
استفاده از جداول در سایتهای مختلف کاربردهای بسیاری دارد، از جمله مزایای استفاده از جداول میتوان به دستهبندی اطلاعات در قالبی زیبا، مقایسه انواع خدمات، محصولات و قیمتها به صورت منظم و قابل فهم و موثر بر روی سئوی سایت اشاره کرد. ساخت جدول در وردپرس به دو روش امکانپذیر است: استفاده از ویرایشگر بلوک وردپرس و استفاده از افزونه. در این مقاله نحوه ایجاد جدول بدون کدنویسی را به شما آموزش خواهیم داد.
ساخت جدول در وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- ایجاد جدول با ویرایشگر وردپرس
- ایجاد جدول با استفاده از افزونه TablePress
- ایجاد جدول با استفاده از افزونه Wp Data Tables
ایجاد جدول با ویرایشگر وردپرس
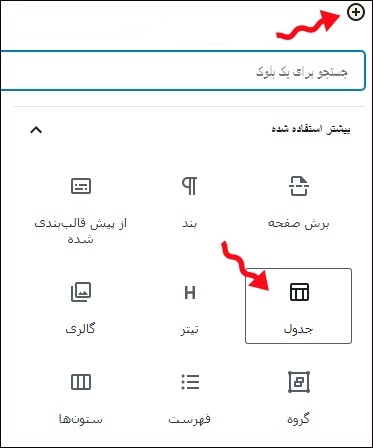
ساخت جدول در وردپرس با استفاده از ویرایشگر بلوک بسیار آسان است، برای اینکار کافیست یک صفحه یا نوشتهی جدید ایجاد کنید، روی نماد + کلیک کنید تا پنجرهی زیر نمایان شود، سپس گزینه جدول را انتخاب نمایید.

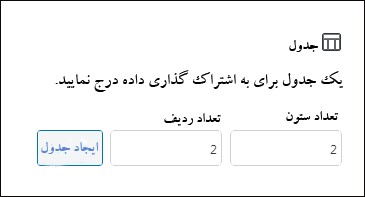
در مرحله بعد، از شما خواسته تا تعداد سطر و ستون مورد نظر را برای جدول خود انتخاب کنید. به طور پیش فرض تعداد سطر و ستون بر روی ۲ تنظیم شده است و بنابر نیاز خود میتوانید آن را تغییر دهید، در صورتی که از تعداد دقیق آن مطمئن نیستید بعد از ایجاد جدول نیز میتوانید تعداد سطر و ستونها را ویرایش نمایید.

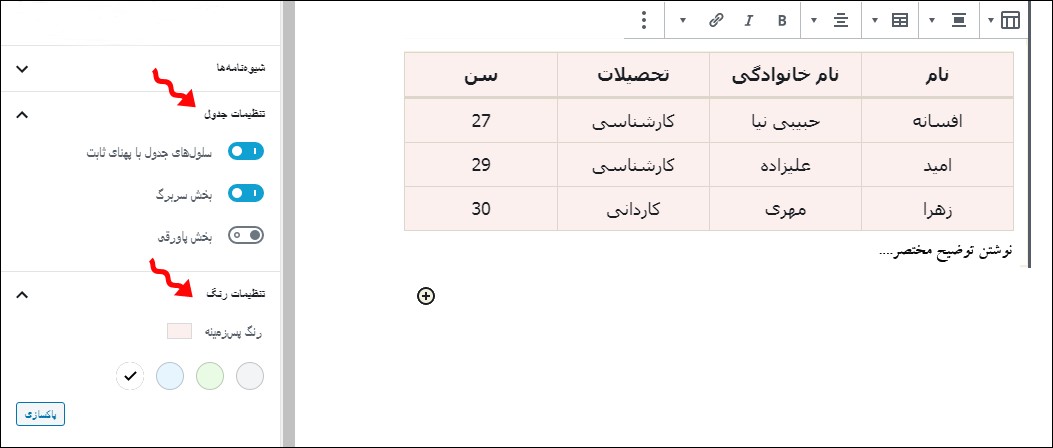
تعداد سطر و ستون موردنیاز را وارد و بر روی ایجاد جدول کلیک میکنیم. در هنگام پر کردن سلولهای جدول بسته به میزان محتوای هرکدام تغییر اندازه میدهند، اگر ترجیح میدهید اندازهی سلولهای شما ثابت باشد، میتوانید در قسمت سمت چپ صفحه در بخش تنظیمات جدول گزینه “سلولهای جدول با پهنای ثابت” را فعال نمایید.

همچنین میتوانید یک سربرگ یا پاورقی در جدول خود در بخش بالا و پایین صفحه اضافه کنید. به عنوان مثال ما در اینجا یک سربرگ به جدول خود افزوده و از بخش تنظیمات رنگ، رنگ پسزمینه را صورتی قرار دادهایم.
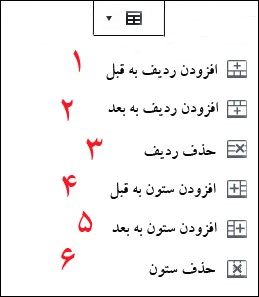
اگر میخواهید یک سطر یا ستون جدید اضافه یا حذف کنید مانند شکل زیر بر روی ویرایش جدول کلیک کنید:

- قبل از ردیف موردنظر یک ردیف اضافه میکند.
- بعد از ردیف موردنظر یک ردیف اضافه میکند.
- ردیف انتخاب شده را حذف میکند.
- قبل از ستون موردنظر یک ستون اضافه میکند.
- بعد از ستون موردنظر یک ستون اضافه میکند.
- ستون انتخاب شده را حذف میکند.
ایجاد جدول با استفاده از افزونه TablePress

TablePress محبوبترین افزونه جدول در وردپرس است که حتما اسم آن را نشیدهاید. این افزونه علیرغم رایگان بودنش از صفحه بندی، فیلترها، مرتب سازی و CSS سفارشی برای استایلدهی جداول پشتیبانی میکند و به شما این امکان را میدهد جداول را بدون نیاز به کدنویسی به راحتی ایجاد و مدیریت کنید. ویژگیهای افزونه TablePress عبارتند از: عدم محدودیت در تعداد سطر و ستونها، سفارشی کردن جداول و امکان درونریزی و برونریزی اطلاعات.
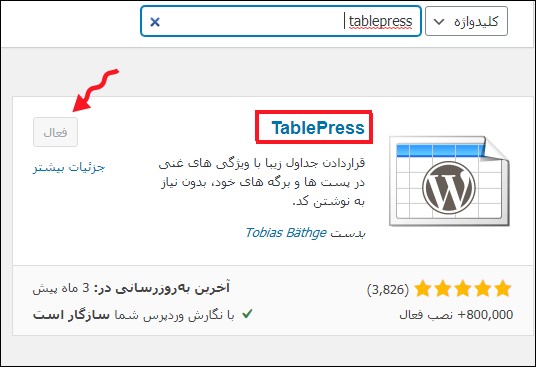
ابتدا باید از قسمت افزونهها، افزودن را انتخاب و افزونه TablePress را جستجو، نصب و فعال کنید.

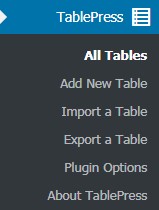
پس از نصب و فعال کردن افزونه یک گزینهی جدید با نام TablePress به داشبورد وردپرس شما افزوده خواهد شد.

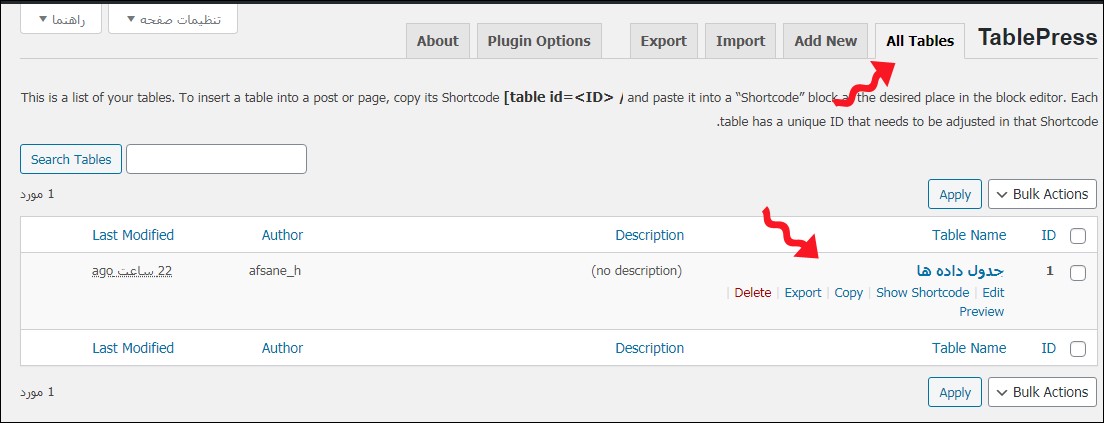
All tables (همهی جداول)
این بخش به داشبورد اصلی افزونه معروف است و کلیه جداولی که تاکنون ایجاد کردهاید را نمایش میدهد و با حرکت ماوس بر روی هر جدول امکان نمایش جداول، ویرایش، حذف، نمایش کدهای کوتاه و اکسپورت را فراهم میکند.اگر هنوز جدولی نساختهاید با انتخاب گزینه add new اولین گام خود را بردارید.

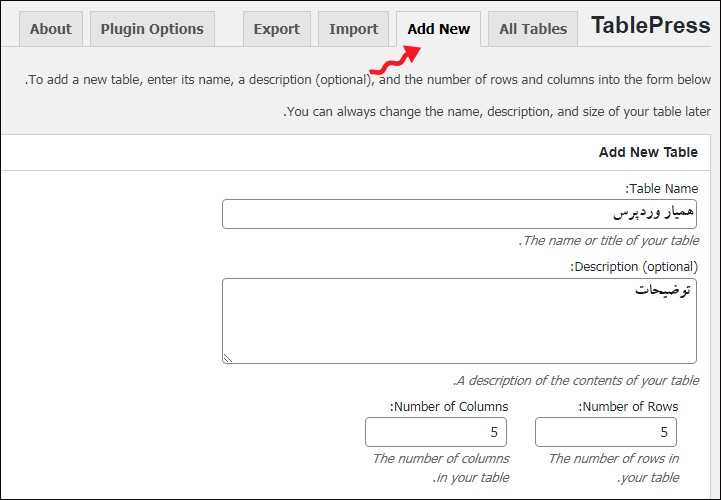
Add New (افزودن یک جدول جدید)
در این بخش میتوانید یک جدول جدید ایجاد کنید.

- Table Name: نام جدول
- Description (optional): توضیحات مربوط به جدول
- Number of Rows: تعداد سطرهای موردنیاز جدول
- Number of Columns: تعداد ستونهای موردنیاز جدول
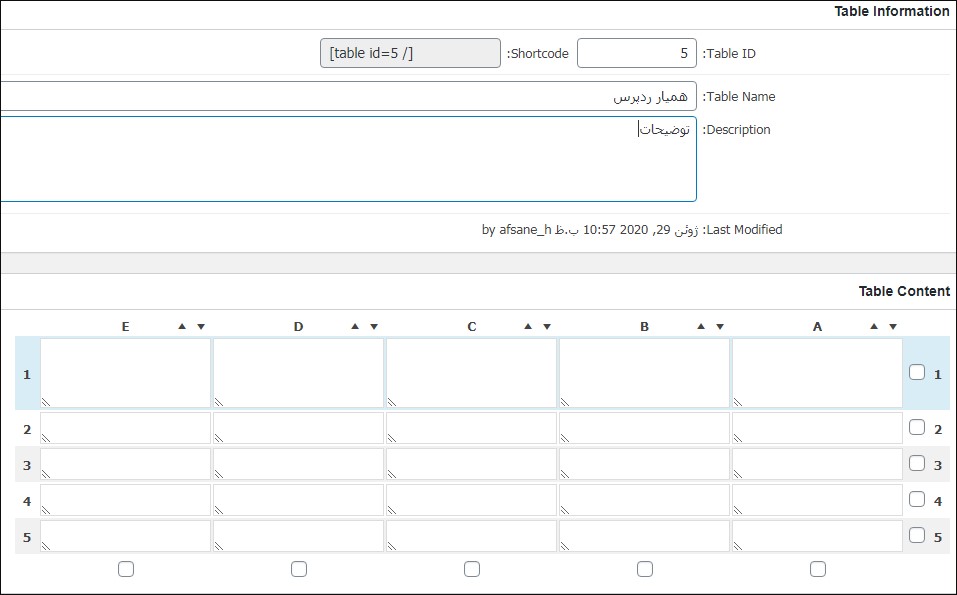
پس از وارد کردن نام، توضیحات و انتخاب تعداد سطر و ستونها گزینهی Add table را انتخاب کنید. در مرحلهی بعد مطابق شکل زیر صفحههایی با اطلاعات جدول نمایان میشود که قابلیت افزودن محتوا به جدول را دارد و برای بینندگان قابل مشاهده است.

- Table ID: شورت کد مربوط به جدول را برای استفاده در جاهای مختلف سایت نمایش میدهد.
به سادگی میتوان داده های موردنظر خود را درون سلول های جدول تایپ و ستونهای داده را با استفاده از فلشهای بالای آنها براساس حروف الفبا یا اعداد مرتبسازی کنید.
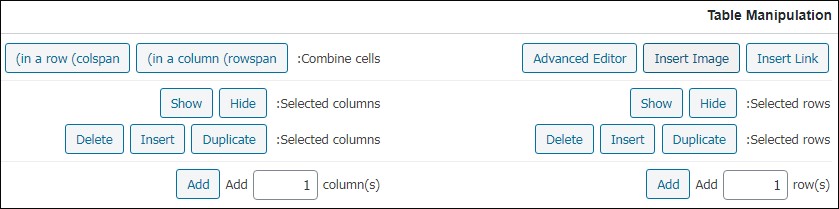
بخش Table Manipulation
در این بخش گزینههای پیشرفتهتری برای ویرایش جدول موجود است و با استفاده از این موارد میتوانید جدول خود را کامل کنید.

- Avanced editor: با استفاده از این گزینه میتوانید از ویرایشگر پیشرفتهی افزونه جهت درج اطلاعات جدول در وردپرس استفاده کنید.
- Insert Image: با استفاده از این گزینه میتوانید از تصاویر موردنیاز خود در جدول ایجاد شده استفاده کنید.
- Insert Link: با استفاده از این گزینه میتوانید در جدول خود، به کلمهای لینک بدهید.
- Selected rows : با استفاده از این گزینه میتوانید با انتخاب ردیف موردنظر آن را پنهان کنید و یا در صورت پنهان بودن دوباره آن را نمایش دهید. همچنین با استفاده از گزینه Duplicate میتوانید ردیف موردنظر خود را کپی یا حذف کنید.
- (Add row(s: با استفاده از این گزینه میتوانید یک یا چندین ردیف به جدول خود اضافه کنید.
- Combine cells: این گزینه میتواند یک یا چند سطر و ستون را ادغام کند.
- Selected columns: با استفاده از این گزینه میتوانید با انتخاب ستون موردنظر آن را پنهان کنید و یا در صورت پنهان بودن دوباره آن را نمایش دهید.همچنین با استفاده از گزینه Duplicate میتوانید ستون موردنظر را کپی یا حذف کنید.
- (Add column(s: با استفاده از این گزینه میتوانید یک یا چندین ستون به جدول خود اضافه کنید.
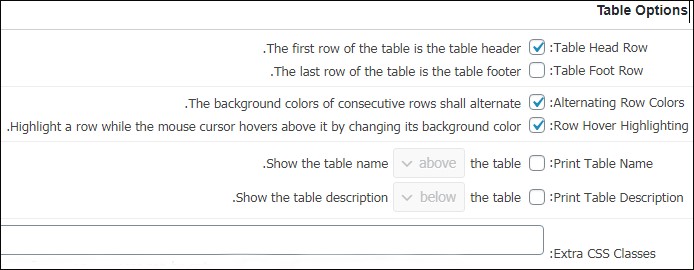
بخش Table Option

- Table Head Row: با استفاده از این گزینه میتوانید یک ردیف را برای اطلاعات اصلی جدول در وردپرس قرار دهید و در ردیفهای بعدی اطلاعات مربوط به آن را نمایش دهید.
- Table Foot Row: با استفاده از این گزینه نیز میتوانید ردیف آخر را برای اطلاعات اصلی قرار دهید و اطلاعات اضافی را در سایر ردیفها قرار دهید.
- Alternating Row Colors: این گزینه میتواند رنگ پسزمینه ردیفهای متوالی را تغییر دهد.
- Row Hover Highlighting: با انتخاب این گزینه در صورتی که کاربر موس خود را بر روی یک ردیف یا ستون خاصی ببرد، آن ستون تغییر رنگ میدهد.
- Print Table Name: با انتخاب این گزینه میتوانید محلی را برای نمایش عنوان جدول در وردپرس نمایش دهید، به عنوان مثال میتوانید نام جدول را در پایین یا بالای جدول نمایش دهید.
- Print Table Description: در این بخش نیز میتوانید محلی را جهت نمایش توضیحات مربوط به جدول را در بالا یا پایین جدول قرار دهید.
- Extra CSS Classes: امکان نوشتن کلاسهای css اضافی را فراهم میکند.
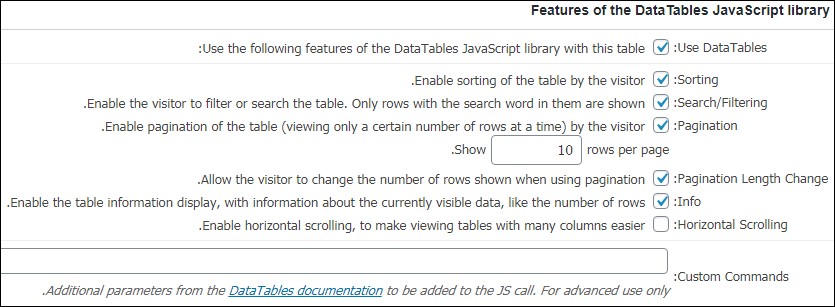
بخش Features of the Data Tables JavaScript library
این بخش مربوط به اطلاعات جاوا اسکریپت جدول است که میتوانید آنها را شخصیسازی کنید.

- Use DataTables: با استفاده از این گزینه میتوانید قابلیت استفاده از کدهای javasctipt را در سایت خود فعال کنید.
- Sorting: قابلیت فشردهسازی کدهای جاوا اسکریپت را فراهم میکند.
- Search/Filtering: با استفاده از این گزینه میتوانید قابلیت جستجو در میان اطلاعات درج شده در جدول را در اختیار کاربران قرار دهید.
- Pagination: با استفاده از این گزینه میتوانید قابلیت صفحهبندی را در صورت زیاد بودن اطلاعات جهت نمایش در جدول به کاربر بدهید و کاربر بتواند صفحات بعدی را انتخاب کند.
- Show rows per page: با استفاده از این گزینه میتوانید تعداد ردیفهایی که قرار است در جدول نمایش داده شود را تعیین کنید.
- Info: با استفاده از این گزینه میتوانید اطلاعات اضافی مربوطه را که در جدول نمایش داده میشود، فعال کنید.
- Horizontal Scrolling: با استفاده از این ابزار میتوانید قابلیت اسکرول شدن را در جدول اضافه کنید.این ابزار زمانی کاربرد دارد که تعداد ستونهای استفاده شده در جدول زیاد باشد و کاربر نتواند همهی آنها را در یک صفحه مشاهده کند. بهتر است این بخش را فعال کنید تا جدول شما ظاهر بهتری پیدا کند.
- Custom Commands: پارامترهای اضافه از مستندات DataTables در این بخش قرار میگیرد.
پس از اعمال تنظیمات بر روی Save Changes کلیک کنید تا تنظیمات ذخیره شود. همچنین برای استفاده از جدول، شورتکد مربوط به آن را که در در بالای همین صفحه نمایش داده شده است را در صفحه یا نوشتهی موردنظر خود قرار دهید.
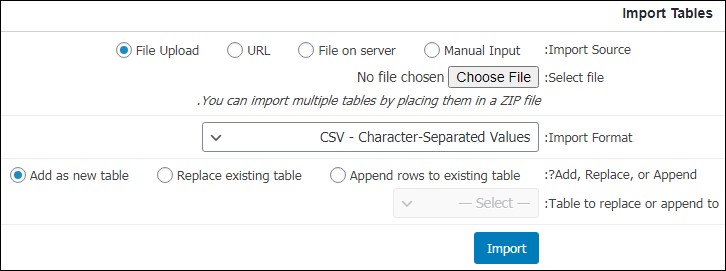
Import (ایمپورت، وارد کردن یا درونریزی جدول)
اگر جدول خود را قبلا در نرمافزارهایی مانند اکسل، فایلهای Html و JSON وCSV ساختهاید، میتوانید آن را به وردپرس خود وارد نمایید.

- Import Source: فایلی که میخواهید درونریزی کنید را انتخاب کنید، ورودی دستی، فایلی بر روی سرور، آدرس url یا آپلود فایل از داخل سیستم.
- Select file: فایلی را که میخواهید درونریزی کنید از این قسمت انتخاب کنید.
- Import Format: فرمت فایل موردنظر را از بین فایلهای Html، JSON، CSV و XLS انتخاب کنید.
- Add, Replace, or Append: در این قسمت باید مشخص کنید فایل موردنظر جایگزین جدول فعلی شود، در یک جدول جدید اضافه شود و یا به جدول فعلی اضافه شود؟
- Table to replace or append to: جدول موجود در افزونه که باید دادههای جدید به آن افزوده یا جایگزین شود را انتخاب کنید.
پس از اعمال تغییرات در نهایت دکمهی Import را کلیک کنید.
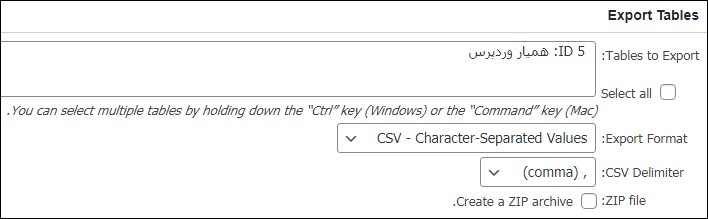
Export (اکسپورت، صادر کردن یا برونبری جدول)
برعکس مورد قبل، میتوانید از جدولی که در وردپرس و با افزونه TablePress ساختهاید خروجی بگیرید و در نرمافزارهایی مانند اکسل و یا در فایلهای Html و JSON وCSV مشاهده کنید.

- Tables to Export: از جداول موجود در افزونه جدولی که می خواهید برونبری کنید را انتخاب کنید.
- Import Format: فرمت فایلی که میخواهید صادر کنید را مشخص کنید.
- CSV Delimiter: در گزینهی قبل اگر CSV را انتخاب میکنید حتما باید نوع جداکننده آن را نیز مشخص کنید.
- ZIP file: با فعالسازی این گزینه فایل موردنظر با فرمت ZIP برونبری میشود.
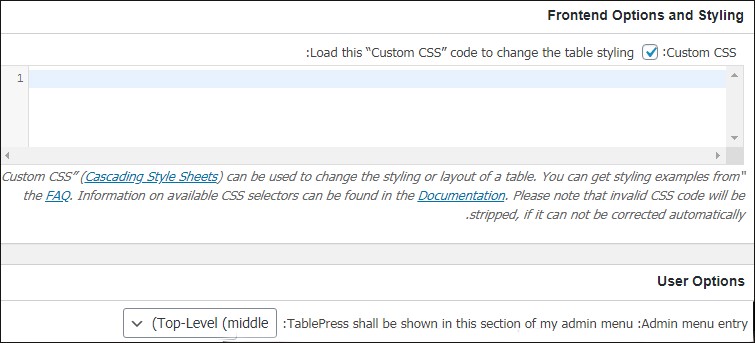
Plugin Options (تنظیمات افزونه)
این بخش مربوط به تنظیمات کلی افزونه است و جهت تغییر کدهای css و شکل ظاهری جداول مورد استفاده قرار میگیرد.

- Custom CSS: با استفاده از این بخش قادر خواهید بود در صورت نیاز کدهای css اختصاصی خود را وارد کنید.
- User Option: میتوانید از این قسمت مکان قرارگیری منوی TablePress در پیشخوان وردپرس را مشخص کنید.
About: (دربارهی افزونه)
این قسمت اطلاعات کاملی مربوط به افزونه TablePress از قبیل امکانات، قابلیتها، اهداف و… در اختیار شما قرار داده شده است.
ایجاد جدول با استفاده از افزونه Wp Data Tables
افزونه wpDataTables افزونهای حرفهای و کاربردی در وردپرس است که به شما کاربران وردپرسی قابلیت ساخت جدول در وردپرس و نمودار را میدهد. این افزونه توانسته است +30,000 نصب فعال را به خود اختصاص دهد. اگر قصد دارید از این افزونه استفاده کنید حتما مقاله زیر را مطالعه کنید!
آموزش ویدیویی ساخت جدول در وردپرس
ساخت جدول در وردپرس
ایجاد جدول با استفاده از ویرایشگر پیشفرض وردپرس امکانات محدودی دارد، در این مقاله یکی از بهترین و جذابترین افزونههای ساخت جدول را به شما معرفی کردیم تا با کمک آن بتوانید جداولی حرفهای و دلخواه را در کمترین زمان ممکن طراحی کنید.





mazyar cr 8 سال عضو همیار وردپرس
بسیار عالی !
سیروس
دوست عزیز پس چرا این جدول ستون ها رو نشون نمیده…چرا شما در این رابطه هیچی نمیگی..من جدول رو نصب کردم هم یه افزونه دیگه برای جدول ساختن در ورد پرس ..یه ساعت دستکاریش کردم هیچ کدوم ستون ها رو درجدول نمایش نمیده..یعنی چی جدول فقط با خط سطری بدون ستون..از دیگر دوستان هم خواهش میکنم هروقت افزونه ای رو قرار میدن کامل بررسیش کنن و توضیح بدن
سروش
دوستانی که مشکل دارن برای افزونه میگن خط عمودی تا پایین نمیاد منم این مشکل رو داشتم حل شد اول جدول رو بسازید save کنید و در آخر export کنید نوع فایل رو html انتخاب کنید و دانلود کنید فایل html رو باز کنید کلیک راست کرده و viwe page source رو بزنید کل کد ها رو کپی کنید و در قسمت کد نوشته مورد نظر paste کنید نمونه
rashidian84150 11 سال عضو همیار وردپرس
من جدول درست کردم مشکلم اینه که عرض جدولم زیاده یعنی با قرار دادن نوشته ها بسته نمیشه و تا آخر صفحه میر
شکیب
سلام ممنون از سایت خوبتون
میخواستم بدونم افزونه ی جدول سازی هس که لازم نباشه به صورت دستی جدول بسازیم و خودش وصل شه به دیتابیس یا به یه افزونه ای مثه دکان تا از اطلاعاتش استفاده کنیم
آروین
با سلام
پیشاپیش ممنون از این ک وقت میذارید
می خواستم بپرسم شما افزونه ای برای وردپرس میشناسید ک نظرات رو بگیره و به صورت جدول نمایش بده ؟
اگر میشناسید لطف کنید به ایمیل بهم جوابو ارسال کنید . با تشکر
سروش
با سلام
چطور میتونم توی این افزونه رنگ سطر ها رو یکی در میون تغییر بدم؟
مثلا آبی و سفید یا هر رنگ دیگه ای
رنگ سطرهای خودش خیلی بی روحه
ممنون میشم راهنمایی کنین
shahrooz.minaee 9 سال عضو همیار وردپرس
سلام دوستان
براي آن دسته از دوستان كه از اين افزونه استفاده ميكردن و مشكل ساخت جدول در سطر هاي زيادو داشتن يك خبر خوب دارم ،با بروز رساني اين افزونه به نسخه ١.٧ اين مشكلشون حل ميشه
حجت
سلام
من از نسخه ۱.۷ استفاده میکنم؛ اما مشکل همچنان باقی است!
thaniashar 12 سال عضو همیار وردپرس
سلام
مقدار کارکترهای ثبتشده از یک حدی که بالاتر میره، هنگام سیو این خطا رو میده:
Saving failed: AJAX call failed: error – Internal Server Error. Try again while holding down the “Shift” key.
مشکل از کجاست و چه باید کرد؟
سپاسگزارم
شهروز
سلام و درود فراوان
من وقتی می خواهم جدولی که ایجاد کردم و save کنم بهم این پیغام و(Apache HTTP Server has stopped Working) نشون میده و نمیزاره جدول و ذخیره کنم
باید چه کار کنم لطفا راهنمایی کنید
ممنونم
هانیه غفرانی
سلام
افزونه tablepressخیلی جالب بود
ممنون از همیار وردپرس
segments 9 سال عضو همیار وردپرس
من حقیقتش چند افزونه جدول نصب کردم و هیچکدومش به این زیبایی و خوبی نبوده و حتی از طریق ویرایشگر نتونستم جدول رو بکشم و پسند کنم بخاطر همین بشدت دنبال این هستم که مشکل این خطای هنگام ذخیره رو حل کنم
دوستانی که این مشکل خطا هنگام ذخیره کردن جدول رو دارند:
AJAX call failed: parsererror – SyntaxError: Unexpected token < in JSON at position 180. Try again while holding down the “Shift” key.
من در توییتر به دولوپرش پیغام دادم گفت در قسمت پشتیبانی این پلاگین در مخزن وردپرس پیام بگذار تا بررسی کنم
دیدم نفرات زیادی هستند که این مشکل رو دارند و گزارش دادند و اگثرا هم حل شده
اکثرا مشکل ها از تنظیمات هاستشون بوده
من لینک صفحه اونهابیی که مشکلشون حل شده رو قرار میدم و دوستان که انگلیسی شون خوبه بگن مشکل دقیقا کجای هاسته که ما به شرکت هاستینگمون انتقال بدیم تا انشاءالله حل بشه
https://wordpress.org/support/topic/error-when-saving-5/
https://wordpress.org/support/topic/saving-failed-ajax-call-failed-error-not-found-try-again-while-holding-down/
https://wordpress.org/support/topic/saving-failed-ajax-error/
https://wordpress.org/support/topic/cant-save-table-2/
ممنون