
پوسته شرکتی وردپرس – BeOnePage-Lite
سلام دوستان؛
تیم همیار وردپرس، اینبار پوسته شرکتی BeOnePage-Lite را برای طرافدارای پوستههای شرکتی آماده کرده است.این قالب رایگان وردپرسی از نوع پوستههای تک صفحه ای است .این قالب اجزای مورد نیاز یک قالب شرکتی مانند: بلاگ،بخش معرفی خدمات با آیکن ها و…. را نیز داراست.قسمت نمونه کارهای این قالب به صورت ajax است که بسیار این قالب را زیبا کرده است.از ویژگی های بسیار خوب این قالب می توان به سادگی بخش شخصی سازی و به دارا بودن یک صفحه اصلی (FrontPage) جذاب اشاره کرد.

امکانات پوسته شرکتی BeOnePage-Lite
- سادگی شخصی سازی
- تک صفحه ای
- کاملا واکنشگرا
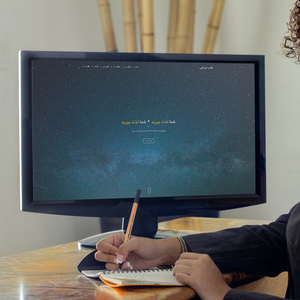
- صفحه اول (Front Page) جذاب و زیبا
- دارا بودن بخش نمونه کار و طراحی این قسمت به صورت ajax
- سازگاری با آخرین تغییرات وردپرس
نکات نصب پوسته شرکتی BeOnePage-Lite
- برای داشتن صفحه خانگی شبیه دمو، یک صفحه دلخواه (مثلا با نام خانه) بسازید فقط در هنگام ساخت صفحه،صفات برگه>قالب را Home Page تنظیم کنید ،سپس یک صفحه برای بلاگ(مثلا با نام بلاگ) بسازید.
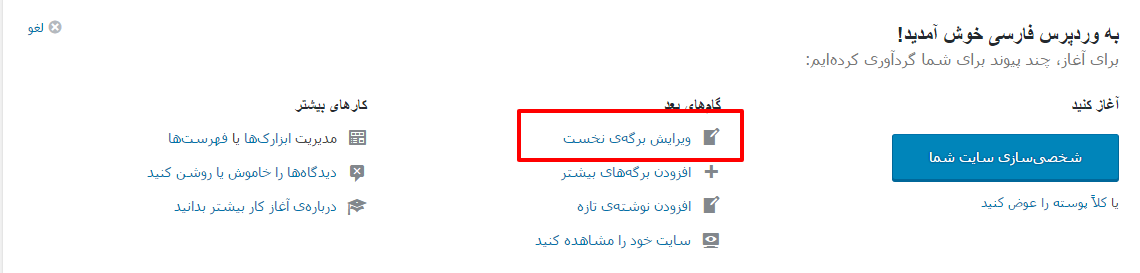
- پس از مرحله اول به بخش نمایش>سفارشیسازی>برگه نخست ایستا بروید و برگهی نخست را خانه و برگه نوشتهها را بلاگ انتخاب کنید.
- برای استفاده از قسمت های مختلف این قالب باید افزونه BeOnePage Lite Plugin که مخصوص این قالب طراحی شده است را نصب نمایید.البته خود پوسته پس از نصب در پیشخوان نیاز به این افزونه و لینک مرجع برای نصب را خواهد داد.
- پس از نصب قالب و افزونه به قسمت نمایش>شخصی سازی بروید و قسمت های مختلف از جمله Front Page را تنظیم کنید.
- برای هر یک از ماژول های(Mdule) صفحه اصلی(Front Page) شناسه یا ID یکتا انتخاب کنید.این شناسه ها برای ساخت منوی صفحه اصلی استفاده می شوند.
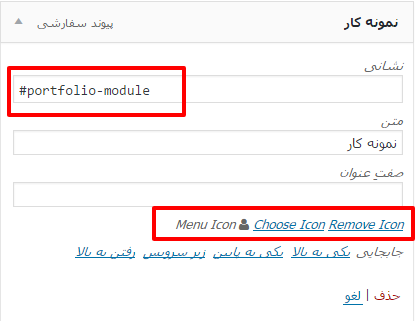
- برای ساخت فهرست مثل دمو،به بخش نمایش > فهرست بروید.یک لینک دلخواه بسازید و نشانی و آیکن فهرست(Menu Icon) مد نظرتان را برایش انتخاب کنید.یادتون نره ،نشانی همان ID هایی هستند که در قسمت قبل ساخته اید.

- برای ساخت نمونه کار پس از نصب قالب و افزونه در پیشخوان وردپرستون تبی به نام portfolios اضافه می شود وارد این قسمت شوید و نمونه کار خود را بسازید.بخش تاریخ (مثلا94/11/22) را به صورت دستی وارد کنید.
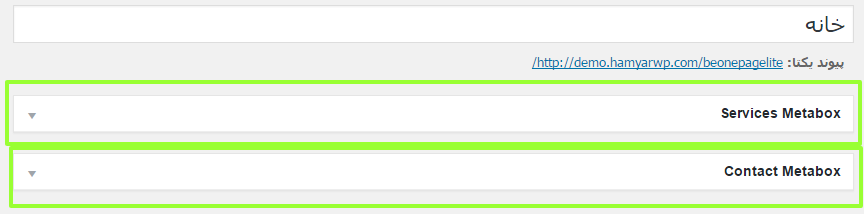
- برای ساختن و طراحی قسمت خدمات و تماس با ما به پیشخوان وردپرستان بروید و وارد قسمت ویرایش برگهنخست شوید و این دو قسمت را با توجه به سلیقه شخصیتان تنظیم کنید.


درونریزی دمو
در این نوع نصب، محتوا و جایگاه ابزارک ها بصورت خودکار وارد سایت شما میشود.اگر سایت شما نمونه(تستی)است میتوانید محتوا و ابزارکهای دمو را درونریزی کنید. اما اگر میخواهید قالب را روی سایت اصلی نصب کنید،فقط از فایل درونریزی ابزارکها استفاده کنید (لطفا ابتدا قالب را دانلود و نصب کنید ،سپس محتوا را درونریزی و در نهایت ابزارکها را درونریزی کنید. همچنین حتما راهنما را مطالعه کنید)
درون ریزی محتوای دمو
درون ریزی ابزراک های دمو
دانلود پوسته شرکتی BeOnePage-Lite
با فونت یکان
با فونت عربیک کوفی (فونت استاندارد گوگل)
با فونت عربیک نسخ (فونت استاندارد گوگل برای اندروید)





امیر
سلام. این متن ها رو مثلا رو کجا میتونم تغییر بدم؟ “Icon Service Module” یا “Be Imaginative • Be Yourself”
مجتبی گودرزی 11 سال عضو همیار وردپرس
سلام امیر
تو قسمت سفارشی سازی همه چیز قابل تغییر است
نسیم
درود بر شما
برای حذف بلاگ از کدوم فایل میتونم تغییر بدم؟ یا با افزونه add custom css میشه؟
مجتبی گودرزی 11 سال عضو همیار وردپرس
سلام
دزست عزیز با css همه چیز قابل انجام
نیاز به حذف فایل نیست
چون حذف فایل امکان اسیب به قالب می بره بالا
نسیم
سلام و ممنون از توجه تان
قابلیت display:none برای اون قسمتی که نمبخوام نمایش بده هست؟
مجتبی گودرزی 11 سال عضو همیار وردپرس
سلام نسیم
دوست عزیز
یکی ازکد های css همین اما تنها کد این نیست.
موفق باشی
ramin.momennejad 11 سال عضو همیار وردپرس
سلام، پس نصب و انجام تمام موارد به انتهای کار رسیدم، تست از طریق کامپیوتر انجام دادم ولی بعد که از طریق تلفن همراه به سایتم رفتم دیدم که منو کار نمیکند، مورد دیگه اینکه چطور میشه جای نوشته هد لوگو قرار داد، آیا امکانش هست ؟
ممنون از قالب زیباتون
مجتبی گودرزی 11 سال عضو همیار وردپرس
سلام
دوست عزیز
با دمو مقایسه کنید اگر شبیه دمو نشده باید با دقت بیشتری مراحل را انجام دهید.
خیر این قالب امکان قرار دادن لوگو به صورت پیش فرض ندارد.
می تونید خودتون تو شخصی سازی قسمت general را ببینید.
امین
سلام در هنگاه اضافه کردن ابزارک های فالب This does not appear to be a WXR file, missing/invalid WXR version number
مجتبی گودرزی 11 سال عضو همیار وردپرس
سلام
از حالت زیپ خارج کنید فایل را
نسیم
درواقع قابلیت حذف یا اضافه کردن اون قسمت از module هست یا نه؟
نسیم
درود بر شما
چطوری میتونم قسمت بلاگ رو از صفحه اول حذف کنم یا تغییر بدم؟
مجتبی گودرزی 11 سال عضو همیار وردپرس
سلام نسیم
با استفاده از css قابل تغییر است
Amirhossein
سلام چه جوری میتونم فرم پایین صفحه رو فعال کردم تا اطلاعاتش ذخیره بشه
چون من برای امتحان یک بار فرم رو پر کردم ولی اطلاعات ذخیره نشد.
ممنون
مجتبی گودرزی 11 سال عضو همیار وردپرس
این جز ساختار قالب
اما می تونید با کمی کد نویسی و استفاده از افزونه های فرم ساز به هدفتون برسید.
اما به نظر من تا اونجایی که ممکن سعی کنید ساختار قالب را بدون داشتن دانش فنی بهم نریزید.
Amirhossein
یعنی فرم پایین صفحه کار نمیکنه ؟؟
مجتبی گودرزی 11 سال عضو همیار وردپرس
نه
یعنی اونجوری که مد نظر شماست کار نمی کنه
Amirhossein
خب پس چه جوری کار میکنه ؟؟
به ایمیل میفرسته ؟؟
مجتبی گودرزی 11 سال عضو همیار وردپرس
جور دیگه ای نمی تونه باشه
البته من برای سازنده بخاطر اطمینان و به خاطر شما یک ایمیل فرستادم که وقتی پاسخ اومد پاسخ سازنده را براتون ارسال می کنم
Amirhossein
دست شما درد نکنه
ولی گفت چون نسخه رایگانه نمیتونه کمک کنه 😐
بعد خودم یه جور با php درستش کردم یه ایمیل همینجوری میفرسته.
amirgol 10 سال عضو همیار وردپرس
سلام . در هنگام نصب با این خطا مواجه می شوم .( نمیتوان پرونده را کپی کرد. beonepage-lite/inc/kirki/assets/js/vendor/codemirror/mode/sql/sql.js) .
مجتبی گودرزی 11 سال عضو همیار وردپرس
به صورت دستی فایل بریزید
مشکل درون ریزی در این قالب وجود داره
که فایل دوباره درست کردم و گذاشتم
برخی قسمت های این قالب قابل برون بری نیست
بهترین کار اینه که قسمت های مختلف قالب با توجه به اموزش ها خودتون طراحی کنید
rezasz 10 سال عضو همیار وردپرس
درود و سپاس بابت این زحماتتون ، من هم مشکل اون دوستمون رو دارم و با وجود تلاش زیاد ، نتونستم به نتیجه برسم ، موقع وارد کردن درون ریزی پیام خطای زیر رو میده:
Sorry, there has been an error.
پرونده خالی است. لطفاً پروندهای قابل قبول بارگذاری کنید. این خطا ممکن است بهخاطر غیرفعال کردن بارگذاری پروندهها در php.iniه شما باشد٬ یا بهخاطر تنظیم کردن post_max_size کوچکتر از upload_max_filesize در php.ini.
وردپرس نگارش 4.4.2 زبان فارسی
مجتبی گودرزی 11 سال عضو همیار وردپرس
سلام
دوست عزیز به نظرم بی دردسرترین کار اینه که مثل مجید خودتون بخش های مختلف قالب را درست کنید.
واقعا کار سختی نیست
البته می تونید توphp.ini میتونید تغییراتی را ایجاد کنید.
اما من اصلا بهتون پیشنهاد نمی کنم
این قایل دوباره درست کردم و مشکل از وردپرس
امین
سلام خسته نباشید
من ابتدا ورد پرس فارسی رو نصب کردم رو لوکال و بعد از اون این قالب رو نصب کردم و با موفقیت هم انجام شد . تنظیمات مورد نطری که فرمودین انجام میدام گه به دمو برسم توی مرجله دوم برای ورود به بخش سفارشی سازی با خطای زیر رو برو شدم ممنون میشم راهنمایی کنید
Fatal error: Call to undefined method WP_Customize_Manager::register_control_type() in C:\wamp\www\press\wp-content\themes\beonepage-lite\inc\kirki\includes\class-kirki-init.php on line 64a
با تشکر از شما
مجتبی گودرزی 11 سال عضو همیار وردپرس
اپدیت کنید وردپرستان را به نسخه نهایی
زبان وردپرس فارسی بزارید