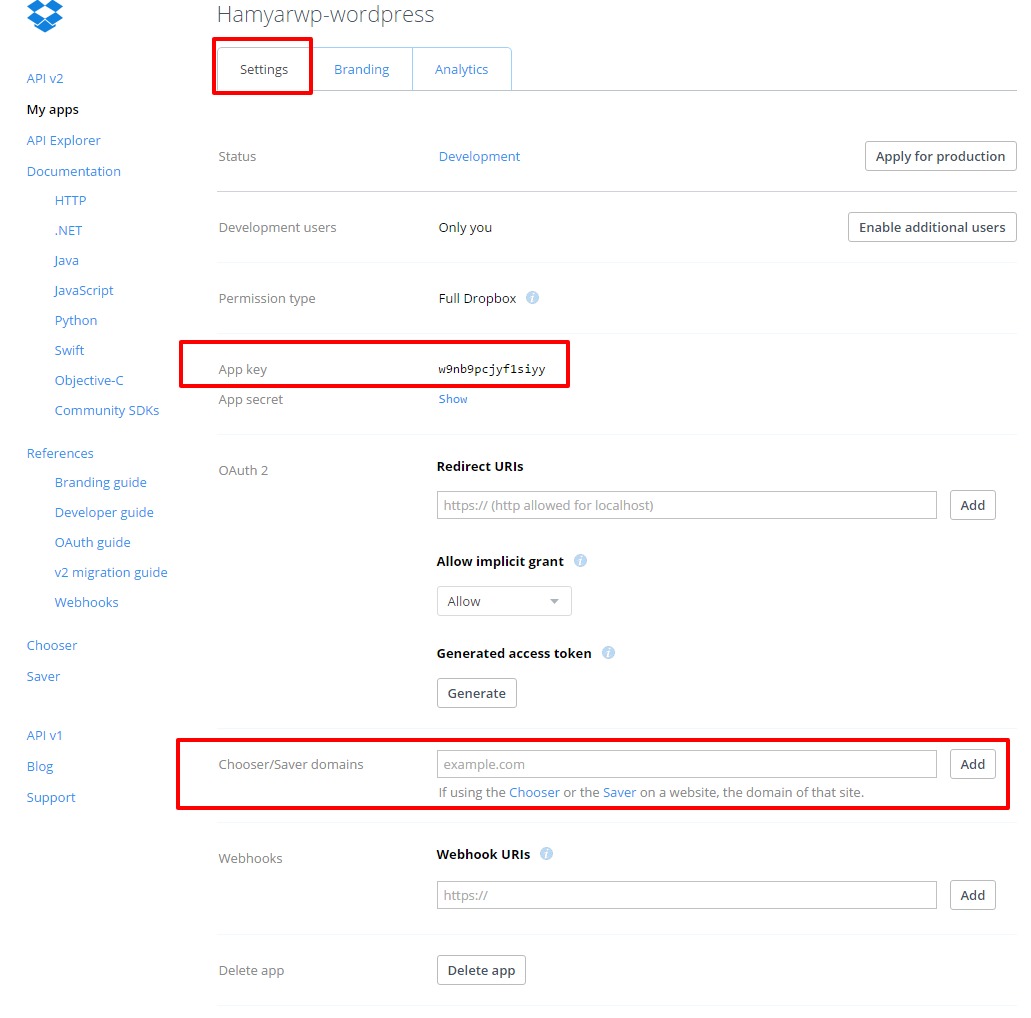
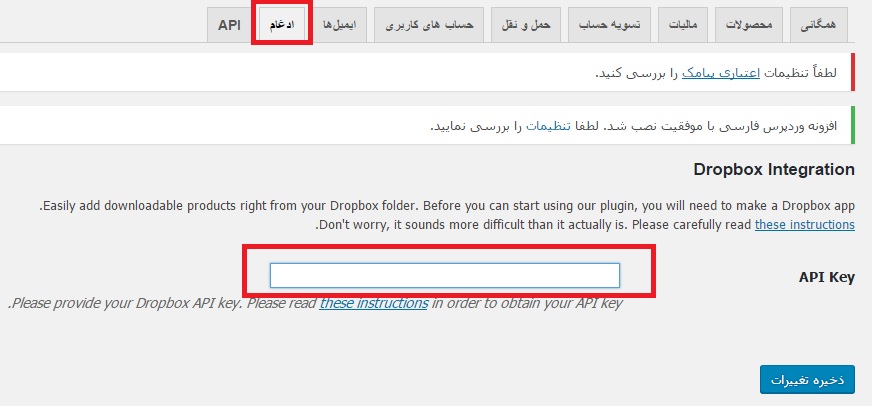
در تب Settings به دنبال گزینه هایی باشید که در تصویر بالا در کادر قرمز رنگ مشخص شده است. اول از همه API Key را باید داشته باشید تا در وردپرس وارد کنیم. گزینه ی Chooser domain را وارد کنید.
حال به پیشخوان وردپرس رفته و افزونه را نصب و سپس فعال می کنیم. پس از آن از منوی ووکامرس و بخش پیکربندی بر روی تب ادغام کلیک کنید و API Key را در آن وارد کرده و تنظیمات را ذخیره کنید.
به این ترتیب می توانید دراپ باکس را برای فروشگاه ووکامرسی خود فعال کنید و تمامی فایل ها را درون آن ذخیره کنید.
جمع بندی!
بعضی مواقع می خواهیم فایل های خود را در محیط وب نگهداری کنیم تا در هر زمان که خواستیم بتوانیم آن را بین دیگران به اشتراک بگذاریم یا از آن بهره مند شویم. این موضوع می تواند برای محصولات دانلود یک فروشگاه نیز جوابگو باشد! یکی از راه حل ها استفاده از دراپ باکس است. شما می توانید فایل های دانلود شده را در دراپ باکس نگهداری نمایید.










13thVarior 7 سال عضو همیار وردپرس
سلام
خانم کوهستانی ممنون از مطلب بسیار مفیدتون
می خواستم بدونم این روش امنیت داره آیا؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
بله حتما
سید امیررضا نواب طهرانی 8 سال عضو همیار وردپرس
سلام
لططفا مقاله تونو بروز رسانی کنید؟؟؟
دراپ باکس مکان API رو تغییر داده و صفحه کاربری شو عضو کرده ؟؟؟؟؟
معلی
من قبلا از این افزونه استفاده میکردم اما برای فایلهای کوچیک خوبه
فایلهای بزرگ چون لینک مستقیم دانلود نمیده یکم مشکله و کاربرا شاکی میشن و میگن لینک مستقیم بدین که برای دانلود شبانه بذاریم و ….
سجاد 9 سال عضو همیار وردپرس
سلام.
خیلی ممنون از آموزش های شما.
من یه مشکلی با فایل های آپلود شده خارج از خود هاست وردپرس دارم. وقتی آدرس فایل رو به یکی از ساب دومین ها که روی یک هاست دانلود تنظیم شده تغییر میدم، لینکی که برای خریدار ها ارسال میشه مشکل داره. مثلا قابلیت resume نداره، حجم فایل رو نشون نمیده و بعضی وقت ها اصلا دانلود نمیشه.
ممنون میشم بفرمایید مشکل از کجا می تونه باشه.
ضمنا، روی 2 هاست دانلود مختلف بررسی کردم. اما هنوز مشکل همونطور باقی مونده.
رضا
با عرض سلام خدمت به تیم همیار وردپرس من یک مشکل اساسی دارم ؟من قالب سایتم رو با قالب کارتل ساختم تکمیل کردمش ولی محصولات سایتم رو به صورت دوستون و دوتا دوتا زیر هم نمایش میده ولی قالب استاندارد چهار ستون و چهار تا چهار تا زیر هم نمایش میده مشکل از کجاست.برای درک بهتر مشکلم به سایت من مراجعه کنید و به بخش محصولات برید می فهمید.ممنون و جواب رو بفرستید به ایمیلم.