
سلام دوستان؛
حتماً مشاهده کرده اید که در بعضی از قسمت های یک وب سایت، علی الخصوص در قسمت سوالات متداول، برای ارائه ی محتوا از منو ها و تب ها در وردپرس استفاده می شود. که این موضوع منجر به افزایش زیبایی بصری وب سایت و بهبود تجربه ی کاربری مخاطب خواهد شد.
تا به امروز افزونه های متعددی برای این منظور در همیار وردپرس معرفی شده است که هر کدام قابلیت ها و امکانات خاصی را ارائه می دهند.
امروز قصد داریم افزونه ای را معرفی کنیم که امکانات جالبی برای طراحی تب ها در وردپرس به صورت زیبا و کاربر پسند، در اختیار
شما دوستان عزیز قرار می دهد.
نمایش تب ها به صورت کشویی در وردپرس با Accordions
این افزونه تا کنون بیش از 10000 نصب فعال داشته و با آخرین نگارش وردپرس موجود سازگار است. که تب ها در وردپرس را به صورت آکاردئونی یا کشویی نمایش می دهد.
پس از نصب و فعال سازی افزونه، در منوی اصلی از مسیر New Accordions<Accordions وارد محیط تنظیمات افزونه می شویم. تب های متعددی وجود دارند که در ادامه به توضیح گزینه های موجود در هر کدام می پردازیم.
آموزش تنظیمات افزونه ی Accordions
در ابتدای صفحه بخشی وجود دارد که می توانید عنوان کادر کشویی را در آن وارد کنید.
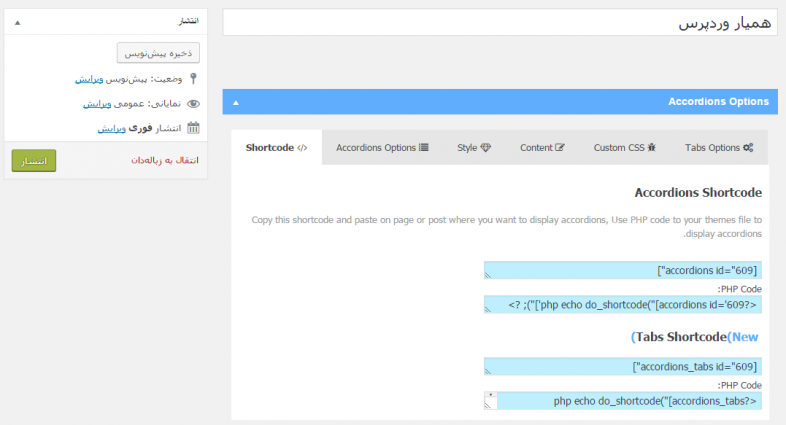
Shortcode
در این تب چهار کد به صورت مجزا قرار داده شده که در ادامه به محل استفاده ی هر کدام اشاره می کنیم.
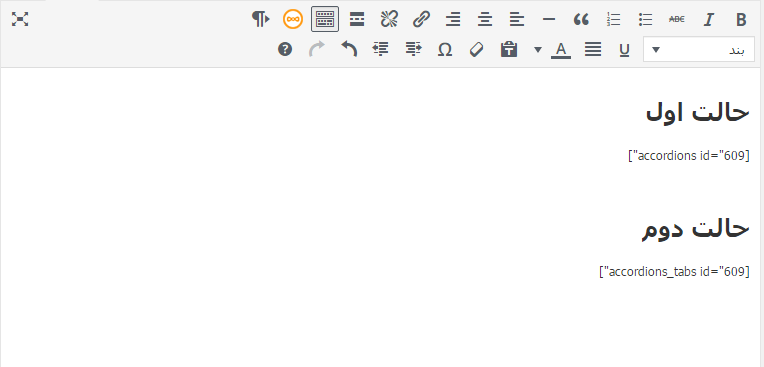
قسمت اول: تب کشویی ساده
کد اول: شورت کدی که می توانید با قرار دادن آن در صفحه یا نوشته ی مدنظر خود، از این کادر کشویی استفاده کنید.
کد دوم: کدی به زبان PHP که با قرار دادن آن در فایل های مرتبط قالب خود، می توانید از این کادر کشویی استفاده کنید.
قسمت دوم: تب کشویی چند قسمتی
کد اول: شورت کدی که می توانید با قرار دادن آن در صفحه یا نوشته ی مدنظر خود، از این کادر کشویی استفاده کنید.
کد دوم: کدی به زبان PHP که با قرار دادن آن در فایل های مرتبط قالب خود، می توانید از این کادر کشویی استفاده کنید.
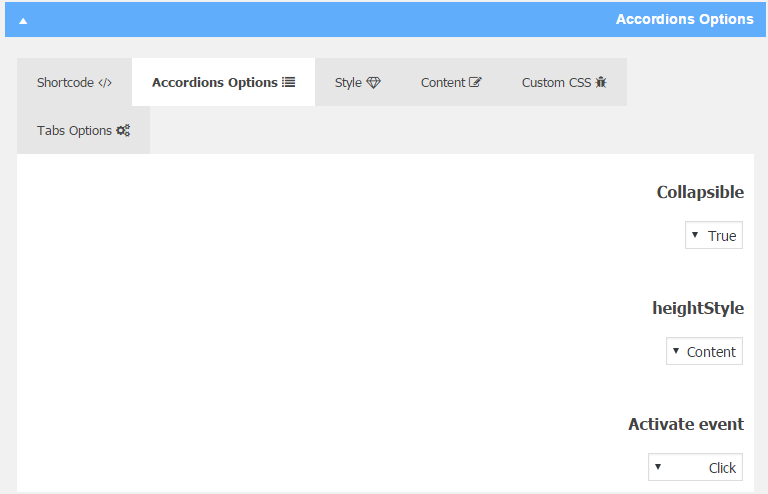
تب Accordion Options
Collapsible: در این قسمت می توانید تعیین کنید که کادر کشویی دارای خاصیت جمع شوندگی باشد یا خیر
heightStyle: تعیین استایل ارتفاع که در صورت انتخاب گزینه ی Content، متنی که برای نمایش در این قسمت در نظر گرفته اید بدون وجود اسکرول بار نمایش داده می شود. اما در صورت انتخاب گزینه ی Filll، اسکرول بار در قسمت محتوا نمایش داده خواهد شد.
Activate event: رویداد فعال سازی که می تواند Click (کلیک کردن) یا Mouseover (حرکت موس بر روی آیتم) باشد.
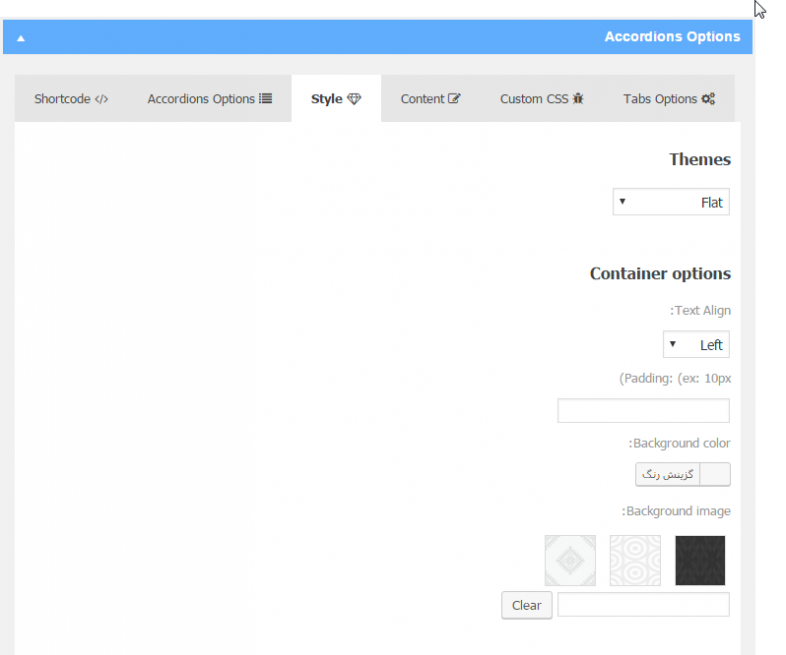
تب Style
Themes: در این قسمت می توانید نوع قالب تب کشویی را انتخاب کنید.
Container options
Text Align: انتخاب جهت تراز متن
Padding: انتخاب حاشیه های متن از مرز های کادر یا تب بر حسب پیکسل
Background color: انتخاب رنگ پس زمینه
Background image: انتخاب تصویر پس زمینه
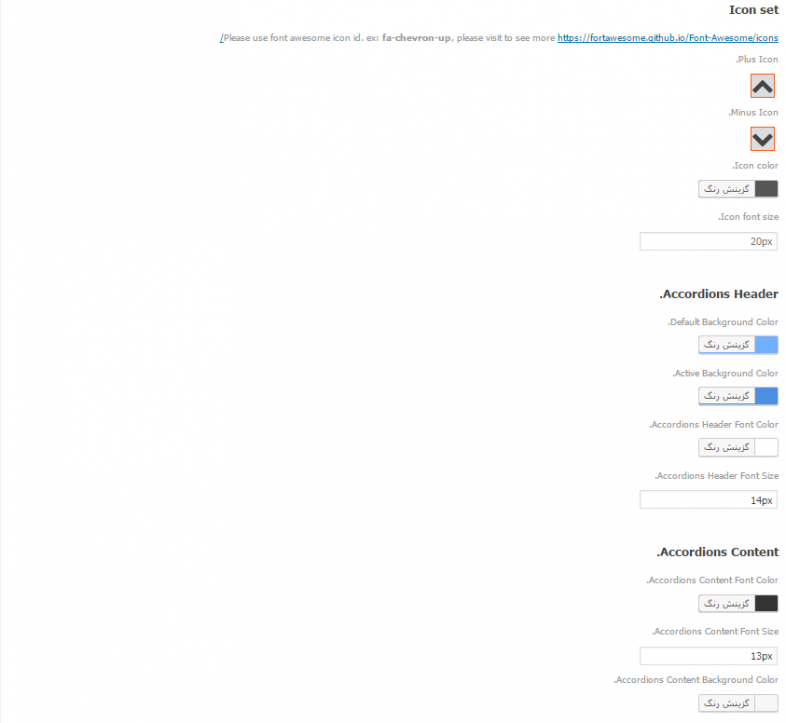
Icon set
در این قسمت می توانید آیکون های مربوط به باز و بسته شدن تب کشویی را انتخاب کنید به این صورت که می توانید از آیکون های پیش فرض استفاده کنید
و یا با استفاده از لینک موجود ، آیکون دیگری را به دلخواه انتخاب کنید.
Plus Icon: انتخاب آیکون بسته شدن
Minus Icon: انتخاب آیکون باز شدن
Icon color: انتخاب رنگ آیکون
Icon font size: تعیین اندازه ی فونت آیکون برحسب پیکسل
Accordions Header
در این قسمت می توانید تنظیمات مربوط به قسمت Header (سربرگ) تب های کشویی را انجام دهید.
Default Background Color: انتخاب رنگ پس زمینه ی پیش فرض
Active Background Color: انتخاب رنگ پس زمینه ی حالت فعال (حالتی که کادر مورد نظر توسط کاربر انتخاب شده است و محتوای آن در حال نمایش است.)
Accordions Header Font Color: انتخاب رنگ فونت Header (سربرگ)
Accordions Header Font Size: انتخاب اندازه ی فونت Header (سربرگ) بر حسب پیکسل
Accordions Content
در این قسمت می توانید تنظیمات مربوط به محتوای کادر کشویی را انجام دهید.
Accordions Content Font Color: انتخاب رنگ فونت محتوا
Accordions Content Font Size: انتخاب اندازه ی فونت محتوا
Accordions Content Background Color: انتخاب رنگ پس زمینه ی محتوا
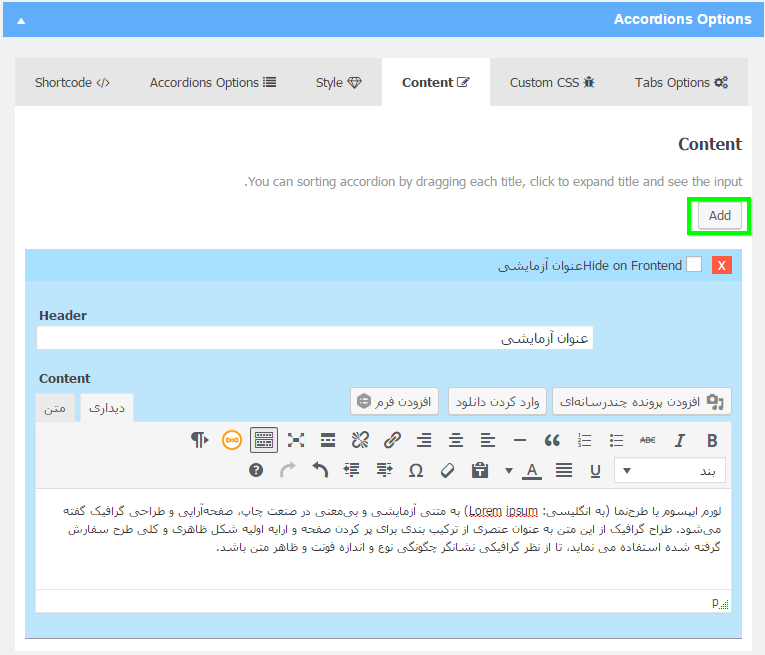
تب Content
در این قسمت می توانید متن Header و محتوای تب ها در وردپرس به صورت کشویی در قسمت های مورد نظر وارد کنید. برای اضافه کردن موارد جدید به
کادر کشویی می توانید از دکمه ی Add استفاده کنید.
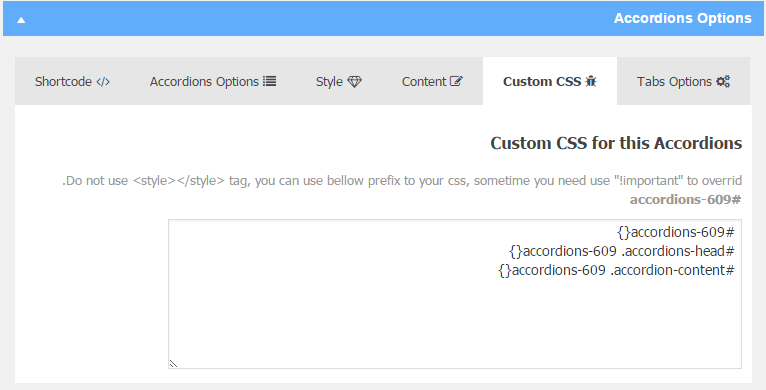
تب Custom CSS
در صورت آشنایی با CSS، در این قسمت می توانید کد مدنظر خود را برای ایجاد یک استایل سفارشی وارد کنید.
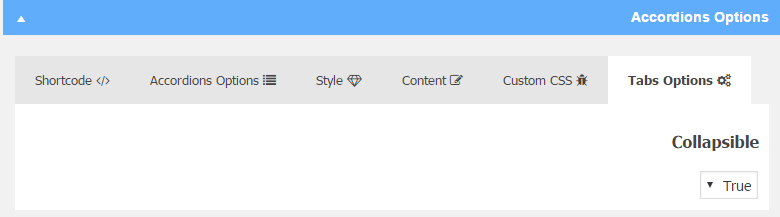
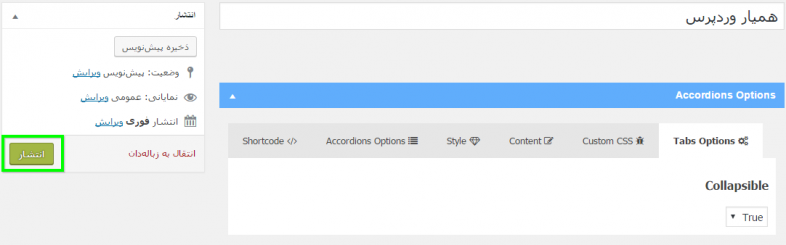
تب Tab Options
Collapsible: در صورتی که از کادر کشویی به صورت تب ( چند قسمتی) ، استفاده می کنید در این بخش می توانید انتخاب کنید که قسمت محتوای این تب ها در وردپرس دارای خاصیت جمع شوندگی باشد یا خیر
در انتها بر روی انتشار کلیک کنید تا کادر کشویی منتشر شود.
سپس شورت کد مورد نظر خود را کپی کرده و در برگه یا نوشته ی دلخواه خود قرار دهید.
نتیجه به صورت زیر خواهد بود.
امیدوارم که این آموزش برای شما دوستان عزیز مفید واقع شده باشد.
پاینده باشید!!!
















mehran
سلام
سلام خسته نباشین
ببخشید مزاحمتون شدم
بنده قبلا ار سایتتون افزونه accordions دانلود کردم و خیلیم عالی هستش
این هفته اخیر من قسمت افزونه ها آپدیتش زدم ولی الان میخام محتویاتو تغیییر بدم ب من چیزی نشون نمیده
سایت بنده banehoriginal.com
بازرگانی اورجینال بانه
اگه قسمت کولر گازی رو نگا کنیم نشون میده ولی برا ویرایش کلا مخفی هس و چیزی نمیتونم ببینم تو بخش مدیریت
ممنون میشم منو راهنمایی کنین
با تشکر. مجیدی از بانه
amin
چجوری میتونم داخلش از شورت کد استفاده کنم وقتی شورت کد ها رو میزارم خود کدو تو نتیجه بهم نشون میده دوباره
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
شورت کد فقط در برگه ها و بخش های مشخص شده عمل میکنند. همونطور که در آموزش به طور کامل توضیح داده شده. و اینکه اگه قرار باشه کلا تغییر بدید باید از استایل جدیدی برای سی اس اس استفاده کنید که جایگاه مشخص شده ای هم داره.
امین
نه منظورم اینه که مثلا میخام با استفاده از اچ دی ام ال یه دکمه یا یه جدول درست کنم به جایه اینکه جدولو نشون بده اصله کدو نشون میده وقتی منو هارو باز میکنم
وحید
با سلام
چجوری میشه تب ها رو راست به چپ کنیم؟؟؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
با تغییر rtl افزونه
amin
چجوری میشه عوضش کرد