
درود بر شما عزیزان؛
در افزونه فروشگاه ساز ووکامرس همانطور که مطلع هستید امکانات بسیار زیادی نهفته است. اما یافتن این امکانات نیاز به بررسی و تحلیل هایی دارد که در این راه همیشه ما همراه شما هستیم. در ادامه این راه پر پیچ و خم با شما هستیم با افزونه ای بسیار بسیار حرفه ای.افزونه ای برای نمایش اطلاعات محصولات در ووکامرس به نام woocommerce custom product data fields، که در ادامه با آن بیشتر آشنا می شویم.
نمایش اطلاعات محصولات در ووکامرس با woocommerce custom product data fields
این افزونه در وب سایت شما در بخش ویرایش هر یک از محصولات فروشگاه چندین فیلد سفارشی ایجاد می کند. که برای نمایش اطلاعات محصولات در ووکامرس مناسب می باشد. اما باید توجه داشته باشید که استفاده از آن کمی دشوار است اما به صورت کامل در ادامه روش آن را توضیح خواهم داد.
شروع کار
برای شروع ابتدا افزونه را در وب سایت خود نصب و راه اندازی نمائید. وقتی افزونه در سایت شما به صورت کامل فعال شد باید در فایل function.php قالب سایت خود توابعی را بنویسید. تا این فیلد ها در صفحه ویرایش محصول شما نمایان شوند. پس برای این منظور باید کد زیر را در فایل function.php قالب وردپرس خود قرار دهید. کد زیر را در ابتدای فایل فانکشن قالب وردپرس خود پس از کد <?php قرار دهید.
/**
* WooCommerce product data tab definition
*
* @return array
*/
add_action('wc_cpdf_init', 'prefix_custom_product_data_tab_init', 10, 0);
if(!function_exists('prefix_custom_product_data_tab_init')) :
function prefix_custom_product_data_tab_init(){
$custom_product_data_fields = array();
/** First product data tab starts **/
/** ===================================== */
$custom_product_data_fields['custom_data_1'] = array(
array(
'tab_name' => __('Custom Data', 'wc_cpdf'),
),
array(
'id' => '_mytext',
'type' => 'text',
'label' => __('Text', 'wc_cpdf'),
'placeholder' => __('A placeholder text goes here.', 'wc_cpdf'),
'class' => 'large',
'description' => __('Field description.', 'wc_cpdf'),
'desc_tip' => true,
),
array(
'id' => '_mynumber',
'type' => 'number',
'label' => __('Number', 'wc_cpdf'),
'placeholder' => __('Number.', 'wc_cpdf'),
'class' => 'short',
'description' => __('Field description.', 'wc_cpdf'),
'desc_tip' => true,
),
array(
'id' => '_mytextarea',
'type' => 'textarea',
'label' => __('Textarea', 'wc_cpdf'),
'placeholder' => __('A placeholder text goes here.', 'wc_cpdf'),
'style' => 'width:70%;height:140px;',
'description' => __('Field description.', 'wc_cpdf'),
'desc_tip' => true,
),
array(
'id' => '_mycheckbox',
'type' => 'checkbox',
'label' => __('Checkbox', 'wc_cpdf'),
'description' => __('Field description.', 'wc_cpdf'),
'desc_tip' => true,
),
array(
'id' => '_myselect',
'type' => 'select',
'label' => __('Select', 'wc_cpdf'),
'options' => array(
'option_1' => 'Option 1',
'option_2' => 'Option 2',
'option_3' => 'Option 3'
),
'description' => __('Field description.', 'wc_cpdf'),
'desc_tip' => true,
),
array(
'id' => '_myradio',
'type' => 'radio',
'label' => __('Radio', 'wc_cpdf'),
'options' => array(
'radio_1' => 'Radio 1',
'radio_2' => 'Radio 2',
'radio_3' => 'Radio 3'
),
'description' => __('Field description.', 'wc_cpdf'),
'desc_tip' => true,
),
array(
'id' => '_myhidden',
'type' => 'hidden',
'value' => 'Hidden Value',
),
array(
'id' => '_mymultiselect',
'type' => 'multiselect',
'label' => __('Multiselect', 'wc_cpdf'),
'placeholder' => __('Multiselect maan!', 'wc_cpdf'),
'options' => array(
'option_1' => 'Option 1',
'option_2' => 'Option 2',
'option_3' => 'Option 3',
'option_4' => 'Option 4',
'option_5' => 'Option 5'
),
'description' => __('Field description.', 'wc_cpdf'),
'desc_tip' => true,
'class' => 'medium'
),
// image
array(
'id' => '_myimage',
'type' => 'image',
'label' => __('Image 1', 'wc_cpdf'),
'description' => __('Field description.', 'wc_cpdf'),
'desc_tip' => true,
),
array(
'id' => '_mygallery',
'type' => 'gallery',
'label' => __('Gallery', 'wc_cpdf'),
'description' => __('Field description.', 'wc_cpdf'),
'desc_tip' => true,
),
// Color
array(
'id' => '_mycolor',
'type' => 'color',
'label' => __('Select color', 'wc_cpdf'),
'placeholder' => __('A placeholder text goes here.', 'wc_cpdf'),
'class' => 'large',
'description' => __('Field description.', 'wc_cpdf'),
'desc_tip' => true,
),
// Datepicker
array(
'id' => '_mydatepicker',
'type' => 'datepicker',
'label' => __('Select date', 'wc_cpdf'),
'placeholder' => __('A placeholder text goes here.', 'wc_cpdf'),
'class' => 'large',
'description' => __('Field description.', 'wc_cpdf'),
'desc_tip' => true,
),
array(
'type' => 'divider'
)
);
/** First product data tab ends **/
/** ===================================== */
/** Second product data tab starts **/
/** ===================================== */
$custom_product_data_fields['custom_data_2'] = array(
array(
'tab_name' => __('Custom Data 2', 'wc_cpdf'),
),
array(
'id' => '_mytext_2',
'type' => 'text',
'label' => __('Text ABCD', 'wc_cpdf'),
'placeholder' => __('A placeholder text goes here.', 'wc_cpdf'),
'class' => 'large',
'description' => __('Field description.', 'wc_cpdf'),
'desc_tip' => true,
)
);
return $custom_product_data_fields;
}
endif;
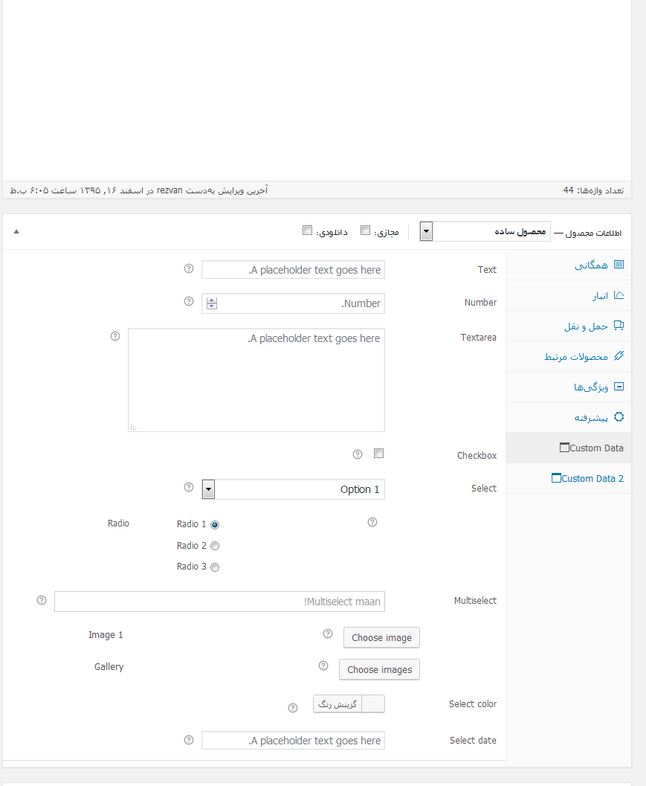
خب تا اینجای کار اگر کد فوق را درون فایل فانکشن خود قرار داده باشید بخش ویرایش محصول به صورت زیر خواهد شد:
اما پس از ذخیره سازی اگر صفحه محصول را ببینید خواهید دید که هیچ یک از این فیلد های نمایش اطلاعات محصولات در ووکامرس، نشان داده نمیشود! چرا که هنوز فراخوانی نشده اند. برای فراخوانی آن ها باید از کد های زیر استفاده کنید که آن ها را معرفی میکنم. در نهایت نیز برای شما یک مثال قرار میدهم تا بهتر متوجه شوید.
1. کد بازگردانی فیلد های تک مقداری
/**
*
* Don't forget to include $wc_cpdf global variable
* $wc_cpdf->get_value($post_id, $field_id);
* $post_id = (integer) post ID
* $field_id = (string) unique field ID
*
*/
global $wc_cpdf;
echo $wc_cpdf->get_value(get_the_ID(), '_mytext');
2. کد بازگردانی فیلد های چند مقداری
global $wc_cpdf;
$multiselect = $wc_cpdf->get_value($post->ID, '_mymultiselect');
foreach ($multiselect as $value) {
echo $value;
}
3. کد بازگردانی تصاویر
global $wc_cpdf;
$image_id = $wc_cpdf->get_value($post->ID, '_myimage');
$size = 'thumbnail';
$image_attachment = wp_get_attachment_image($image_id, $size);
echo $image_attachment;
4. کد بازگردانی تصاویر در حالت گالری
global $wc_cpdf;
$gallery = $wc_cpdf->get_value($post->ID, '_mygallery');
foreach ($gallery as $image_id) {
$size = 'thumbnail';
$image_attachment = wp_get_attachment_image($image_id, $size);
echo $image_attachment;
}
توجه داشته باشید که کد های بالا باید در ادامه کد اول البته در فایل function.php قرار گیرد. از این قطعه کدها برای نمایش اطلاعات محصولات در ووکامرس استفاده کنید.
مثال …
برای قرار دادن یک جدول در توضیحات محصول برای بیان اندازه های محصول مورد نظر! که برای این منظور باید کد زیر را در فایل function.php در ادامه <?php قرار دهید:
/**
* Define custom product data fields
*/
add_action('wc_cpdf_init', 'prefix_custom_product_data', 10, 0);
if(!function_exists('prefix_custom_product_data')) :
function prefix_custom_product_data(){
$custom_product_data_fields = array();
$custom_product_data_fields['ceramic_details'] = array(
array(
'tab_name' => __('Ceramic Details', 'textdomain'),
),
array(
'id' => 'c_height',
'type' => 'text',
'label' => __('Height', 'textdomain')
),
array(
'id' => 'c_width',
'type' => 'text',
'label' => __('Width', 'textdomain')
),
array(
'id' => 'c_depth',
'type' => 'text',
'label' => __('Depth', 'textdomain')
),
array(
'id' => 'c_material',
'type' => 'select',
'label' => __('Material', 'textdomain'),
'options' => array(
'--' => '--',
'Earthenware' => 'Earthenware',
'White earthenware' => 'White earthenware',
'Red earthenware' => 'Red earthenware',
'Stoneware' => 'Stoneware',
'Porcelain' => 'Porcelain'
),
),
array(
'id' => 'c_ref',
'type' => 'text',
'label' => __('Ref', 'textdomain')
),
array(
'id' => 'c_artist',
'type' => 'select',
'label' => __('Artist', 'textdomain'),
'options' => array(
'--' => '--',
'John Doe' => 'John Doe',
'Jane Doe' => 'Jane Doe'
),
),
);
return $custom_product_data_fields;
}
endif;
توجه داشته باشید که کد فوق فیلد های انگلیسی دارد که شما میتوانید آن ها را فارسی کنید و ترجمه کنید و مشکلی نخواهد بود. حال برای بازگردانی مقادیر که در صفحه محصول نمایش داده شوند کد زیر را باید در ادامه قطعه کد بالا قرار دهید:
/*
* Display product data values underneath the "Add to Cart" button
*/
add_action('woocommerce_single_product_summary', 'prefix_display_ceramic_details', 31);
function prefix_display_ceramic_details(){
global $wc_cpdf;
$height = $wc_cpdf->get_value(get_the_ID(), 'c_height');
$width = $wc_cpdf->get_value(get_the_ID(), 'c_width');
$depth = $wc_cpdf->get_value(get_the_ID(), 'c_depth');
$material = $wc_cpdf->get_value(get_the_ID(), 'c_material');
$ref = $wc_cpdf->get_value(get_the_ID(), 'c_ref');
$artist = $wc_cpdf->get_value(get_the_ID(), 'c_artist');
$output = '
<table border="0">';
$output .= '
<tr>
<td>'.__('Height: ', 'textdomain').'</td>
<td>'.$height.'</td>
</tr>
';
$output .= '
<tr>
<td>'.__('Width: ', 'textdomain').'</td>
<td>'.$width.'</td>
</tr>
';
$output .= '
<tr>
<td>'.__('Depth: ', 'textdomain').'</td>
<td>'.$depth.'</td>
</tr>
';
$output .= '
<tr>
<td>'.__('Material: ', 'textdomain').'</td>
<td>'.$material.'</td>
</tr>
';
$output .= '
<tr>
<td>'.__('Ref: ', 'textdomain').'</td>
<td>'.$ref.'</td>
</tr>
';
$output .= '
<tr>
<td>'.__('Artist: ', 'textdomain').'</td>
<td>'.$artist.'</td>
</tr>
';
$output .= '</table>
';
echo $output;
}
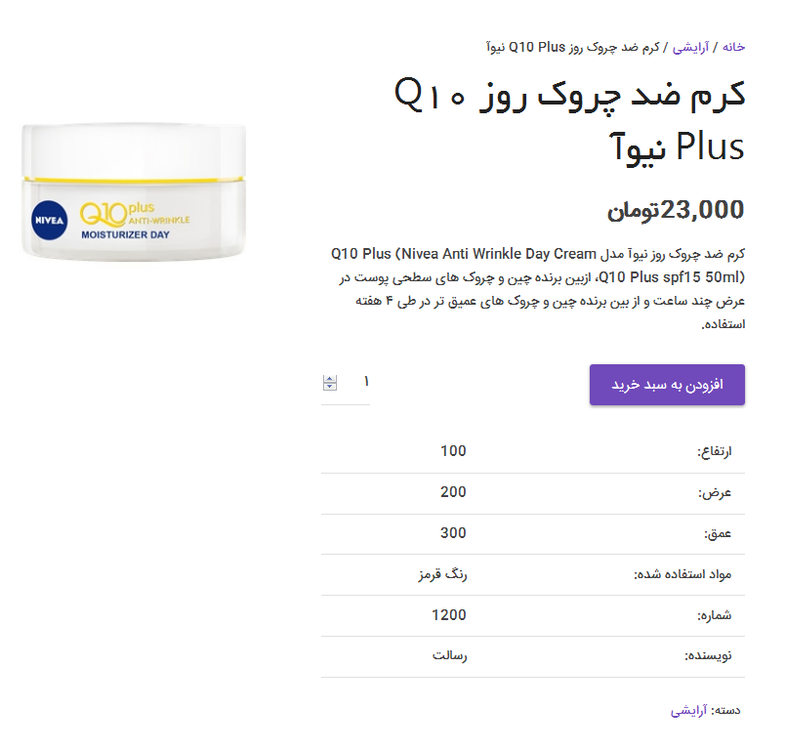
نتایج نمایش اطلاعات محصولات در ووکامرس به صورت زیر خواهد شد:
روزگارتون زیبا…







WEB Parham 6 سال عضو همیار وردپرس
با سلام ، آیا این افزونه باعث خرابی سایت در لوکال هاست نمی شود
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام مجدد
ربطی به هاست یا لوکال هاست نداره و ممکنه ناسازگار باشه با سایت شما. به خاطر این موضوع حتما بک آپ تهیه کنید.
WEB Parham 6 سال عضو همیار وردپرس
با سلام ، میتوانم بگم که آیا این کد باعث خرابی سیستم نمی شود
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلا
حتما قبل استفاده بک آپ تهیه کنید.
احسان دربان حسینی 7 سال عضو همیار وردپرس
ببخشید من کد رو وارد می کنم این ارور رو میده
قادر به برقراری ارتباط با سایت برای بررسی خطاهای مهلک نمیباشیم، بنابراین تغییر PHP برگشت داده شد. شما بایستی تغییر فایل PHP خود را با استفاده از ابزارهای دیگر مانند استفاده از SFTP آپلود نمایید.
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
با سیستم یا افزونه های شما سازگار نیست
احسان دربان حسینی 7 سال عضو همیار وردپرس
با سلام و خسته نباشید. لینک دانلود خراب می باشد خواهشمندم پیگیری فرمایید. با تشکر
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
تصحیح شد دوست عزیز
Navid M.H
سلام و درود
چطور میشه فیلدی مانند فیلد “دانشجو” به محصولات اضافه کرد
منظورم اینه: http://s8.picofile.com/file/8321796892/2018_03_15_18_37_26.jpg
با تشکر
Navid M.H
منتظر پاسخ هستم
Navid M.H
کسی نیست پاسخ بده ؟
mohsenkishani 10 سال عضو همیار وردپرس
با سلام خدمت دوست عزیز لینک دانلود خراب می باشد لطفا بررسی بفرمایید