
سلام دوستای عزیز وردپرسی؛
همیشه طرح و شمایل قالب دارای اهمیت زیادیه و به نظرم اولین گام و مهم ترین گام به حساب میاد! برای همینه که همیشه دوست داریم بهترین ها رو به کار ببریم تا طرحی منحصر به فرد داشته باشیم.
ساخت منو یا همون فهرست های وردپرسی یکی از بخش های اصلی برای هر سایتی هستش. بعضی قالب ها خودشون منوهای زیبا و جذابی دارند و برخی افزونه ها هم هستند که به شما امکان ایجاد منوها رو میدن! اما نمیدونم تا چه حد درباره ی بوت استرپ و عملکردش شنیدید، اگه جز کاربرانی هستید که همیشه جستجوهایی در وب و دنیای سایت ها دارید حتما با بوت استرپ آشنایی دارید.
بوت استرپ طراحی بسیار ساده اما واقعا جذاب و قشنگی رو داره که آدم رو جذب میکنه! امروز میخوام درباره ی ایجاد منوها یا همون فهرست هامون به شیوه ی بوت استرپ صحبت کنم.پس اگه موافقید ۳ دقیقه وقت بذارید تا پا به دنیای طرح های شیک بگذاریم.
افزونه WP Bootstrap Menu
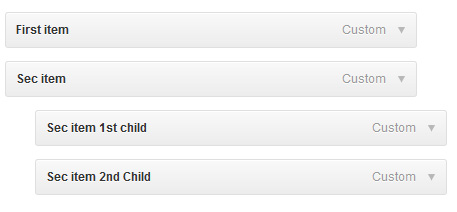
افزونه ای که داریم در موردش صحبت می کنیم منوهای وردپرسی رو به منوهای بوت استرپ تبدیل میکنه.پس دیگه بدون هیچ حرفی میرم سراغ راهنمای کار با این افزونه ی جذاب!
راهنمای نصب افزونه
۱- افزونه را دانلود کرده و در مسیر افزونه ها (wp-content/plugins/wp-bootstrap-navmenu/directory) نصب نمایید.
۲- حالا افزونه رو از پنل وردپرسی از بخش افزونه ها فعال کنید.
۳- برای نمایش منوهای بوت استرپی، قطعه کد زیر رو در هر جایی از قالب که میخواید قرار بدید:
<?php echo getNavMenu( MENU NAME ); ?>
۴- برای تغییر تنظیمات منوها، میتونید منو را از تابع اصلی فراخوانی کنید. به عنوان مثال:
<div class="navbar">
<div class="navbar-inner">
<div class="container">
<ul class="nav">
<?php if (function_exists('getNavMenu')): ?>
<?php echo getNavMenu('mainmenu'); ?>
<?php endif; ?>
</ul>
</div>
</div>
</div>
یا
<div class="navbar">
<div class="navbar-inner">
<div class="container">
<ul class="nav">
<?php if (function_exists('getNavMenu')): ?>
<?php echo getNavMenu('mainmenu','hover'); ?>
<?php endif; ?>
</ul>
</div>
</div>
</div>
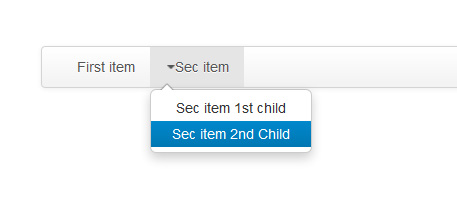
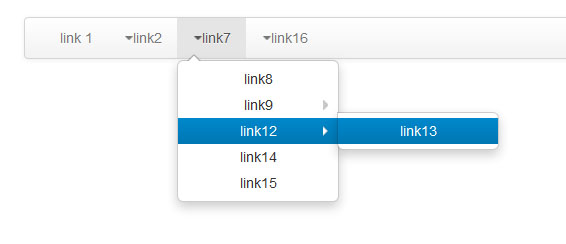
که دارای دو نوع تنظیمات است که با عنوان های “hover” و “click” خوانده میشود.
من که خیلی از این افزونه کاربردی لذت بردم، امیدوارم برای شما هم مفید باشه.
اگه دوستان عزیز خواهان اطلاعات بیشتری درباره ی دنیای وردپرس و برقراری ارتباطش با بوت استرپ هستند میتونن اعلام کنند.
روزهایتان زیبا