
با سلام خدمت دوستان عزیز وردپرسی!
مطمئنا برای بسیاری از شما نیز پیش آمده است تا بخواهید، بنر، متن و هر محتوایی را در قالب یک ابزارک به صورت چسبان و ثابت در سایت خود نمایش دهید. تا با اسکرول کردن به سمت پایین برای کاربر نیز نمایش داده شود.
در برنامه نویسی وردپرس به چنین محتوایی که در آن ابزارک به صورت ثابت در سایت نمایش داده میشود، در اصطلاح sticky گفته میشود.
حال در این مقاله از همیار وردپرس قصد دارم تا به معرفی افزونهای ساده و کاربردی بپردازم که با استفاده از ان قادر خواهید بود ابزارک چسبان در وردپرس در سایت وردپرسی خود نمایش دهید. همچنین می توانید انتخاب کنید تا با اسکرول کردن به سمت پایین سایت همچنان در دید کاربر قرار گیرد.
ساخت ابزارک چسبان در وردپرس با Q2W3 Fixed Widget
افزونهای که قصد معرفی آن را دارم با نام Q2W3 Fixed Widget در مخزن وردپرس به ثبت رسیده است و ابزارک چسبان در وردپرس را می سازد.
تاکنون توانسته است تا بیش از 90.000 نصب فعال و کسب امتیاز 4.77 را از آن خود نماید.
نصب و راه اندازی
پس از نصب و فعال سازی افزونه منویی در بخش نمایش پیشخوان سایت وردپرسی شما با نام Fixed Widget options افزوده خواهد شد.
روی آن کلیک کنید تا مطابق تصویر زیر وارد صفحه تنظیمات افزونه شوید.
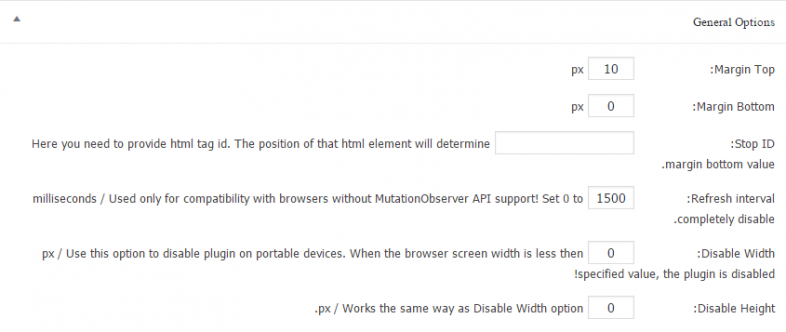
مطابق تصویر ابتدا فاصله ابزارک از بالا را در فیلد Margin Top و فاصله از پایین را در فیلد Margin Botton بر حسب پیکسل وارد کنید.
سپس در فیلد Refresh interval مدت زمان مورد نظر برای تازه کردن را وارد کنید.
و در نهایت اگر قصد دارید تا در دستگاههایی با اندازه صفحه کوچکتر امکات نمایش ابزارک چسبان در وردپرس اضافه نشود، حداکثر اندازه پهنا و ارتفاع
برای دستگاه مورد نظر را به ترتیب در فیلدهای Disable Width و Disable Height وارد کنید.
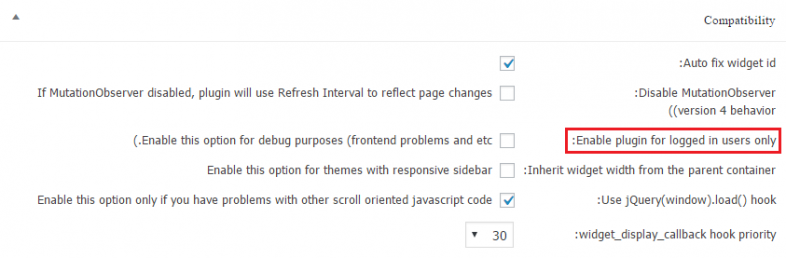
قابلیت افزونه
یکی از قابلیتهای این افزونه نمایش ابزارک چسبان در وردپرس فقط برای کاربرانی است که در سایت وارد شده باشند. این قابلیت میتواند مناسب سایتهای فروشگاهی باشد که در مواقعی همچون ارائه کد تخفیف به کاربران میتوانند یک ابزارک در سایدبار ایجاد کرده و آن را به صورت ثابت به کاربران نمایش دهند، تا فروش آنها نیز افزایش یابد.
قرار دادن ابزارک در سایت
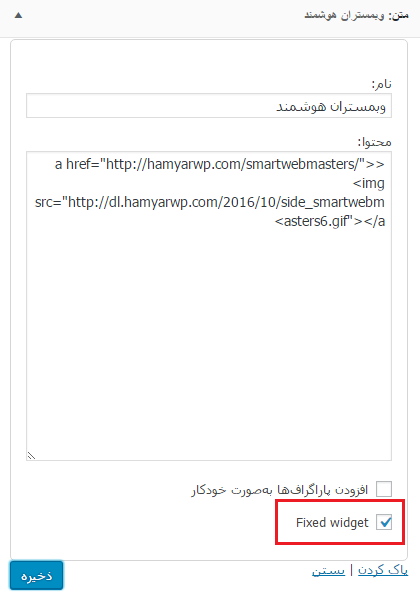
پس از اینکه تنظیمات مورد نظر خود را سفارشی سازی کردید حال به بخش نمایش> ابزارکها در وردپرس رفته و یک ابزارک ایجاد کنید.
حال همانطور که در تصویر مشاهده میکنید پس از اینکه محتوای ابزارک خود را کامل کردید تیک گزینه Fixed Widget را فعال کرده و آن را ذخیره کنید
تا ابزارک مورد نظر به صورت چسبان در سایت نمایش داده شود.
در نهایت سایت خود را باز کرده و مطابق تصویر فوق تغییرات را مشاهده کنید.
همانطور که میبینید اگر به بخش نوار اسکرول مرورگر دقت کنید، نیمی از صفحه سایت لود شده است اما همچنان ابزارک چسبان در وردپرس نمایش داده میشود.
جمع بندی نهایی!
با استفاده از افزونه Q2W3 Fixed Widget میتوانید ابزارکهای انتخابی موجود در سایت وردپرسی خود ر به صورت چسبان در سایت نمایش دهید تا برای مواردی همچون ارائه کد تخفیف برای محصولات، درج فرمهای عضویت در خبرنامه، فرمهای ورود و.. ضمن قرار دادن محتوای خود در معرض دید کاربران، آنها را ترغیبتر کنید تا محتوای کامل را مشاهده کنند.
شاد باشید..











پارچه سرای مینل 6 سال عضو همیار وردپرس
سلام وقت بخیر
میخوام سایدبارم مثل سایت شما بشه.
یعنی وقتی رسید به آخر مطلب خودبه خود توقف کنه
چجوری میشه این کار رو انجام داد؟
ممنون میشم راهنمایی کنید
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
این مورد مربوط به قالب میشه و اگر قالب شما این امکان رو نداره باید از سازنده بخوایید تا قرار بدند برای شما.
mahdim 10 سال عضو همیار وردپرس
سلام
میشه برای ایجاد کردن ابزارک از قسمت “نمایش> ابزارکها” راهنمایی کنید. (هرچی میگردم دکمه ایجاد ازارک پیدا نمی کنم)
ممنون
مصطفی اسپنانی
سلام خسته نباشید .
من پلاگین رو نصب و فعال کردم .
ولی نمی دونم کجا باید تنظیماتش رو پیدا کنم اگه میشه راهنماییم بکنید با تشکر
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
gh-yousefzadegmail-com 8 سال عضو همیار وردپرس
سلام
تنظیمات را انجام دادم ولی افزونه کار نکرد
رسول
سلام االان سایبار همیار یه خوبی که داره این که اسکرول میشه وقتی به اخر رسید تااخر صفحه ثابت میمونه .
این قابلیت در همین افزونه هست یا باید افزونه دیگری نصب کنیم ؟.تشکر
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
در این افزونه هستش.
makan2224gmail-com 8 سال عضو همیار وردپرس
سلام
من هم همین مشکل رو دارم مثل سایدبار شما عمل نمیکنه
اگه می فرمایید در این افزونه هستش لطفا راهنمایی بفرمایید تا ما هم بهرمند بشیم از اطلاعات مفید سایت شما
با تشکر
پدرام گذران 8 سال عضو همیار وردپرس
سلام
این محتوا رو خودمون باید وارد کنیم تا فعال بشه؟ متن محتوا پس و پیش افتاده
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
بله
امیر
سلام من می خواهم سایدبار مثل خود همیار وردپرس چسبان باشد نمی خواهم سایدبار جدیدی بسازم متاسفانه وقتی از این افزونه استفاده می کنم سایدبار های که هست چسبان می کنم سایدبار ها تا دل فوتر هم پایین نمیان که این موضوع از نظر ظاهری زیاد جالب نیست ایا را حل دیگری یا افزونه دیگری وجود دارد که من سایدبار چسبان داشته باشم !؟
امیرحسین
سلام.
من میخوام چسبندگی همه ی ابزارک ها مثل همین سایت بشه.
چیکار کنم؟
رضا علیزاده 10 سال عضو همیار وردپرس
سلام عباس جان.
من از این افزونه استفاده کردم اما هیچ اتفاقی نیوفتاد !
ممنون میشم راهنمایی کنی » uniabroad.ir
عباس صادقی 9 سال عضو همیار وردپرس
سلام رضا جان 😀
از تنظیمات افزونه باید تعیین کنید که چند درصد از صفحه اسکرول خورده باشه تا به این شکل نشون داده بشه