
افزونه اینستاگرام برای وردپرس
اینستاگرام، محبوبترین شبکه اجتماعی جهانی شناخته شده است و در سراسر دنیا طرفداران بسیاری دارد و روزانه به تعداد کاربران آن افزوده میشود. این شبکه اجتماعی با امکانات پیشرفتهای که داراست توانسته بستر مناسبی برای دارندگان کسب و کارهای آنلاین باشد تا بتوانند به صورت رایگان خود و زمینه فعالیتشان را به مردم معرفی کنند و با تبلیغات و برند سازی تجارت الکترونیک مخاطبان و فروش خود را افزایش دهند. یکی از اقداماتی جذابی که وجود دارد نمایش تصاویر و امکانات اینستاگرام در وردپرس میباشد که این قابلیت با افزونه نمایش پست های اینستاگرام در وردپرس امکانپذیر میباشد. اگر شما نیز قصد دارید پستها و تصاویر موجود در اینستاگرام را در سایت وردپرسی خود اضافه نمایید با ما تا آخر این مقاله همراه باشید تا به معرفی و آموزش یک افزونه اینستاگرام برای وردپرس بپردازیم.
افزونه اینستاگرام برای وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- افزونه AccessPress iFeeds چیست؟
- آموزش نمایش پست های اینستاگرام در وردپرس با AccessPress iFeeds
افزونه AccessPress iFeeds چیست؟

افزونه رایگان AccessPress iFeeds با بیش از 10 هزار نصب فعال توسط تیم Access Key طراحی و برنامه نویسی شده است، این افزونه محبوب امکان نمایش پستهای اینستاگرام شما را در 3 طرح مختلف در وردپرس فراهم میکند و با کاربری کاربر پسند و آسانی که دارد تمام افراد بخصوص مبتدیان قادر به استفاده از آن خواهند بود.
آموزش نمایش پست های اینستاگرام در وردپرس با AccessPress iFeeds
برای استفاده از این پلاگین کاربردی ابتدا از مخزن وردپرس نسبت به نصب آن اقدام نمائید. پس از نصب و فعالسازی افزونه گزینهای به نام AccessPress iFeeds به پیشخوان وردپرس شما اضافه خواهد شد.

با کلیک بر روی AccessPress iFeeds وارد تنظیمات افزونه خواهید شد و صفحهای مانند تصویر زیر نمایان میشود که دارای چندین سربرگ میباشد.
سربرگ Profiles
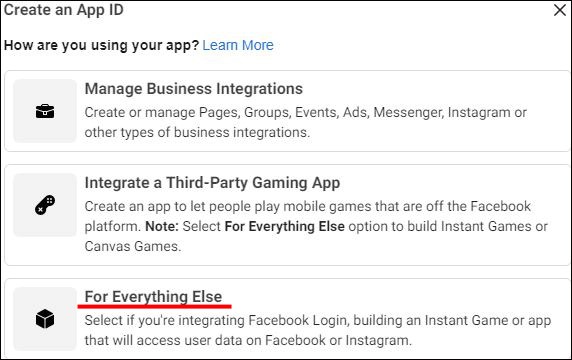
در این سربرگ میتوانید تنظیماتی را که برای نمایش فیدهای اینستاگرام لازم است تنظیم کنید. پس از آخرین تغییرات در api اینستاگرام، میبایستی شناسه و رمز مخفی برنامه اینستاگرام را داشته باشید. برای این کار ابتدا باید وارد صفحه developers.facebook.com شوید و گزینهی Create App را انتخاب کنید، با انتخاب این گزینه صفحهای مانند تصویر زیر نمایان خواهد شد.

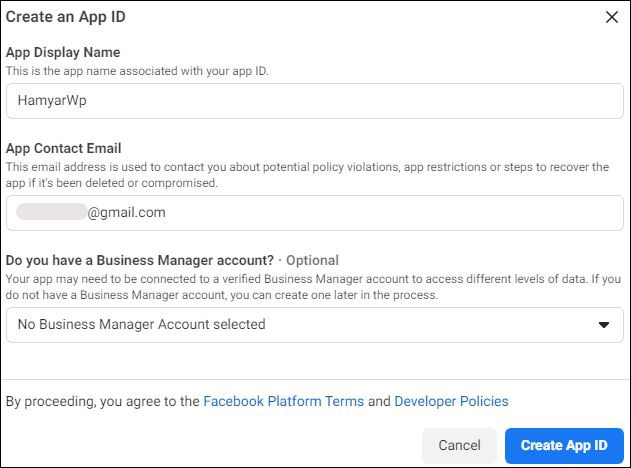
مطابق تصویر بالا گزینه For Everything Else را انتخاب و وارد پنجرهی زیر میشویم، در این صفحه یک نام و ایمیل از شما خواسته میشود که این نام مرتبط با شناسه برنامه شما است و از آدرس ایمیل برای ارتباط با شما در موارد احتمالی، محدودیتهای برنامه یا مراحل بازیابی برنامه در صورت حذف یا خطر هک شدن استفاده می شود، پس از تکمیل اطلاعات بر روی Create App ID کلیک کنید.

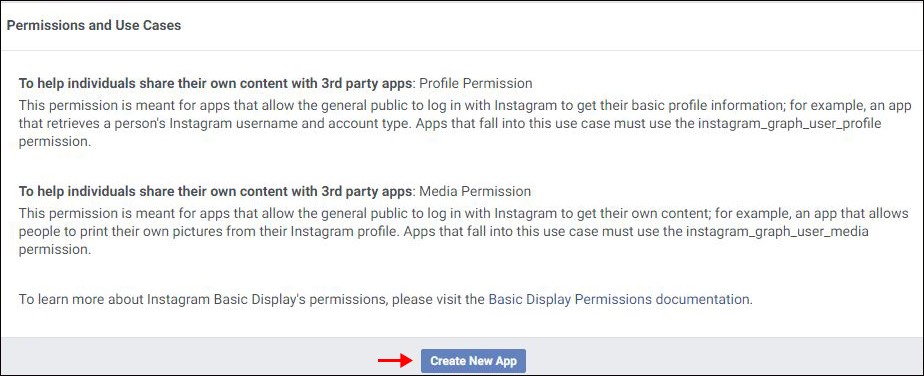
سپس وارد صفحه جدیدی خواهید شد و از بین موارد موجود بر روی گزینهInstagram Basic Display کلیک نمایید و پس از نمایش صفحه جدید Create New App را انتخاب کنید.

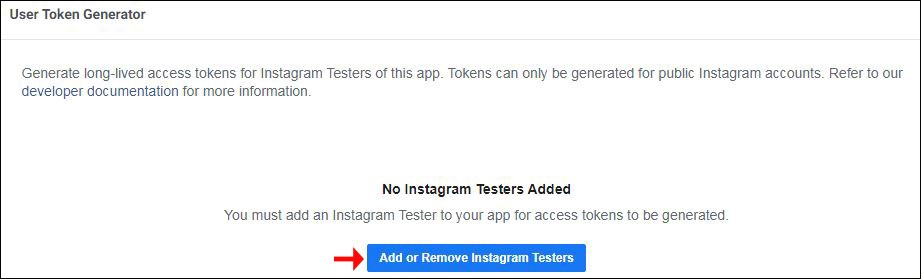
در مرحله بعد صفحهای نمایش داده خواهد شد که Instagram App ID و Instagram App Secret را مشاهده خواهید کرد اما قبل از هر گونه اقدامی ابتدا در قسمت پایین صفحه گزینه Add or Remove Testers را بیابید و بر روی آن کلیک کنید.

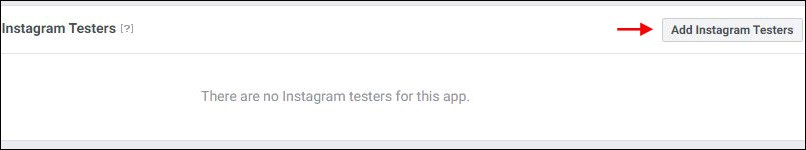
پس از کلیک بر روی گزینه فوق صفحهای مشاهده خواهید کرد که باید گزینه Add Instagram Testers را انتخاب نمایید.

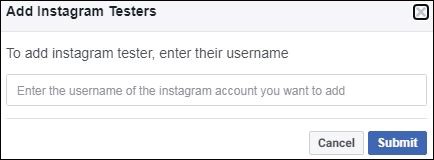
سپس در این قسمت میبایست نام کاربری اینستاگرام خود را وارد کنید و بر روی Submit یا ارسال کلیک نمایید.

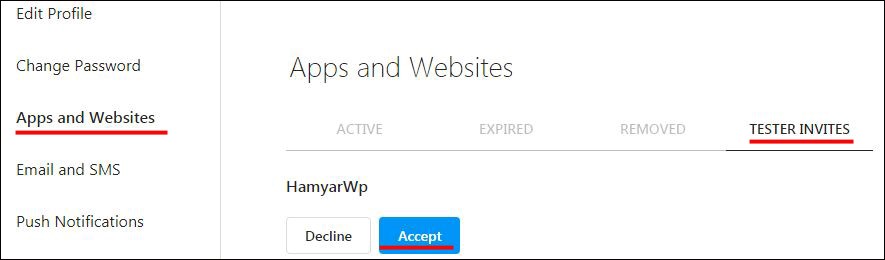
در مرحله بعد لازم است در برگه دیگری وارد حساب کاربری اینستاگرام خود شوید، سپس به بخش Apps and Websites و سربرگ Tester Invites مراجعه کنید و درخواست ارسال شده را بپذیرید.

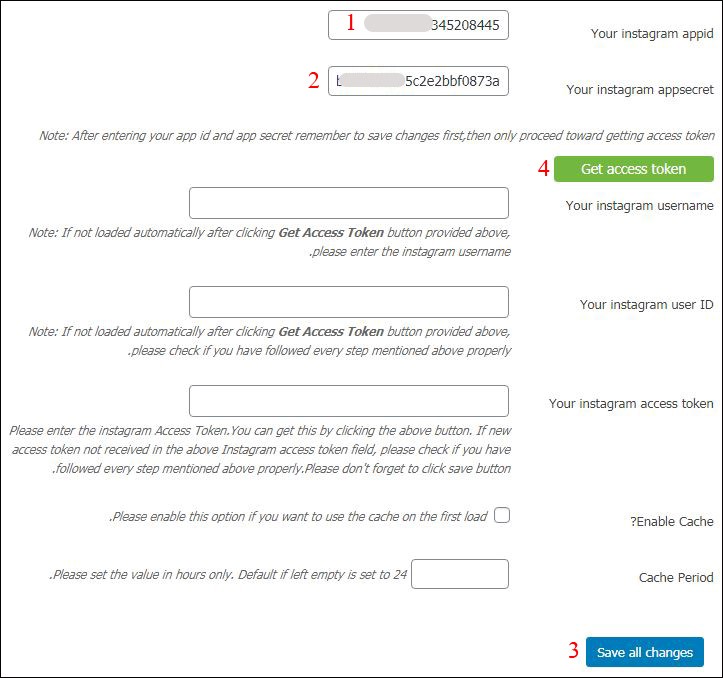
پس از پذیرفتن درخواست کافیست به پنجره قبل بروید و Instagram App ID و Instagram App Secret را کپی و مطابق تصویر زیر در قسمت مربوطه افزونه وارد نمایید، توجه داشته باشید پس از وارد نمودن App ID و App Secret برای ذخیره سازی تغییرات بر روی Save Changes کلیک کنید، سپس Get access token را انتخاب نمایید.

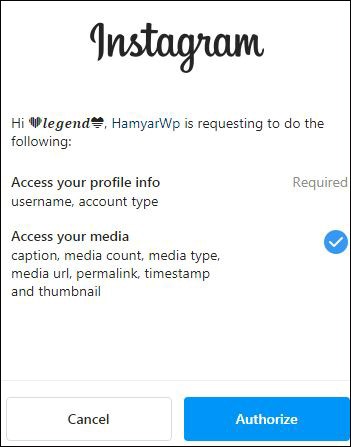
پس از کلیک بر روی Get access token پنجره زیر نمایان میشود که در آن برای دسترسی برنامه به اطلاعات نمایه و رسانههای شما درخواست تاییدیه دارد، با کلیک بر روی گزینه Authorize اجازه دسترسی به اطلاعات را به برنامه بدهید.

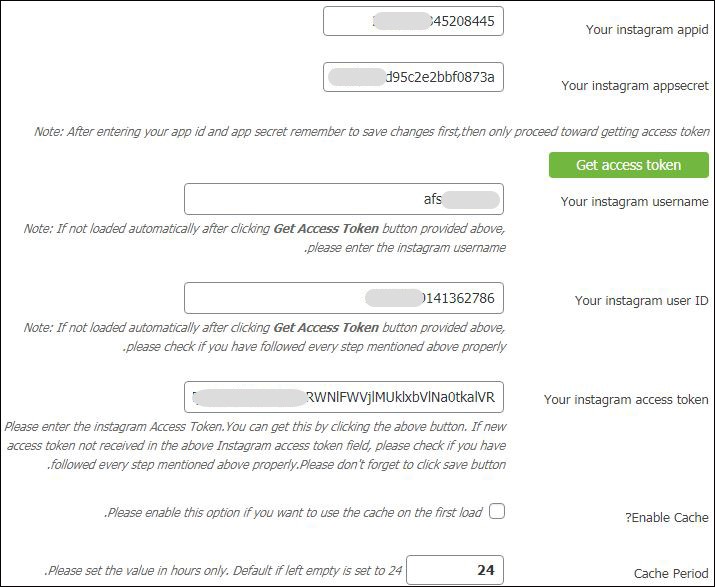
با انتخاب گزینه Authorize به طور خودکار به صفحه تنظیمات پلاگین برخواهید گشت و مشاهده خواهید کرد که بقیهی موارد نیز تکمیل شدهاند.

سپس تنظیمات را ذخیره نمائید.
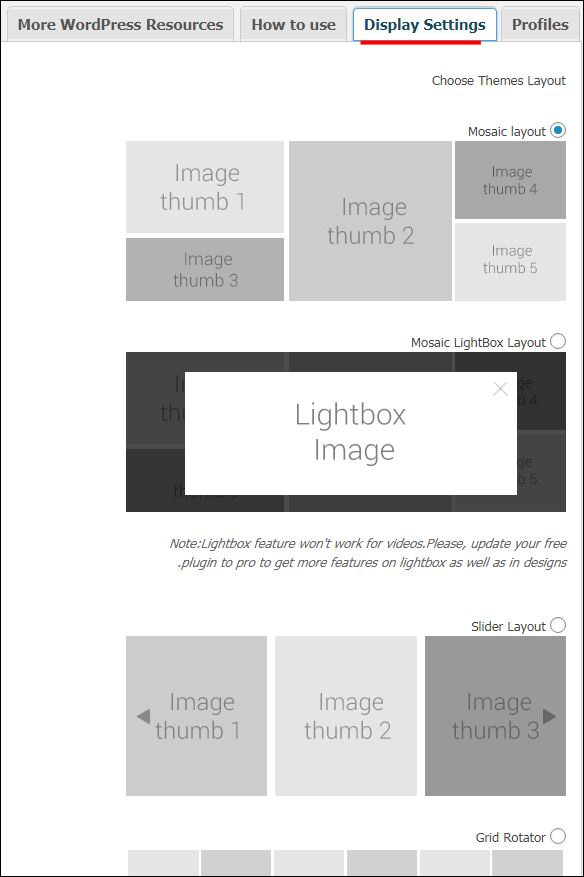
سربرگ Display settings
این قسمت مربوط به تنظیمات نمایش پستهای اینستاگرام در وردپرس است، همانطور که در تصویر زیر مشاهده میکنید دارای حالتهای مختلفی از جمله طرح موزاییکی، طرح کشویی، LightBox و Grid Rotator میباشد که نشان دهنده Style ابزارک میباشد و هر یک از آنها بنا به سلیقهی افراد قابل انتخاب است.

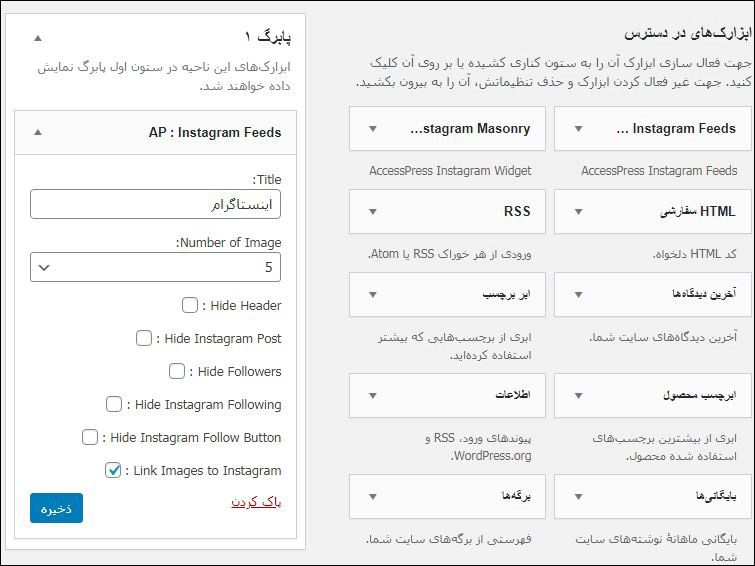
پس از انتخاب استایل موردنظر و ذخیرهی تغییرات از پیشخوان وردپرس گزینه “نمایش” را انتخاب و وارد بخش “ابزارکها” شوید و ابزارک مربوطه را مانند تصویر زیر به Sidebar موردنظر هدایت کرده و تنظیمات نمایش داده شده را تکمیل نمایید.

پس از اعمال تغییرات، تنظیمات را ذخیره و مرورگر خود را مجددا رفرش نمائید.
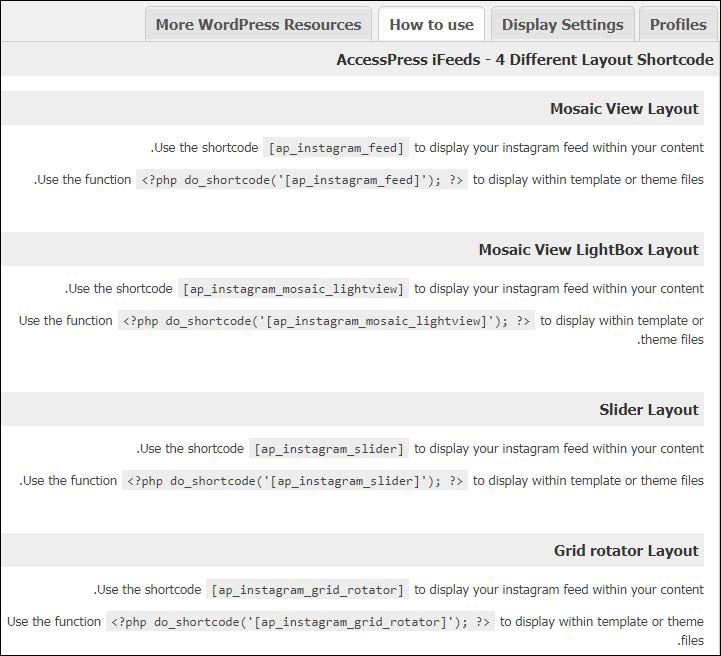
سربرگ How to use
این بخش مربوط به کدهای کوتاه افزونه در ساختار و طرحهای مختلف و قرارگیری آنها در پستها یا نوشتهها میباشد.

آموزش ویدیویی افزونه AccessPress iFeeds
افزونه نمایش پست های اینستاگرام در وردپرس
افزونه اینستاگرام برای وردپرس یکی از قابلیتهای جالب در سیستم مدیریت محتوای وردپرس میباشد که در بهبود تعامل با کاربر، جذب فالوور بیشتر و حرفهای نمایش دادن سایت شما تاثیر بسزایی دارد، در این مقاله به معرفی و نحوه استفاده افزونه اینستاگرام برای وردپرس با نام AccessPress iFeeds پرداختیم، اگر تاکنون از این روش برای بهبود و جذابیت وبسایت خود استفاده نکردهاید با مطالعه این مقاله نصب افزونه نمایش پست های اینستاگرام در وردپرس را امتحان کنید. شما میتوانید سوالات و نظرات خود را از بخش دیدگاهها با ما به اشتراک بگذارید. همچنین اگر محتوای امروز همیار وردپرس برایتان مفید بود، خوشحال میشویم آن را با دوستان خود در شبکههای اجتماعی به اشتراک بگذارید.
دانلود افزونه AccessPress iFeeds
دانلود افزونه AccessPress iFeeds صفحه افزونهمنبع: wordpress.org





فرشتگان ياسين 7 سال عضو همیار وردپرس
سلام و وقت بخير
من اين ازونه رو نصب كردم اما متاسفانه زماني كه روي توكن مي زنم خطا مي دهند . ممنون مي شوم راهنمايي كنيد
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
لطفا نسخه بروز رو تهیه کنید و نصب کنید
masood1234567 6 سال عضو همیار وردپرس
سلام
این ارور چیه؟
{“error_type”: “OAuthException”, “code”: 400, “error_message”: “Invalid scope field(s): public_content”}
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
افزونه SMASH BALLOON SWIFTLY SWOOPS را بروزرسانی کنید.
amirhosseinr002@gmail.com 7 سال عضو همیار وردپرس
سلام خسته نباشید وقت بخیر
من دنبال افزونه ای هستم که بشه چند تا اکانت اینستاگرام بهش بدی اون اخرین پست هایطرف رو نشون بده
همچین افزونه ای هست ؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
میتونید از افزونه زیر استفاده کنید:
https://wordpress.org/plugins/instagram-feed/
mahbod mahmoudi 7 سال عضو همیار وردپرس
من تمام مراحل رو درست انجام دادم ولی این ارور رو میده
this user does not exist
ahmadi
سلام
چطور میشه این رو توی فوتر نشون داد؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
به کمک ابزارک ها در فوتر نشون بدید. ابزارکش رو داخل بخش فوتر بذارید.
ترنم باران
با سلام و تشکر بابت متن خوبتون .برای من وقتی کد کوتاه رو تو نوشته کپی می کنم میزنه کاربر وجود نداره .علتش چیه؟
fatimohajeri
سلام. همه ی مراحل که فرمودید انجام شدش ولی میزنه این کاربر وجود نداره. با اینکه همه ی اطلاعات رو چک کردم
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
توکن رو درست دریافت کردید و وارد میکنید؟
behrouz 11 سال عضو همیار وردپرس
سپاس از شما
behrouz 11 سال عضو همیار وردپرس
سپاس فراوان
عمو حسین آقا
دست درد نکنه عموجون