
سلام همراهان محترم؛
امروزه شبکه های اجتماعی طرفداران بسیاری دارند. یکی از راه های موفقیت در کسب و کار استفاده از شبکه های اجتماعی برای تبلیغات است.
حال شما وبمستران هم می توانید با اشتراک گذاری در شبکه های اجتماعی برای معرفی وبسایت خود استفاده کنید. بدین منظور محتوا و مطالب سایت را در شبکه های اجتماعی به اشتراک بگذارید.
شما می توانید اشتراک گذاری در شبکه های اجتماعی را برعهده کاربران سایت قرار دهید!! که برای انجام این کار باید از دکمه های اشتراک گذاری در وبسایت خود استفاده کنید.
در آموزش وردپرس امروز افزونه ای را معرفی می کنیم، که با استفاده از آن بتوانید مطالب سایت خود را در شبکه های اجتماعی به اشتراک بگذارید.
دکمه های اشتراک گذاری در شبکه های اجتماعی با AddToAny Share Buttons
افزونه AddToAny Share Buttons که در آموزش های قبلی همیار وردپرس برای شما دوستان معرفی کردیم. در این آموزش به بررسی تنظیمات آن می پردازیم.
افزونه AddToAny Share Buttons از افزونه های محبوب در بین کاربران وردپرس است که عملیات اشتراک گذاری در شبکه های اجتماعی را بر عهده دارد. تا به امروز بیش از 300,000 نصب فعال داشته است. برای دریافت این افزونه به مخزن وردپرس بروید.
تنظیمات افزونه
با دریافت افزونه به پیشخوان وردپرس بروید و سپس افزونه را نصب و فعال سازید. با فعالسازی افزونه گزینه ی AddToAny در زیر منوی تنظیمات پنل اضافه می شود:
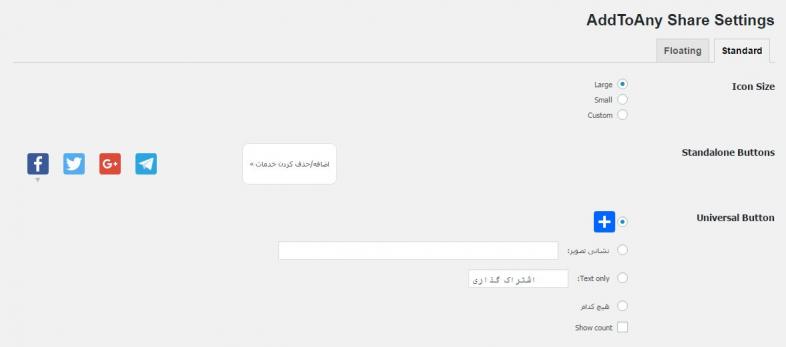
با کلیک بر روی گزینه ی AddToAny به صفحه تنظیمات افزونه وارد می شوید. این صفحه دارای دو تب Standard و Floating برای ساخت دکمه اشتراک گذاری در شبکه های اجتماعی است.
Standard

Icon Size: تعیین اندازه آیکون اشتراک گذاری در شبکه های اجتماعی
Standalone Buttons: با کلیک بر روی دکمه ” اضافه/حذف کردن خدمات ” تعیین کنید که آیکون کدام یک از اشتراک گذاری در شبکه های اجتماعی نشان داده شود.
Universal Button: این بخش برای نمایش آیکون شبکه های اجتماعی بیشتر در وبسایت است.
Sharing Header: عنوانی برای دکمه های اشتراک گذاری در سایت مشخص کنید.
قرار دادن: دکمه های اشتراک گذاری در شبکه های اجتماعی در کدام قسمت مطلب نمایش داده شود. بالای مطلب، پایین مطلب و…
گزینه ها: با کلیک بر روی دکمه ” باز کردن منو قاب بندی ” می توانید دکمه های ” Universal Button ” را شخصی سازی کنید.
Additional JavaScript: با شخصی سازی دکمه های ” Universal Button ” در بخش قبلی، به شما قطعه کدی داده می شود، که باید در این باکس وارد کنید.
Additional CSS: برای شخصی سازی تنظیمات افزونه، کدهای CSS خود را وارد کنید.
گزینه های پیشرفته: برای افزودن شبکه های اجتماعی بیشتر که در لیست تنظیمات افزونه وجود ندارد.
نکته!!! حتما برای ذخیره سازی تغییرات اعمال شده بر روی دکمه ” ذخیره تغییرات ” کلیک نمایید.
Floating
با انجام تنظیمات این تب می توانید باکسی از دکمه اشتراک گذاری در شبکه های اجتماعی به صورت ریسپانسیو ایجاد کنید.
قرار دادن: باکس شبکه های اجتماعی در کدام طرف صفحه قرار گیرد. سمت چپ یا راست
Responsiveness: با توجه به اینکه باکس شبکه های اجتماعی به صورت ریسپانسیو است. در این بخش تعیین کنید که در چه صفحه های نمایشی، نشان داده شود.
Position: تعیین فاصله باکس شبکه های اجتماعی از بالای وبسایت
Offset: تعیین فاصله باکس از سمت راست و یا چپ صفحه
تنظیمات این بخش همانند تنظیمات Vertical Buttons است که در بالا توضیح دادیم، با این تفاوت که در اینجا باکس اشتراک گذاری در شبکه های اجتماعی به صورت افقی نمایش داده می شود.
شما می توانید با تعیین سایز صفحه مشخص کنید که این باکس در نمایشگرهایی با چه اندازه ای نشان داده شود.
نتیجه تنظیمات افزونه به صورت زیر است:
روزهاتون زیبا





علی
عالی بود ممنون
شیما
سلام من این پلاگین رو نصب کردم ولی وقتی میخوام نوشتمو با لینکدین share کنم enable میشه و share نمیکنه مشکلش چی هست؟
مهسا
سلام..این افزونه از اینستاگرام پشتیبانی نمیکنه؟میشه بهش اضافه کرد؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
میتونید بهش اضافه کنید
حسین محمدی
خیلی عالی و خوب بود ممنون از سایت خوبتون..دوستان من این افزونه رو دانلود کردم و رو سایتم نصب کردم..دوستانی که میخوان نمونه ببینن که چطوری میشه میتونید برید به ادرس و در زیر قسمت محصولات یا نوشته ها مشاهده کنید…بازم ممنون اط این افزونه خیلی خوب
طبسی
من میخوامم یه ایکون با یه ادرس جدید به افزونه ام اضافه کهنم چه طوری این کارو انجام بدم سپاس
fere firo 9 سال عضو همیار وردپرس
سلام ببخشید این افزونه ی سایت خودتون که استفاده کردین چی هست؟ میشه بزارینش؟
مهران
سلام.
تمام افزونه هایی که معرفی کردین مشکل اساسی دارن. این که فقط شبکه های اجتماعی پیشفرض دارن و نمیشه بهشون شبکه اجتماعی جدید معرفی کرد.
مثلا آپارات و لنزور و تلگرام و کلوب و فیس نما….
چجوری میشه شبکه جدید معرفی کرد و به وردپرس اضافه کرد. اینا در افزونه ها به طور پیش فرض نیستند.
ممنون میشمپاسخ بدین.
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
تلگرام یک مسنجر است .سایر موارد برای افزونه های خارجی تعریف نشده است و مشکل اساسی وجود ندارد
lkjbj
سلاام.
اگه بخوای من میتونم به همین افزونه شبکه های دیگه رو اضافه کنم .
farzin 9 سال عضو همیار وردپرس
سلام خسته نباشید
هر سایتی میرم مثل سایت همیار کادر ابی رنگی زده که کانال تلگرام سایت رو معرفی کرده کاربر با کلیک بر روی کادر یا ایکون وارد کانال تلگرام میشود میخاستم بدونم نحوه ایجادش چگونه است متشکرم
BADSAGROUP
سلام
خسته نباشید.واقعا ممنون از توضیحات شما.
فقط یه چیزی رو توضیح ندادید.
نحوه اضافه کردن شبکه های اجتماعی که تو لیست نیستن.
مثل :فیس نما،کلوپ و …
ممنون میشم در این مورد هم توضیح بدید.
سیده رضوان رسالت 9 سال عضو همیار وردپرس
سلام
باید تغییراتی در کد های افزونه بدید چون از این شبکه ها پشتیبانی نمیکنه.
badsagroup
خوب چطوری باید این کارو انجام بدم؟میشه راهنمایی کنید؟
mahdi tavakoli 9 سال عضو همیار وردپرس
چطور میشه آیکون ها رو به صفحه ی شبکه اجتماعی خودمون لینک کنیم؟
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
برای این کار افزونه ابزارکی به بخش ابزارکها استفاده کرده است. میتوانید از آن استفاده کنید.
hirbod 10 سال عضو همیار وردپرس
سلام
تو گزینه های ابزراک ها تلگرامو نداره چطور میشه اضافه کرد؟
سیده رضوان رسالت 9 سال عضو همیار وردپرس
سلام
نیاز به تغییرات در کدهای افزونه داره.