
برخی از وبسایتها خدمات ارائه میدهند مانند شرکتهای هاسینگ. این مدل شرکتها حتما باید درباره پلنهای قیمتی خود صحبت کرده و با توجه به ویژگیهایی که ارائه میکنند، قیمت را مشخص نمایند. قطعا شما با چنین خدماتی که میگوییم، مواجه شدهاید. چنانچه به دنبال ساخت جدول قیمت گذاری در وردپرس هستید، پیشنهاد میکنم حتما این پست را همراه ما باشید زیرا قرار است یک افزونه حرفهای در این زمینه به شما معرفی کرده و آموزش کار با آن را یاد دهیم.
جدول قیمت گذاری در وردپرس با Pricing Table by Supsystic
این افزونه در واقع فرآیند ساخت یک جدول قیمتی جذاب بدون هیچگونه دانش برنامهنویسی را به شما میدهد. تنها کافیست تم موردنظر خود را انتخاب کرده، تنظیمات را انجام داده و درنهایت جدول را در سایت خود نشر دهید. قبل از اینکه به سراغ آموزش کار با افزونه برویم، لازم میدانیم درباره ویژگیهای آن صحبت کنیم:
- یک جدول کاملا واکنشگرا
- ساخت جدول تنها با درگ و دراپ کردن
- ایجاد جدول با ردیف و ستونهای نامحدود
- دارای تمپلیتهای مختلف
- امکان ایجاد ستونهای ویدیویی، تصویری و آیکون
- ایجاد جدول مقایسه قیمت
- امکان درونریزی و برونبری اطلاعات جدول
نصب و راه اندازی افزونه Pricing Table by Supsystic
برای شروع کار ابتدا افزونه را دریافت نموده و از بخش افزونه های سایت خود آن را نصب کنید. بعد از نصب در بخش تنظیمات پیشخوان سایت وردپرسی بخشی با عنوان Pricing Table by Supsystic برای ایجاد جدول قیمت گذاری در وردپرس ساخته شده است.
بر روی گزینه ی add new Table کلیک کنید تا اولین جدول قیمت گذاری را ایجاد کنیم.
بعد از آن با صفحه ای همانند تصویر بالا مواجه خواهید شد. ابتدا در قسمت بالا در فیلد مربوطه باید یک نام برای جدول مورد نظرتان تعیین کنید. در قسمت پایین هم باید یکی از تمپلیتهای مورد نظر را که میخواهید استفاده کنید، انتخاب کنید.
لازم به ذکر است که اکثر این جداول آماده در این صفحه مربوط به نسخه ی پرمیوم بوده اما با این وجود تعداد کمی از آنها به شکل رایگان وجود دارد که می توانید از آن بهرهمند شوید.
در انتها بر روی دکمه ی Save جهت ادامه روند ایجاد جدول قیمت گذاری در وردپرس کلیک کنید.
تنظیمات جدول انتخابی
در این تک صفحه تمامی تنظیمات جدول خود را مشاهده میکنید.
در قسمت بالا گزینههایی جهت پیشنمایش، ذخیره و… وجود دارند که نیازی به توضیح نداشته و در همان قسمت بالا سمت چپ شورت کد را مشاهده میکنید که در انتها جهت خروجی کار با این شورت کد جداول را به نمایش میگذاریم.
در این قسمت می توانید کد پی اچ پی را هم مشاهده کنید که جهت قرار دادن جدول در بخش خاصی از سایت کاربرد دارد.
در قسمت پایین یک پیش نمایش از جدول خود را مشاهده می کنید که می توانید روی هر بخش دوبار کلیک کنید تا به ویرایش آن بپردازید.
تمامی متون جدول به شکل انگلیسی بوده که باید به دلخواه خودتان، کلمه موردنظر را به فارسی وارد کنید.
قسمت های مختلف جدول
- Enable Head Row: با فعال کردن این گزینه میتوانید یک هدر برای تمامی جداول داشته باشید.
- Enable Description Row: با این گزینه هم میتوانید یک ردیف برای توضیحات هر جدول اضافه کنید.
- Text Align: چینش متنهای درون جداول را میتوان تعیین کرد. چینش به چپ، راست و وسط از گزینههای انتخابی آن است.
- Enable Responsivity: با این گزینه تنظیم میکنید که جداول شما بصورت واکنشگرا باشند یا خیر. در صورت فعال کردن آن، گزینه جدیدی در زیر ظاهر میشود که میتوانید حداقل عرض هر ستون را تعیین کرده تا در صفحه نمایشگرهای متفاوت جداول شما مشکلی نداشته باشند.
- Enable Description Column: این گزینه یک ستون جدید در کنار جداول شما اضافه میکند. به منظور معرفی هر ردیف (همانند جدولها که توضیحات ردیف و ستون را دارند)
- Enable Footer Row: این گزینه نیز مربوط به فعال کردن ردیف فوتر به تمامی جداول است.
- Enable Hover Animation: اگر میخواهید با بردن ماوس بر روی هر جدول، جدول شما انیمیشن داشته باشد میتوانید این گزینه را جهت انجام این کار فعال کنید (در خروجی وقتی ماوس بر روی جدول میرود بصورت بزرگتر و جلوتر از بقیه نمایش داده میشود).
- Rows Text Color: میتوانید رنگ متنهای درون هر ردیف را مشخص کنید.
- Disable Custom Tooltip Styles: غیر فعال کردن استایل مربوط به تولتیپ* تنها در جداول.
تولتیپ* چیست؟
زمانی که با ماوس بر روی یک المان نگه میدارید و کمی منتظر میمانید یک متن در یک باکس برای شما نمایش داده میشود که آن را تولتیپ گویند. تولتیپها یک استایل پیش فرض را جهت نمایش محتوای متنی خود دارند که میتوان استایلهای شخصیسازی را نیز برای آنها داشت.
تنظیمات سایر بخش ها
- Description Text Color: رنگ متن توضیحات جدول قیمت گذاری در وردپرس را میتوانید با این گزینه تعیین کنید.
- Header Text Color: با این گزینه هم رنگ متن هدر را میتوان تعیین کنید.
- Background Color: رنگ بک گراند جداول را هم میتوانید متناسب با طراحی قالب خودتان تعیین کنید.
- Column Width: عرض ستونهای جدول را میتوانید با واحد پیکسل در این قسمت وارد کنید (بسته به قالب شما متفاوت است).
- Table Align: چینش جدول را هم میتوان با این گزینه تعیین کرد که معمولا چنین جداولی بطور پیش فرض وسط چین هستند.
- Add Column: با کلیک بر روی این دکمه میتوان به تعداد دلخواه ستون (جدول) اضافه کرد.
- Add Row: با کلیک بر روی این دکمه هم میتوان به تعداد دلخواه ردیف به جداول خود اضافه کرد.
- Table Width: عرض جدول را با این گزینه تعیین کنید که دو واحد پیکسل و درصد را دارد.
پیشنهاد میشود در سایتهای شرکتی، نمونه کاری و تک صفحهای از مقدار 100 و واحد درصد برای عرض جدول استفاده شود!
- Font: نوع فونت متون جدول را انتخاب کنید، البته این گزینه برای وبسایتهای ایرانی کاربردی ندارد چرا که فونتهای فارسی در این لیست جای ندارند اما اگر متون جدول شما انگلیسی است، میتوانید از این قسمت فونت مورد نظرتان را انتخاب کنید.
تنظیمات مربوط به جداول شما به اتمام رسید.
لازم به ذکر است که جهت حذف هر جدول قیمت گذاری در وردپرس یا تنظیمات دیگر مربوط به جداول همانند قرار دادن یک متن در گوشه جدول، با ماوس بر روی آن بروید تا تنظیمات هر جدول برای شما نمایش داده شود. در نهایت تنظیمات را ذخیره کنید و به سراغ مشاهده خروجی کار بروید.
خروجی کار
ابتدا میبایست به یک نوشته/برگه در سایت خودتان رفته و شورت کد جدول مورد نظرتان را در آن کپی کنید.
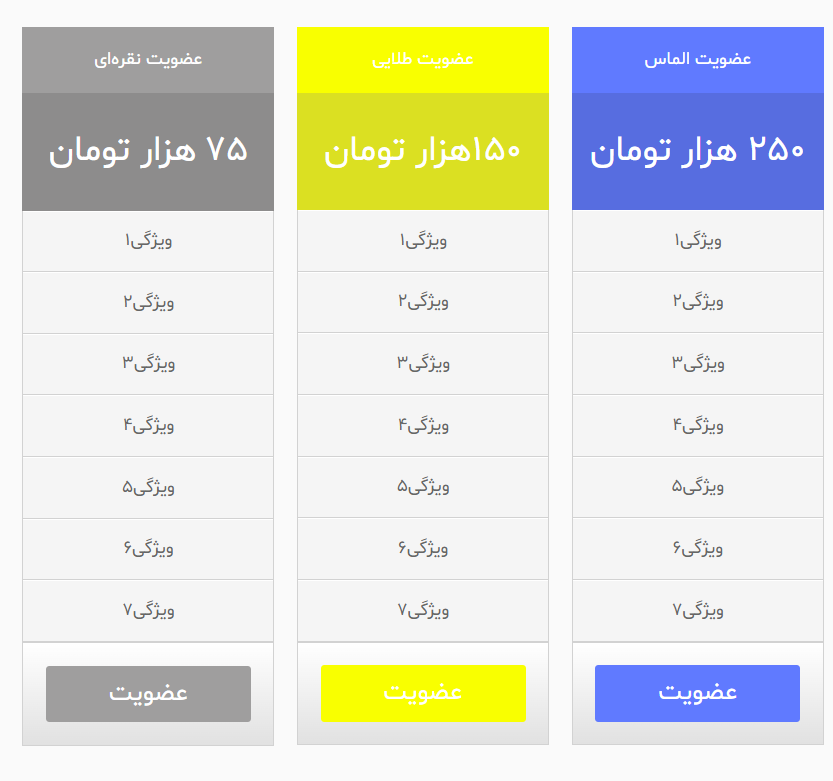
سپس میتوانید به پیش نمایش بروید تا خروجی کارتان را مشاهده کنید.
همان طور که مشاهده میکنید توانستیم با استفاده از افزونه ی Pricing Table by Supsystic جدول خودمان را ایجاد کنیم که کاملا رسپانسیو یا واکنشگرا است. راستی اگر میخواهید با جدولی مشاهده با امکانات متفاوت آشنا شوید، حتما به آموزش ساخت جدول قیمت با افزونه Easy Pricing Tables سری بزنید.







امیر محمد ورناصری 5 سال عضو همیار وردپرس
سلام وقت بخیر
من میخوام برای یک محصولم با توجه پلن های متفائتش چند قیمت متفاوت برای یک محصولم ایجاد کنم خواستم ببینم با چه افزونه ای یا اموزشی میتونم این کار رو انجام بدم
ممنون میشم راهنمایی کنید
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
میتونید برای هر قیمت یک ویژگی بسازید و اینجوری کاربرا میتونن که با انتخاب هرکدوم از اون ویژگیها قیمت همونو ببینن!
امیر محمد ورناصری 5 سال عضو همیار وردپرس
نخیر فکر میکنم منظورم رو متوجه نشدین
منظورم این هست که برای یک محصول چطوری میشه همزمان 3 قیمت متفاوت درج کرد؟
سید سجاد غلام پور 8 سال عضو همیار وردپرس
بله متوجه شدم! توووکامرس اینجوره. مثلا یه کالایی مثل برنج میخوایید بفروشید در 3 تا وزن مختلف که هرکدوم قیمت جدا داره. باید براش ویژگیوزن درست کرد که کاربر هرکدوم رو خواست انتخاب کنه و همون قیمت رو پرداخت کنه.
امیر محمد ورناصری 5 سال عضو همیار وردپرس
خب من هم همین سوال رو دارم
چگونه همچین کاری رو انجام بدیم؟!
سید سجاد غلام پور 8 سال عضو همیار وردپرس
مقاله زیر رومطالعه کنید.
https://hamyarwp.com/sale-a-kind-of-the-product-on-woocommerce/
mohammad khosravi 8 سال عضو همیار وردپرس
سلام و عرض ادب
از این افزونه برای نمایش قیمت روز آهن استفاده میکنم.
قصد دارم در یکی از ستون ها نمودار تغییر قیمت هارو قرار بدم. از چه روشی استفاده کنم و آیا نیاز به افزونه دیگه ای هم داره؟
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
برای نمایش نمودار قیمت از این افزونه استفاده کنید.
https://wordpress.org/plugins/plot-prices/
mohammad1987 6 سال عضو همیار وردپرس
برای تنظیمات فونت فارسی چه باید کرد؟؟
فونت تنظیمات قالب من ایران سنس هست اما تو جدول اعمال نمیشه!!!
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
از طریق برنامه نویسی Css باید انجام بدید و فونت تنظیم کنید.
mohammad1987 6 سال عضو همیار وردپرس
سلام مجدد، ممنونم
من در edit css کد زیر را اضافه کردم
@font-face {
font-family:’iransanswebfanum-light’;
src: url(‘localhost/enfoldb/wp-content/uploads/avia_fonts/type_fonts/iransanswebfanum-light/iransansweb(fanum)_light.ttf’),
url(‘localhost/enfoldb/wp-content/uploads/avia_fonts/type_fonts/iransanswebfanum-light/iransansweb(fanum)_light.eot’),
url(‘localhost/enfoldb/wp-content/uploads/avia_fonts/type_fonts/iransanswebfanum-light/iransansweb(fanum)_light.woff’);
و حالا در edit html کجا باید فراخوانش کنم؟
تگ style نداره
محمد رحمتی 6 سال عضو همیار وردپرس
مشکلم حل شد
سپاسگزارم
سید سجاد غلام پور 8 سال عضو همیار وردپرس
موفق باشید
سید سجاد غلام پور 8 سال عضو همیار وردپرس
خوب الان باید داخل همون فایل css قسمت هایی که می خوایین فونت بدید رو از inspect مرورگر انتخاب کنید و فونت رو بهش اضافه کنید.
shop 9 سال عضو همیار وردپرس
سلام من یک برگه با افزونه المنتور ساختم و در ادامه مطالبم میخوام جدولی که ساختم رو نمایش بده شورت کات رو چطور باید در افزونه المنتور قرار بدم؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
از المان کد کوتاه استفاده کنید و بعد شورت کد خودتون رو در اونجا قرار بدید