 ساخت دکمه در وردپرس
ساخت دکمه در وردپرس
یکی از مهمترین جنبههای بازاریابی اینترنتی، طراحی سایت است. مطالعات ثابت کردهاند که صفحات جذاب احتمالا بازدیدکنندگان را بیشتر ترغیب میکنند تا آدرس ایمیل خود را به شما بدهند یا محصول شما را خریداری کنند. صرف نظر از اینکه شما چیزی میفروشید یا خیر شما همیشه درحال بازاریابی و فروش برند خود هستید. بازدید کنندگان به صورت ناخودآگاه با توجه به طراحی سایت، در مورد برند شما قضاوت میکنند. دکمهها یکی از عناصر مهم یک طراحی زیبا هستند. اگر دکمهها به خوبی طراحی شده باشند، بازدید کنندگان تمایل بیشتری به استفاده از آنها دارند. بنابراین توجه به زیبایی و طرحبندی دکمه مخصوصا در صفحات فرود بسیار اهمیت دارد. به طور پیشفرض هیچ گزینهای برای ساخت دکمه در وردپرس وجود ندارد اما به غیر از کد نویسی یکی از راههای ایجاد دکمه در وردپرس و ساخت دکمههای سفارشی زیبا برای صفحهی تماس با ما یا صفحات فرود و غیره استفاده از افزونهها است.
ساخت دکمه در وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- معرفی افزونهی Button
- نحوهی ایجاد دکمه در وردپرس با افزونهی Button
- آموزش چگونگی سفارشیسازی دکمه
- قرار دادن دکمه در نوشته
- نمایش دکمه با استفاده از ابزارکها
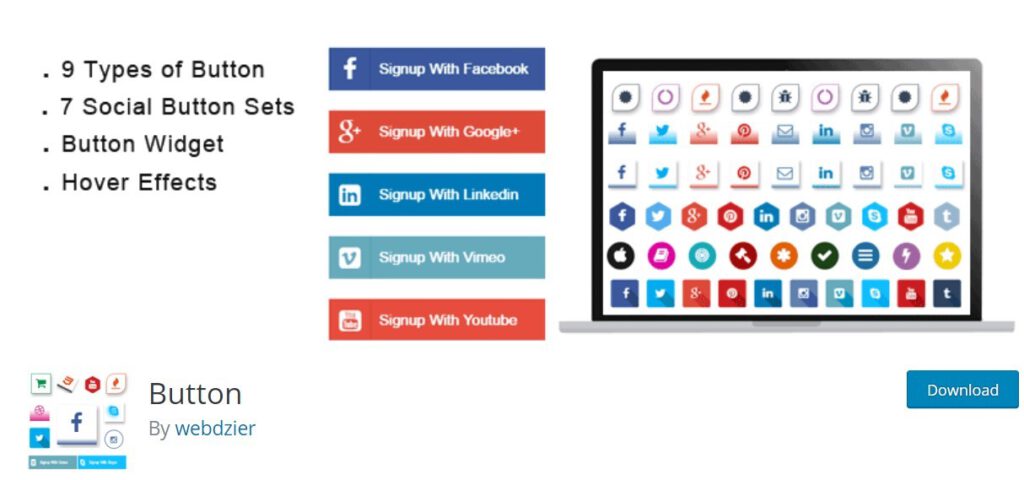
معرفی افزونهی Button
یکی از افزونههای خوب برای ایجاد دکمه در وردپرس افزونهی Button (دکمه) میباشد. این افزونه امکان ساخت دکمه در وردپرس را به صورت سفارشی با امکاناتی نظیر افزودن رنگ، حاشیه، سایه، تغییر فونت و غیره فراهم میکند. شما میتوانید این افزونه که توسط همیاروردپرس که به فارسی ترجمه شده است را در انتهای مطلب دانلود کنید.

نکته: اگر بعد از نصب افزونه دیدن که منوی تنظیمات آن فارسی نشده است، باید در هاست خود وارد مسیر
wp-content/plugins/button/languages
شوید و فایلهای زبان آن افزونه که نامهای button-fa_IR.po و button-fa_IR.mo میباشند را در مسیر
wp-content/languages/plugins
“کپی کنید”. دقت کنید که نباید آن را کامل انتقال دهید و حتما باید این دو فایل در هردو مسیر بالا وجود داشته باشند تا افزونه فارسی شود.
نحوهی ایجاد دکمه در وردپرس با افزونهی Button
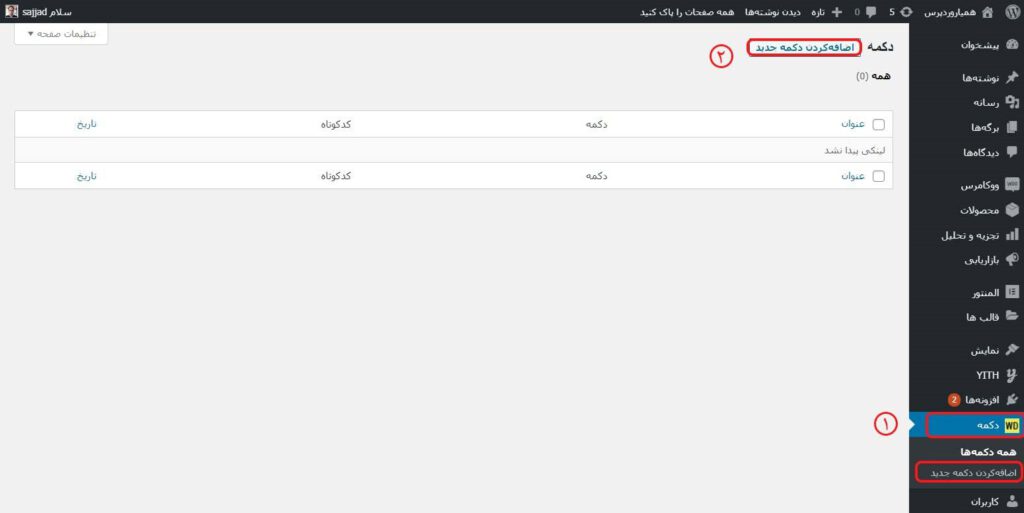
پس از نصب و فعالسازی افزونه گزینهای تحت عنوان دکمه به منوی پیشخوان شما اضافه میشود که با کلیک روی آن وارد صفحهای مطابق تصویر زیر میشوید. در این صفحه شما توانایی مدیریت تمام دکمههایی که ایجاد میکنید را خواهید داشت. همانطور که مستحضرید این صفحه به دلیل اینکه هنوز دکمهای ایجاد نشده خالی میباشد پس برای ایجاد دکمه در وردپرس روی گزینهی اضافهکردن دکمه جدید در بالای صفحه یا زیرمنوی افزونه کلیک کنید تا به صفحهی ایجاد دکمه بروید.

آموزش چگونگی سفارشیسازی دکمه
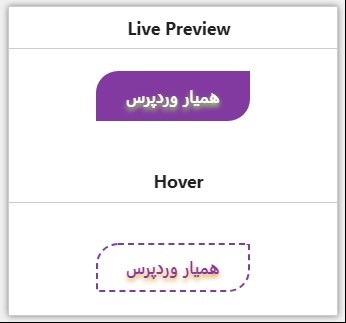
پس از کلیک روی اضافه کردن دکمه جدید در گام قبلی وارد صفحهای خواهید شد که باید تمامی موارد ظاهری اعم از رنگ، فونت و موارد دیگر را به سلیقه خود تنظیم و پیکربندی کنید. لازم به ذکر است که امکان مشاهدهی زندهی تغییرات اعمال شده بر روی دکمه هم برای حالت عادی و هم برای حالت hover، از طریق کادر مربوط به پیش نمایش زنده وجود دارد. میتوانید این کادر را جابجا کرده و آن را در موقعیتی که به نظرتان مناسب است قرار دهید. برای شروع در قسمت عنوان یک عنوان به دلخواه وارد کنید. به صورت کلی این مرحله دو بخش کلی دارد که در ادامه هر بخش را توضیح خواهیم داد.

بخش اول: انتخاب طرحبندی دکمه
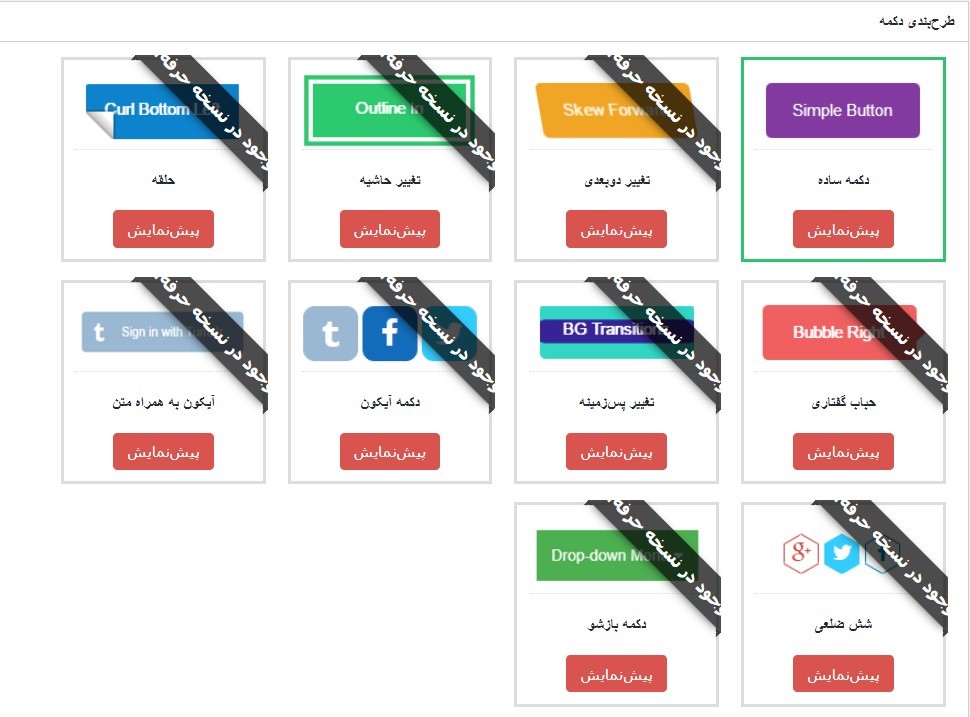
اولین اقدام برای ساخت دکمه در وردپرس مشخص کردن طرحبندی آن میباشد. متاسفانه این افزونه در نسخهی رایگان فقط اجازه استفاده از طرحبندی دکمهی ساده را به ما میدهد و برای استفاده از سایر طرحبندیها باید نسخهی حرفهای افزونه را تهیه کنید. در این قسمت همچنین برای هر طرحبندی پیشنمایشی نیز قرار داده شده که با کلیک روی پیشنمایش به آن دسترسی خواهید یافت. در این بخش ما به ناچار طرحبندی ساده را انتخاب و به مرحلهی بعد میرویم.

بخش دوم: تنظیمات دکمه
بعد از انتخاب طرحبندی در بخش قبلی در این بخش میتوانید تمامی ویژگیهای دکمه را به سلیقهی خود شخصی سازی کنید. در این بخش در هر مرحله تنظیمات خاصی ارائه شده که گام به گام به آن میپردازیم:
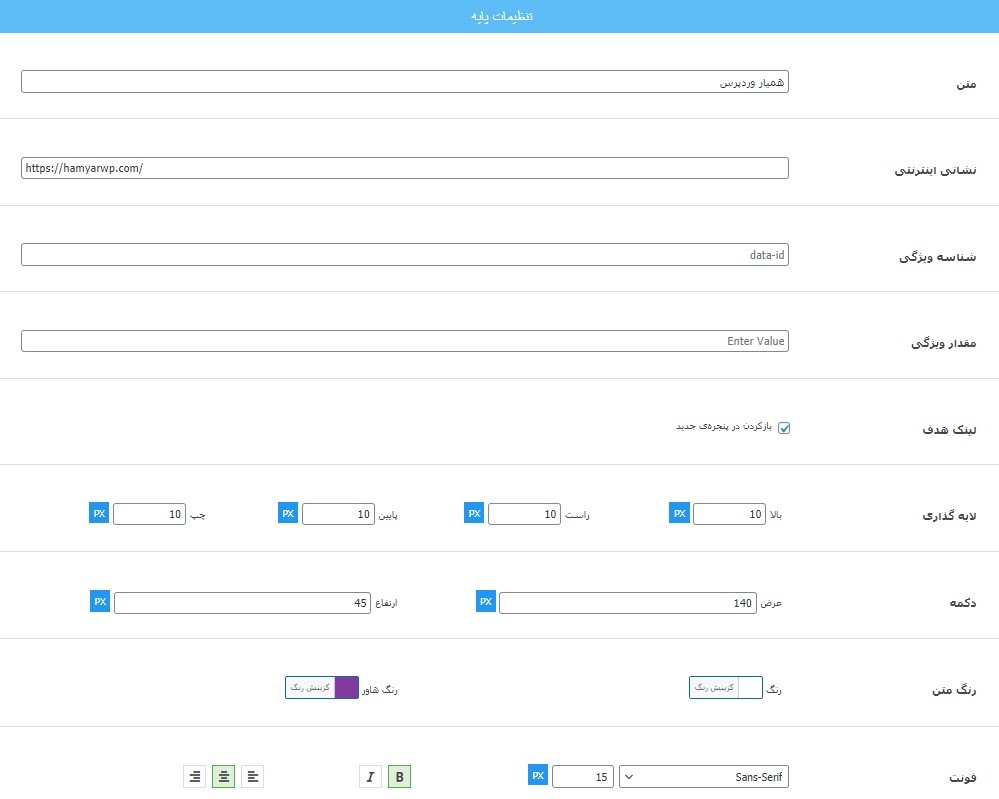
تنظیمات پایه

- متن: در این کادر متن دلخواه خود را به منظور درج روی دکمه وارد کنید.
- نشانی اینترنتی: دراین کادر مشخص کنید که کاربر بعد از کلیک روی دکمه به چه نشانیای هدایت شود.
- شناسه ویژگی: نیازی به پرکردن این بخش نمیباشد.
- مقدار ویژگی: نیازی به پرکردن این بخش نمیباشد.
- لینک هدف: اگر تمایل دارید که بعد از کلیک کاربر نشانی اینترنتی قرار داده شده روی دکمه در یک پنجرهی جدید باز شود تیک آن را بزنید در غیر اینصورت نشانی در همان صفحه بارگزاری خواهد شد.
- مرزگذاری: در این قسمت میتوانید موقعیت متن را روی دکمه برحسب پیکسل جابجا کنید.
- دکمه: در این قسمت می توانید ارتفاع و عرض دکمه را برحسب پیکسل تنظیم کنید.
- رنگ متن: در این بخش باید رنگ متن را در حالت عادی و همچنین در حالت هاور (حالتی که نشانهگر ماوس را بر روی یک قسمت ببرید و تغییر در آن ایجاد شود) مشخص کنید.
- فونت: در این قسمت میتوانید ویژگیهایی نظیر نوع فونت، اندازهی فونت برحسب پیکسل، حالتهای ایتالیک یا بولد و نحوهی چینش متن را روی دکمه تعیین کنید.
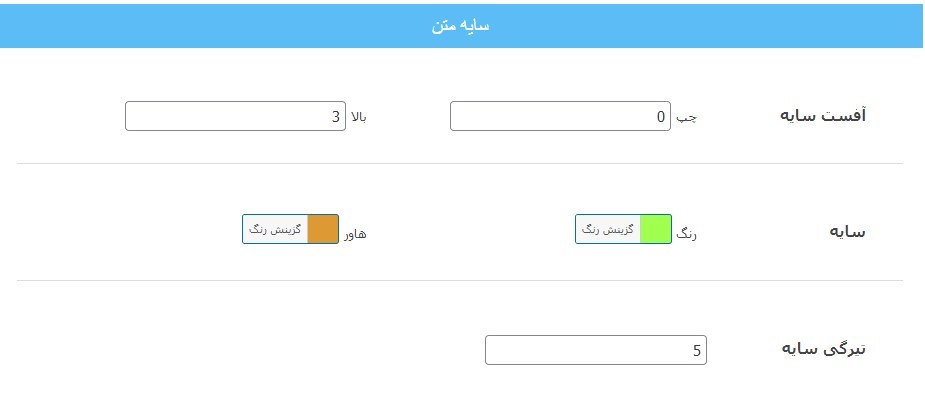
سایه متن

- آفست سایه: در این قسمت باید با قرار دادن عدد به صورت مثبت یا منفی در کادرها مقدار انحراف سایه را در جهت محور ایکس و ایگرگ مشخص کنید.
- سایه: در این قسمت رنگ سایه را در حالت عادی و همچنین در حالت هاور مشخص کنید.
- تیرگی سایه: با این گزینه میتوانید میزان تیرگی سایه را نیز مشخص نمایید. برای رسیدن به میزان تاری مطلوب با وارد کردن عددهای مختلف آزمون و خطا انجام دهید.
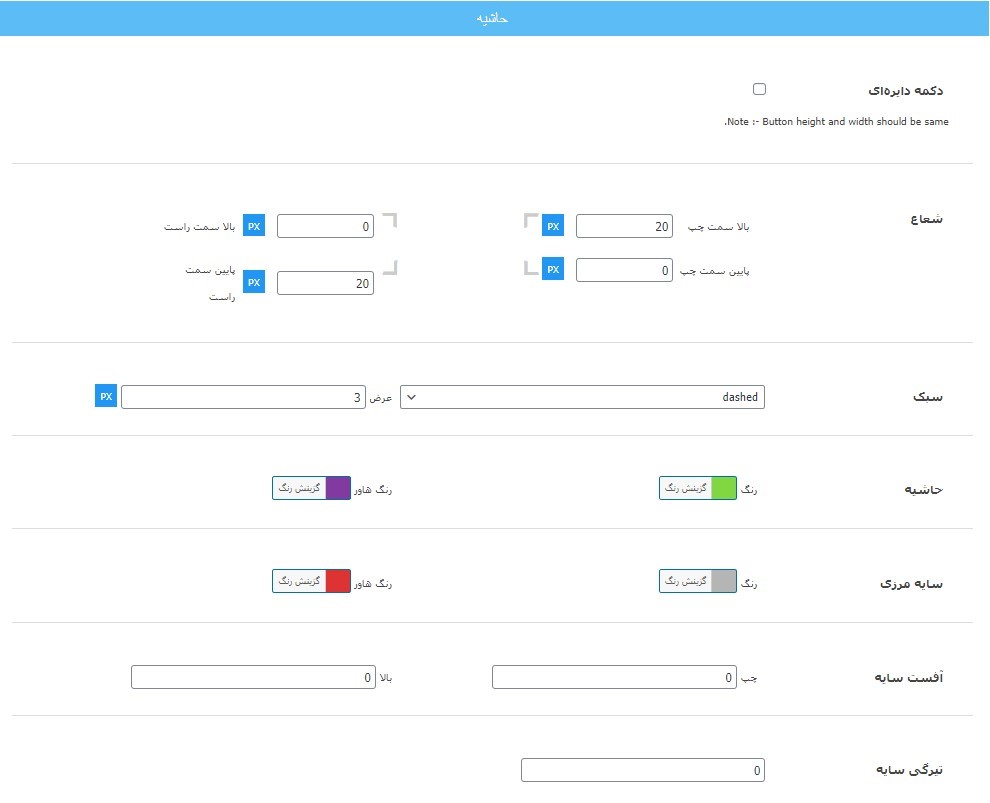
حاشیه

- دایره دکمه: در صورت فعال کردن این گزینه شکل دکمه به صورت دایره خواهد بود. البته دقت داشته باشید که برای دایرهای شکل شدن باید طول و عرض دکمه را یکسان وارد کرده باشید.
- شعاع: در این قسمت میتوانید شعاع چهار گوشهی دکمه را به دلخواه برحسب پیکسل تنظیم کنید.
- سبک: در این قسمت میتوانید سبک مرزهای دکمه را از بین گزینه های موجود و هم چنین ضخامت آنها را برحسب پیکسل تعیین کنید. به عنوان مثال ما گزینهی خط چین را انتخاب کردیم.
- حاشیه: در این قسمت باید رنگ مرزهایی که در مرحلهی قبل سبک آن را انتخاب کردید تعیین کنید. این کار را باید برای هر دو حالت عادی و هاور به صورت جداگانه تنظیم کنید.
- سایه مرزی: در این قسمت نیز رنگ سایههای مرزی را هم در حالت عادی و هم در حالت هاور تعیین کنید.
- آفست سایه: در این قسمت نیز باید با قرار دادن عدد به صورت مثبت یا منفی در کادرها مقدار انحراف سایه را در جهت محور ایکس و ایگرگ مشخص کنید.
- تیرگی سایه: میزان تیرگی سایهای که ایجاد کردید را با وارد کردن مقدار مطلوبتان در کادر مشخص کنید.
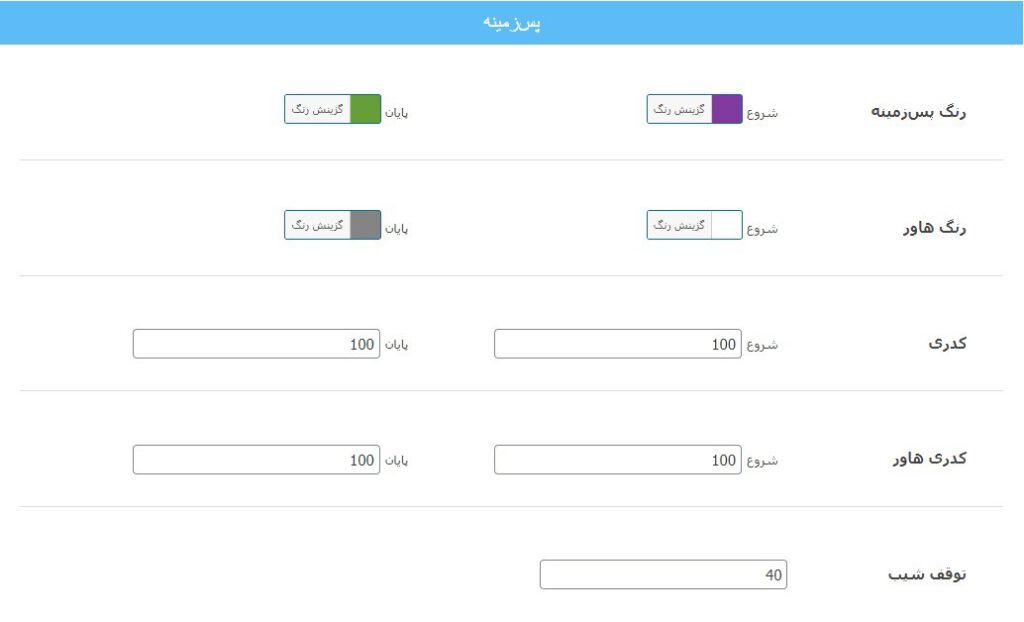
پسزمینه

- رنگ پسزمینه: در این قسمت باید رنگ پسزمینه را در ابتدا و انتها مشخص کنید. در واقع برای زیبایی بیشتر دکمه یک شیب رنگ ایجاد میکنید.
- رنگ هاور: در این قسمت نیز مشابه قبلی رنگ هاور را در ابتدا و انتها مشخص کنید.
- کدری: میزان کدری پس زمینه در ابتدا و انتها را مشخص کنید.
- کدری هاور: میزان کدری هاور را نیز در ابتدا و انتها تعیین کنید.
- توقف شیب: در این قسمت میتوانید محل تغییر رنگ را در شیب رنگی که ایجاد کردهاید مشخص کنید.
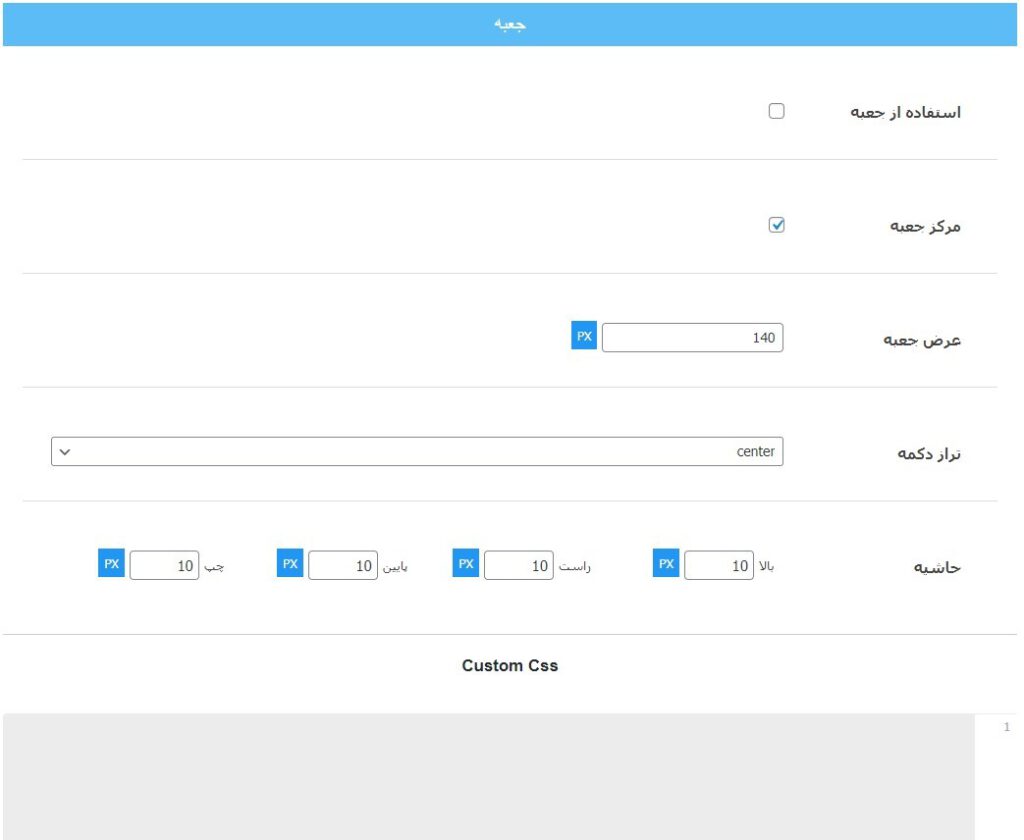
جعبه

- استفاده از جعبه: با فعال کردن این گزینه، دکمه داخل یک جعبه قرار میگیرد.
- مرکز جعبه: در اینجا میتوانید با زدن تیک موقعیت جعبه را در وسط قرار دهید.
- عرض جعبه: تعیین عرض جعبه برحسب پیکسل
- تراز دکمه: نحوهی قرار گیری دکمه را در جعبه مشخص کنید.
- حاشیه: در این قسمت باید حاشیهبندی دکمه نسبت به جعبه را در تمام جهات بر حسب پیکسل مشخص کنید. (تغییرات اعمالی در این قسمت، در کادر پیش نمایش زنده قابل مشاهده نیست)
- Custom Css: در این قسمت میتوانید کد Css سفارشی خود را به منظور شخصی سازی بیشتر وارد کنید.
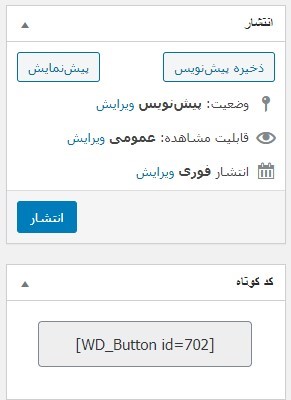
در انتها بر روی انتشار کلیک می کنیم.

قرار دادن دکمه در نوشته
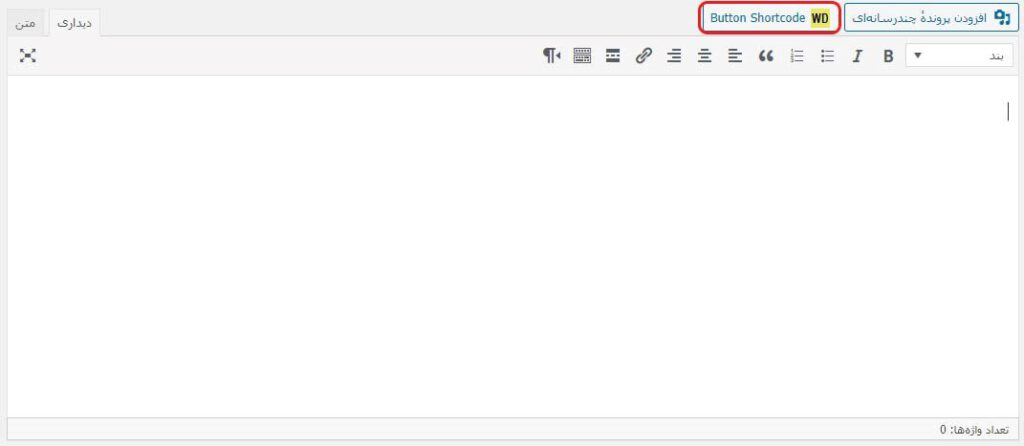
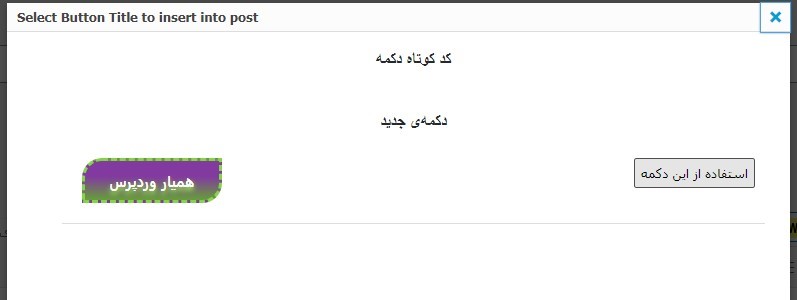
پس از ایجاد دکمه در وردپرس و انجام تنظیمات ظاهری دلخواه برای قرار دادن دکمه در نوشته به این صورت عمل کنید. وارد قسمت ایجاد نوشته شوید و روی قسمت Button Shortcode که بالای ویرایشگر قرار گرفته کلیک کنید.

صفحهای به صورت پاپآپ باز میشود که میتوانید دکمه مورد نظر خود را از میان دکمههایی که ساختهاید انتخاب کنید. با انتخاب هر دکمه شورت کد مربوط به آن داخل متن درج میشود.

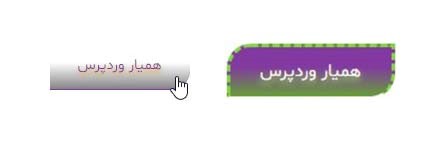
نتیجه نهایی مانند تصویر زیر خواهد بود.

نمایش دکمه با استفاده از ابزارکها
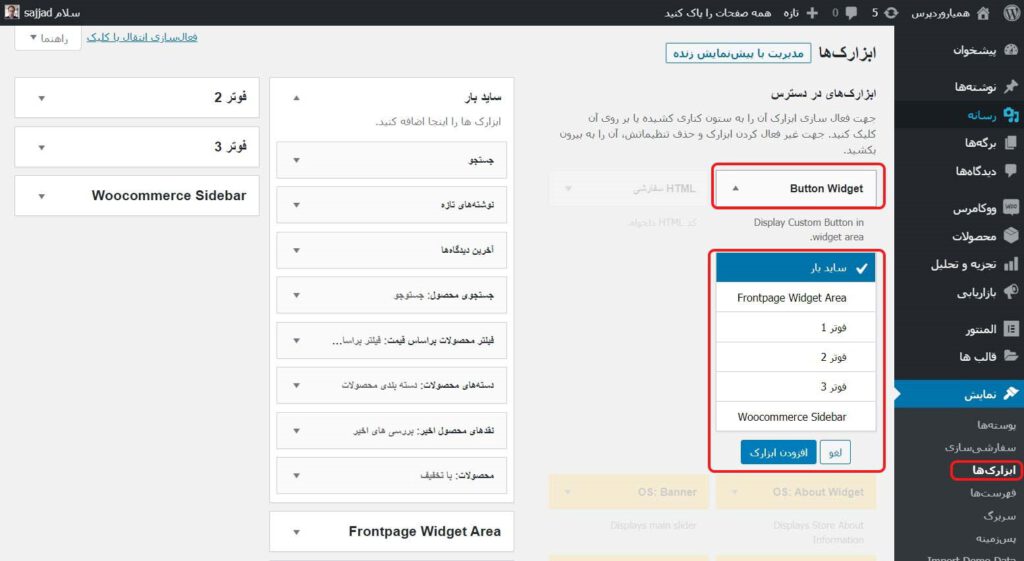
با رفتن به مسیر نمایش>- ابزارکها میتوانید دکمهی ایجاد شده را در قسمت ساید بار یا فوتر سایت خود قرار دهید. برای این کار پس از وارد شدن به قسمت ابزارکها ابزارک با عنوان Button Widget را انتخاب کنید.

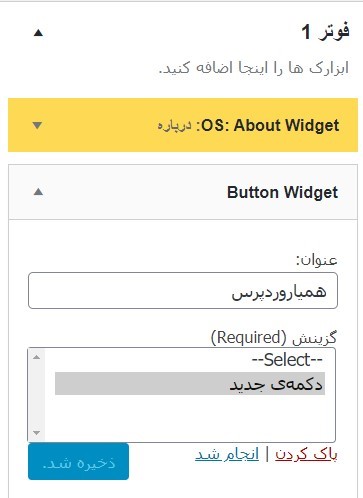
سپس نام دکمه و دکمه مورد نظر خودتان را از لیست انتخاب کرده و روی ذخیره کلیک کنید.

به عنوان مثال مطابق تصویر زیر ما دکمه را در فوتر سایت قرار دادیم.

ساخت دکمه در وردپرس
دکمهها اساسا اجزای کوچکی در صفحه هستند با این حال، تاثیری که بر طراحی سایت شما دارند بسیار بزرگ است. دقیقا به همین دلیل است که نیاز به یک افزونهی دکمهساز، بسیار احساس میشود. ما در این مقاله تلاش کردیم افزونهی Button که یک افزونهی خوب به منظور ایجاد دکمه در وردپرس می باشد را به شما معرفی و آموزش دهیم. امیدوارم این مقاله مورد پسند شما قرار گرفته باشد..
در صورت بروز هر گونه سوال میتوانید آن را از بخش دیدگاهها بپرسید. همچنین اگر محتوای امروز همیار وردپرس برایتان مفید بود، خوشحال میشویم آن را با دوستان خود در شبکههای اجتماعی به اشتراک بگذارید.
دانلود افزونه Button
دانلود افزونه Button صفحه افزونهمنبع: WordPress.org





محمد یزدان 2 سال عضو همیار وردپرس
سلام شبتان بخیر من دکمه برای ورد پرس دانلود کردم نصب کردم همه کارشو انجام دادم ولی پیغام دکمه میده چه کار کنم
bahareh koohestani 12 سال عضو همیار وردپرس
سلام
افزونه رو به آخرین نسخه بروز کنید
zahra 2 سال عضو همیار وردپرس
ویروسی بود فایلتونننننن
bahareh koohestani 12 سال عضو همیار وردپرس
سلام
محاله دوست عزیز
احتمالا آنتی ویروس شما حساسیتش بالاست و با یک سری فایلهای داخل قالب تداخل داره
ما قالبها رو تست میکنیم.
محمد حسین صابری 4 سال عضو همیار وردپرس
سلام من روی لوکال هاست هستم و افزونه رو از سایت شما نصب کرده این خطاروم یده Warning: include(C:\xampp\htdocs\Example\wp-content\plugins\button//feed.class.php): Failed to open stream: No such file or directory in C:\xampp\htdocs\Example\wp-content\plugins\button\button.php on line 3
محمد حسین صابری 4 سال عضو همیار وردپرس
تروخدا پاسخ دهید
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
افزونه رو از مخزن وردپرس دانلود کنید و نصب کنید. از بخش افزودن افزونه