 تغییر رنگ متن در وردپرس
تغییر رنگ متن در وردپرس
اگر به مجلهها یا سایتهای خبری نگاهی بیاندازید، برای آنکه توجه خوانندگان را به موضوع و هدف اصلی خود جلب کنند، بعضی از کلمات را بولد یا رنگی میکنند. شاید شما هم بخواهید رنگ متن را در پستها یا صفحات خود تغییر دهید. شاید دوست دارید روی یک کلمه کلیدی تأکید کنید، یا شاید میخواهید از زیرنویسهای رنگی در صفحه خاصی استفاده کنید. یا اصلا بخواهید رنگ متن را در کل سایت خود تغییر دهید. شاید پوسته است شما از رنگ خاکستری برای متن استفاده کرده است، اما شما برای خوانایی بهتر ترجیح میدهید که از رنگ سیاه یا خاکستری تیرهتر استفاده کنید. همه این موارد باعث میشود تا در صدد پیدا کردن راهی برای تغییر رنگ متن در وردپرس باشید. پس با ما همراه باشید.
تغییر رنگ متن در وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- تغییر رنگ متن در وردپرس با استفاده از ویرایشگر ویژوال
- تغییر رنگ متن در Customizer Theme
- تغییر رنگ متن با استفاده از کد CSS
در این مقاله ما تلاش میکنیم تمام روشهای موجود برای تغییر رنگ متن در وردپرس را برای شما بازگو کنیم تا با داشتن یک اطلاعات کافی و مفید، اقدام به ایجاد یک تغییر اساس در سایت خود کنید.
تغییر رنگ متن در وردپرس با استفاده از ویرایشگر ویژوال
شما میتوانید برای تغییر رنگ کلمات، پاراگرافها یا حتی کپشنها از حالت متن اصلی خود، از ویرایشگر پیش فرض وردپرس استفاده کنید. در اینجا نحوه تغییر رنگ متن با استفاده از ویرایشگر بلوک شرح داده شده است.
تغییر رنگ متن یک بلوک
پس برای شروع ابتدا باید پست یا صفحههای را که میخواهید تغییر دهید را انتخاب و یا یک صفحه جدید ایجاد کنید، تا بتوانید ویرایش رنگ متن را شروع کنید.
در مرحله بعد متن خود را تایپ کنید. لازم است یک پاراگراف یا یک سری سر تیتر به ترتیب مناسب ایجاد کنید. پس از نوشتن متن، میتوانید به راحتی رنگ متن را تغییر دهید.
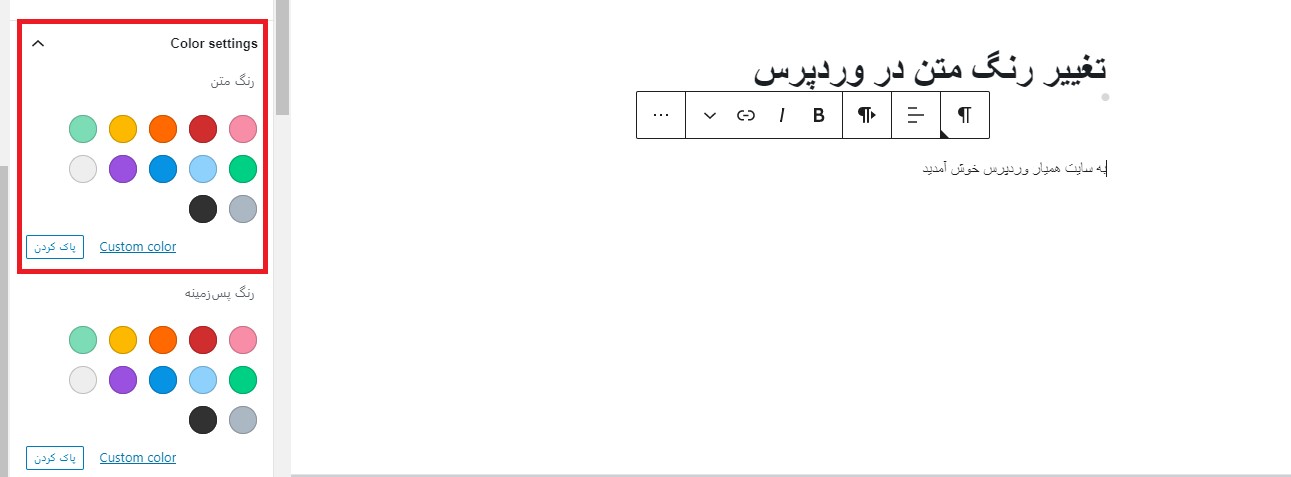
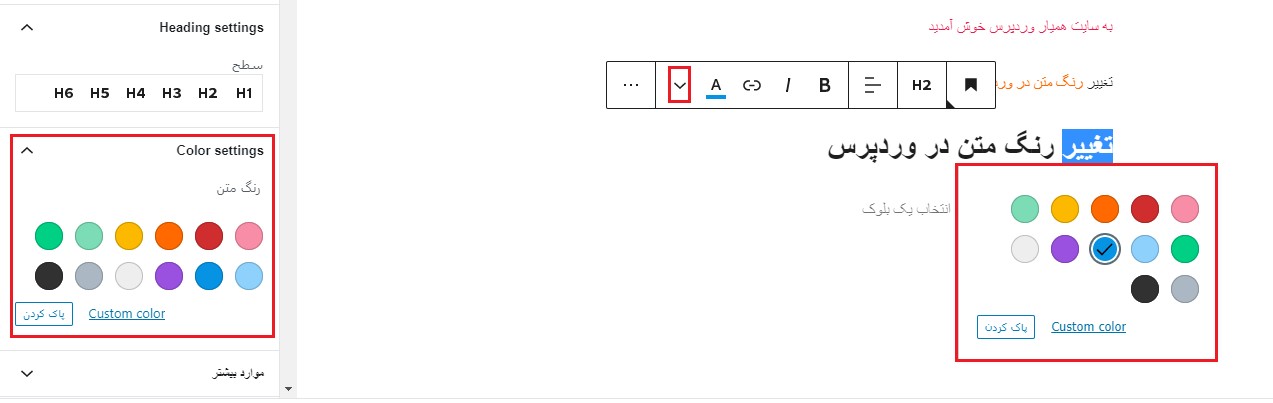
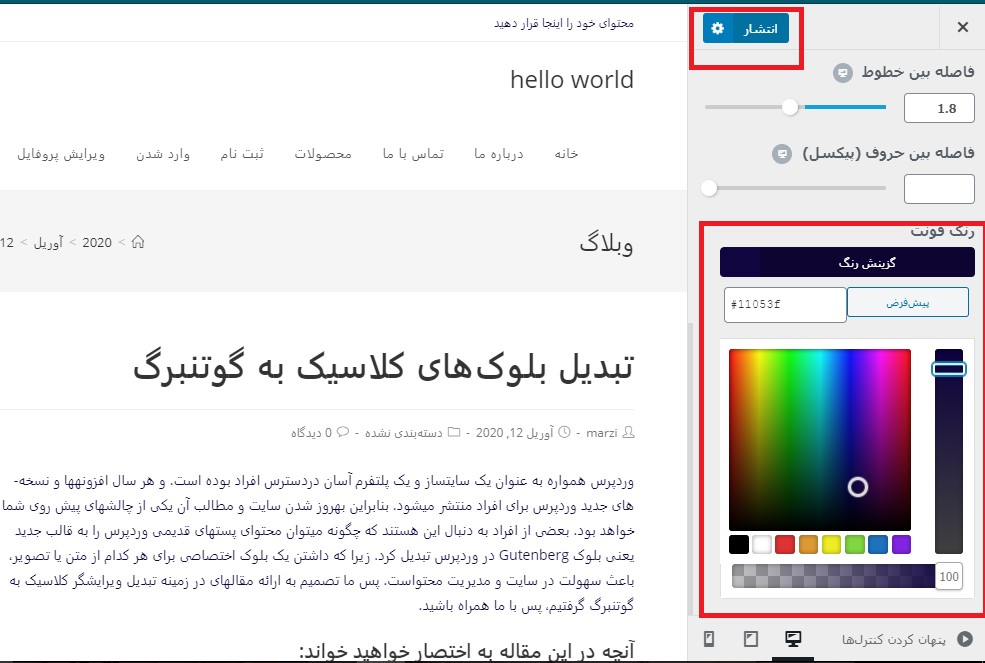
برای تفهیم بیشتر و یادگیری راحتتر یک مثال را با هم به جلو میبریم. پس هدف ما تغییر رنگ متن کل بلوک است. ابتدا به روی بلوک کلیک کنید. با کلیک بر روی آن، پنل تنظیمات بلوک باید در سمت چپ صفحه نمایش شما باز شود. در مرحله بعدی، روی فلش مربوط به تنظیمات رنگ کلیک کنید تا تب مورد نظر را به راحتی ببینید. در این قسمت میتوانید تنظیمات رنگ متن را مشاهده کنید.

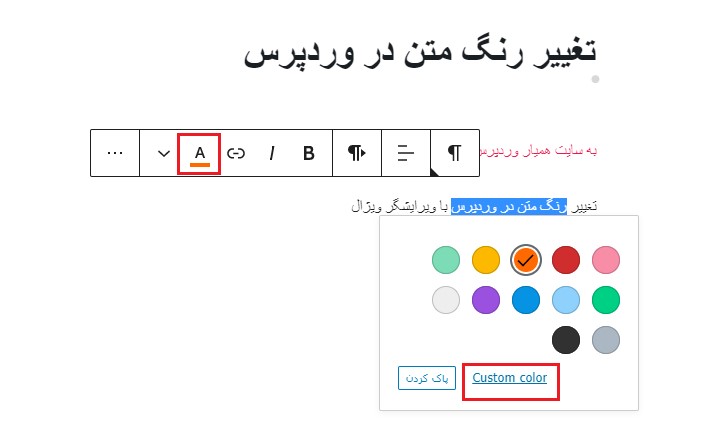
اکنون میتوانید یک رنگ جدید برای متن انتخاب کنید. ویرایشگر تصویری، بر اساس پوسته انتخابی شما عمل میکند و برخی از گزینهها را به شما نشان میدهد. برای تغییر رنگ متن میتوانید به سادگی روی یکی از این موارد کلیک کنید.
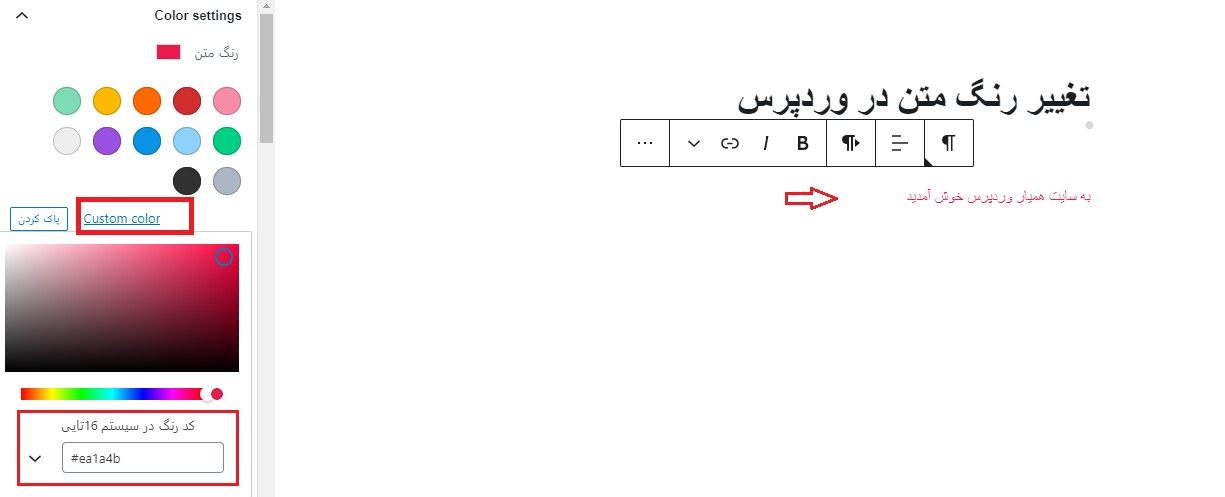
روش دیگر برای استفاده از رنگهای بیشتر و با استفاده از یک رنگ خاص این است که روی لینک “رنگ سفارشی” کلیک کنید. این گزینه، انتخاب رنگ را باز میکند که میتوانید یک رنگ را به صورت دستی انتخاب کنید. همچنین میتوانید برای این کار، کد هگزای رنگ را تایپ کنید تا رنگ دلخواه خود را به دست آورید.

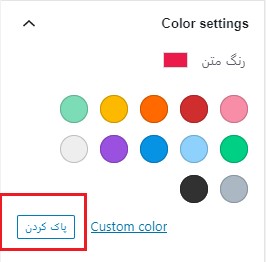
اگر در حین کار یا پس از انتخاب و تغییر رنگ متن در وردپرس، نظر خود را تغییر داده و خواستید به رنگ متن پیش فرض خود برگردید، فقط بر روی دکمه “پاک کردن” در زیر گزینههای مربوط به رنگ متن کلیک کنید.

نکته قابل ذکر در این جا این است که شما میتوانید در این قسمت، رنگ پس زمینه را برای یک بلوک تغییر دهید.
تغییر رنگ متن یک کلمه یا عبارت
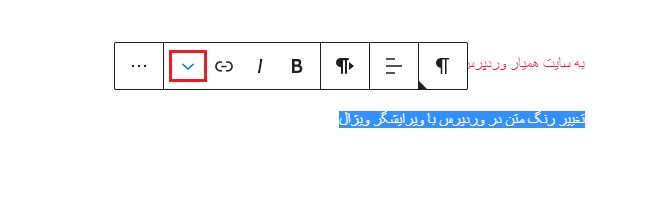
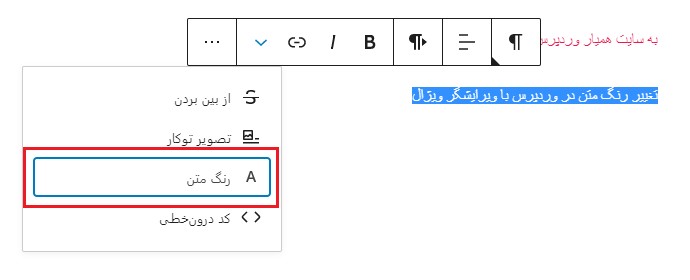
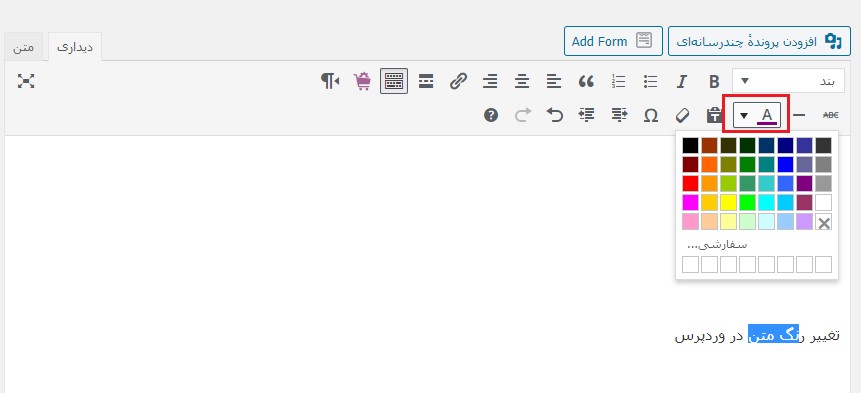
اگر فقط میخواهید رنگ یک یا دو کلمه را در متن خود تغییر دهید، میتوانید با استفاده از ویرایشگر بلوک نیز این کار را انجام دهید. ابتدا باید کلمه و یا کلمههای مورد نظر خود را انتخاب کنید. سپس، بر روی فلش کوچک به سمت پایین در نوار ابزار ویرایشگر محتوا کلیک کنید.

در مرحله بعدی، به بر روی قسمت “رنگ متن” در پایین لیست کشویی کلیک کنید:

اکنون میتوانید تمام گزینههای موجود رنگی که در قسمت قبل مشاهده کردید را در اینجا نیز ببینید. در این قسمت هم میتوانید یکی از گزینههای پیش فرض را انتخاب کنید یا از طریق قسمت “custom color” رنگ دلخواه خود را انتخاب کنید.

خوب است بدانید تغییر رنگ متن در وردپرس، فقط به بلوکهای پاراگراف محدود نمیشود. همچنین شما میتوانید رنگ متن قسمت عنوان را نیز تغییر دهید. همانند بلوکهای پاراگراف، میتوانید رنگ متن را برای کل بلوک عنوان، در قسمت تنظیمات بلوک تنظیم کنید. از طرف دیگر، میتوانید کلمات مد نظر خود را برجسته کرده و رنگ آنها را تغییر دهید.

باید این نکته در این قسمت در نظر بگیرید که شما نمیتوانید یک پس زمینه برای بلوکهای عنوان تنظیم کنید.
همچنین شما میتوانید رنگ متن را در یک بلوک لیست تغییر دهید، اما برای برجسته کردن کلمهها، باید فقط از نوار ابزار استفاده کنید. خوب است بدانید در قسمت تنظیمات بلوک، گزینههایی برای تغییر رنگ متن برای کل لیست وجود ندارد.
تغییر رنگ قلم با استفاده از ویرایشگر کلاسیک
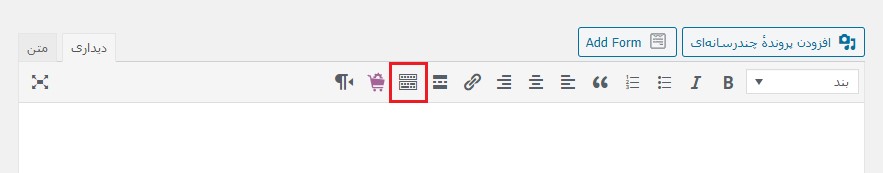
اگر در وردپرس خود از ویرایشگر کلاسیک استفاده میکنید، میتوانید با استفاده از نوار ابزار موجود، رنگ قلم را تغییر دهید. در ویرایشگر کلاسیک وردپرس، روی نوار ابزار Toggle در سمت چپ کلیک کنید. سپس یک سطر دیگر به نوار ابزار شما اضافه میشود. در زیر میتوانید سطر دوم نمادها را مشاهده کنید.

اکنون میتوانید متن خود را انتخاب کرده و با استفاده از قسمت مربوط به رنگ قلم، رنگ قلم خود را تغییر دهید.

تغییر رنگ متن در Customizer Theme
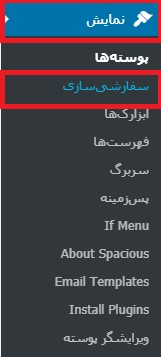
اگر تصمیم بر این بگیرید که رنگ متن را در کل وبسایت خود تغییر دهید، آن زمان چه کاری باید انجام داد؟! بسیاری از بهترین قالبهای وردپرس به شما امکان میدهند این کار را با استفاده از Customizer Theme مربوط به قالب انجام دهید. خب پس برای این کار به در داشبورد وردپرس خود رفته و “نمایش” را انتخاب و سپس به شخصیسازی بروید و گزینه Customizer را باز کنید.

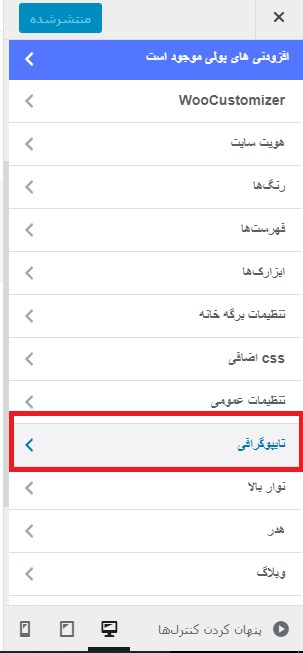
در مرحله بعد شما باید به دنبال گزینههایی به اسم تایپوگرافی و یا “Typography” باشید. بسته به نوع تم انتخابی شما برای سایت خود، این گزینه میتواند در قسمتهای پایینتر یا بالاتری باشد.

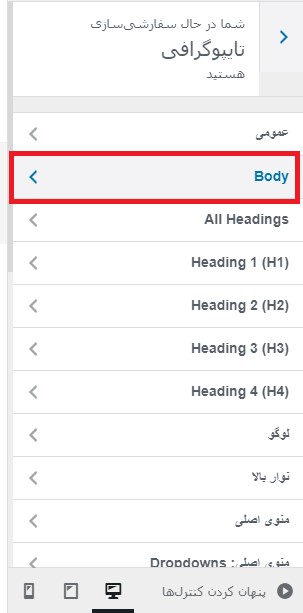
در ادامه باید بر روی تب تایپوگرافی یا گزینه معادل آن کلیک کنید. سپس به دنبال تنظیماتی باشید که بتوانید رنگ متنها و صفحات خود را تغییر دهید. در این پوسته برای تغییر رنگ متن در وردپرس باید سراغ قسمت “body” برویم. وقتی روی این قسمت کلیک کنید، یکسری تنظیمات برای شما ارائه میشود. همچنین میتوانید با استفاده از گزینههای تغییر H1 ، H2 و موارد دیگر موجود، رنگهای عنوان خود را به روشی مشابهای که در ادامه گفته میشود، تغییر دهید.

هنگامی که روی انتخابگر Font Color کلیک میکنید، قسمت مربوط به انتخاب کننده رنگ را مشاهده خواهید کرد. هر رنگی را که میخواهید برای متن خود استفاده کنید را انتخاب کنید. با این کار رنگ متن در همه پستها و صفحات شما تغییر میکند. نکته قابل ذکر در این قسمت برای ایجاد خوانایی بیشتر برای متنهای خود در سایت بهتر است رنگ متن خاکستری سیاه یا تیره را برای زمینه سفید یا بسیار روشن انتخاب کنید.

هنگامی که از تغییرات خود راضی شدید به یاد داشته باشید که روی دکمه “انتشار” در بالای صفحه کلیک کنید تا تغییرات اعمال شوند.
تغییر رنگ متن با استفاده از کد CSS
اگر پوسته سایت شما گزینه تغییر رنگ متن را در خود نداشته باشد چه کاری باید کرد؟ روشی دیگر برای تغییر رنگ متن در وردپرس، تغییر رنگ متن سایت با css است. این روش در صورت نبود این گزینه در پوسته، بسیار کارآمد خواهد بود. برای این کار، مانند قسمت قبل، به قسمت نمایش پیشخوان وردپرس رفته و سپس شخصیسازی پوسته را انتخاب کنید.
در پایین لیست گزینههای موجود، زبانه CSS اضافی و یا “Additional CSS” را مشاهده میکنید.

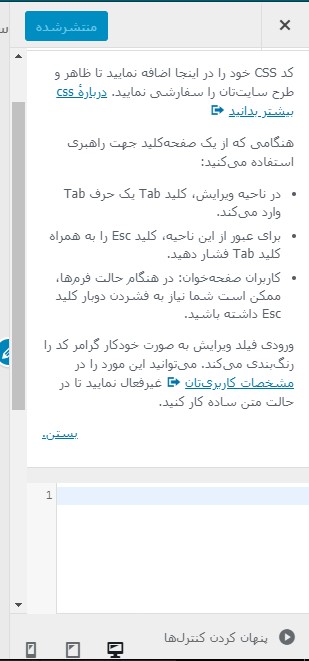
در مرحله بعد، بر روی زبانه CSS اضافی کلیک کنید. در برگهای که باز میشود برخی از دستورالعملها به همراه یک باکس را مشاهده میکنید که در آن میتوانید کد CSS مورد نیاز خود را وارد کنید.

کسانی که زیاد با کدنویسی میانهای ندارند و از آن مطلع نیستند، میتوانند کد زیر را در کادر مورد نظر کپی کنند. پس از آن میتوانید 6 عدد موجود که به عنوان مثال گفته شده است را به کد هگزای رنگ انتخابی خود تغییر دهند.
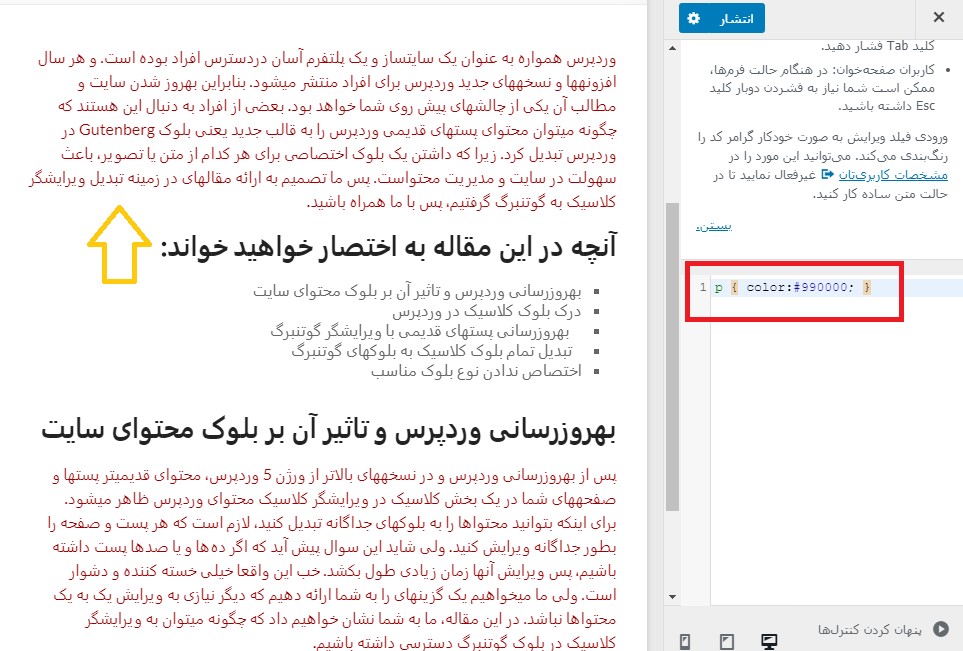
p { color:#990000; }
با این کار رنگ قلم متن معمولی در همه پستها و صفحات خود را به رنگ قرمز تیره (یا هر رنگی که انتخاب کردهاید) تغییر میدهد، مانند عکس زیر:

اگر میخواهید رنگ هدرهای درون پست خود را نیز تغییر دهید، میتوانید به جای کد قبلی، این کد را اضافه کنید:
h2 { color:#990000; }
تصویر نهایی نتیجه این کد :

تغییر رنگ متن در وردپرس چقدر اثر گذار است؟
هنگام ویرایش پستهای خود در وردپرس، استفاده از رنگ مختلف قلم ممکن است بیاهمیت به نظر برسد اما این امر به سایت شما کمک زیادی میکند. ابتدا میتوانید با استفاده از رنگهای خاص، معنای خاصی را در متن خود منتقل کنید و بر چیزی که میخواهید بگویید تأکید کنید. دوم، رنگها وظیفه دارند وبسایت شما را به نظر کسل کننده، اشباع یا آرام بنظر برسانند. امیدواریم این آموزش به شما کمک کند یاد بگیرید که چگونه رنگ متن را در وردپرس تغییر دهید. اگر روش دیگری برای تغییر رنگ متن در وردپرس میشناسید حتما در بخش دیدگاهها با ما در میان بگذارید.
منبع: wpbeginner





اکرم علی آبادی 3 سال عضو همیار وردپرس
مطالبتون خیلی عالی بودند و مشکل منو حل کرد ممنون و خدا قوت
amirivafali 6 سال عضو همیار وردپرس
سرکار خانم مرضیه هاشم پور
با تشکر از مقاله خوبتان
آیا برای تغییر تمامی عنوانها می توان به شکل ذیل عمل کرد؟
h1 { color:#990000; }
h2 { color:#990000; }
h3 { color:#990000; }
با تشکر