
با سلام خدمت دوستان عزیز وردپرسی!
یکی از این نیازهای وبمستران به قالب وردپرس باز میگردد که لازم است تا از امکانات نمایشی همچون ساخت دکمه در وردپرس،
استایل خاص برای نقلقول در وردپرس و امکاناتی نمایشی از این دست برخوردار شوند.
اما ممکن است قالبی که شما تا به امروز از ان استفاده میکنید چنین قابلیتهایی نداشته باشد
و از طرفی تمایل به تعویض قالب نداشته باشید!
در این مقاله از همیار وردپرس قصد دارم تا به معرفی افزونهای کاربردی بپردازم که با استفاده از آن قادر خواهید بود
ساخت دکمه در وردپرس را با طراحی فلت در مطالب خود به همراه آیکون انجام دهید. که در آن
هیچگونه نیازی به استفاده از شورت کد و کدنویسی ندارید.
ساخت دکمه در وردپرس با Forget About Shortcode Buttons
افزونه ساخت دکمه در وردپرس که قصد معرفی آن را دارم با نام Forget About Shortcode Buttons در مخزن وردپرس به ثبت رسیده است
و تاکنون توانسته است تا بیش از 20.000 نصب فعال و کسب امتیاز 5 را ازآن خود نماید.
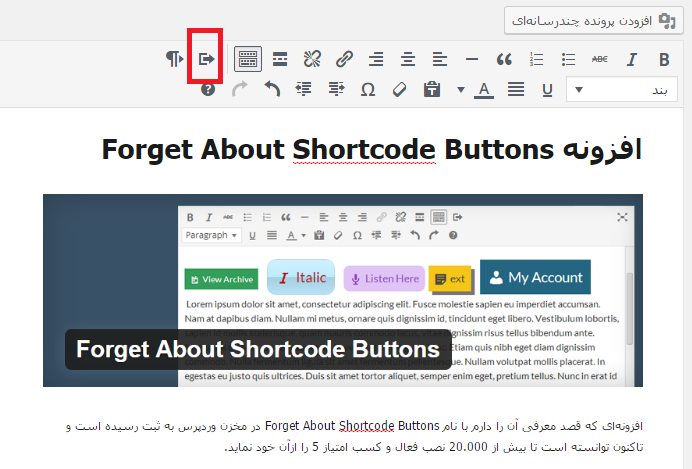
پس از نصب و فعال سازی افزونه ساخت دکمه در وردپرس وارد بخش ویرایش یکی از مطالب خود شده و یا اینکه یک نوشته
جدید ایجاد کنید. مشابه تصویر خواهید دید که آیکونی در ویرایشگر وردپرس شما اضافه شده است!
روی آن کلیک کنید تا دکمههای مورد نظر خود را به نوشته اضافه کنید.
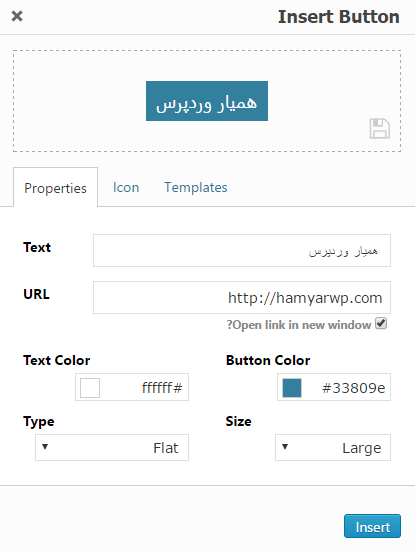
پس از کلیک بر روی این دکمه پنجرهای به صورت لایتباکس برای ساخت دکمه در وردپرس برای شما باز خواهد شد، که دارای سه زبانه خواهد بود.
در زبانه Properties مشابه تصویر زیر، ابتدا نام، لینک دکمه، رنگ دکمه و متن درون دکمه، نوع دکمه و در نهایت اندازه دکمه
خود را تعیین کنید. با فعال کردن تیک گزینه Open link in new window نیز با کلیک بر روی دکمه، لینک دکمه در تب جدید مرورگر باز خواهد شد.
properties
همانطور که در تصویر میبینید با استفاده از افزونه Forget About Shortcode Buttons میتوانید هر رنگ دلخواهی برای
ساخت دکمه در وردپرس و متن درون آن را انتخاب کنید.
در بخش Type افزونه نیز میتوانید نوع دکمه خود را در انواع مختلفی همچون فلت، glossy و pop out انتخاب کنید
که هر یک از ویژگیها نیز قابلیت گرد کردن گوشههای دکمه را دارا هستند.
سپس به زبانه Icon مراجعه کنید و در صورت نیاز یک آیکون در ساخت دکمه در وردپرس خود نیز تعیین کنید.
همانطور که در تصویر میبینید برای راحتی کار آیکونها به صورت دسته بندی شده قرار گرفتهاند.
و از مجموعه فونت آیکون Font Awesome در آن استفاده شده است.
ساخت دکمه در وردپرس
در نهایت بر روی گزینه Insert کلیک کنید تا ساخت دکمه در وردپرس در نوشته شما انجام شود
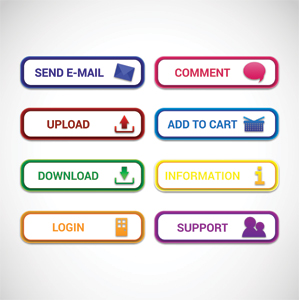
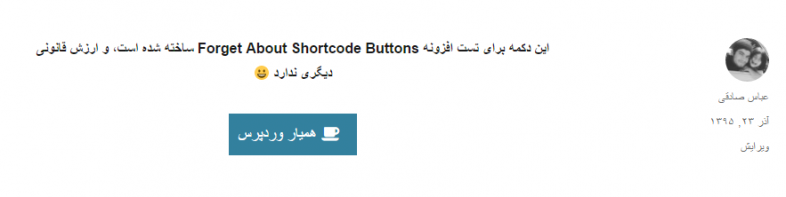
و پس از انتشار نوشته نتیجه کار را مشابه تصویر زیر مشاهده کنید.
شاد باشید..










ebi699 9 سال عضو همیار وردپرس
سلام
ولی برای بنده یه صفحه خالی میاد بعد اینکه روش کلیک میکنم،مشکل از چی میتونه باشه؟
عباس صادقی 9 سال عضو همیار وردپرس
سلام، اتصال اینترنت رو بررسی کنید، جاوااسکریپت مرورگر غیرفعال نشده باشه، کش و کوکی رو حذف کنید و..
محمد
لطفا مقالات رو بصورت pdf هم بگذارید. چون اکثر دوستان از طریق تلگرام و بوسیله تلفن همراه به این بخش مراجعه میکنند و خواندن مطالب وب در گوشی کار آسونی نیست ولی pdf رو میشه بعدا به سیستم منتقل کرد. ممنون